래퍼 태그 없이 레이아웃 가운데 정렬을 구현하는 방법
레이아웃을 구현할 때 콘텐츠 좌우에 여백을 두고 내용을 가운데 영역에 표시하려면 래퍼(콘텐츠를 감싸는 포장용) 태그를 사용해 콘텐츠 태그들을 감싸고, 이 래퍼 태그 좌우에 같은 마진 여백을 지정해서 콘텐츠들을 가운데 표시하는 것이 일반적입니다.
다음처럼 "wrapper" 클래스를 가진 블록 태그로 컨텐츠 표시 태그들을 감싼 후
<main>
<div class="wrapper">
<h2>제목</h2>
<p>내용1</p>
<p>내용2</p>
</div>
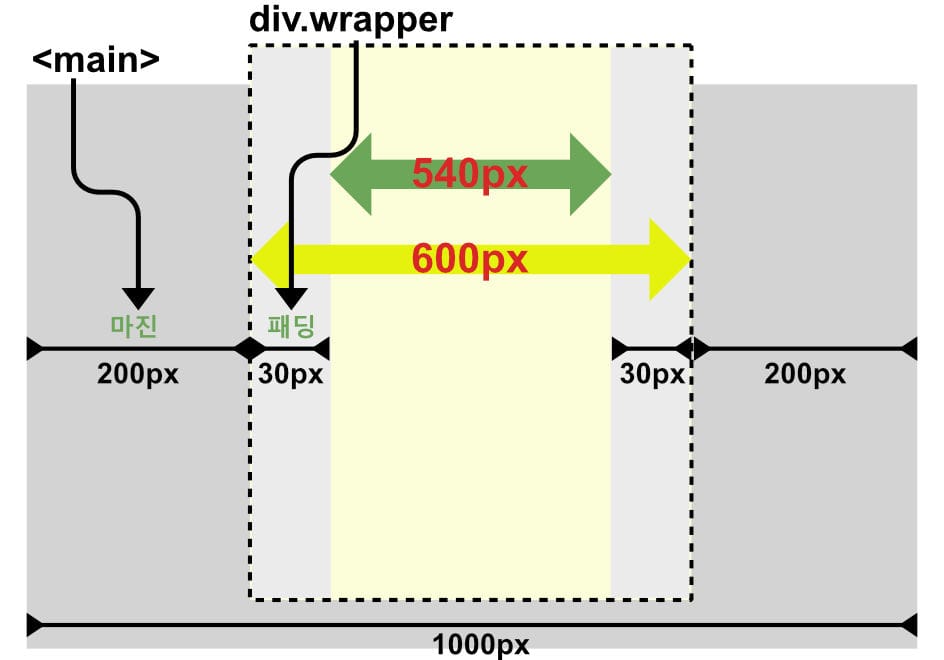
</main>"wrapper" 클래스에 같은 좌우 마진을("margin: 0 auto;") 주고 래퍼 영역 너비를 "600px"로 정하면, 600px 너비를 가진 래퍼 블록이 웹 브라우저 영역 가운데에 항상 정렬되어 표시됩니다.

가장 일반적으로 사용하는 컨텐츠 영역 가운데 정렬 방식입니다.
main {
width: 100vw;
}
.wrapper {
margin: 0 auto;
padding: 30px;
box-sizing: border-box;
max-width: 600px;
}굳이 래퍼 태그를 사용할 만큼 콘텐츠 구조가 복잡하지 않거나, 래퍼 태그가 추가하기가 어려우면 calc() 함수를 이용해 다음과 같이 구현할 수 있습니다.
먼저 "wrapper" 클래스를 사용했던 래퍼 태그를 없앱니다.
<main>
<h2>제목</h2>
<p>내용1</p>
<p>내용2</p>
</main>좌우 마진 값을 지정할 래퍼 태그가 없으므로, 콘텐츠를 담은 <main> 태그 안에 좌우 패딩 값을 설정해서 콘텐츠 태그들이 600px 너비를 가지고 배치되도록 해야 합니다.
태그 좌우에 같은 패딩 값이 오게 되므로
패딩 값 * 2 + 컨텐츠 영역 너비 = 전체 너비
가 되어야 합니다.
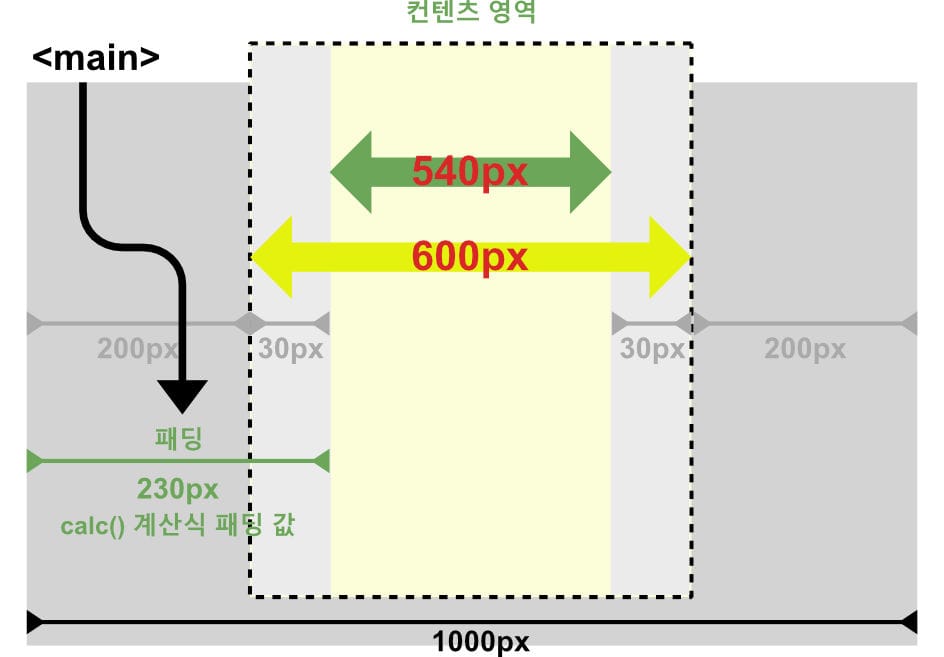
다음 CSS에서 핵심은 패딩(padding)의 좌우 너비를 설정하는 계산식인
calc((100vw - min(600px - 60px, calc(100vw - 60px))) / 2)
입니다. 계산식에서 60px 값은 앞서의 래퍼 태그를 쓸 때처럼 콘텐츠 영역 내부에 좌우 30px씩 여백을 주기 위함입니다.
이 계산식은 <main> 태그 안의 한쪽 방향 패딩 값을 계산하는 계산식입니다.
계산식은 전체 너비가 600px보다 작으면 패딩 값 30px이 결괏값이 되고, 600px보다 크면 (전체 너비 - 540px)/2 가 됩니다.

"box-sizing: border-box;" 속성이 있기 때문에 콘텐츠 영역 너비 600px에 패딩 30px가 포함된 것으로 계산(실제 컨텐츠 너비는 540px가 됨)을 하기 때문에 60px를 패딩값 계산에 포함해야 합니다.
main {
box-sizing: border-box;
padding: 30px calc((100vw - min(600px - 60px, calc(100vw - 60px))) / 2);
}"box-sizing: border-box;" 속성이 없으면 패딩이 <main> 태그의 콘텐츠 너비에서 제외되기 때문에 컨텐츠 너비가 600px가 되고 추가적인 패딩 영역을 뺄 필요가 없게됩니다. 계산식은 다음과 같이 단순해집니다.
calc((100vw - min(600px, 100vw)) / 2)
단, 600px 이하인 레이아웃 너비에서는 컨텐츠 영역 좌우에 패딩 여백이 전혀 없기 때문에 컨텐츠 좌우가 웹 브라우저 좌우에 달라붙어 보이는 단점이 있게 됩니다.
