비주얼 스튜디오 코드 웹 버전(Visual Studio Code for Web)이 공개되었습니다.
기다리고 기다리던 비주얼 스튜디오 코드 웹 버전 프리뷰(Preview)가 어제 일자로 공개되었습니다.
비주얼 스튜디오 코드 웹(Visual Studio Code for Web) 버전은 웹 브라우저에서 실행되는 비주얼 스튜디오 코드입니다.
아직 완벽한 버전은 아니고 프리뷰 형태로 서비스되고 있습니다.
언젠가는 공개될 줄 알았어서 언제나 해주나 했는데, 마소는 역시 기대를 저버리지 않았습니다.
비주얼 스튜디오 코드 자체가 웹 기반 기술로 만든 하이브리드 앱이기 때문에 웹 브라우저 포팅이 그리 어렵지 않아서 언젠가는 나올 것 같았고, 클라우드 환경으로 변해가는 추세에 맞춰서 이런저런 클라우드 액세스 기능이 추가돼서 나오지 싶었는데 딱 그렇게 나왔습니다.
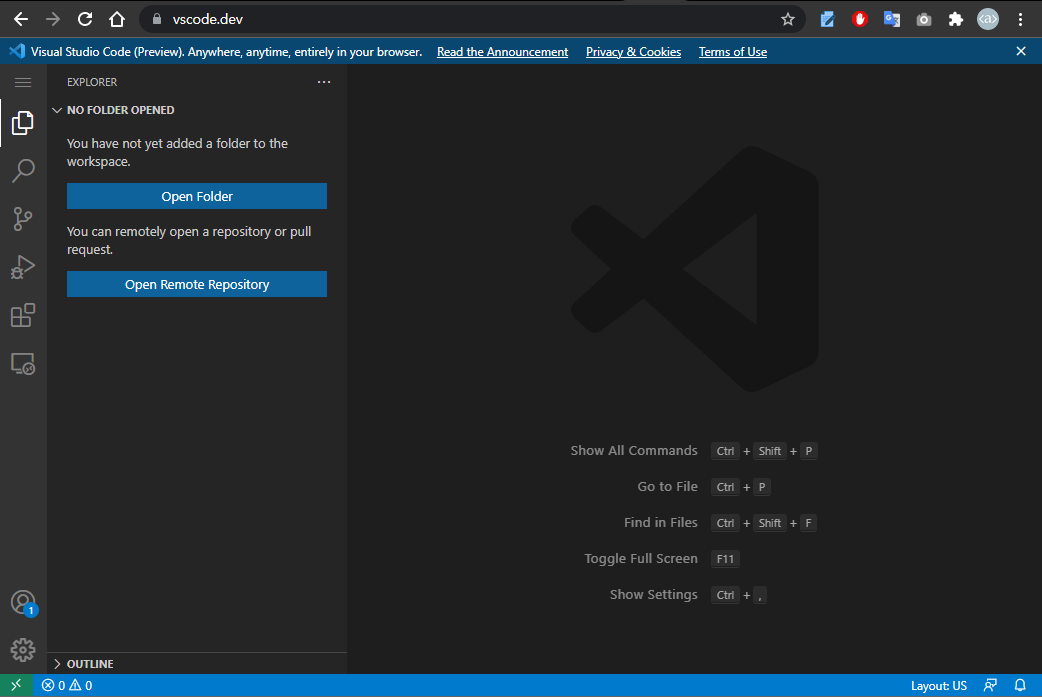
비주얼 스튜디오 코드를 사용해본적이 있으면 크롬이나 마이크로소프트 에지에서 vscode.dev 사이트를 들어가 보시기 바랍니다.
"vscode.dev"가 도메인입니다.

그냥 비주얼 스튜디오 코드입니다.
실행 속도도 아주 무거운 프로젝트 아니면 그냥 데스크탑 버전 사용과 별 차이가 없습니다.
브라우저 기반이라 어쩔 수 없이 기능 동작할 때 미세하게 딜레이가 살짝살짝 느껴지기는 합니다.
로컬 파일 시스템에 접근하면 허용 팝업으로 파일을 열건지 확인합니다.
"파일 보기"로 허용하면 그다음부터는 그냥 데스크톱 비주얼 스튜디오 코드와 동일합니다.

보안 때문에 웹 브라우저에서 로컬 파일에 접근하려면 파일 시스템 접근 API 권한이 필요한데, 현재는 크로미움 기반인 크롬과 마이크로소프트 신형 에지 브라우저만 지원이 됩니다.
마이크로소프트의 개발 버전 표기로 봤을 때 내년 봄 전에는 정식으로 배포되면서 데스크탑 버전과 버전을 맞춰나가는 형태가 되지 않을까 조심스럽게 예상해봅니다.
잠깐 써봤는데 눈에 띄는 버그도 없고 안정적입니다.
개인적으로는 비주얼 스튜디오 코드만큼 쓸만한 타블렛용 코드 에디터가 없는 게 제일 아쉬웠었는데, 이제는 그냥 웹 브라우저로 웹 버전을 쓰면 됩니다.
로컬 파일 외에 구글 드라이브나 원드라이브 지원도 정식 버전에서는 되지 않을까 싶습니다.
프리뷰 버전 소개에 대놓고 아이패드나 타블렛 환경 지원을 명시한 것으로 봐서는 정식버전에서는 아이패드에서 사용하는데도 문제가 없다는 뜻일 것 같습니다. 아이패드는 분명히 보안 문제가 걸릴텐데 어떤식으로 지원할지는 아직 모르겠습니다.
어쨋든 밖에 나갈 때 더 이상 노트북 싸매들고 나가지 않아도 될 것 같아서 혼자서 행복 회로를 마구 돌리고 있습니다.
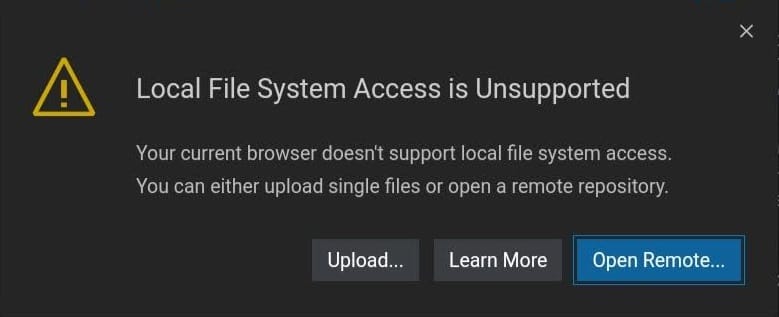
하지만 막상 안드로이드 타블렛에서도 로컬 파일 시스템에 접근하려고 하니 로컬 파일 시스템 접근이 지원 안된다는 메시지가 표시됩니다. 결국 깃헙 리포지토리를 열어야 합니다.
돈내고 깃헙 리포지토리를 쓰라는 큰 그림인가?

VSCode 확장 프로그램도 기본적인 것들은 대체로 지원합니다.
비주얼 스튜디오 코드 안에서 실행되는 테마, UI 기능 등은 모두 사용할 수 있고, 운영체제(OS)에 종속되거나, 외부 기능을 끌어다 쓰는 확장 프로그램들, 그리고 셸 스크립트 기능을 사용하는 확장은 아직 사용할 수 없습니다.
저는 애정하는 몇몇 확장이 지원이 안돼서 조금 아쉽습니다.
지원이 안되는 확장 프로그램은 설치 버튼 대신 경고 문구가 표시됩니다.

웹브라우저 기반이므로 당연히 일부 확장이나 기능적인 제약이 있는 건 감수할 수 있습니다.
그리고, 사이드바에 기본 기능으로 "Remote Explorer"가 있습니다. 깃헙 리포지토리에 연동하는 기능인데 깃헙이랑 연동해서 버전 관리까지 되면, 완전한 클라우드 개발 툴이 됩니다.

깃헙 인수했으니 깃헙과의 연동성도 더 높일 것 같고, 개발자 개발 환경은 마이크로소프트가 다 점령하는 세상이 다시 오지 않나 싶은 생각이 잠깐 스칩니다.
클라우드 기반 다른 개발 환경들은 타격이 좀 있지 않을 것 같습니다.
슬로건이 나무 마음에 듭니다.
Anywhere, anytime, entirely in your browser.
사랑합니다. 마소. 저는 당신의 개입니다. ? 멍멍멍~
