티스토리 반응형 스킨 121 디모드(Dmode) 스킨 배포합니다.
-----------------------------------
2022-12-09 1.11 패치 안내
다크모드와 글작성 화면 미리보기가 충돌해서 미리보기 화면에 표시되지 않는 문제 개선
-----------------------------------
2022-05-22 1.10 패치 안내
모바일 보기 화면에서 글목록 아이템 하단에 불필요한 여백이 발생해서 균형이 안맞아 보이는 현상 개선
모바일 보기 화면에서 검색 입력 필드 활성화를 하면 검색바가 사라지는 버그 패치
-----------------------------------
2022-03-30 1.01 패치 안내
헤더 표시 카테고리를 사이드바로 옮기면 검색바가 표시되지 않던 버그 패치.
기존 사용자는 style.css script.js 재적용 해야 합니다.

배포 스킨 하단의 저작권 표시와 스킨 소스의 저작권 표시 삭제를 금지합니다.
임의로 저작권 표시를 삭제하는 경우가 자주 눈에 띄어서 명시적으로 공지를 합니다.

2022년 배포 스킨부터는 인터넷 익스플로러에 대한 공식 지원을 중단합니다.
인터넷 익스플로러에서 사용하는데 문제는 없지만, 최신 웹 브라우저와 동일한 동작을 보장하지 못하며, 인터넷 익스플로러와 관련된 문의 또한 지원을 하지 않습니다.
옵션 설정으로 따로 켜는 부가 기능 중 몇가지는 인터넷 익스플로러에서 동작하지 않습니다. ("IE미지원"으로 별도 표시)
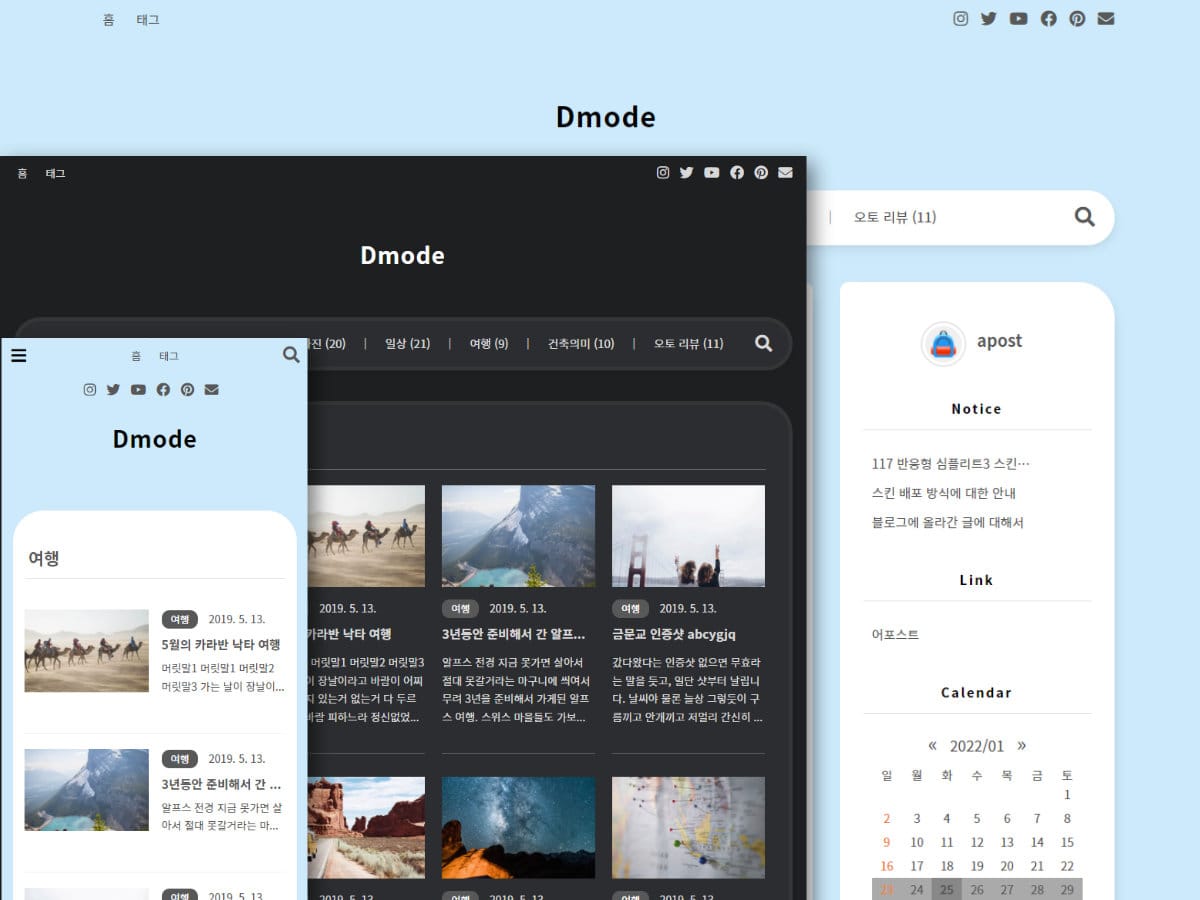
121 반응형 디모드 스킨의 주요 특징은 다음과 같습니다.
- 다크모드가 지원됩니다. 토글 버튼으로 방문자가 직접 다크모드를 켜서 사용할 수 있습니다.
- 블로그 하단에 고정 표시되는 사이드바 영역이 있는 스킨입니다.
- 하단 사이드바 영역에 표시할 모듈은 자유롭게 설정할 수 있고, 사이드바 또한 왼쪽, 오른쪽으로 배치할 수 있습니다.
- 사이드바를 감춰서 전체 너비를 모두 사용하는 1단 스킨으로 변경할 수 있습니다.
- 검색최적화(SEO) 된 스킨으로 빠른 페이지 로딩 속도를 보장합니다.
- 티스토리 내장 애드센스를 완벽하게 지원합니다.
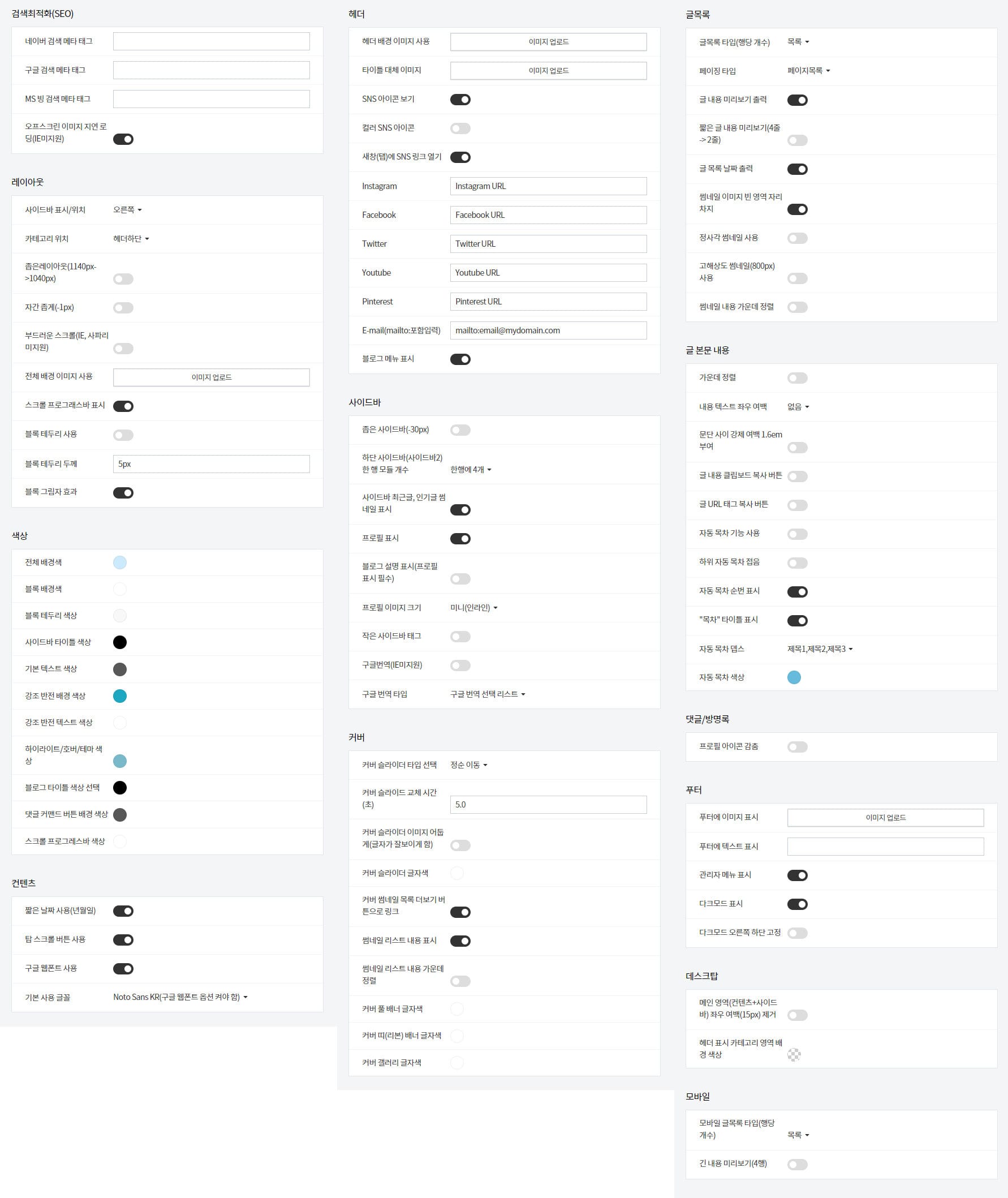
- 스킨을 커스터마이징 할 수 있는 90개 이상의 스킨 옵션 설정 항목을 제공합니다.
- 스킨 수정이 용이하도록 스킨 소스에 풀 코멘트가 작성되어 있습니다.
- 반응형 레이아웃으로 타블렛과 모바일 기기를 완벽하게 지원합니다.
- 기본 아이콘으로 CDN 기반의 폰트어썸(FontAwesome) 아이콘 무료버전을 사용합니다.
- 웹브라우저 너비를 줄여서 반응형 레이아웃을 확인해볼 수 있습니다.
- 다크모드 버튼을 눌러서 다크모드를 확인해볼 수 있습니다.
1. 다크 모드 사용
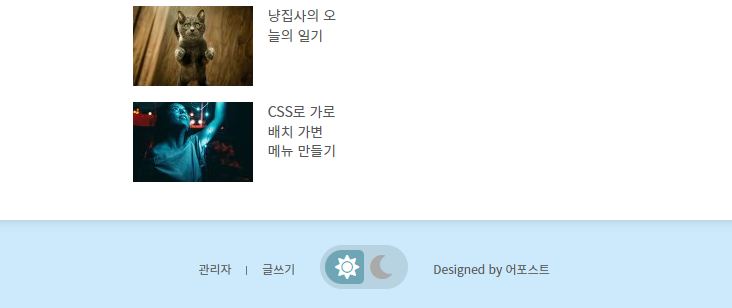
스킨 기본 설정으로 켜져있기 때문에 스킨을 설치하면 블로그 하단에 다크모드 옵션 항목이 표시됩니다. 해와 달 아이콘으로 표시되는 다크모드 토글 아이콘을 클릭하면 라이트모드 <-> 다크모드가 변경됩니다.
다크모드는 정해진 어두운 단일톤의 색상으로 고정되어 표시됩니다.
다크모드는 반응형 모바일 화면에서도 그대로 적용됩니다.

다크모드 사용 옵션은 스킨 옵션 설정 "푸터" 그룹에 있습니다.

다크모드 사용 여부를 켜거나 끌 수 있고, 기본 푸터 영역에 표시되는 다크모드 토글 아이콘을 오른쪽 하단에 고정시켜서 표시할 수도 있습니다.

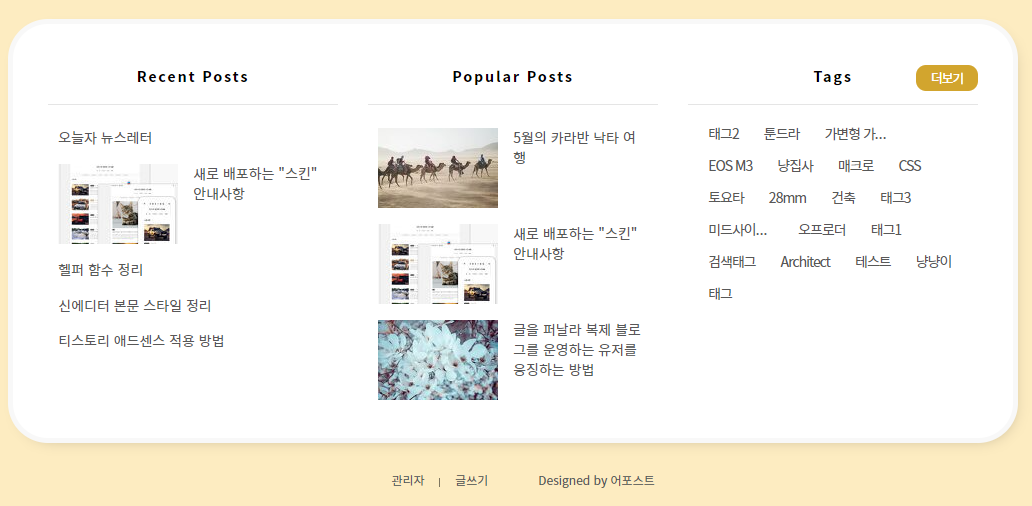
2. 하단 고정 사이드바에 모듈 배치하기
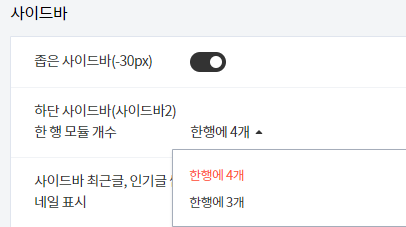
하단 영역에 3개, 또는 4개의 사이드 모듈을 고정 배치할 수 있습니다.

반응형 레이아웃이기 때문에 대상 기기에 따라 4개->2개->1개로 자동으로 1행에 배치되는 모듈 갯수가 변경됩니다.

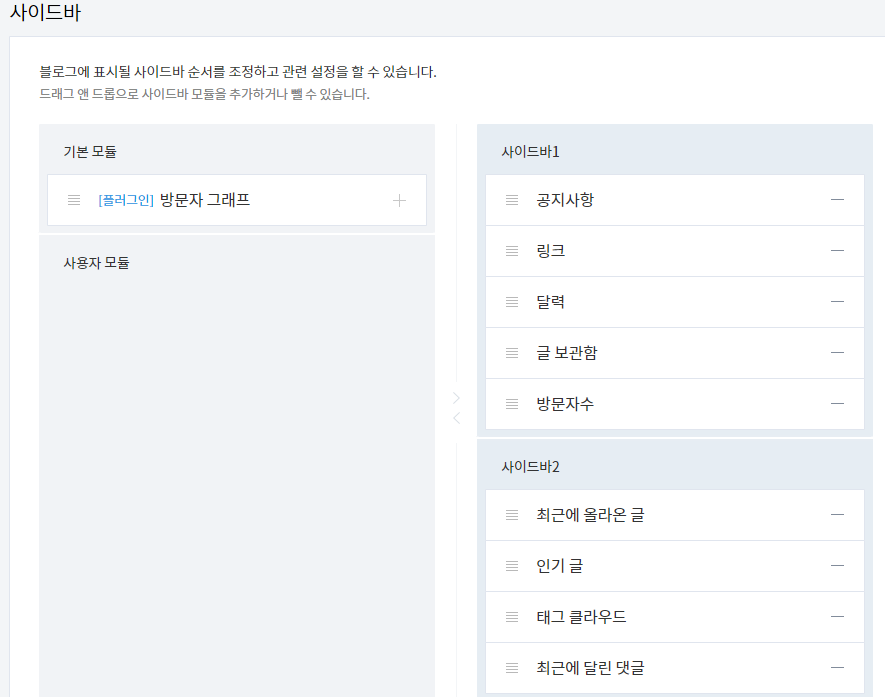
하단 사이드바에 고정배치하는 모듈은 블로그 관리자 화면 사이드바 항목에서 "사이드바2" 그룹에 배치하면 됩니다.

3. 사이드바 위치 변경
사이드바 표시 위치를 왼쪽/오른쪽 중에서 선택할 수 있습니다.
스킨 옵션 "레이아웃-사이드바 표시/위치" 에서 왼쪽, 또는 오른쪽을 선택하면 됩니다.

4. 사이드바를 감춰서 1단 스킨으로 변경하기
"레이아웃 사이드바 표시/위치" 항목을 "감춤"으로 선택하면 사이드바가 사라지고, 데스크탑 화면에서도 모바일 기기의 펼침 사이드바 메뉴처럼 동작하게 됩니다.


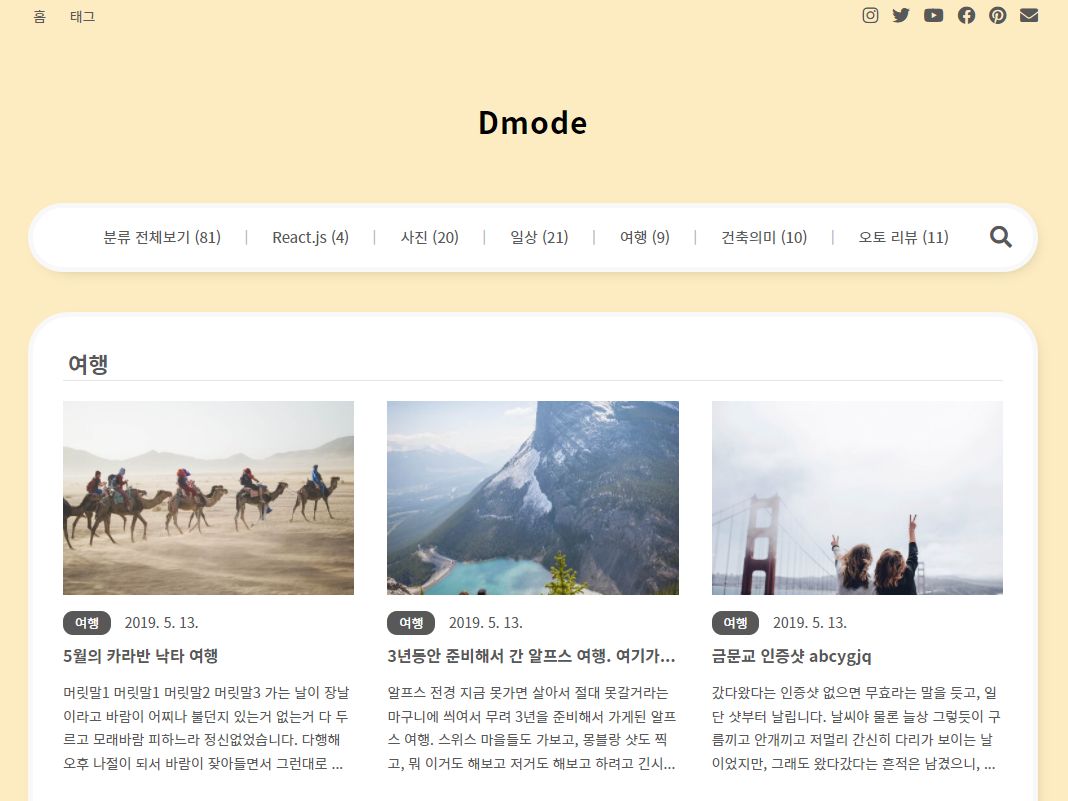
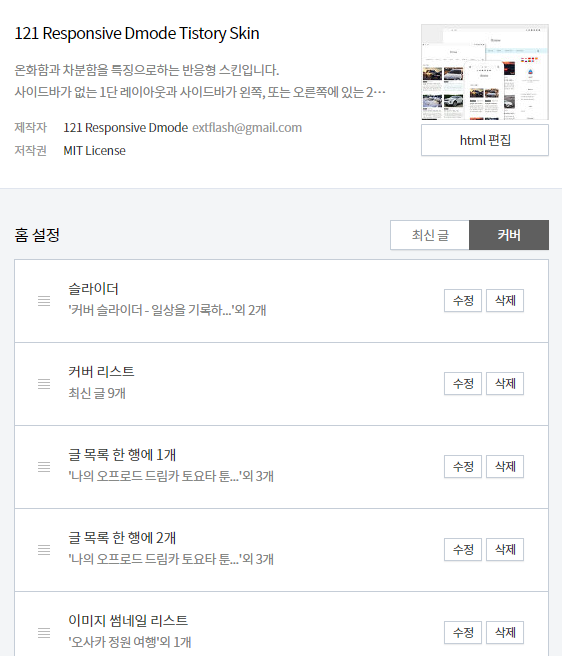
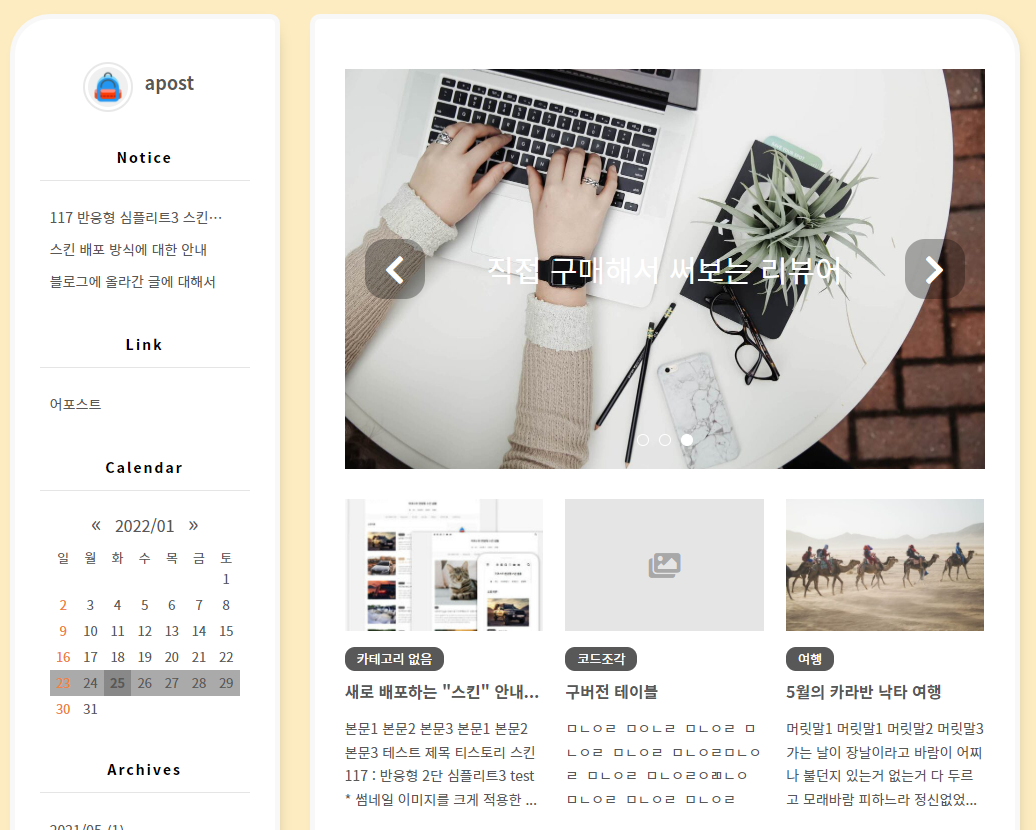
5. 커버페이지 설정하기
커버페이지는 기본으로 꺼져 있으며, 스킨 설정 화면에서 "커버"를 선택해서 켜야 합니다.
사용할 수 있는 커버 아이템 종류는 8가지입니다.
다양하게 변형을 준 데모 커버 페이지가 미리 구성되어 있으며, 취향에 맞춰 필요한 커버 아이템만 남겨서 컨텐츠를 작성하면 됩니다.


6. "커버 리스트" 만으로 커버 페이지 구성하기
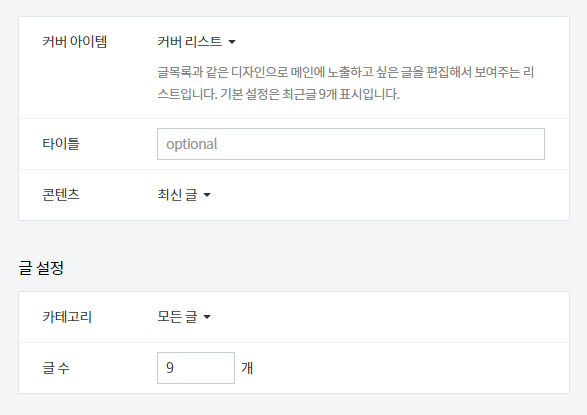
커버 페이지 아이템중 "커버 리스트" 아이템은 조금 특별하게 일반 글목록과 같은 레이아웃을 가집니다.
스킨 옵션 설정에서 설정한 글목록 설정과 같은 모양으로 표시되기 때문에 다른 커버 아이템들을 모두 삭제하고 "커버 리스트" 커버 아이템 만으로 원하는 글을 모아서 표시하는 메인 커버 페이지를 구성할 수 있습니다.

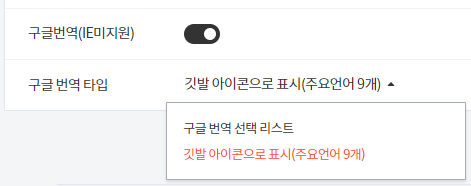
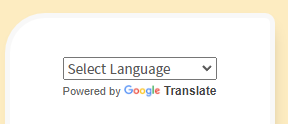
7. 구글 번역 기능 사용하기
해외 접속자를 위한 블로그를 운영할 경우 구글 번역 기능을 블로그에 추가해서 구글 자동 번역 기능 활용할 수 있습니다.

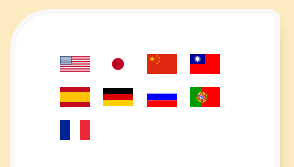
스킨에 구현된 구글 번역 기능 화면은 기본 구글 번역 언어 선택 목록 표시 방법과 깃발 아이콘으로 주요 9개 언어를 선택하는 두가지가 가능합니다.


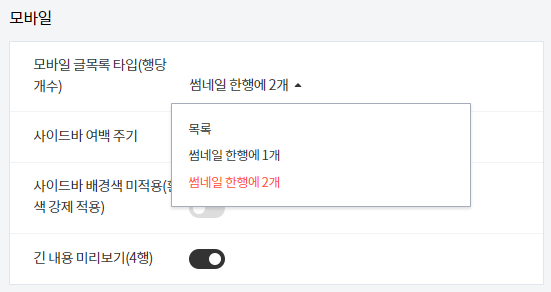
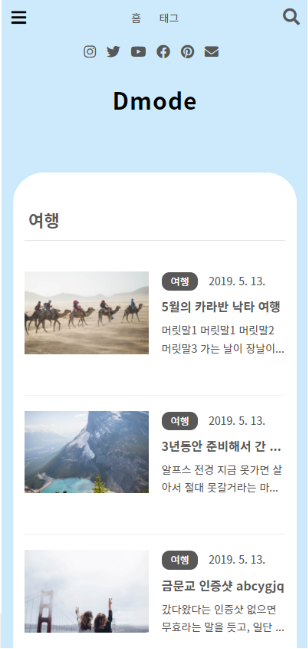
8. 모바일 화면 설정
반응형 모바일 화면 전용으로 설정할 수 있는 여러가지 설정 옵션을 제공합니다.


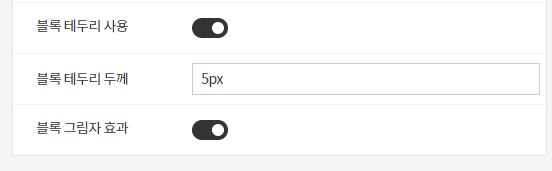
9. 테두리와 그림자 효과, 그리고 테마 색상 선택하기
전체 배경색, 그리고 블록 영역들의 배경색과 테두리 색상, 그리고 테두리 두께를 설정할 수 있습니다.
기본으로 켜져있는 블록 영역 그림자 효과 또한 옵션 설정에서 끌 수 있습니다.

10. 사용 가능한 옵션 항목들