CSS로 텍스트를 강조하는 밑줄과 스트라이프 배경 만들기
1. 그림자 효과로 밑줄 디자인 만들기
CSS 그림자 효과는 한 개의 그림자 효과에 여러 개의 그림자를 중첩해서 표현할 수 있는 특징이 있습니다.
그림자 효과는 요소가 차지하는 영역 밑에 위치하고 요소 영역 바깥으로 표시되지만, 요소의 영역 안쪽으로만 표시되도록 할 수 있습니다.
옵션 값이 "inset" 키워드를 그림자 효과에 추가로 명시하면 요소의 영역 안쪽 방향으로 그림자 효과가 만들어집니다. 이때 그림자 효과는 요소 배경색과 요소의 내용 사이에 위치합니다.
그림자 효과로 밑줄 효과를 만들려면 "inset" 키워드를 사용해 다음과 같이 작성합니다.
box-shadow: inset 수평오프셋 수직오프셋 블러크기 스프레드크기 색상;
그림자 효과를 테두리선 처럼 보이도록 하려면 수평 오프셋, 블러크기, 스프레드크기를 모두 0으로 하면 됩니다. 수직오프셋 크기는 밑줄의 두께 역할을 합니다. 블러크기와 스프레드 크기가 모두 0이면 생략이 가능이 가능합니다.
box-shadow: inset 수평오프셋 수직오프셋 색상;
검은색으로 10px 두께의 밑줄을 그림자 효과로 만들려면 다음과 같이 작성합니다. 그림자 효과가 10px 위로 밀려 올라가야 아래 부분에 그림자 효과가 보이게 되기 때문에 -10px를 Y축 오프셋으로 적용해야 합니다.
box-shadow: inset 0 -10px #000;
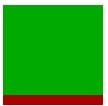
다음과 같이 "inset" 속성으로 박스에 그림자 효과를 적용할 수 있습니다.
.box{
width: 100px;
height: 100px;
background-color: #0a0; /* 녹색 배경색 */
box-shadow: inset 0 -10px #a00; /* 10px 빨강 밑줄 */
}
이제 그림자 효과를 여러 개 만들어서 두께가 다른 2개의 컬러 밑줄이 표시되도록 만듭니다. 뒤쪽에 나오는 그림자 효과일수록 Y축 크기를 더 크게 해서 앞쪽 그림자 위쪽으로 더 삐져나오게 해야 합니다.
Y축 오프셋 크기를 조절하면 밑줄 두께와 모양을 취향게 맞게 변경할수 있습니다.
box-shadow: inset 0 -0.19em #fff, inset 0 -0.2em #fa0, inset 0 -0.25em #fff, inset 0 -0.35em #a00;
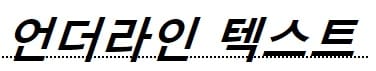
완성된 밑줄 효과는 다음과 같습니다.
"text-shadow" 속성은 텍스트 주변에 흰색으로 그림자 효과를 만들어서 밑줄 그림자 효과와 텍스트 사이에 공간을 띄우는 역할을 합니다.
.shadow-underline {
box-shadow:
inset 0 -0.19em #fff,
inset 0 -0.2em #fa0,
inset 0 -0.25em #fff,
inset 0 -0.35em #a00;
text-shadow: 0.05em 0 #fff, -0.05em 0 #fff;
}
참고로 그림자 효과와 직선 그라데이션으로 만드는 모든 효과는 글자 크기에 따라 모양이 영향을 받습니다. 글자 크기가 작아지거나 커지면 만든 효과의 수치도 조금씩 조정을 해야 합니다.
예제에서 사용하는 밑줄 효과를 위해 사용한 글자 속성은 다음과 같습니다. 다음 예에서도 공통으로 사용합니다.
.content{
display: inline;
font-size: 3em;
padding-right: 15px;
font-weight: bold;
font-style: italic;
}2. 직선 그라데이션 효과로 밑줄 디자인 만들기
배경색을 채우는 직선 그러데이션을 사용해서 밑줄 효과를 만들 수 있습니다. 직선 그러데이션을 사용하면 그림자 효과로 만드는 밑줄보다 복잡한 패턴 디자인을 가진 밑줄을 만들 수 있습니다.
체크 패턴으로 된 밑줄 효과를 직선 그라데이션으로 만들어보겠습니다.
배경에 직선 그라데이션을 적용하는 기본 구문은 다음과 같습니다.
직선 그라데이션을 작성하는 방법이 여러 가지이고, 다음과 같이 긴 그러데이션 작성법에 익숙하지 않으면 작성이 어렵습니다.
linear-gradient(회전각도, 시작색상 종료위치, 종료색상 종료위치) X오프셋 Y오프셋/X축크기 Y축크기 반복방향;
다음 그러데이션 예는
linear-gradient(90deg, #000 50%, #fff 0) 0 80%/4px 2px repeat-x
- 그러데이션 진행 방향을 90도 회전(12시부터 시계방향으로 90deg)
- 시작 위치에서 50% 위치까지는 검은색을, 나머지는 흰색을 채움
- 그러데이션 시작 위치는 X축 0, Y축 80% 위치 - 텍스트 높이를 기준으로 하단부터 20% 위에 높이 2px 그라데이션이 표시됨
- 그러데이션 너비는 4px, 높이는 2px - 시작 위치에서 50%까지 검정색을 채우므로 2px x 2px 검정색 박스, 그리고 오른쪽에 2px x 2px 흰색 박스가 붙어있는 흑백 박스가 됨
- X축 방향으로 그라데이션 반복 - 4px x 2px 흑백 도트 패턴을 X축 방향으로 반복
을 하는 그러데이션이 됩니다.
완성된 그러데이션을 텍스트에 적용하면 다음과 같이 점선이 하단에 표시됩니다.

작성한 그러데이션을 여러개 적용합니다. 그라데이션을 하나씩 건너뛰면서 색상을 반전시켜주면 다음과 같은 체크박스 밑줄을 가진 텍스트 효과를 얻게 됩니다.
수직 방향 위치도 조금씩 내려서 겹쳐지지 않도록 배치를 해야 합니다.
.gradient-underline {
background:
linear-gradient(90deg, #000 50%, #fff 0) 0 80%/4px 2px repeat-x,
linear-gradient(90deg, #fff 50%, #000 0) 0 84%/4px 2px repeat-x,
linear-gradient(90deg, #000 50%, #fff 0) 0 87%/4px 2px repeat-x,
linear-gradient(90deg, #fff 50%, #000 0) 0 91%/4px 2px repeat-x;
text-shadow: 0.05em 0.05em #fff, -0.05em 0 #fff;
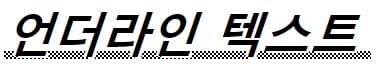
}완성된 디자인은 다음과 같습니다.
직선 그러데이션의 수직 시작 위치를 정할 때 % 값으로 잡았기 때문에 em 단위를 사용하는 글자 크기 단위와 매칭을 하기 쉽지 않습니다. 글자 크기가 바뀌면 그라데이션 시작 수직 위치 % 값을 조금씩 조정해서 맞춰야 합니다.
"text-shadow" 속성은 흰색 텍스트 그림자 효과를 적용해 텍스트와 체크 패턴 사이에 여백을 만드는 기능을 합니다.

3. 직선 그러데이션 효과로 배경 패턴 만들기
앞서 만들었던 그라데이션 밑줄 효과를 변형하면 다양한 배경 패턴을 만들 수 있습니다.
배경 패턴을 이용해 텍스트 배경에 다양한 문양을 만들어 붙이는 방법 몇 가지를 알아보도록 하겠습니다.
삼각 패턴 스트라이프는 그러데이션 진행 방향을 45도 회전하고, 그라데이션 적용 크기를 8px x 8px로 정해서 검은색과 흰색의 직각 삼각형이 붙은 사각형 패턴이 반복되는 모양으로 만든 것입니다.
/* 가로 스트라이프 */
.gradient-background1 {
background: linear-gradient(0deg, #ccc 50%, #fff 0) 0 0/2px 4px;
text-shadow: 0.05em 0.05em #fff, -0.05em 0 #fff;
}
/* 세로 스트라이프 */
.gradient-background2 {
background: linear-gradient(90deg, #ccc 50%, #fff 0) 0 0/8px 2px;
text-shadow: 0.05em 0.05em #fff, -0.05em 0 #fff;
}
/* 삼각패턴 스트라이프 */
.gradient-background3 {
background: linear-gradient(45deg, #ccc 50%, #fff 0) 0 0/8px 8px;
text-shadow: 0.05em 0.05em #fff, -0.05em 0 #fff;
}


