CSS 오로라 UI 만들기

이유는 모르겠지만 요즘 유행하는 CSS UI입니다.
화려하기도 하고 최신 모바일 UI와 비슷한 느낌을 낼 수 있어서 트렌디한 웹 디자인에 자주 사용됩니다.
오로라 UI라고 해서 아주 특별하게 새로운 것은 아닙니다.
오로라 극광처럼 컬러 그러데이션 효과를 다중으로 적용해서 다채롭고 화려한 배경 효과를 만드는 것입니다.
여러 개의 그러데이션을 배치해야 하기 때문에 CSS 코드 양이 많지만, 구조적으로 복잡하지는 않습니다.
일일이 구현해서 사용하기보다는 구현된 것을 복사해서 가져다 사용하는 것을 추천합니다.
오로라 UI에 필요한 그러데이션 효과를 만드는 방법은 2가지 방법이 있습니다.
첫 번째 방법은 과거에 많이 사용하던 방법으로 블러 필터 속성을 여러 개 중첩해서 오로라 효과를 만드는 방법이고, 두 번째 방법은 그러데이션을 다중 적용해서 만드는 심플하고 간결한 방식입니다.
과거에 사용하던 방법을 따로 소개하는 것은 다중 그러데이션에 애니메이션 효과를 쉽게 추가할 수 있어서 배경 그라데이션이 실제 오로라 극광처럼 넘실대는 극적인 효과를 빠르게 만들 수 있기 때문입니다.
과거에 많이 사용하던 구형 구현 방법을 먼저 알아보겠습니다.
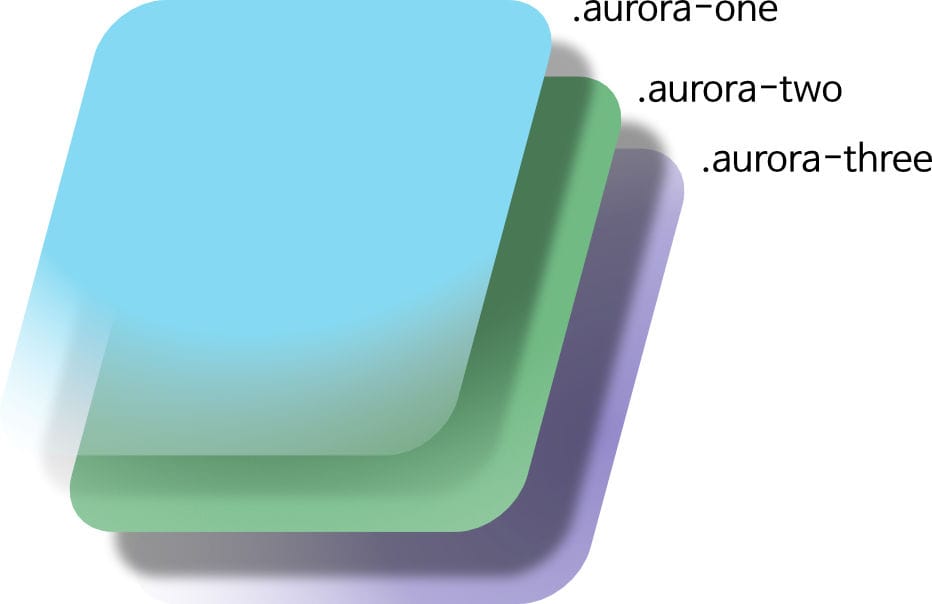
블러 필터 속성을 적용한 블록 태그 3개를 중첩해서 멀티 그라데이션 효과를 만들기 위해 하위 블록 태그(<div>) 3개를 가진 다음과 같은 HTML 코드를 만듭니다.
3개의 블록에 각각 블러 필터 속성을 적용하기 위해 "aurora-one", "aurora-two", "aurora-three" 3개의 클래스를 정의합니다. "aurora-base"는 3개의 클래스에서 공통으로 사용하는 속성을 따로 뺀 것입니다.
<div class="wrap">
<div class="aurora-base aurora-one"></div>
<div class="aurora-base aurora-two"></div>
<div class="aurora-base aurora-three"></div>
</body>클래스는 다음과 같이 작성합니다.
각각의 블록에 적당한 배경색을 지정하고 블러 속성("filter: blur(50px);")을 추가합니다.
블러 적용 너비가 같기 때문에 똑같은 크기의 블록 3개가 겹쳐지면 3가지 색상이 정확하게 겹쳐져서 단일 그러데이션으로 보이게 됩니다.

그래서 위치 속성(left, top, right, bottom)으로 3개의 블록 위치를 약간씩 이동시키고 블록 크기도 다르게 해서 블러 처리된 배경색 영역이 약간씩 어긋나게 배치되도록 만듭니다. 그래야 투명 영역이 생기면서 밑에 있는 블러 처리된 블록의 일부가 비쳐 보이게 되면서 여러 색상으로 된 그러데이션이 채워집니다.
.wrap {
width: 400px;
height: 400px;
background: #fff;
position: relative;
overflow:hidden;
border-radius: 40px;
}
.aurora-base {
position: absolute;
filter: blur(50px);
opacity: 0.7;
}
.aurora-one {
border-radius: 100%;
width: 500px;
height: 600px;
background-color: #50c8ec;
left:-50px;
top:-300px;
z-index: 3; /* 첫 번째 그라데이션이 맨 앞으로 오도록 조정 */
}
.aurora-two {
width: 800px;
height: 800px;
background-color: #339c4e;
bottom:-30px;
left:-80px;
}
.aurora-three {
border-radius: 50%; /* 그라데이션이 부드럽게 겹치도록 영역을 좀더 둥글게 */
width: 450px;
height: 450px;
bottom:-80px;
right:-200px;
background-color: #6658b3;
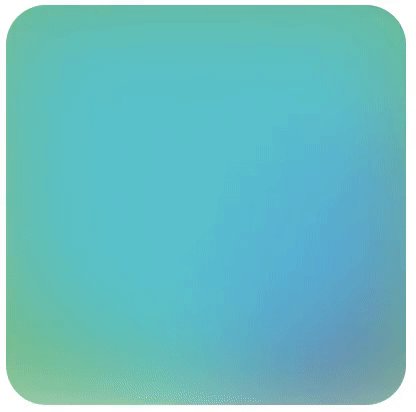
}"background-image" 속성은 여러 개의 배경 그러데이션을 나열해서 하나의 요소에 적용할 수 있습니다.
다음과 같이 radial-gradient()를 여러 개 쉼표로 구분해서 나열하면 여러 색상이 혼합된 그라데이션 배경을 만들 수 있습니다.
.wrap {
width: 400px;
height: 400px;
border-radius: 40px;
background-color: #fff;
background-image:
radial-gradient(at top left, #84e27b, transparent),
radial-gradient(at top right, #bdffe4, transparent),
radial-gradient(at bottom left, #0a4c7b, transparent);
}
처음 만들었던 여러 개의 태그로 배경색을 겹쳐서 만드는 다중 색상 그러데이션은 태그에 키프레임 애니메이션을 추가해서 오로라 극광이 움직이는 듯한 효과를 만들 수 있습니다.
키프레임 애니메이션 2개를 만듭니다. 하나는 정방향, 나머지는 반대방향으로 태그를 회전시켜서 그러데이션이 움직이는 효과를 만듭니다.
@keyframes rotate {
100% {
transform:rotate(1turn) translate(100px) rotate(-1turn);
}
}
@keyframes reverse {
100% {
transform:rotate(-1turn) translate(100px) rotate(1turn);
}
}첫 번째와 세 번째 배경색 그러데이션 태그에 작성한 키프레임 애니메이션을 각각 하나씩 적용합니다.
애니메이션을 적용하는 태그와 적용 키프레임 애니메이션 종류에 따라 애니메이션 되는 모습이 조금씩 달라지므로 테스트 적용을 해봐서 마음에 드는 애니메이션 효과를 사용하면 됩니다.
.aurora-one {
border-radius: 100%;
width: 500px;
height: 600px;
background-color: #50c8ec;
left:-50px;
top:-300px;
z-index: 3;
animation: rotate 12s linear infinite; /* 키프레임 애니메이션 적용 */
transform:rotate(0) translate(80px) rotate(0);
}
.aurora-three {
border-radius: 100%;
width: 450px;
height: 450px;
bottom:-80px;
right:-200px;
background-color: #6658b3;
animation: reverse 8s linear infinite; /* 키프레임 애니메이션 적용 */
transform:rotate(0) translate(100px) rotate(0);
}
완성된 소스는 다음 다운로드 링크를 클릭해서 다운로드 할 수 있습니다.
