CSS로 입력 필드에 입력 내용이 없음을 알려주는 UI 만들기
입력 내용의 최종 체크와 서버 전송 처리는 자바스크립트의 도움이 필요하지만, 폼을 전송하기 전에 필수 입력해야 하는 입력 필드의 내용이 입력되지 않은 것을 실시간으로 확인시켜주면 사용자 실수를 줄일 수 있는 장점이 있습니다.
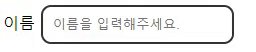
다음의 <input> 입력 필드에 내용이 입력되지 않았을 때, 또는 공백만 입력되었을 때, 사용자에게 입력 필드에 내용이 입력되지 않았음을 알려주는 UI를 CSS만으로 만들 수 있습니다.
우리가 만드는 입력 필드 UI는 입력 필드의 입력 내용이 공백만 있거나, 입력되지 않았을 때, 테두리 색상을 다르게 해서 입력 내용이 정상 입력 내용인지를 사용자가 눈으로 확인할 수 있게 해주는 것입니다.
<label for="username">이름 </label>
<input type="text" name="username" id="username" placeholder="이름을 입력해주세요.">정규표현식으로 필수 입력 패턴 설정
먼저 HTML 입력 필드에 필수 속성(required)을 추가해서 반드시 입력되는 입력 필드로 지정해서 입력 내용이 없으면 폼이 전송되지 않도록 막습니다.
그리고 입력 필드에 공백만 입력하는 경우를 막기 위해 패턴으로 공백을 제외한 문자가 1개 이상 필수로 입력되어야 하는 정규표현식을 넣습니다. 정규표현식 패턴은 ".*\S.*"이고 많이 사용하는 정규표현식이므로 외워서 사용하면 됩니다.
그리고 플레이스 홀더 내용을 입력해서 입력 필드에 입력해야 하는 내용이 어떤 것인지를 안내해주는 문구가 표시되도록 합니다.
플레이스 홀더는 밑에서 CSS로 내용이 입력되었는지를 판단하는 구분 속성으로 사용을 하므로 꼭 넣어야 합니다.
<label for="username">이름 </label>
<input type="text" name="username" id="username" required pattern=".*\S.*" placeholder="이름을 입력해주세요.">입력 내용에 맞춰 입력 필드 테두리 컬러 설정하기
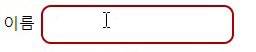
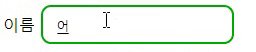
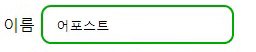
입력 필드는 기본으로 검정색 2px 테두리가 표시됩니다. 공백만 입력되었으면 빨간색으로, 공백을 제외한 문자가 1개 이상 입력되었으면 초록색으로 표시되도록 합니다.
중요한 속성으로 플레이스홀더의 상태를 표시하는 속성인 ":placeholder-shown" 속성이 있습니다.
플레이스 홀더의 안내 문구가 표시되고 있는지를 구분하는 상태 속성입니다.
플레이스 홀더의 안내 문구는 공백을 포함해 문자가 1개 이상 입력되면 사라지며, ":placeholder-shown" 가상 클래스도 존재하지 않습니다.
가상 클래스 속성이 없는 경우의 선택자는 not(:placeholder-shown)으로 작성합니다.
공백도 문자이기 때문에 플레이스 홀더로는 공백만 입력된 경우 구분할 수 없습니다.
그래서 정규식 패턴 체크한 결과 상태를 표시하는 ":valid" 속성을 추가로 사용합니다.
입력 필드에 입력한 내용이 정규표현식 패턴과 일치하면 ":valid" 가상 클래스 속성이 부여됩니다.
공백만 입력된 경우는 플레이스 홀더는 보이지 않지만, 정규표현식 패턴에는 맞지 않는 경우가 됩니다.
따라서 플레이스 홀더가 보이지 않는 모든 경우에 대해서 먼저 빨간색으로 표시를 하고, 정규표현식 패턴에 맞는 경우에 대해서 초록색으로 표시를 하면 공백만 입력된 경우를 빨간색으로 표시할 수 있게 됩니다.
"not(:placeholder-shown)" 속성과 ":valid" 속성에 테두리 색상을 적용하는 순서를 바꾸면 안 됩니다.
input{
border-width: 2px;
border-style: solid;
border-radius: 10px;
border-color: #333;
padding: 10px;
}
input:not(:placeholder-shown){
border-color: #a00;
}
input:valid{
border-color: #0a0;
}테두리 색상이 입력 내용에 맞춰 실시간 반응하도록 설정
완성된 입력 필드에 내용을 입력하면 테두리 색상이 변하지 않습니다.
그러다 입력 포커스가 벗어나면 그때 가서야 CSS로 설정한 테두리 색상이 표시됩니다.
이것은 outline 속성 때문에 발생하는 문제입니다.
아웃라인(outline)의 기본 설정 값은 입력 필드에 포커스가 위치하면 "outline: 2px solid #101010;" 이 적용됩니다.
아웃라인은 자리를 차지하지 않고 요소 영역 외곽에 표시되며, 자리를 차지하지 않기 때문에 border 테두리 선과 영역이 겹치게 됩니다.
아웃라인은 테두리선 위에 표시되기 때문에 실제 입력 필드의 입력 내용에 따라 테두리선 색상이 변경되고 있지만 위에 떠 있는 아웃라인에 가려져서 보이지 않는 것입니다.
따라서 다음과 같이 아웃라인 속성을 추가해 입력 필드의 아웃라인 속성을 없애줘야 가려졌던 테두리선 색상이 보이게 됩니다.
input{
border-width: 2px;
border-style: solid;
border-radius: 10px;
border-color: #333;
padding: 10px;
outline: none;
}
완성된 CSS가 입력 필드의 다양한 에러에 대응되지는 않지만, 공백만 입력한 입력 필드를 사용자에게 알려주는 역할을 할 수 있습니다.
아웃라인과 테두리선의 중복과 처리가 마음에 들지 않으면 다음처럼 단순하게 배경색으로 처리할 수도 있습니다.
input{
padding: 10px;
border-radius: 10px;
background-color: #e0e0e0;
outline: none;
border: none;
}
input:not(:placeholder-shown){
background-color: #a00;
}
input:valid{
background-color: #0a0;
}
