스크린, 브라우저, 뷰포트 크기 값을 알아내는 방법
웹브라우저의 DOM(Document Object Model) 정보에는 웹 브라우저 안에 표시되는 컨텐츠에 대한 다양한 크기 정보 외에도 다양한 크기에 대한 환경정보가 들어있습니다.
정보들 중에는 웹브라우저 자신의 크기와 데스크탑 풀 스크린 화면에 대한 것들도 있습니다.
필요에 따라 풀스크린으로풀 스크린으로 동작해야 하는 웹앱과 같은 서비스는 풀 스크린으로 실행되기 위해서 필요한 각종 정보가 있습니다.
이런 경우를 위해 window 객체에는 데스크탑 풀 스크린 화면 크기, 웹브라우저 크기에 대한 정보를 담고 있습니다.
이 정보들은 자바스크립트를 통해 접근할 수 있으며, 표준 속성 값이기 때문에 웹브라우저별 호환성에 대한 걱정 없이 접근해서 사용할 수 있습니다.
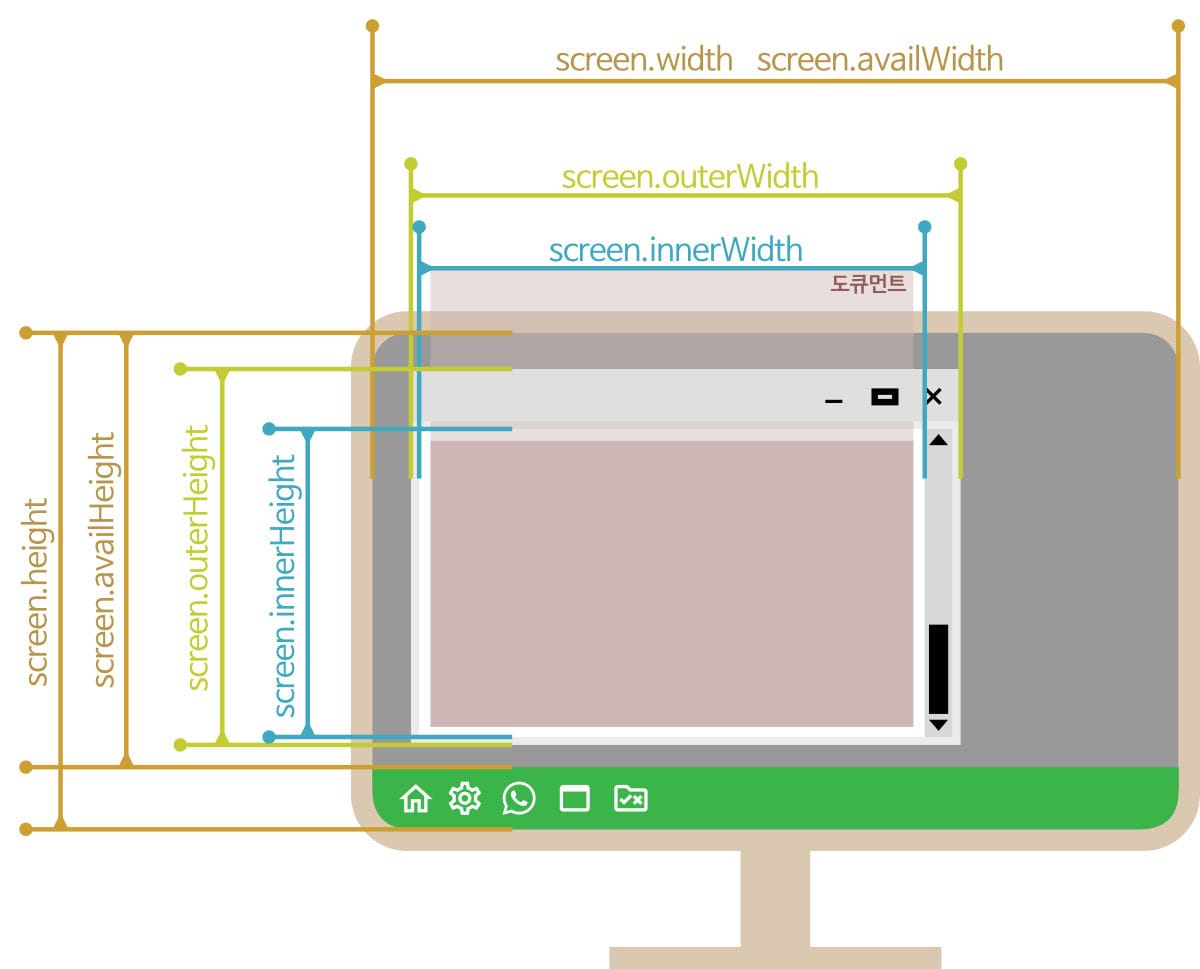
다음 그림을 보면 쉽게 이해가 될 것입니다.

테스크탑 풀화면에 대한 정보는 window.screen 객체에 들어 있습니다.
availWidth/availHeight 값은 테스크바가 제외된 크기입니다. 태스크 바가 감추어진 상태에서는 screen.width/screen.height 와 값이 동일하게 표시됩니다.
단, 운영체제에 따라서는 availWidth/availHeight 값에 태스크바가 제외되지 않는 경우도 있습니다. 따라서 이 크기를 데스크탑 크기를 계산할 때 태스크 바가 제외된 값이라고 가정을 하고 범용으로 사용하면 안 됩니다.
웹 브라우저의 크기 정보를 가진 outerWidth/outerHeight 와 innerWidth/innerHeight의 차이는 타이틀바, 스테이터스 바, 스크롤바가 제외되었는지 차이입니다.
컨텐츠가 표시되는 영역, 즉 뷰포트 영역의 크기를 사용할 때는 항상 innerWidth/innerHeight로 접근해야 합니다.
자바스크립트를 통해 접근하는 방법은 다음과 같습니다.
console.log(window.screen.width+"x"+window.screen.height); // screen dimension
console.log(window.screen.availWidth+"x"+window.screen.availHeight); //exclude os taskbar
console.log(window.outerWidth+"x"+window.outerHeight); // browser size
console.log(window.innerWidth+"x"+window.innerHeight); // viewport size뷰포트 안에 표시되는 컨텐츠의 크기에 대한 정보는 다음 글을 보면 도움이 됩니다.
