폼 요소를 더 예쁘게 만드는 새로운 속성 accent-color
웹 디자인에서 보기 좋게 만들기 가장 어렵고 제약이 심한 태그가 폼 요소 태그들입니다.
못생김 주의라고 할 정도로 밋밋하고 다른 웹 레이아웃과 동떨어져 보이는 모양과 색상을 지금까지 유지하고 있습니다.
드디어 폼 요소를 조금이라도 더 보기 좋게 만들 수 있는 속성이 CSS에 추가되었습니다.
폼 요소는 그동안 색상을 입힐 수 없었습니다.
오해가 있을 수 있는데 폼 요소에 딸린 텍스트의 색상이 아니라 폼 요소의 디자인 UI를 말합니다.
전체 폼 요소에 적용은 되지만 실제 효과가 나타나는 것은 라디오 박스, 체크박스, 레인지 슬라이더 3가지 정도입니다.
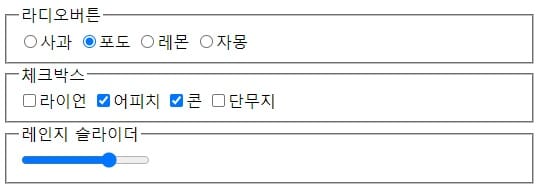
몇 가지 폼 요소를 가진 HTML 페이지를 다음처럼 작성하면 익숙한 파란색 색상이 적용됩니다.
<div>
<fieldset>
<legend>라디오버튼</legend>
<input type=radio name=rdo id=rdo1><label for=rdo1>사과</label>
<input type=radio name=rdo id=rdo2><label for=rdo2>포도</label>
<input type=radio name=rdo id=rdo3><label for=rdo3>레몬</label>
<input type=radio name=rdo id=rdo4><label for=rdo4>자몽</label>
</fieldset>
</div>
<div>
<fieldset>
<legend>체크박스</legend>
<input type=checkbox name=chk id=chk1 value="1"><label for=chk1>라이언</label>
<input type=checkbox name=chk id=chk2 value="2"><label for=chk2>어피치</label>
<input type=checkbox name=chk id=chk3 value="3"><label for=chk3>콘</label>
<input type=checkbox name=chk id=chk4 value="4"><label for=chk4>단무지</label>
</fieldset>
</div>
<div>
<fieldset>
<legend>레인지 슬라이더</legend>
<input type="range" min=0 max=200>
</fieldset>
</div>
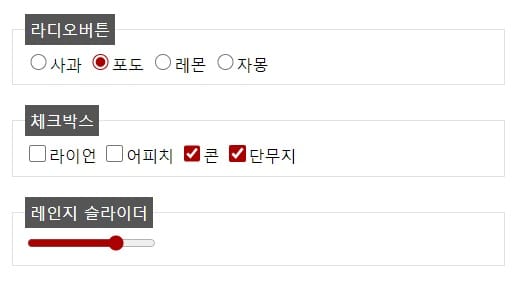
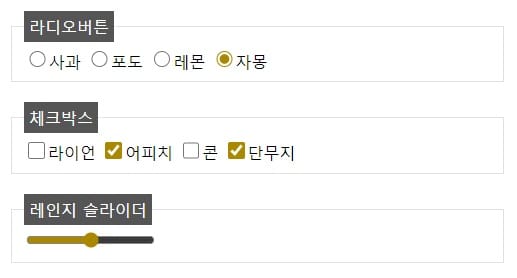
CSS를 적용해서 accent-color로 폼 요소의 기본 색상을 변경하면 다음과 같이 변경된 색상이 표시됩니다.
:root{
--form-color: #a00; /* CSS 변수로 색상 지정 */
}
fieldset{
margin: 20px;
border: 1px solid #e0e0e0;
}
fieldset legend{
padding: 5px;
background-color: #555;
color: #fff;
}
input{
accent-color: var(--form-color); /* 폼 요소에 변수 색상 지정 */
}
input[type=checkbox], input[type=radio]{
width: 1.25em;
height: 1.25em;
}사용 빈도가 가장 높은 폼 요소인 라디오박스와 체크박스 디자인 요소에 색상을 적용하고, 디자인 요소를 추가하면 다음처럼 더 보기 좋은 폼을 만들 수 있습니다.