[javascript] 웹페이지 네비게이션을 돕는 페이지맵(Pagemap) 기능 구현하기
최근 나오거나 업그레이드되는 코드 에디터 프로그램들은 대부분 페이지맵 기능이 추가되고 있습니다.
페이지맵 기능은 에디터에 열려있는 텍스트 내용의 썸네일 요약과 같은 기능을 하며, 드래그해서 텍스트 페이지의 원하는 위치로 바로 이동하는 기능을 합니다.

스크롤바의 비주얼 업그레이드 버전 정도라고 이해하면 쉽습니다.
문서의 대략적인 구조가 보이기 때문에 단순한 스크롤바 보다는 훨씬 직관적으로 이동할 위치를 추정할 수 있는 장점이 있습니다.
실행파일로 실행되는 프로그램은 페이지맵 기능을 내장하거나 플러그인으로 제공하지만, 웹 브라우저로 표현하는 웹 페이지는 자바스크립트 기능을 이용해 직접 해당 기능을 사용자가 구현해 사용해야 합니다.
페이지맵 기능은 오픈소스로 배포되는 Pagemap 자바스크립트 모듈을 사용해 구현합니다.
글을 쓰는 시점의 버전은 1.4.0 버전이며, 지속적으로 업데이트가 되고 있습니다.
아주 긴 웹 페이지 내용을 제공하는 경우 스크롤바를 스크롤해서 위치를 한 번에 찾는 게 쉽지 않기 때문에 개요를 제공해주는 이런 페이지맵 기능을 적용하면 웹 페이지의 사용성을 끌어올릴 수 있습니다.
먼저 페이지맵 모듈을 다운로드하여 압축을 풉니다.
pagemap · mini map for web pages · larsjung.demini map for web pageslarsjung.de
HTML 문서가 있는 위치로 pagemap-1.4.0.js 파일을 복사한 후 HTML 페이지에 링크합니다.
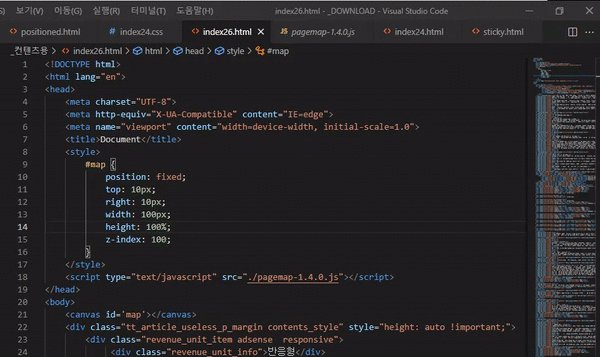
그리고, 기본 페이지맵 적용 스타일을 추가합니다.
예제의 스타일은 기본적인 모양을 표시하기 위한 것이므로 적절히 자신에게 맞게 수정하면 됩니다.
<style>
#map {
position: fixed;
top: 10px;
right: 10px;
width: 100px;
height: 100%;
z-index: 100;
}
</style>
<script type="text/javascript" src="./pagemap-1.4.0.js"></script>#map CSS는 페이지맵을 구현해서 표시하는 캔버스 태그(<canvas>)에 적용하는 ID입니다.
ID로 페이지맵 요소에 접근하게 됩니다.
HTML 페이지 맨 끝에 다음 자바스크립트 코드를 추가합니다.
<script type="text/javascript">
if(document.querySelector('#map')){
pagemap(document.querySelector('#map'), {
viewport: null,
styles: {
'header,footer,section,article,img': 'rgba(0,0,0,0.08)',
'h1,a': 'rgba(0,0,0,0.10)',
'h2,h3,h4': 'rgba(0,0,0,0.08)'
},
back: 'rgba(0,0,0,0.02)',
view: 'rgba(0,0,0,0.05)',
drag: 'rgba(0,0,0,0.10)',
interval: null
});
}
</script>styles 속성이 중요합니다. 페이지맵의 각 요소들에 해당하는 썸네일 박스의 색상을 정하는 것으로 어떤 태그에 어떤 색상을 입힐지를 지정할 수 있습니다.
header, footer, section, article, img 태그에 해당하는 썸네일 블록 표시에는 8% 투명도를 가진 검은색을 채운다는 뜻입니다.
그 밑의 다른 태그들처럼 추가로 태그를 원하는 색상으로 나열해서 추가할 수 있습니다.
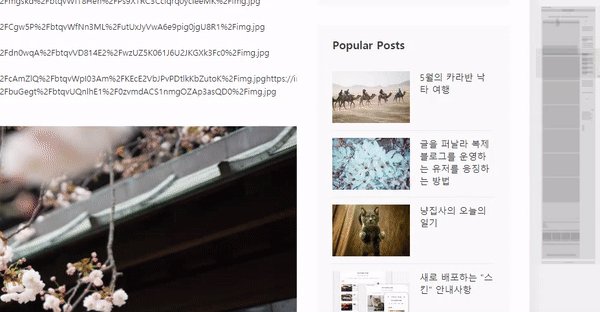
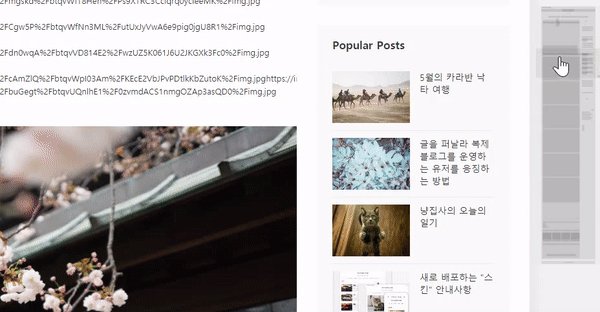
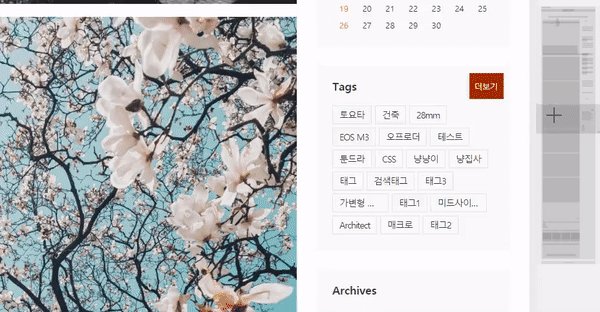
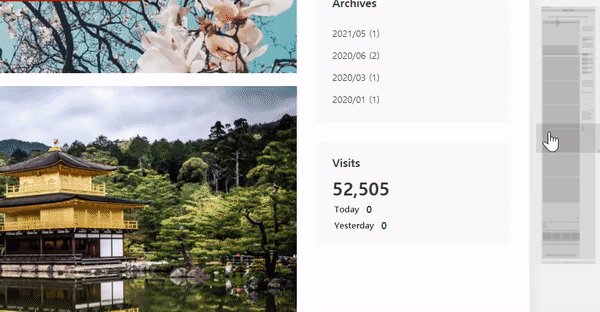
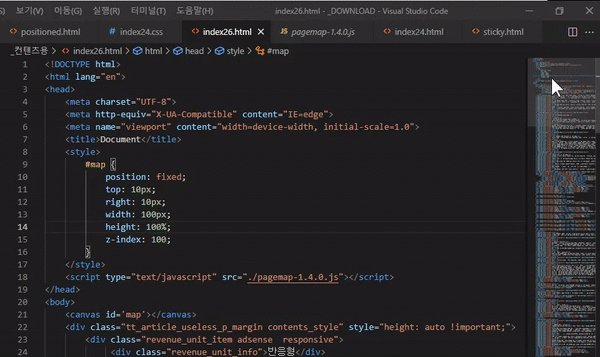
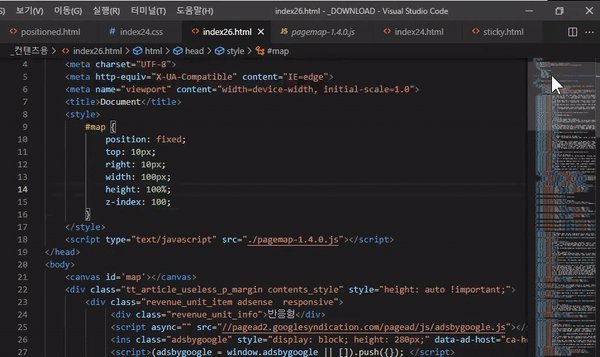
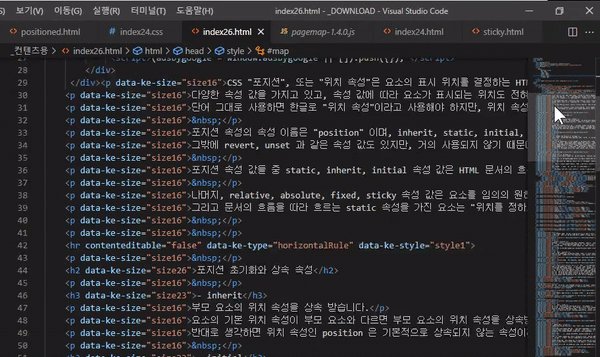
긴 HTML 페이지에 적용하면 다음처럼 페이지맵이 오른쪽에 고정되어 표시되고, 페이지맵을 드래그하면 해당 웹 페이지 위치로 이동합니다.