인접한 이미지와 텍스트를 나란히 수직 가운데로 정렬하는 방법
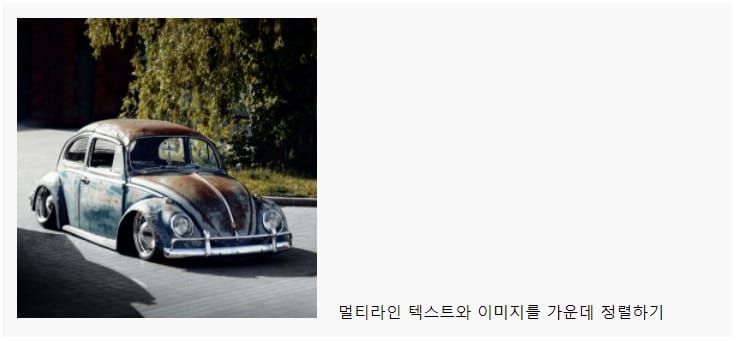
문단 안에 이미지와 텍스트를 함께 배치한 경우 텍스트의 베이스라인을 기준으로 이미지 하단 모서리가 정렬됩니다.
문단은 텍스트의 베이스 라인을 기준으로 모든 컨텐츠가 정렬되는 것이 기본이기 때문에 당연한 거지만, 이미지가 텍스트보다 현저히 커지거나 텍스트가 여러 줄이 되면 정렬 문제가 발생합니다.
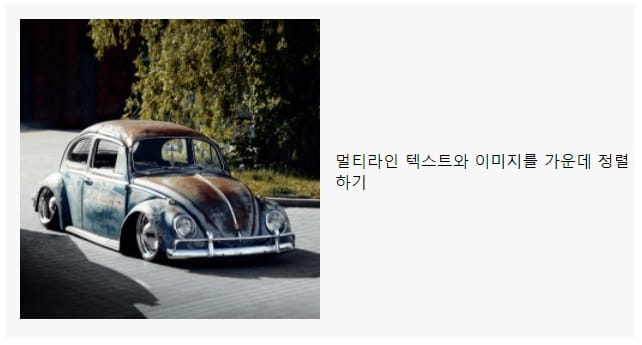
블록 안에 이미지와 텍스트를 나란히 배치해서 컨텐츠 블록을 구성할 때 이미지 크기가 커지면 다음처럼 레이아웃 정렬이 맞지 않게 됩니다.

이미지와 텍스트를 수직 정렬을 가운데로 맞추면 더 보기 좋은 배치를 보여주기 때문에 가운데 수직 방향으로 가운데 정렬을 맞춰보겠습니다.
CSS로 다음과 같이 박스 하위 요소들 전체에 수직 정렬 속성을 추가합니다.
.content *{
vertical-align: middle;
}
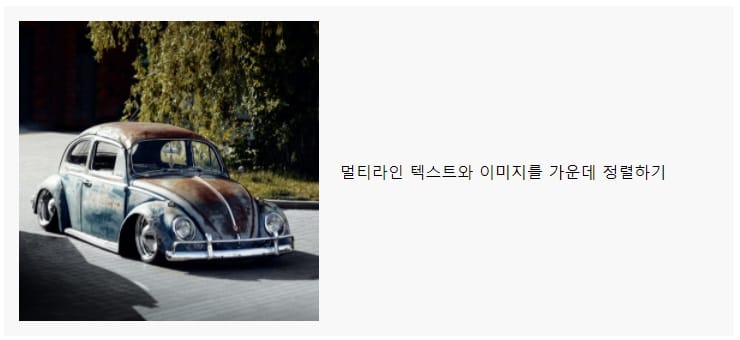
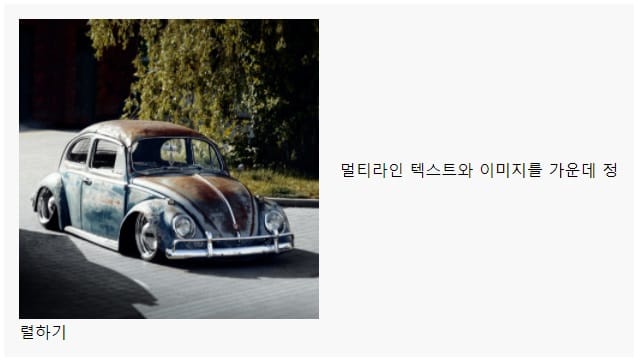
수직 정렬이 맞으면서 보기좋게 되지만 이 방법은 한 가지 문제가 있습니다. 텍스트가 여러 줄이 되면 다시 배치가 어긋나게 됩니다. 박스 너비를 조금 줄이면 다음과 같이 보이게 됩니다.

그래서 다음과 같이 여러 줄 텍스트에 대응할 수 있도록 다음과 같이 CSS를 사용합니다.
이미지와 텍스트를 감싸는 박스 태그에 다음과 같이 플렉스 박스 속성을 추가합니다.
플렉스 박스에서 수직 방향 정렬을 가운데로 맞추는 속성은 "align-items: center;"입니다.
텍스트와 이미지의 수직 정렬을 맞추는 가장 모범적인 CSS 사용 방법입니다.
.content{
display: flex;
align-items: center;
}
똑같은 배치 결과를 만드는 다른 방식도 있습니다.
플렉스 박스 대신 테이블을 사용하는 방법은 다음과 같습니다.
수직 정렬 속성("vertical-align: middle;")은 박스 안의 이미지와 텍스트에 부여하면 됩니다.
.content{
display: table;
}
.content span{
display: table-cell;
vertical-align: middle;
}또 다른 방법으로는 위치 속성을 이용할 수 있습니다.
절대 위치 속성을 사용해 자식 요소들을 가운데 정렬할 때는 부모 요소, 그리니까 자식 요소를 감싼 박스에는 위치 속성을 상대 위치(relative)를 지정해야 올바르게 가운데 정렬 속성이 적용됩니다.
.content{
position: relative;
}
.content span{
position: absolute;
top: 50%;
transform: translateY(-50%);
}절대 위치 속성으로 수직 방향 가운데 정렬을 하면 아래처럼 텍스트를 가운데 정렬할 수 있습니다.
단, 앞서의 플렉스 박스를 이용한 결과는 미세한 차이가 있습니다. 다음 배치 결과와 플렉스박스 배치 결과를 비교하면 텍스트 오른쪽 끝의 여백이 차이가 있습니다.
부모 박스 영역에는 안쪽에 약간의 패딩 여백이 설정되어 있는데, 절대 위치 속성으로 텍스트를 배치를 하면 이 패딩 속성이 무시됩니다. 수직 방향 배치는 되지만, 절대 위치 배치여서 여백이 무시되는 특징이 있으므로 주의를 해야 합니다.