접속이 느린 웹사이트는 구글 검색 결과에서 뒤로 밀려난다. 코어 웹 바이탈을 이해하자.

이 글은 티스토리 블로그를 운영하는 분들에게 주로 해당되는 내용을 담고 있습니다.
다른 플랫폼에서는 적용되는 방식이 다소 다를 수도 있습니다.
-------------------------------------------------------------------------
이미 전부터 예고되어있던 내용이고 5월에 한차례 추가 공지가 나왔습니다.
8월부터는 접속 속도가 느린 웹사이트는 검색 결과에서 뒤로 밀려난다고 공지를 했고, 8월 말이 된 지금 실제로 이 정책이 전면 적용이 되고 있습니다.
공지의 핵심은 "접속 속도가 느린 웹사이트는 구글의 키워드 검색 결과에서 후순위로 밀려나게 된다."입니다. 반대로 말하면 접속 속도가 빠른 웹사이트는 검색 결과 상위로 올라갈 기회가 더 늘어납니다.
웹사이트 접속 속도가 빠른지를 판단하는 기준에는 몇 가지 지표가 있습니다. 그리고 접속 속도가 빠른 웹사이트는 이 주요 지표들을 모두 충족해야 합니다.
지난 5월 이후 티스토리 블로그 중 일부는 컨텐츠가 특별히 크게 늘어나지도 않았는데 방문자가 지속적으로 늘고 있는 블로그가 있을 수 있습니다. 반대로 아무런 이유 없이 구글 검색을 통한 방문자가 20-30% 이상 줄어든 경험을 한 경우도 있을 겁니다.
전부 새로운 구글의 검색 결과 순위를 산정하는 지표의 변경에 따른 결과입니다.
웹사이트 접속 속도를 판단하는 기준 코어 웹 바이탈
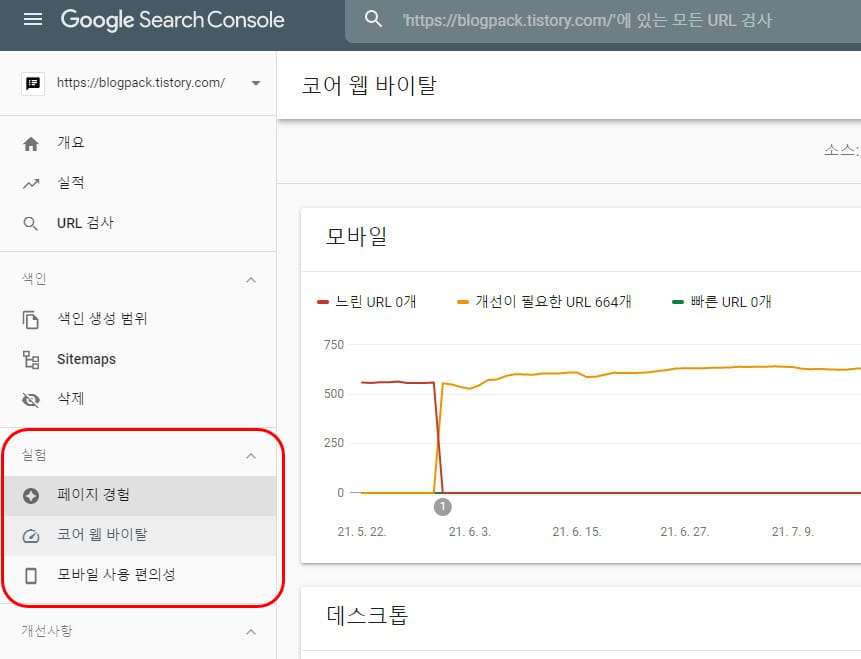
최근 구글 서치 콘솔에 코어 웹 바이탈 관련 메뉴 항목들이 실험 메뉴 섹션에 추가되었습니다.
검색 순위 노출에 지표로 삼기로 했다고 공지를 했기 때문에 내 웹사이트의 지표가 어떻게 되는지를 확인할 수 있도록 따로 메뉴 항목이 추가된 것입니다.

구글이 "코어 웹 바이탈"이라는 단어를 최근들어 사용하고 있지만, 코어 웹 바이탈의 지표를 결정하는 평가 기준은 이미 오래전부터 웹사이트의 지표를 산정하는 지표로 사용해왔습니다.
다만 그 기준을 현재 시점이 검색 노출 순위의 최우선 지표로 삼겠다고 정책을 바꾼 것입니다.
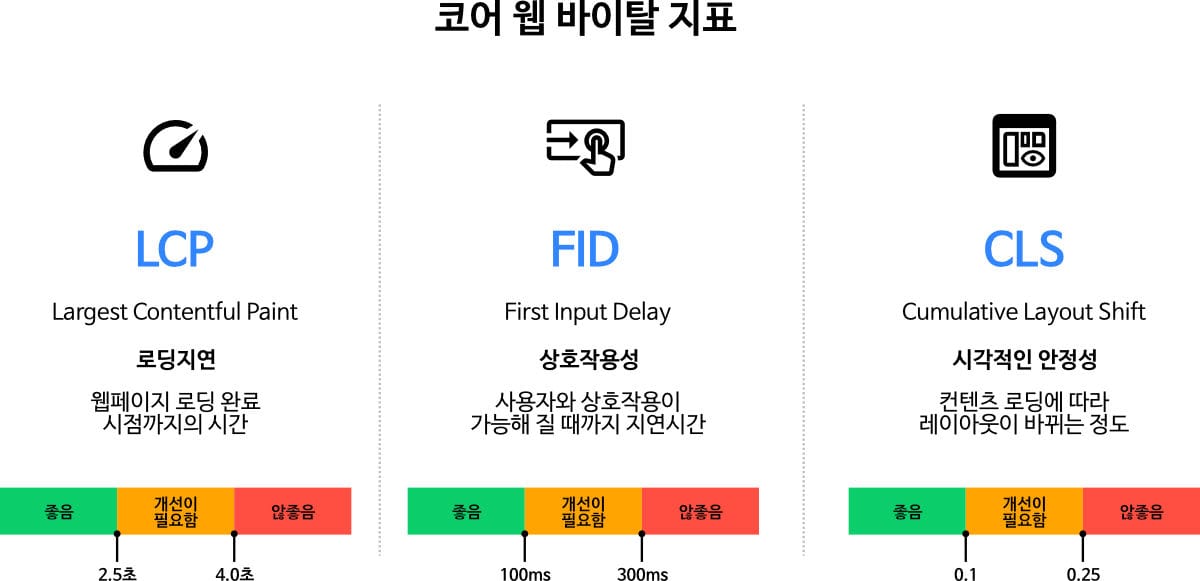
코어 웹 바이탈의 지표를 결정하는 가장 중요한 요소는 CLS(Cumulative Layout Shift), FID(First Input Delay), LCP(Largest Contentful Paint) 3가지 입니다.
구글에서 사용하는 웹사이트의 지표는 여러 가지가 있지만, 이 3가지 요소가 코어 웹 바이탈의 주요 지표로 사용됩니다.
코어 웹 바이탈의 3가지 주요 지표는 다음처럼 웹페이지 로딩 속도를 각각 측정합니다.
측정된 결과는 "좋음"(Good), "개선이 필요함"(Needs Improvement), "안좋음"(Poor) 3가지 결과 중 하나가 되며, "않좋음"으로 분류된 웹사이트는 검색 우선순위에서 뒤로 밀리게 됩니다.

코어 웹 바이탈 지표가 "않좋음"으로 분류된 웹사이트는 검색 결과의 노출이 낮아지면서 시간이 경과함에 따라 지속적으로 검색 방문자 유입이 줄어듭니다.
오늘 코어 웹 바이탈 지표가 "않좋음"으로 떨어졌다고 내일 방문자가 반토막이 나는 건 아닙니다.
그러나 시간이 경과함에 따라 한 달, 또는 두 달이 지나면 눈에 띄는 검색 방문자 감소를 경험하게 됩니다.
코어 웹 바이틀 지표의 변화는 8월 전면 적용과 함께 현재 일어나고 있는 변화이고, 구글 검색에 의존하는 블로그, 웹사이트 운영자들에게는 무엇보다도 중요한 관심사입니다.
티스토리 서비스에 미치는 영향
같은 티스토리 서비스 기반의 블로그니까 코어 웹 바이탈 지표도 비슷하고 웹사이트 접속 속도도 비슷할 거라는 생각은 엄청난 착각입니다.
스킨, 또는 사용자 정의 테마를 적용할 수 있는 블로그 서비스는 스킨의 성능과 구조에 따라 접속 속도가 천차만별로 달라지게 됩니다.
특히 외부 모듈, 플러그인을 가져와서 사용하는 경우, 웹 사이트 접속 속도는 몇 배의 차이가 발생하기도 합니다.
따라서 내 티스토리 블로그에 적용한 스킨이 어떤 것인지, 또 어떤 플러그인이나 외부 서비스를 쓰고 있는지가 내 블로그의 코어 웹 바이탈 지표 결과에 직접적인 영향을 미치게 됩니다.
그전에 먼저 티스토리 서비스가 카카오 서비스의 일부이며, 꽤 오랜 기간 동안 코어 인프라와 모듈의 구조가 개선이 안되고 있다는 2가지 사실을 먼저 이해해야 합니다.
티스토리는 최적화와 웹사이트 접속 속도 같은 개념은 있지도 않던 시절에 시작된 서비스이고, 그 구조를 그대로 이어받아 현재까지 운영이 되고 있습니다. 거기에 더해 카카오 서비스와의 연동을 위한 추가적인 라이브러리들이 덧 붙으면서 정말 무수히 많은 모듈과 라이브러리들이 기본으로 붙어서 로딩됩니다.
일반 티스토리 블로거들에게는 생소한 문제지만 티스토리의 프런트엔드 자바스크립트 코드 기반이 낡디 낡은 제이쿼리 라이브러리 기반으로 동작하다 보니 기본적인 오버헤드까지 어느 정도 추가로 있습니다.
이런 많은 모듈과 라이브러리들은 당연히 티스토리 블로그 접속 속도에 영향을 미칩니다.
아무리 쥐어짜도 어쩔 수 없는 한계가 있다 보니 최적화가 쉽지 않고 기본적으로 무거운 블로그 서비스일 수밖에 없습니다.
모듈 단순화와 번들링을 해서 단일 파일로 묶으면 속도 향상이 다소나마 있겠지만 현재 티스토리가 카카오의 메이저 서비스가 아니기 때문에 그런 기대는 조금 힘들어 보입니다.
왜 이런 일반 블로거들에게는 아무런 관련도 없는 얘기를 구구절절이 하냐 하면, 티스토리가 기본적으로 무거운 블로그 서비스이기 때문에 스킨단에서 가져오는 리소스, 또는 플러그인 등의 외부 모듈들을 최소화해야 그나마 어느 정도 속도가 유지되고, 코어 웹 바이틀 지표가 어느정도 유지된다는 것을 이해할 수 있기 때문입니다.
티스토리의 플러그인 모듈들 중 많이 사용하는 일부 모듈들과 스킨에 포함되는 글꼴, 이미지, 그리고 특히 애드센스가 블로그 속도를 느리게 만듭니다. 애드센스에 대해서는 따로 뒤에서 이유를 설명합니다.
외부 댓글 연동, 그리고 예쁜 한글 글꼴, 제이쿼리로 제어되는 블로그의 기능들 정도는 그럴듯해 보이는 블로그 꾸미기를 하면서 흔하게 사용하는 기능들입니다.
하지만 이 정도만 스킨에 추가로 붙여도 코어 웹 바이탈 지표는 바로 "안좋음"으로 떨어집니다.

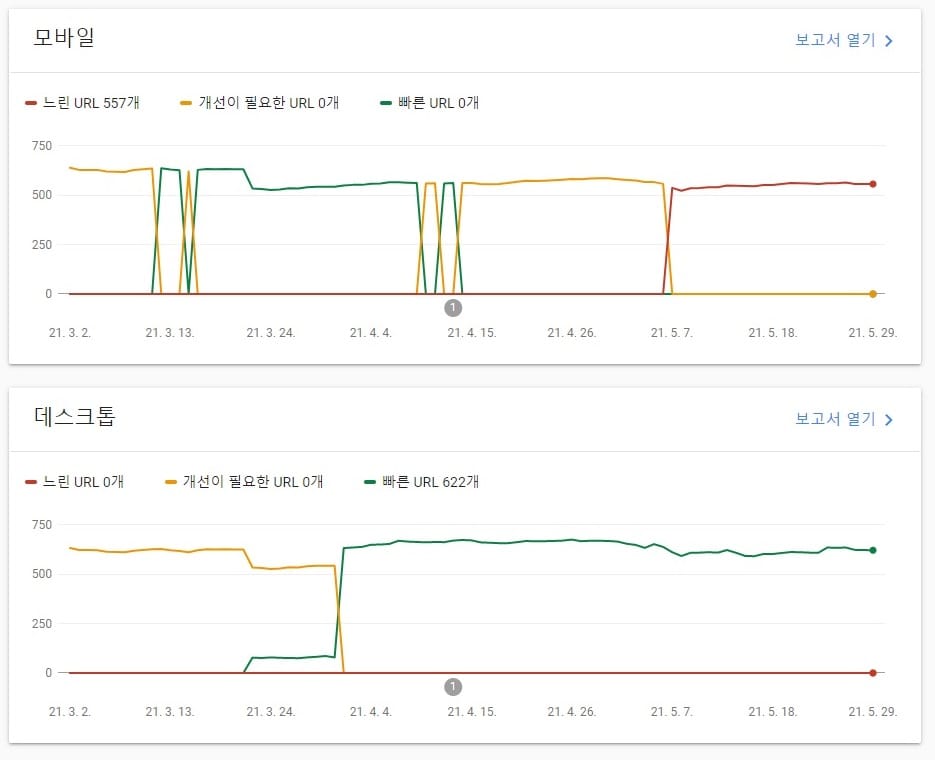
데스크톱과 모바일로 구분해서 코어 웹 바이탈 지표가 산출되지만, 모바일 지표는 데스크탑 지표보다 대부분 떨어집니다. 위에 언급한 정도의 티스토리 플러그인과 리소스 정도만으로도 그나마 나은 데스크탑 지표조차도 "않좋음"으로 떨어질 수 있습니다.
남의 이야기가 아니라 티스토리 블로그의 지표를 말합니다.
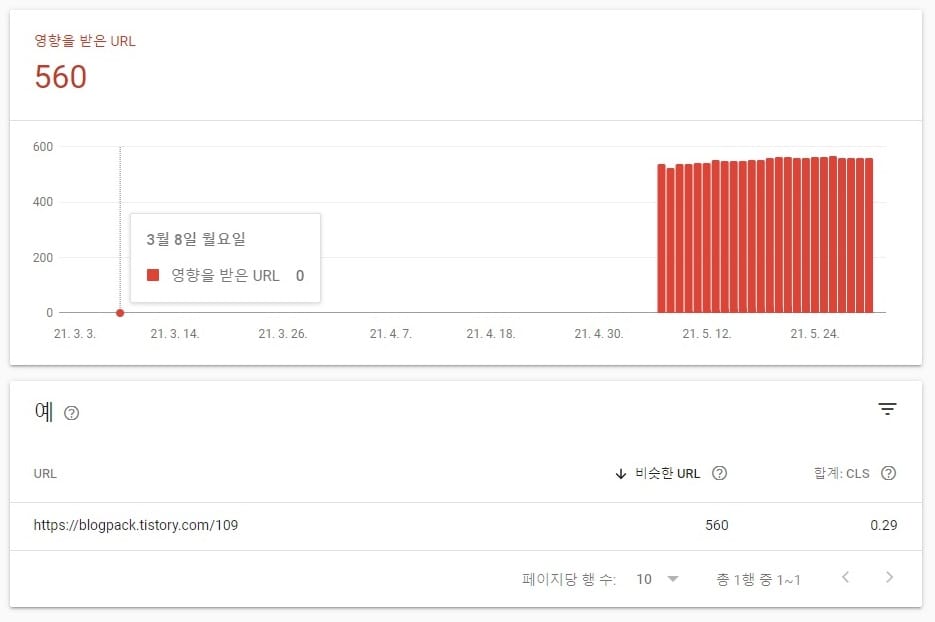
그리고 이런저런 무거운 리소스와 티스토리의 기능들을 가져다 쓰면 다음 같은 처참하고 이상한 코어 웹 바이탈 지표 결과를 보게 됩니다.
코어 웹 바이탈 지표가 적용되기 시작하는 무렵에 이런저런 플러그인과 티스토리의 기능을 블로그에 넣었다 뺐다 최적화 테스트를 하면서 코어 웹 바이탈 지표가 춤을 추던 시기의 티스토리 블로그 그래프입니다. 그리고 이런 티스토리의 기능들은 어지간해서는 "개선이 필요함"으로 떨어지지 않는 데스크톱에 코어 웹 바이틀 지표도 "개선이 필요함"으로 떨어뜨립니다.

개선이 어려운 티스토리 서비스와 반응형 모바일 웹
앞서 언급한 대로 티스토리 서비스는 스킨에서 가져다 쓰는 리소스를 최소화하고 단순하게 해도 구조적인 한계가 어쩔 수 없이 있습니다.
기본적으로 조금 무겁다는 뜻입니다.
너무 많은 내부 모듈들이 기본 인프라에서 로딩되기 때문에 사용자 단에서 어떻게 할 수 없는 부분이 있습니다. 그리고 티스토리 서비스에서 제공되는 기본 제공 모바일 웹 화면이 아니라 반응형 스킨을 사용한 모바일 웹을 사용하면 이 무거운 플러그인과 리소스들이 그대로 반응형 모바일웹 화면에서도 로딩됩니다.
당연히 모바일 웹페이지는 말도 안 되게 무겁게 되고, 모바일 코어 웹 바이탈 지수가 떨어지게 됩니다.
티스토리 스킨들에서 많이 사용하는 제이쿼리, 한글 웹폰트, 자바스크립트 슬라이더, 애드센스, 댓글 플러그인 같은 거라도 한꺼번에 몇 개 올라가면 모바일 코어 웹 바이탈 지표는 최악이 됩니다. 바로 빨강 지표로 떨어지고, 검색 순위가 한참 뒤로 밀려납니다.
여전히 과거 방식의 블로그 운영 습관에 맞춰 이런저런 티스토리 기능들을 다 켜고, 댓글 플러그인도 붙이고, 한글 글꼴도 예쁜 거 가져다 쓰고, 블로그 마케팅 전문가들이라는 사기꾼이 전수해준 애드센스 광고 붙이는 기법으로 광고를 붙인 티스토리 블로그를 운영한다면 구글 검색 결과 상위 노출은 아얘 포기해야 합니다.
특히 반응형 스킨으로 티스토리 블로그를 운영한다면 화려한 모습을 연출하는 대부분의 티스토리 기능과 플러그인, 그리고 불필요한 리소스, 그리고 외부 모듈들은 모두 끄거나 제외해야 그나마 노출이 가능한 수준의 코어 웹 바이탈 지표가 됩니다.
구글 검색 결과는 데스크톱보다 모바일에서 웹사이트 속도에 대한 기준에 엄격합니다.
모바일 코어 웹 바이탈 지수가 빨강 지표가 되면 거의 첫 페이지 노출은 포기해야 하고, 시간이 지나면서 모바일 방문자 비율이 현저히 떨어지는 경험을 하게 됩니다.
블로그 콘텐츠 표시와 직접 관련이 없는 외부 콘텐츠를 보여주는 플러그인, 구글 웹폰트처럼 빠른 CDN으로 제공받는 글꼴이 아닌 한글 글꼴 사용, 외부 댓글 연동을 하는 플러그인, 그리고 티스토리가 제공하는 애드센스가 아닌 자체 코드로 웹 페이지 상단에 붙여 넣은 애드센스 표시, 다른 광고 플랫폼 광고 표시 등은 모두 티스토리 모바일 웹에서 최악의 영향을 미칩니다.
애드센스 지옥
애드센스는 구글의 서비스지만, 웹페이지 로딩 속도와 코어 웹 바이탈 지표에 안 좋은 영향을 미칩니다.
데스크톱 환경에서도 영향을 미치지만 특히 모바일 웹에 많은 영향을 줍니다.
정확하게는 애드센스 광고 자체가 안 좋은 영향을 주는 게 아니라 애드센스를 웹 페이지에 붙이는 방식에 따라 안 좋은 영향을 주기도 하고 문제가 전혀 없기도 합니다.
티스토리는 현재 관리자 화면에 애드센스를 연동해서 사용할 수 있는 기능을 제공합니다. 광고 수익을 얻는 많은 블로거가 티스토리의 새로운 가이드에 따라 티스토리 애드센스를 사용하고 있지만, 여전히 과거 방식대로 자체 애드센스 코드를 가져다 붙여서 사용하는 사용자들도 적지 않게 남아 있습니다.
티스토리가 제공하는 애드센스는 몇 가지 중요한 특징이 있습니다.
ads.txt 문제가 해결되었고, 반응형 스킨으로 애드센스 광고를 표시할 때 처음부터 고정된 광고 높이값을 유지합니다.
기술적인 설명을 하자면 소설이 되므로 한 줄로 요약하면, 코어 웹 바이탈 지표의 핵심 항목인 CLS 지표가 떨어지지 않도록 해줍니다.
반대로 말하면, 표시하는 애드센스 광고의 높이 값이 고정되지 않고 반응형으로 그때그때 높이값이 가변으로 정해지는 애드센스 광고는 CLS 지표에 나쁜 영향을 준다는 뜻입니다. 그리고 애드센스에서 코드를 가져다 붙이는 반응형으로 표시되는 애드센스 광고는 높이 값이 따로 설정되지 않습니다.
이 부분은 아마도 이후에는 개선이 되거나 새로운 코드를 제공하면서 해결이 될 것으로 보입니다.
웹 페이지 상단에 표시되는 애드센스 광고는 높이 값이 미리 정해져 있지 않을 경우 CLS 지표에 악영향을 크기 줍니다. 광고가 웹페이지 로딩 완료 후 표시되면서 전체 웹 페이지 내용을 밑으로 밀어내기 때문에 최악의 결과를 가져옵니다.
일반 블로거라면 이런 기술적인 문제나 CLS 지표 문제를 이해하지 못해도 상관없습니다.
티스토리 서비스에서 애드센스 광고를 연동해서 기능을 제공해주고 있고, 코어 웹 바이탈 지표에 악영향을 주지 않도록 처리를 한 광고 표시 기능을 제공해주고 있으므로 이것을 쓰라는 겁니다.
광고 효과가 있는 블로그 애드센스 광고 기법 같은 것은 더 이상 작동하지 않습니다.
티스토리 블로그에서 CLS 지표에 대응 가능한 스킨 커스터마이징을 할 정도가 되려면 스킨 제작자 수준이 되어야 합니다. 그리고 CLS 문제를 해결할 능력이 있는 정도라면 직접 이 문제를 해결해서 애드센스 광고를 붙이는 게 얼마나 멍청한 짓인지 이미 압니다.
그래서 티스토리가 제공하는 애드센스 서비스를 이용하라는 것입니다.
코어 웹 바이탈 지표를 떨어뜨리는 문제들
구글 검색 방문자 수에 크게 영향이 없는 블로그, 애드센스 광고가 없는 블로그는 이런 최적화가 필요가 없습니다.
구글 검색에 의존적인 블로그를 운영하는 블로거에게만 유효한 내용입니다.
대표적으로 코어 웹 바이탈 지표에 악영향을 주는 것들 몇 가지를 알려드립니다.
1. CDN으로 가져오지 않는 웹 폰트
티스토리 스킨 적용 기능으로 글꼴 파일을 업로드해서 스킨에 적용하는 글꼴은 최소 몇백 밀리 세컨드 이상을 까먹습니다. 한글 글꼴은 소위 예뻐 보이는 글꼴일수록 글꼴 파일 크기가 큽니다. 웹 폰트로 최적화를 해도 몇 메가가 넘어가는 경우가 있고, 이렇게 파일 크기가 큰 웹 폰트는 웹 코어 바이탈 지표에 아주 안 좋은 영향을 줍니다.
구글 웹폰트처럼 빠른 CDN으로 가져오는 웹 폰트가 아니면 가능하면 사용하지 않는 것이 좋습니다.
2. jQuery로 구동하는 자바스크립트 추가 모듈 사용
최종적으로는 jQuery를 스킨 단에서는 사용하지 않는 것이 좋습니다.
다만, 이용 편의성이나, 사용하는 스킨에서 기본 기능 구현을 위해 사용하는 것은 어쩔 수 없는 면이 있습니다.
jQuery로 메뉴나 기본적인 레이아웃 요소를 제어하는 것 정도를 넘어서 슬라이드 기능이나, 애니메이션 등 추가의 모듈을 가져와 사용하는 기능을 사용하면 블로그 로딩 속도가 현저히 느려집니다.
특히 글 보기 화면에 이런 기능을 사용하면 LCP 지표에 안 좋은 영향을 줍니다.
3. 댓글에 프로필 아이콘 표시
티스토리의 기본 부가 기능 중 LCP 지표에 안 좋은 영향을 가장 많이 줍니다.
댓글 개수가 많으면 특히 프로필 아이콘을 로딩하는데 많은 시간 지연을 가져옵니다.
댓글의 개수보다는 아이콘 이미지 리소스 때문에 발생하는 것이어서 코어 웹 바이탈 지표를 많이 높이고 싶다면 프로필 아이콘을 미표시하는 것도 한 가지 최적화 방법입니다.
티스토리 초창기부터 최적화가 안되어서 그대로 남아있던 구조인데 현재도 그대로 서비스되고 있습니다.
4. 자체 애드센스 코드 적용
반응형 스킨을 사용할 때, 특히 블로그 상단에 이렇게 자체 애드센스 코드를 적용하면 CLS 지표에 악영향을 크게 줍니다.
애드센스 외에 다른 정적인 리소스를 표시할 때도 높이 값이 정해지지 않은 요소를 표시하면 같은 결과를 가져옵니다.
스킨에 정적인 요소를 추가할 때는 래퍼 태그로 높이 값을 미리 정해서 CLS가 나타나지 않도록 처리를 해야 합니다.
앞서 내용에 있는 것처럼 애드센스를 적용하려면 티스토리에서 제공하는 애드센스 기능을 사용하는 것이 현재로서는 최선의 방법입니다.
마찬가지 이유로 티스토리 플러그인으로 붙이는 애드센스 기능도 사용하지 않아야 합니다.
5. 외부 서비스를 가져오는 플러그인
라이브리나 기타 댓글 지원 기능, 그리고 외부 서비스의 콘텐츠를 가져다 보여주는 플러그인들은 LCP와 FID에 악영향을 많이 줍니다. 티스토리 플러그인을 사용할 때는 이런 플러그인들을 가능하면 사용하지 않는 것이 좋습니다.
기본적으로 외부 서비스의 API나 화면을 끌어다 보여줘야 하기 때문에 2차적인 딜레이가 발생하고, 페이지 로딩 완료가 지연되는 결과를 초래합니다.
6. jQuery에 의존하는 반응형 스킨
구글의 검색 결과 순위 결정 방식이 변경되지 얼마 안 되어서 티스토리의 레퍼런스 스킨이나 스킨 제작자들이 배포하는 스킨에 이런 개발적인 부분이 반영되려면 시간이 한참 걸릴 것으로 예상됩니다.
아직은 이런 스킨이 몇 개 없지만 jQuery 라이브러리 기반이 아닌 반응형 스킨이 있으면 이런 스킨을 사용하면 코어 웹 바이탈 지표 개선에 조금 도움이 됩니다.
