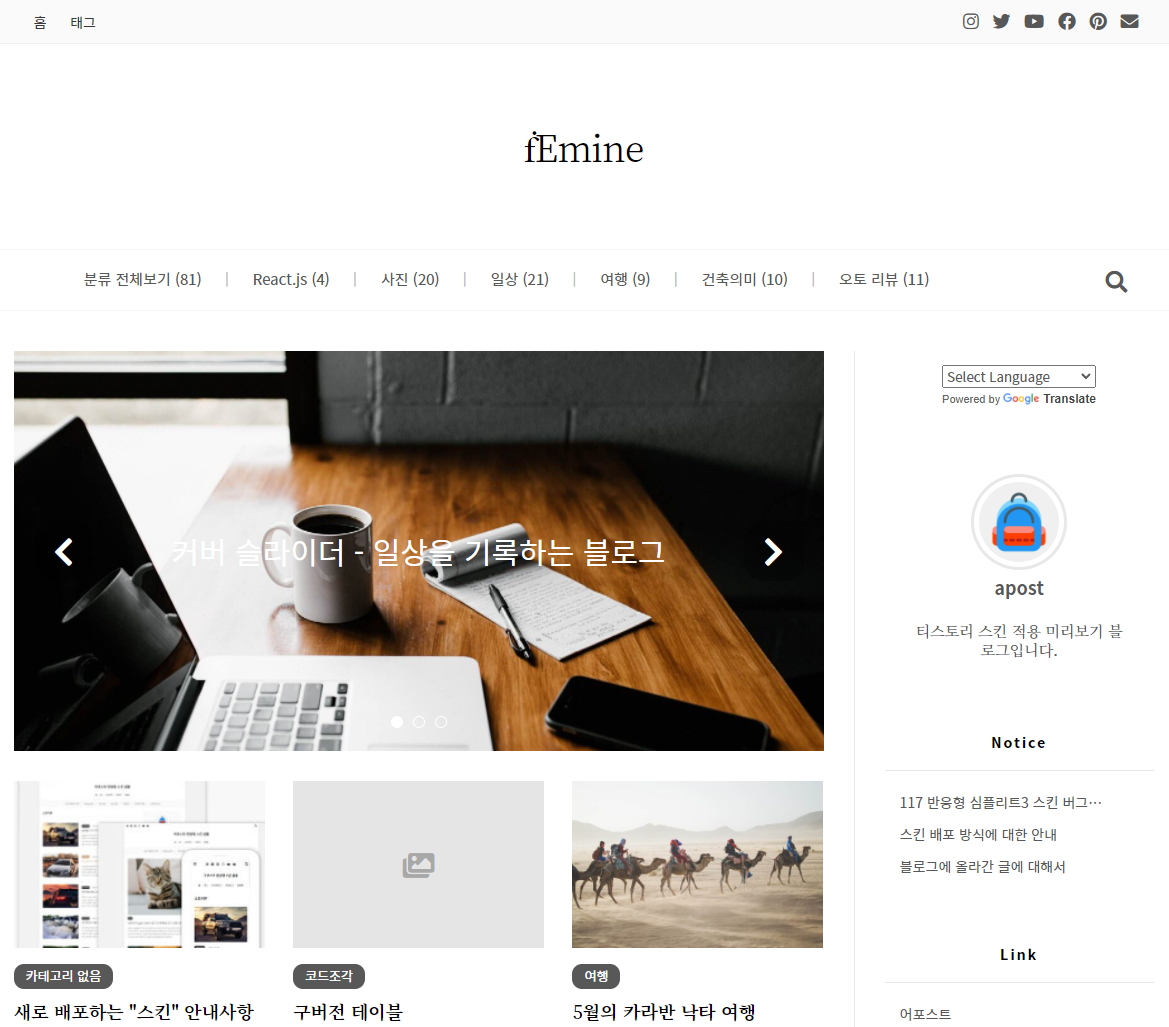
반응형 티스토리 스킨 120 페민(fEmine) 스킨 배포합니다.
----------------------------------------------------------
2022-12-11 v1.3 패치 배포
검색 기능이 스킨 레이아웃 변경에 따라 일관성 없이 변경되면서 발생하는 문제 패치. 검색 기능이 사이드바에 고정되어 동일한 UI로 표시되도록 개선.
----------------------------------------------------------
2022-12-10 v1.21 패치 배포
스킨 설정에서 사이드바로 카테고리를 이동시키면 같이 따라가야 하는 검색바가 따라가지 않는 버그 패치
----------------------------------------------------------
2022-11-09 1.2 패치 배포
티스토리 라이트박스 자바스크립트 에러 문제로 인해 잠재적으로 모바일 화면에서 사이드바가 감추어지지 않고 멈추면서 레이아웃이 깨지는 문제가 생길 수 있어 CSS로 사이드바 메뉴 감춤 처리가 되도록 개선.
모바일 목록의 썸네일과 함께 표시되는 카테고리 여백이 일정하지 않은 부분 패치.
----------------------------------------------------------
2022-05-21 1.1 패치 배포
모바일 화면 보기시 화면 스크롤 상태에서 검색바 활성화를 하면 블로그 타이틀과 겹쳐보이는 현상 개선
모바일 화면 보기시 글 목록 아이템 하단 여백이 상단 여백보다 넓어 불필요한 공간을 차지하는 현상 개선

배포 스킨 하단의 저작권 표시와 스킨 소스의 저작권 표시 삭제를 금지합니다.
임의로 저작권 표시를 삭제하는 경우가 자주 눈에 띄어서 명시적으로 공지를 합니다.

2022년 배포 스킨부터는 인터넷 익스플로러에 대한 공식 지원을 중단합니다.
인터넷 익스플로러에서 사용하는데 문제는 없지만, 최신 웹 브라우저와 동일한 동작을 보장하지 못하며, 인터넷 익스플로러와 관련된 문의 또한 지원을 하지 않습니다.
옵션 설정으로 따로 켜는 부가 기능 중 몇가지는 인터넷 익스플로러에서 동작하지 않습니다. ("IE미지원"으로 별도 표시)
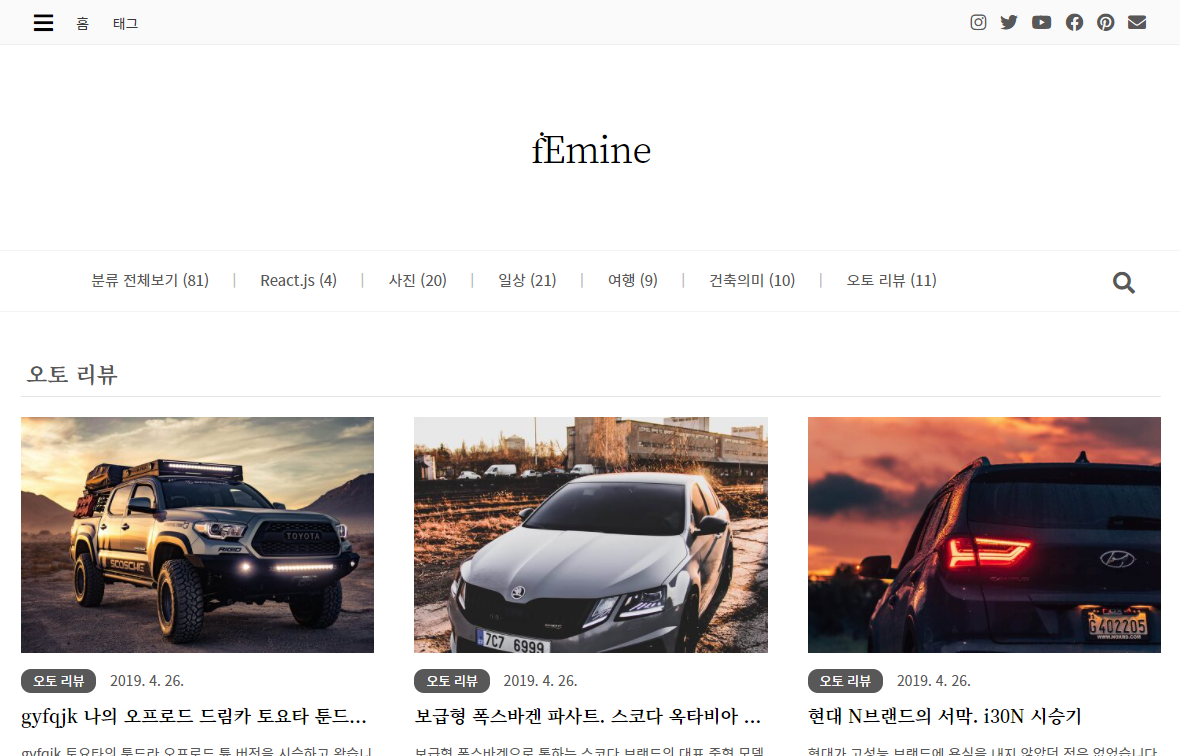
120 반응형 페민 스킨의 주요 특징은 다음과 같습니다.
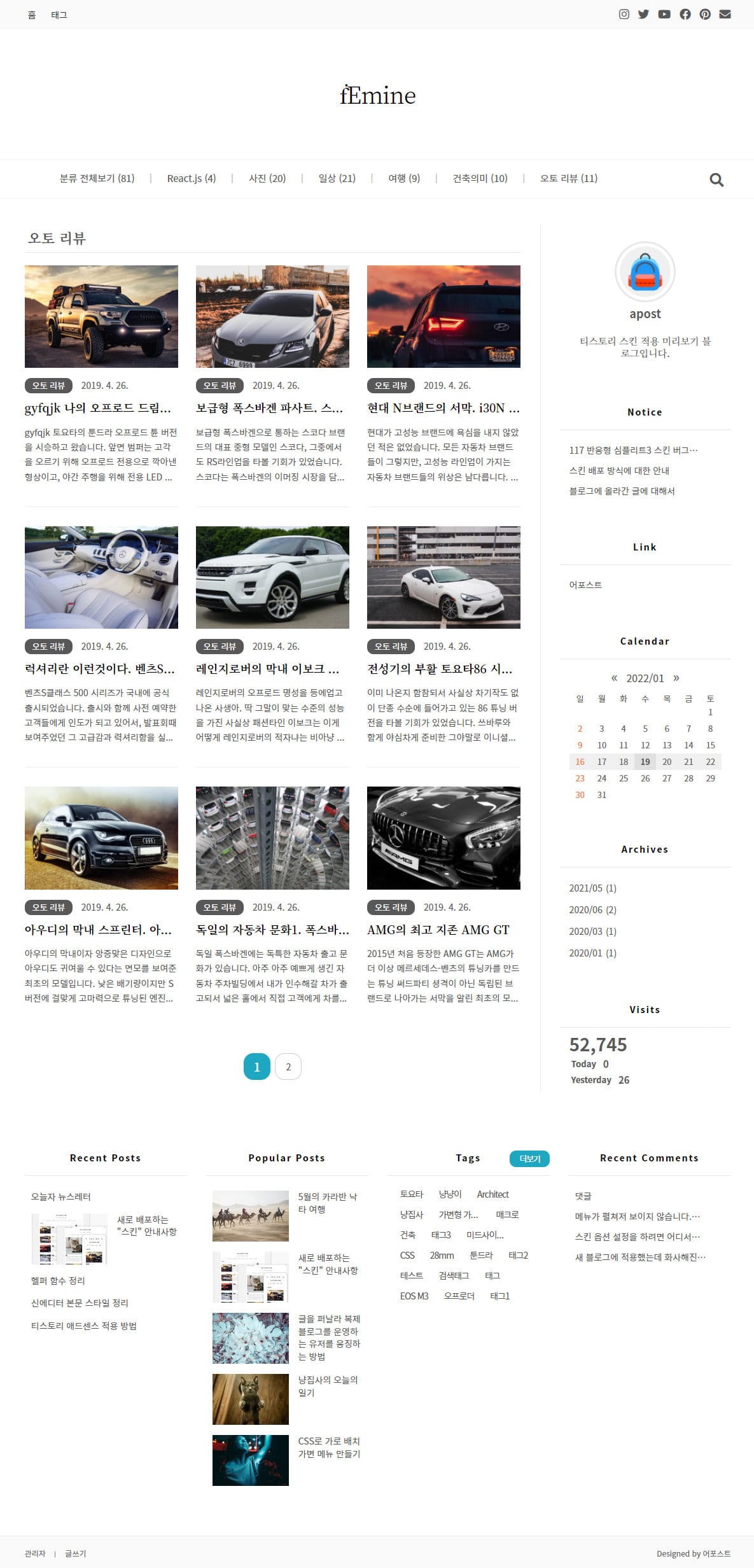
- 블로그 하단에 고정 표시되는 사이드바 영역이 있는 스킨입니다.
- 하단 사이드바 영역에 표시할 모듈은 자유롭게 설정할 수 있고, 사이드바 또한 왼쪽, 오른쪽으로 배치할 수 있습니다.
- 사이드바를 감춰서 전체 너비를 모두 사용하는 1단 스킨으로 변경할 수 있습니다.
- 검색최적화(SEO) 된 스킨으로 빠른 페이지 로딩 속도를 보장합니다.
- 티스토리 내장 애드센스를 완벽하게 지원합니다.
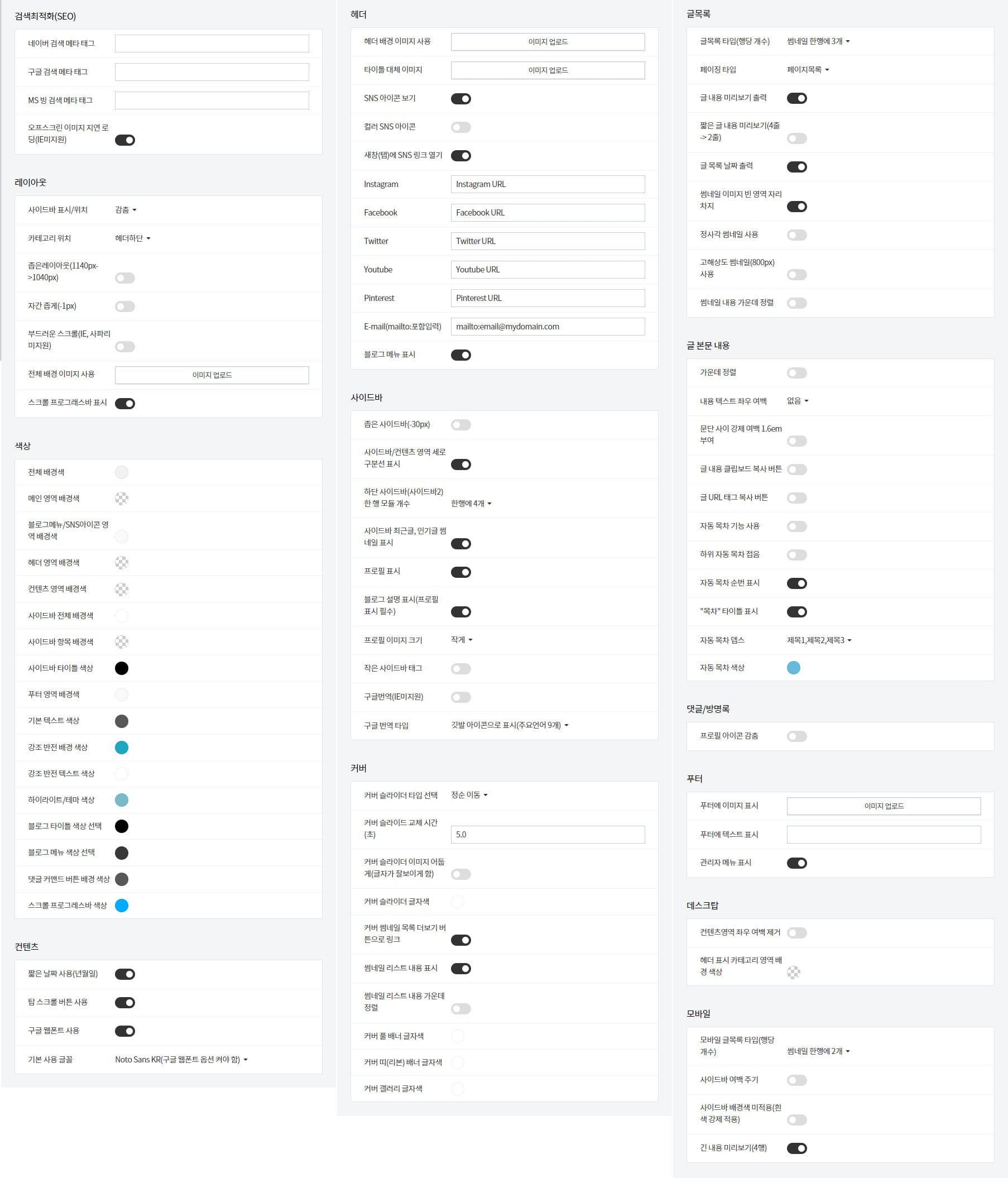
- 스킨을 커스터마이징 할 수 있는 90개 이상의 스킨 옵션 설정 항목을 제공합니다.
- 스킨 수정이 용이하도록 스킨 소스에 풀 커멘트가 작성되어 있습니다.
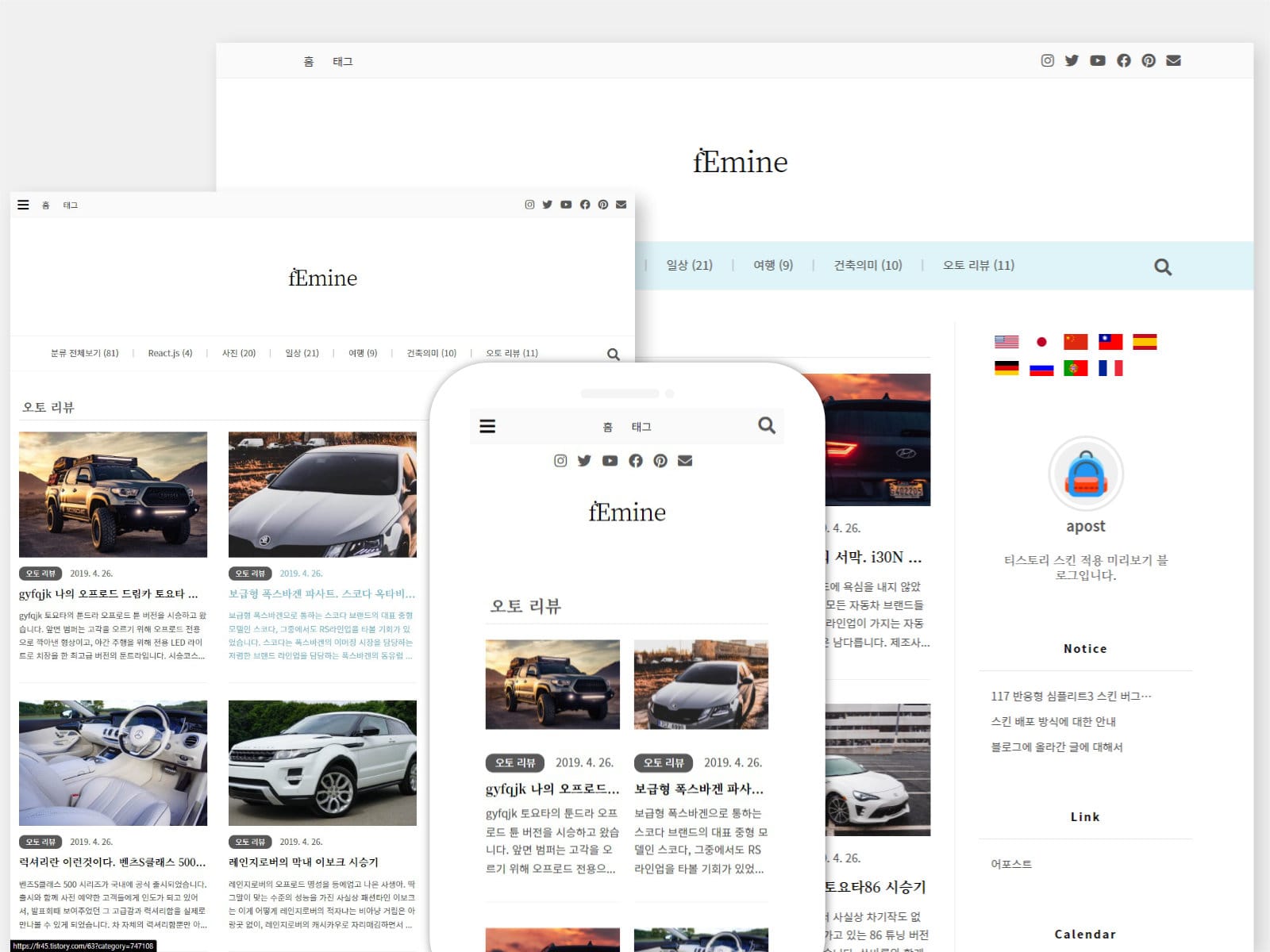
- 반응형 레이아웃으로 타블렛과 모바일 기기를 완벽하게 지원합니다.
- 기본 아이콘으로 CDN 기반의 폰트어썸(FontAwesome) 아이콘 무료버전을 사용합니다.
주요 기능 사용 안내
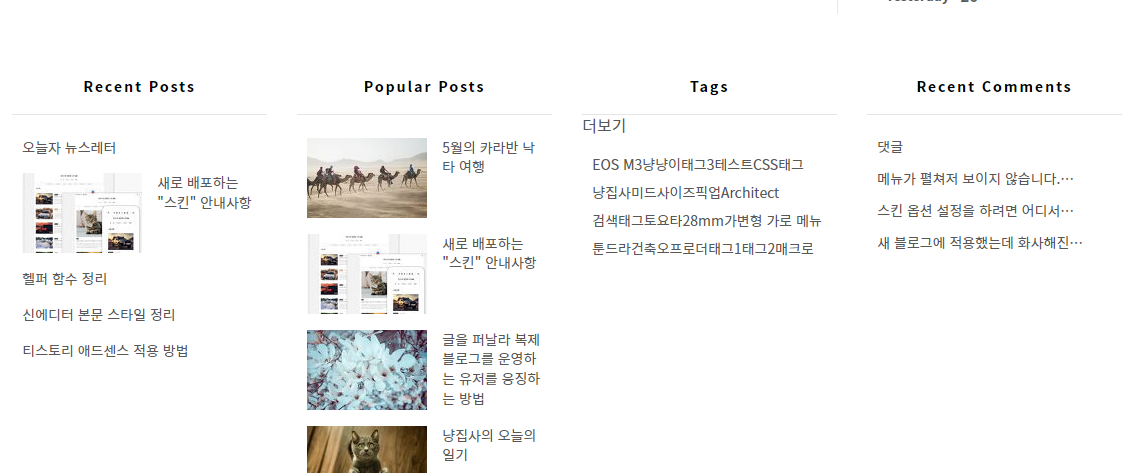
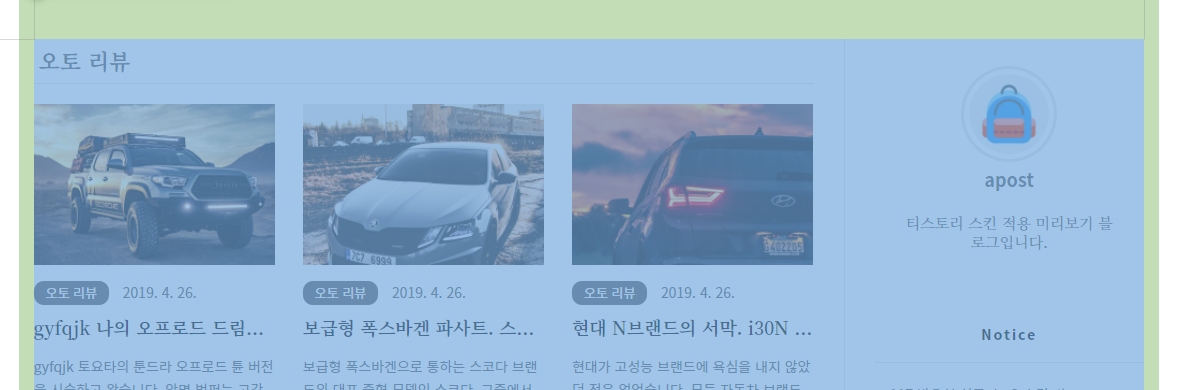
1. 하단 고정 사이드바에 모듈 배치하기
하단 영역에 3개, 또는 4개의 사이드 모듈을 고정 배치할 수 있습니다.
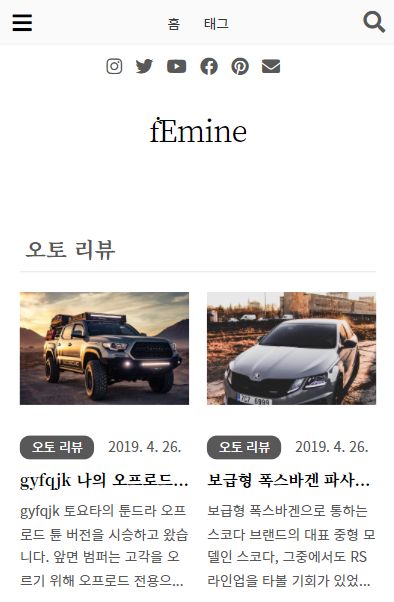
반응형 레이아웃이기 때문에 대상 기기에 따라 4개->2개->1개로 자동으로 1행에 배치되는 모듈 갯수가 변경됩니다.

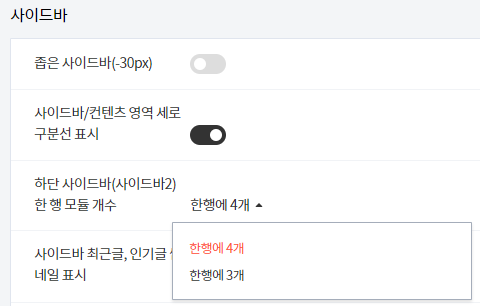
표시 개수는 스킨 옵션 설정 그룹 사이드바의 하단 사이드바(사이드바2) 항 행 모듈 개수 항목에서 설정할 수 있습니다.

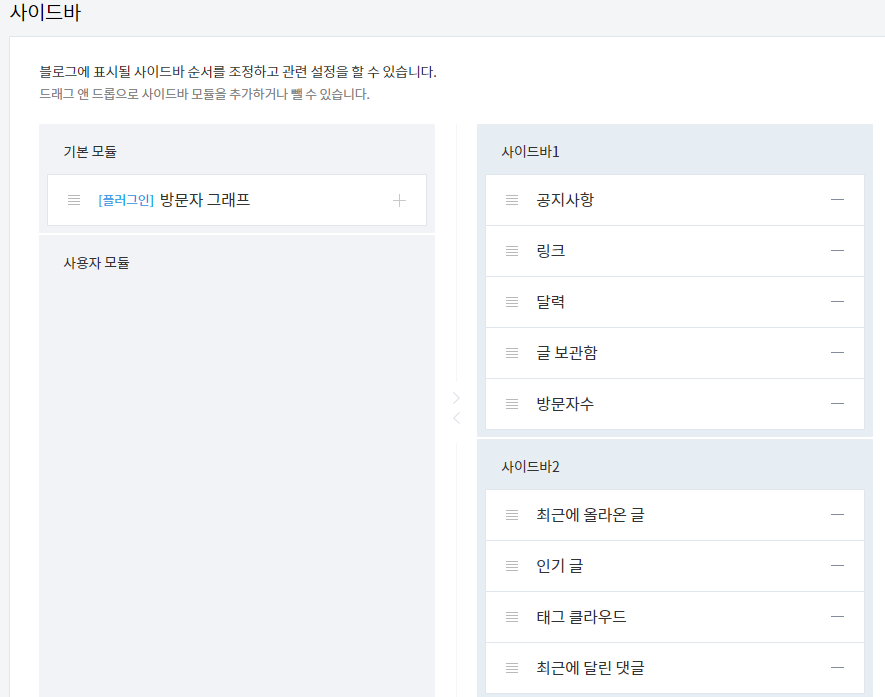
하단 사이드바에 고정배치하는 모듈은 블로그 관리자 화면 사이드바 항목에서 "사이드바2" 그룹에 배치하면 됩니다.

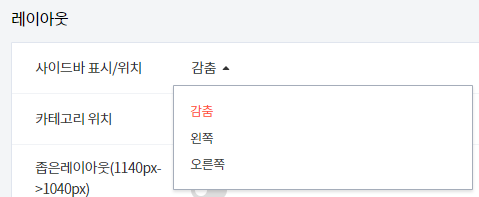
2. 사이드바 위치 변경
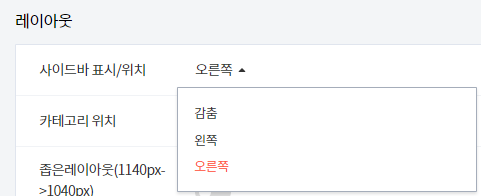
사이드바 표시 위치를 왼쪽/오른쪽 중에서 선택할 수 있습니다.
스킨 옵션 "레이아웃-사이드바 표시/위치" 에서 왼쪽, 또는 오른쪽을 선택하면 됩니다.

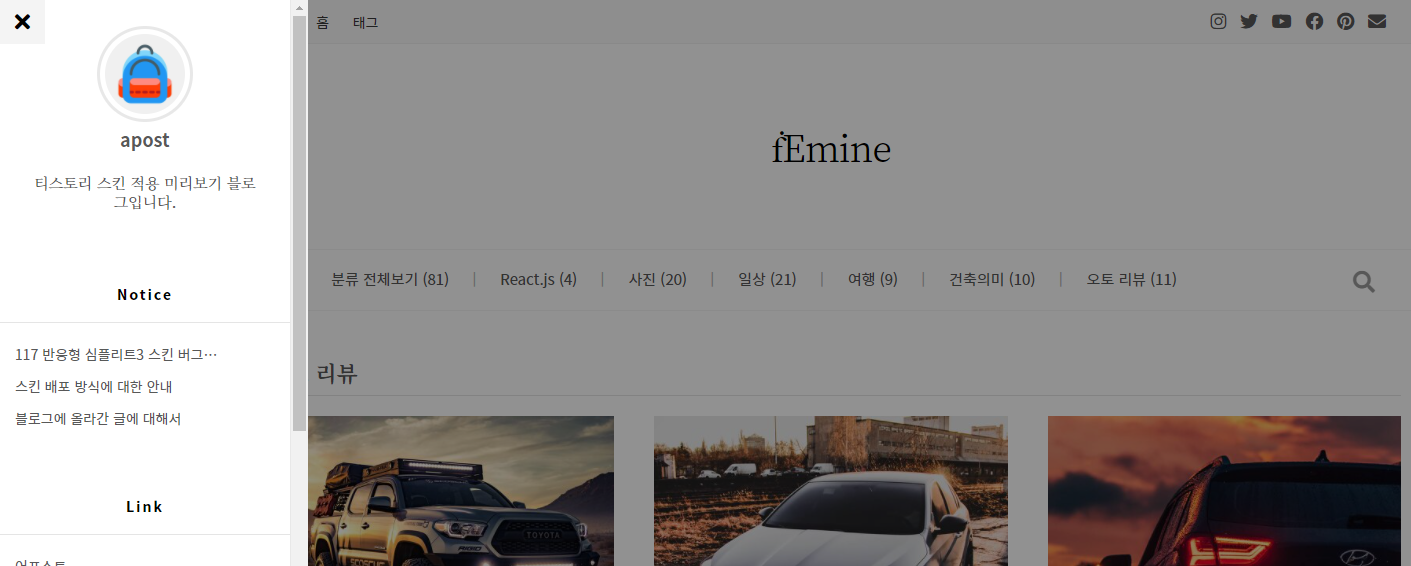
3. 사이드바를 감춰서 1단 스킨으로 변경하기
"레이아웃 사이드바 표시/위치" 항목을 "감춤"으로 선택하면 사이드바가 사라지고, 데스크탑 화면에서도 모바일 기기의 펼침 사이드바 메뉴처럼 동작하게 됩니다.



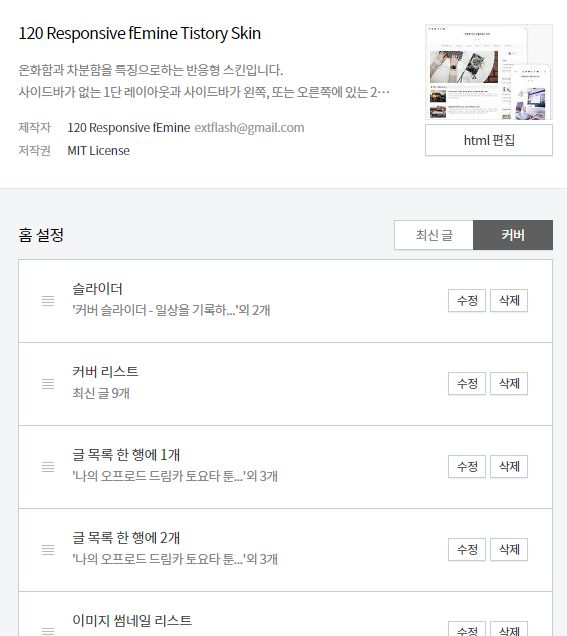
4. 커버페이지 설정하기
커버페이지는 기본으로 꺼져 있으며, 스킨 설정 화면에서 "커버"를 선택해서 켜야 합니다.
사용할 수 있는 커버 아이템 종류는 8가지입니다.
다양하게 변형을 준 데모 커버 페이지가 미리 구성되어 있으며, 취향에 맞춰 필요한 커버 아이템만 남겨서 컨텐츠를 작성하면 됩니다.


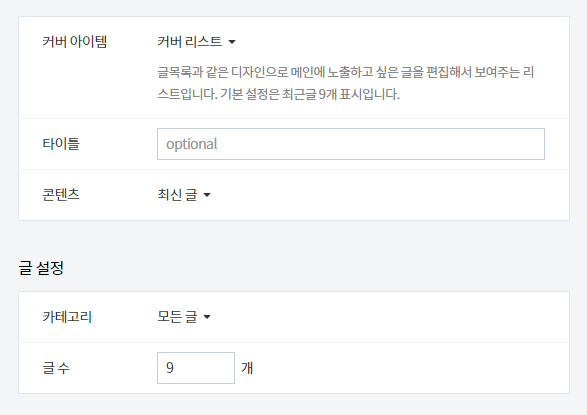
5. "커버 리스트" 만으로 커버 페이지 구성하기
커버 페이지 아이템중 "커버 리스트" 아이템은 조금 특별하게 일반 글목록과 같은 레이아웃을 가집니다.
스킨 옵션 설정에서 설정한 글목록 설정과 같은 모양으로 표시되기 때문에 다른 커버 아이템들을 모두 삭제하고 "커버 리스트" 커버 아이템 만으로 원하는 글을 모아서 표시하는 메인 커버 페이지를 구성할 수 있습니다.

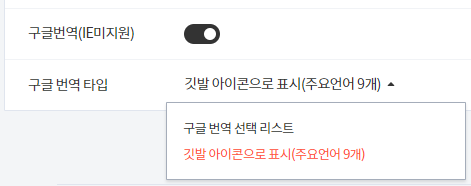
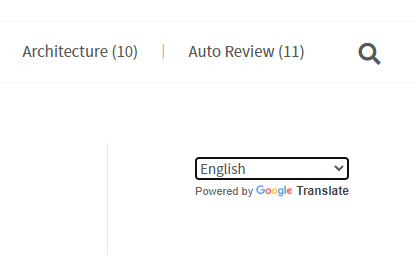
6. 구글 번역 기능 사용하기
해외 접속자를 위한 블로그를 운영할 경우 구글 번역 기능을 블로그에 추가해서 구글 자동 번역 기능 활용할 수 있습니다.

스킨에 구현된 구글 번역 기능 화면은 기본 구글 번역 언어 선택 목록 표시 방법과 깃발 아이콘으로 주요 9개 언어를 선택하는 두가지가 가능합니다.


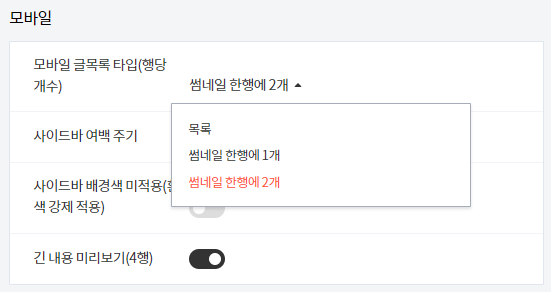
7. 모바일 화면 설정
반응형 모바일 화면 전용으로 설정할 수 있는 여러가지 설정 옵션을 제공합니다.


8. 레이아웃 너비와 간격 설정하기
본문 메인 영역(컨텐츠영역 + 사이드바) 외곽의 좌우 여백과 컨텐츠 영역과 사이드바의 사이 여백을 조정할 수 있습니다.
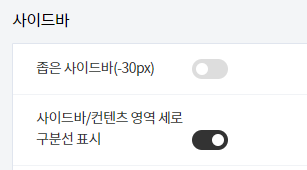
기본 설정 값은 본문 영역 좌우에 15px씩 기본 여백이 있으며, 사이드바와 컨텐츠 영역 사이에는 60px의 여백이 있습니다. 사이드바 여백 사이에는 구분선이 표시됩니다.
스킨 옵션 설정을 이용해 이 여백을 조절할 수 있습니다.


컨텐츠 영역과 사이드바 사이에는 구분선으로 구분해서 총 60px의 여백이 있습니다.
사이드바/컨텐츠 영역 세로 구분선 표시 옵션을 끄면 여백을 구분선 없는 30px로 좁게 변경할 수 있습니다. 줄어든 30px는 사이드바 영역에 더해져서 사이드바 영역이 그만큼 넓어지게 됩니다.


9. 사용 가능한 옵션 항목들
90여개의 스킨 옵션 항목을 설정할 수 있습니다.