티에디션, 테터데스크 종료에 따라 기본으로 적용되는 Whatever 스킨 기본 설정 방법과 썸네일 커스터마이징 방법 안내
2022년 2월 기준 Whatever 스킨을 기준으로 작성한 내용입니다.
이후 스킨이 패치된 경우 내용이 다소 다를 수 있습니다.
가장 최근 배포된 티스토리 레퍼런스 스킨 7종은 기본적인 구조와 스킨 옵션 설정 방법이 대동소이합니다. 사용자단의 디자인과 카테고리 표시 여부 정도가 다르다고 생각하면 됩니다.
2022년 3월 말에 티스토리 메인 화면을 꾸미는 기능인 티에디션, 테터데스크 서비스를 종료할 예정입니다.
사용자가 거의 없는 기능인데다 반응형 스킨 사용으로 티스토리 이용 환경이 바뀌면서 조금씩 무쓸모가 되어가던 기능이었습니다.
티에디션, 테터데스크가 종료된 후에는 티스토리의 기본 모바일 서비스도 종료되면서 반응형 스킨을 이용하는 구조로 티스토리 이용 환경이 완전히 정착하게 될 수도 있어 보입니다.
티에디션과 테터데스크 종료와 함께 기본 스킨으로 적용될 예정인 Whatever 스킨은 전체 카테고리 목록이 표시되지 않는 홈페이지형 스킨입니다.
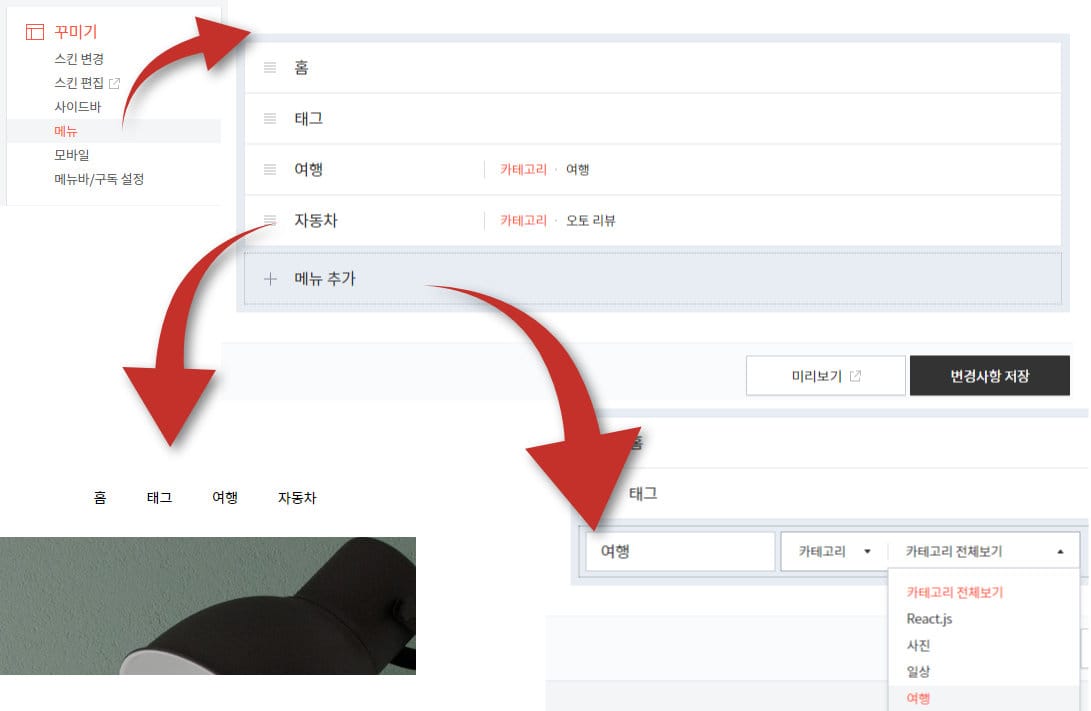
카테고리 글 목록에 접근하려면 블로그 메뉴에서 카테고리 글 목록 링크를 메뉴 항목으로 연결해야 접근이 가능합니다.
전체 카테고리 목록 표시가 필요한 스킨을 사용하려면 Whatever가 아닌 다른 스킨을 사용하는 것을 추천합니다.
블로그 메뉴 항목을 추가하려면 블로그 관리자 화면 "꾸미기 > 메뉴" 에서 메뉴 항목을 추가하면서 카테고리를 선택하면 됩니다.

스킨 적용과 백업
티스토리 레퍼런스 스킨은 티스토리에서 기본 제공하기 때문에 별도의 스킨 설치 과정 없이 바로 적용이 가능합니다.
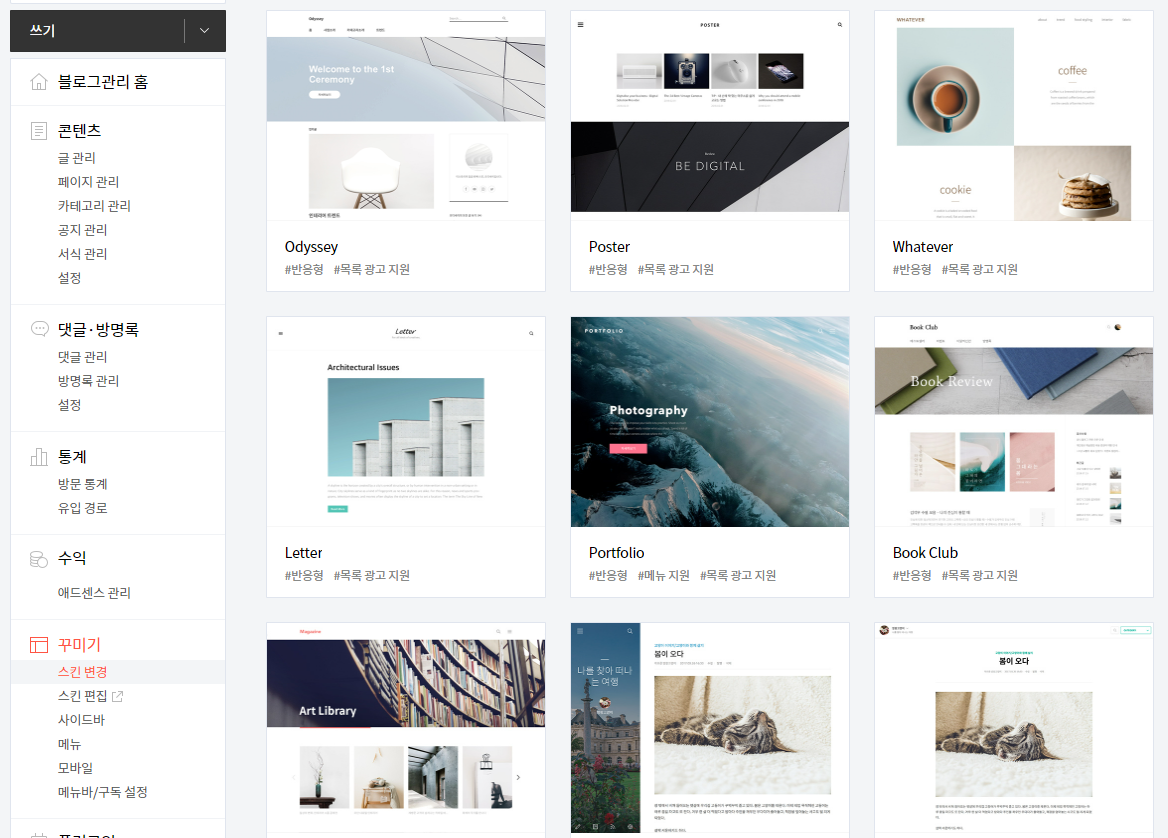
블로그 관리자 화면 > 꾸미기 > 스킨 변경을 선택하면 적용 가능한 티스토리 배포 레퍼런스 스킨들을 확인할 수 있습니다.

스킨 중에서 상위 7개가 최근 배포되고 있는 최신 스킨입니다.
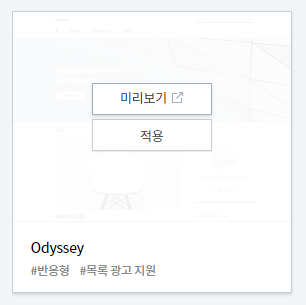
스킨 썸네일 위로 마우스를 가져가면 "미리보기", "적용" 버튼이 표시됩니다.
미리보기로 내 블로그에 스킨이 적용된 화면을 확인해볼 수 있습니다.
스킨이 마음에 들면 "적용" 버튼을 눌러 즉시 내 블로그에 적용할 수 있습니다.

스킨 적용 후 커스터마이징을 해서 사용하는 경우 스킨을 백업해놓을 필요가 있습니다.
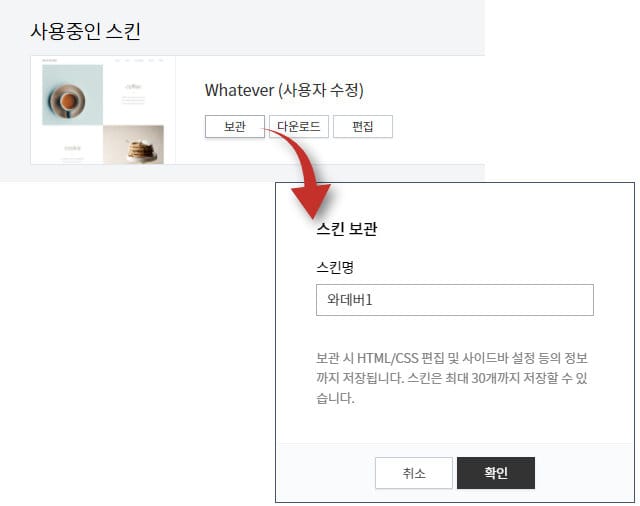
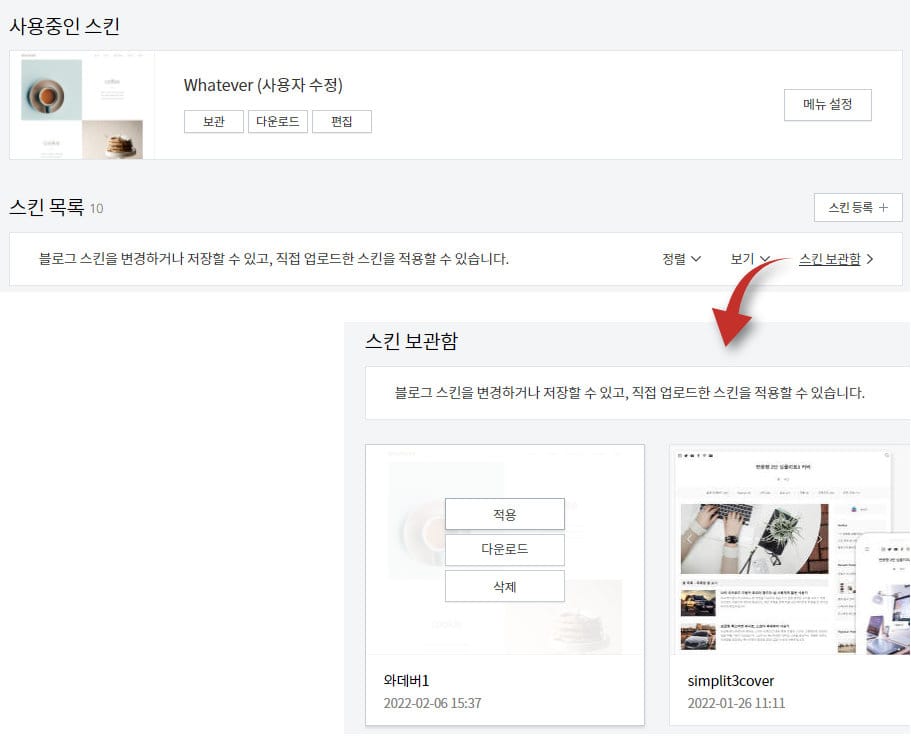
스킨 변경 화면 상단에 현재 사용 중인 스킨명이 표시 밑에 "보관" 버튼을 눌러 현재 커스터마이징 해서 사용하고 있는 스킨을 티스토리에 보관해둘 수 있습니다.

보관해둔 스킨은 "스킨보관함" 에서 확인해둘 수 있으며, 보관해둔 스킨은 필요할 때 재적용할 수 있습니다.
레퍼런스 스킨이 아닌 스킨을 기존에 사용하고 있을 경우, 반드시 보관함에 백업을 해둔 후 새스킨을 적용하는 것을 추천합니다.

스킨 기본 옵션 설정하기
Whatever 스킨이 기본 적용된 후의 메인 화면은 "최신 글" 목록(기본은 최신 글 8개를 목록으로 표시)이 됩니다.
커버 페이지는 기본으로 꺼져있으며, 스킨 옵션 설정에서 커버 페이지를 켜야 커버 페이지가 메인 페이지로 적용됩니다.
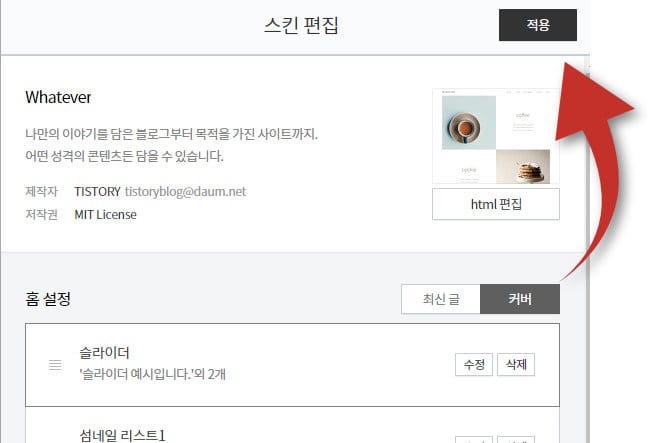
스킨 옵션 설정은 블로그 관리자 화면 "꾸미기 > 스킨 편집" 메뉴를 선택하거나 다음 경로로 직접 접근하게 됩니다.
https://내블로그주소/manage/design/skin/edit#/
Whatever 스킨은 설정할 수 있는 기본 스킨 옵션이 몇 가지 되지 않습니다.
스킨 편집 화면의 "최신 글", 또는 "커버" 버튼을 통해 메인 화면의 구성을 선택합니다.
"최신 글"은 메인 화면에 최신글 몇개를 스킨 옵션 설정에 따라 표시합니다.
"커버"는 메인 화면을 커버 아이템들을 이용해서 페이지 디자인을 구성하는 디자인 모드입니다.
커버 아이템 별로 표시할 글을 모아서 표시할 수 있습니다.
"커버" 페이지 구성에 대해서는 밑에서 별도로 설명합니다.
홈 설정
메인 화면의 "최신글" 표시 개수를 지정합니다.
개본 개수는 8개입니다.

스킨 옵션 설정 항목 중 하단 "추가 설정 > 리스트 타입" 옵션 항목에서 글 목록의 디자인 타입을 "섬네일형"으로 할 경우, 한 행에 표시되는 썸네일 개수가 4개가 되기 때문에 4의 배수로 표시 개수를 정해줘야 썸네일 타입으로 메인 화면의 글 목록을 표시할 때 한 페이지에 표시되는 썸네일 목록에 빈 공간이 남지 않게 됩니다.

가능하면 4의 배수로 메인 화면 글 개수를 정하는 것을 추천합니다.
"목록 구성 요소" 항목은 사용하지 않는 항목입니다. "목록+내용"으로 그대로 두면 됩니다.
다른 항목으로 바꾸면 글목록 표시 내용이 정상 표시되지 않습니다. 애초에는 제목과 내용 중 한 가지만 선택적으로 표시할 수 있도록 고안된 기능이었는데 현재는 기능이 동작하지 않습니다.
기본 설정
글 목록 글 수 항목을 제외하고는 특별히 조정할 항목은 없습니다.

카테고리 이동시 표시되는 글 목록의 개수와 표시 내용을 선택합니다.
"목록 구성 요소" 항목은 "목록+내용" 항목 이외에는 동작하지 않으므로 변경하면 안 됩니다. 동작하지 않는다기 보다는 "목록+내용"이 아닌 다른 항목을 선택("목록만", 또는 "내용만" 선택)하면 오동작을 해서 글 목록의 내용이 표시되지 않는 현상이 발생합니다.
글 목록 글 수는 홈 설정과 마찬가지로 4의 배수로 개수를 정하는 것을 추천합니다.
그리고, 태그 클라우스 키워드를 표시하는 순서를 "인기순", "이름순" 중에서 선택할 수 있습니다.

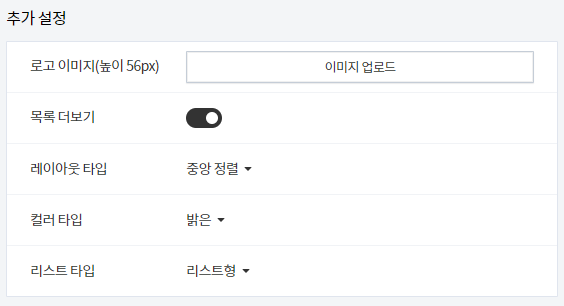
추가 설정
스킨 완성도가 낮기 때문에 기본 설정 이외에 다른 옵션 설정은 가능하면 바꾸지 않는 것을 추천합니다.

> 목록 더 보기
"목록 더보기" 옵션 항목을 페이지 번호를 선택해서 이동하는 페이지 이동 방식을 비동기 방식으로 현재 목록 밑에 추가 글 목록을 덧붙이는 방식으로 변경합니다.


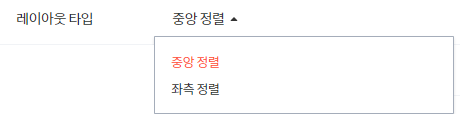
> 레이아웃 타입
전체 레이아웃 타입을 선택합니다. 콘텐츠 표시 레이아웃 영역이 웹 브라우저 가운데에 정렬되는 "중앙 정렬", 또는 왼쪽에 사이드바가 고정된 "좌측 정렬"중 선택할 수 있습니다.


> 컬러 타입
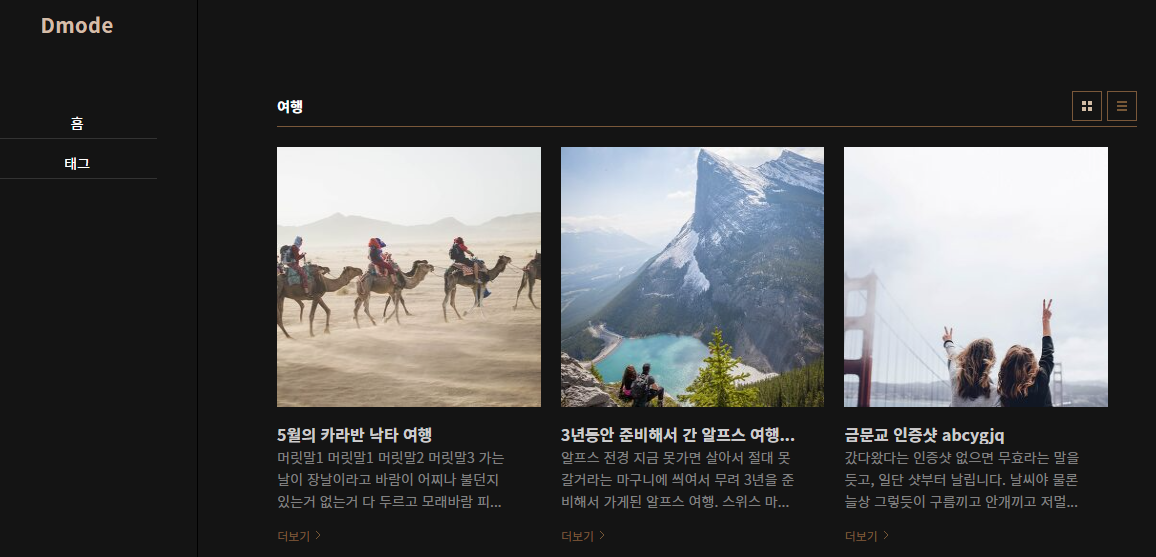
옵션 항목 이름이 다소 이상한데 다크 모드를 켜거나 끄는 기능입니다.
"밝은"는 흰색 배경의 일반 컬러이고, "어두운"은 배경이 어두운 다크 모드입니다.

> 리스트 타입
글 목록의 기본 표시 타입을 지정합니다.
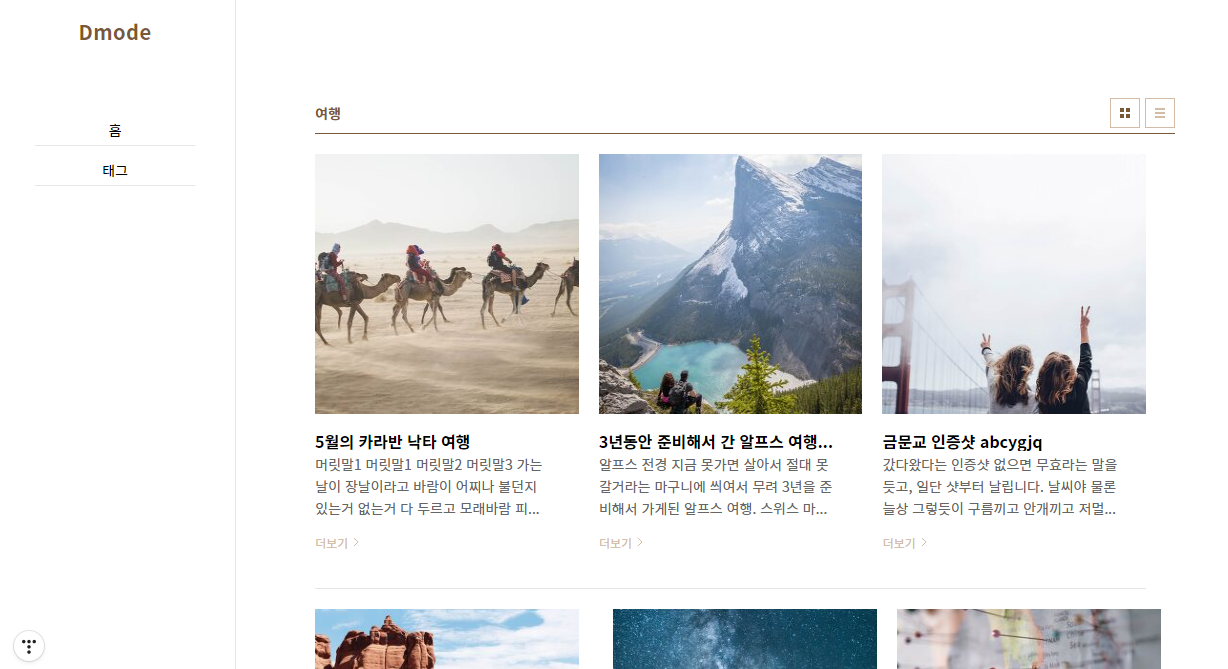
Whatever 스킨은 블로그 목록 화면에서 리스트형과 썸네일형을 전환할 수 있는 스킨이며, 옵션 설정에서 지정하는 리스트 타입은 초기에 보이는 기본 타입을 정하는 것입니다.

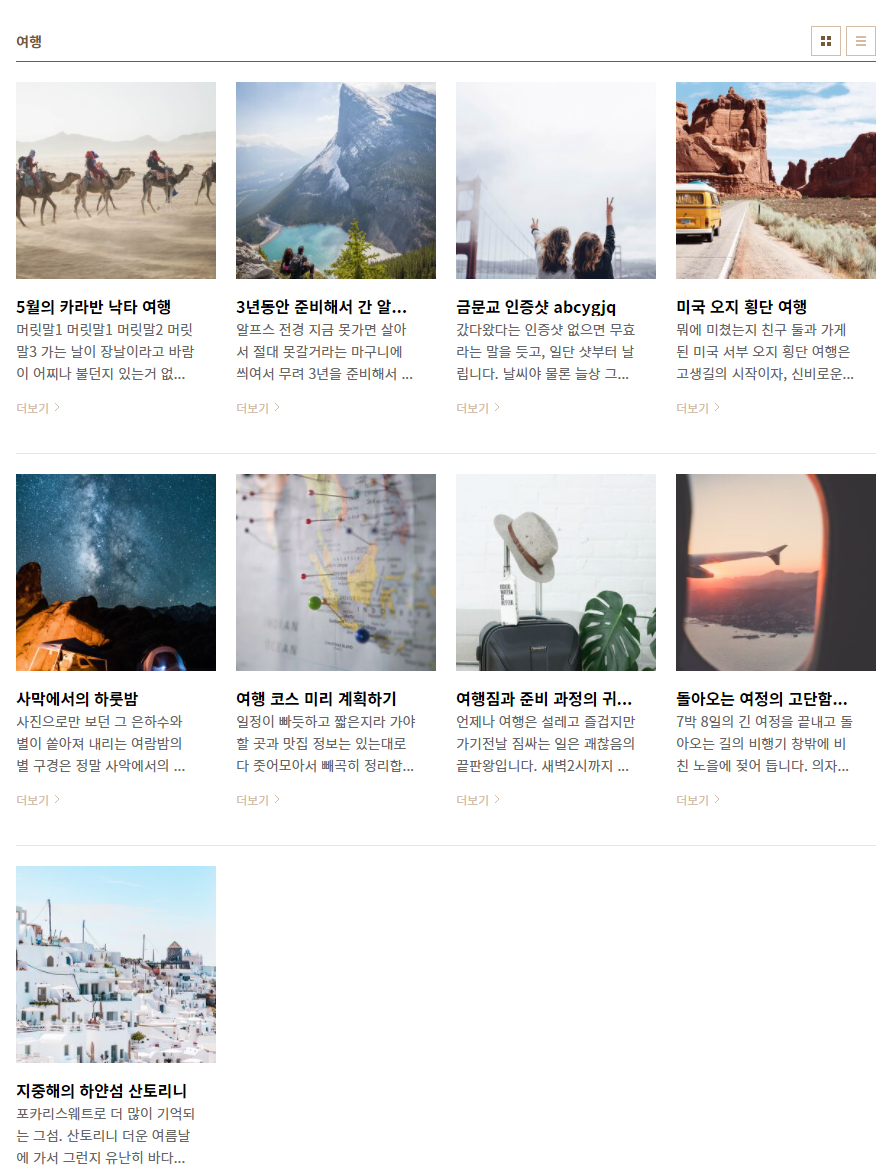
글 목록 상단의 제목 오른쪽에 보면 리스트 타입과 썸네일 타입을 전환하는 두 개의 아이콘이 있고, 아이콘을 클릭해서 목록 타입을 전환한 수 있습니다.

주의할 점이 있습니다.
리스트형은 상관없지만, 썸네일 형 목록은 "레이아웃 타입"을 선택하는데 따라서 한 행에 표시되는 썸네일의 개수가 달라집니다. "레이아웃 타입"을 "중앙 정렬"롤 선택하면 한 행에 4개의 썸네일이 표시되며, "좌측 정렬"을 선택하면 한 행에 3개의 썸네일이 표시됩니다.
모바일 화면에서는 동일하게 한 행에 2개의 썸네일이 표시되므로, 데스크톱 화면에서만 한 행에 표시되는 썸네일의 개수가 다르게 표시됩니다.
메인화면 커버 설정과 커버 아이템
메인 커버 페이지 켜기
메인 화면에 커버 페이지를 사용하려면 스킨 옵션 설정 화면에서 "커버" 버튼을 누른 후 "적용" 버튼을 누르면 됩니다.

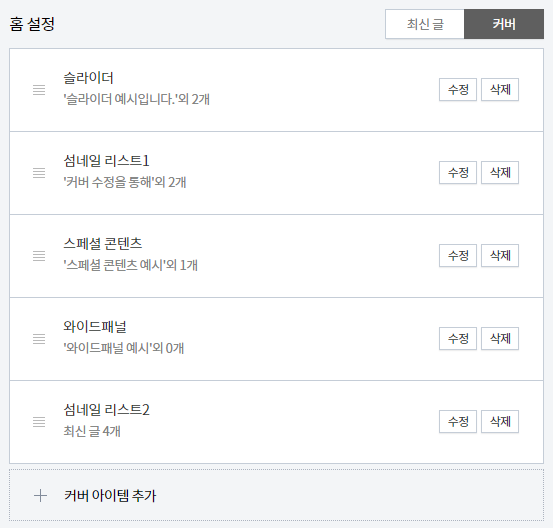
Whatever 스킨에서 사용할 수 있는 커버 아이템은 총 5가지입니다.
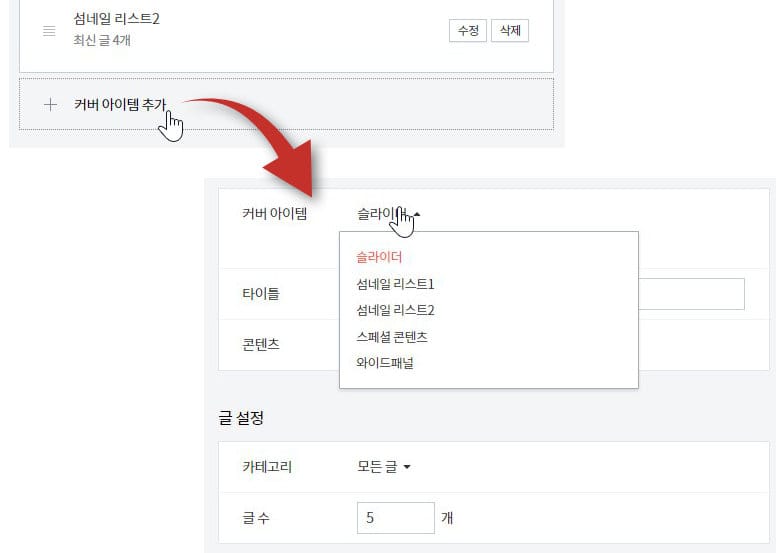
5가지 커버 아이템을 이용해 커버 페이지를 구성할 수 있습니다. 커버 아이템 목록 하단의 "+ 커버 아이템 추가" 버튼을 이용해 커버 아이템을 무한으로 추가할 수 있습니다.

추가한 커버 아이템은 왼쪽의 삼선 아이콘을 드래그해서 원하는 위치에 떨구면 메인 페이지의 표시 순서를 변경할 수 있습니다.

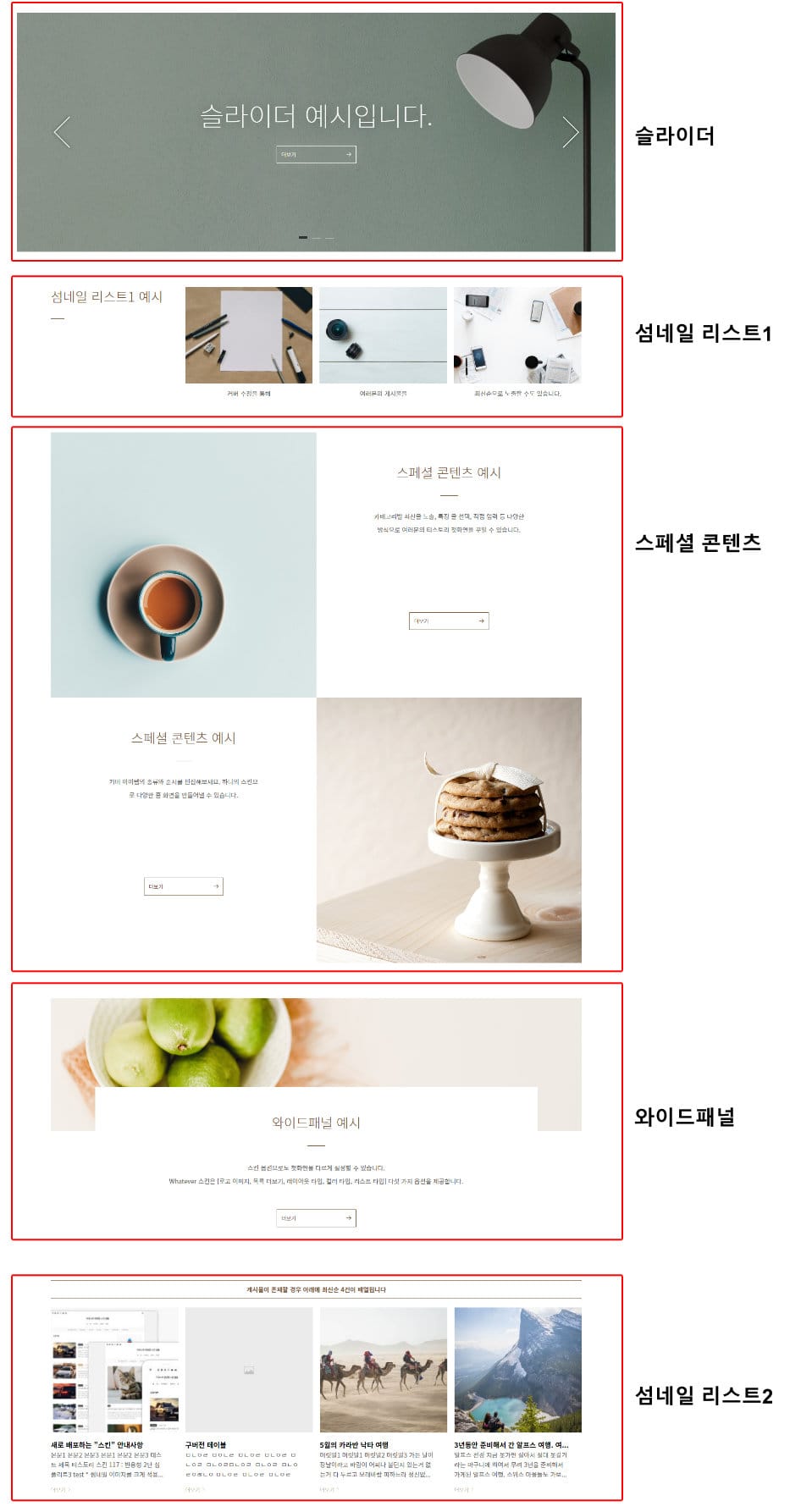
커버 아이템 종류
Whatever 스킨에서 제공하는 커버 디자인 아이템은 총 5가지입니다.
"슬라이더", "섬네일 리스트1", "섬네일 리스트2", "스페셜 콘텐츠", "와이드 패널" 5가지이며 각각의 커버 디자인은 다음과 같습니다.

커버 아이템 추가
커버 아이템은 같은 타입을 여러 개 중복해서 사용할 수 있습니다.
같은 타입으로 여러 개를 용도에 따라 구분해서 배치할 수 있으며, 불필요한 커버 아이템은 커버 목록 오른쪽의 "삭제" 버튼을 클릭해 삭제할 수도 있습니다.

커버 아이템 수정
커버 아이템 목록에서 개별 커버 아이템 오른쪽 "수정" 버튼을 눌러 해당 커버 아이템으로 표시하고 싶은 콘텐츠의 내용을 직접 작성, 또는 원하는 글을 선택 표시할 수 있습니다.
커버 아이템에 따라 설정할 수 있는 옵션이 다르므로 커버 아이템에 맞게 옵션 항목 설정, 또는 컨텐츠 내용을 작성해주면 됩니다.
Whatever 스킨의 커버 아이템은 2가지 타입으로 나누어집니다.
1. 콘텐츠를 직접 작성하는 커버 아이템
2. 블로그 글을 가져와 썸네일과 내용 미리보기를 하는 커버 아이템
1번 타입인 커버 아이템은 "슬라이더", "썸네일 리스트1", "스페셜 콘텐츠", "와이드 패널" 4가지입니다.
이 타입의 커버 아이템은 커버 아이템 편집 화면에서 개별 커버 아이템 요소의 내용을 직접 작성/수정할 수 있습니다.
2번에 해당되는 커버 아이템은 "섬네일 리스트2" 입니다.
내 블로그 글에서 표시하고 싶은 글을 선택해서 썸네일 리스트2에 썸네일 이미지, 제목, 내용 미리보기를 할 수 있습니다.
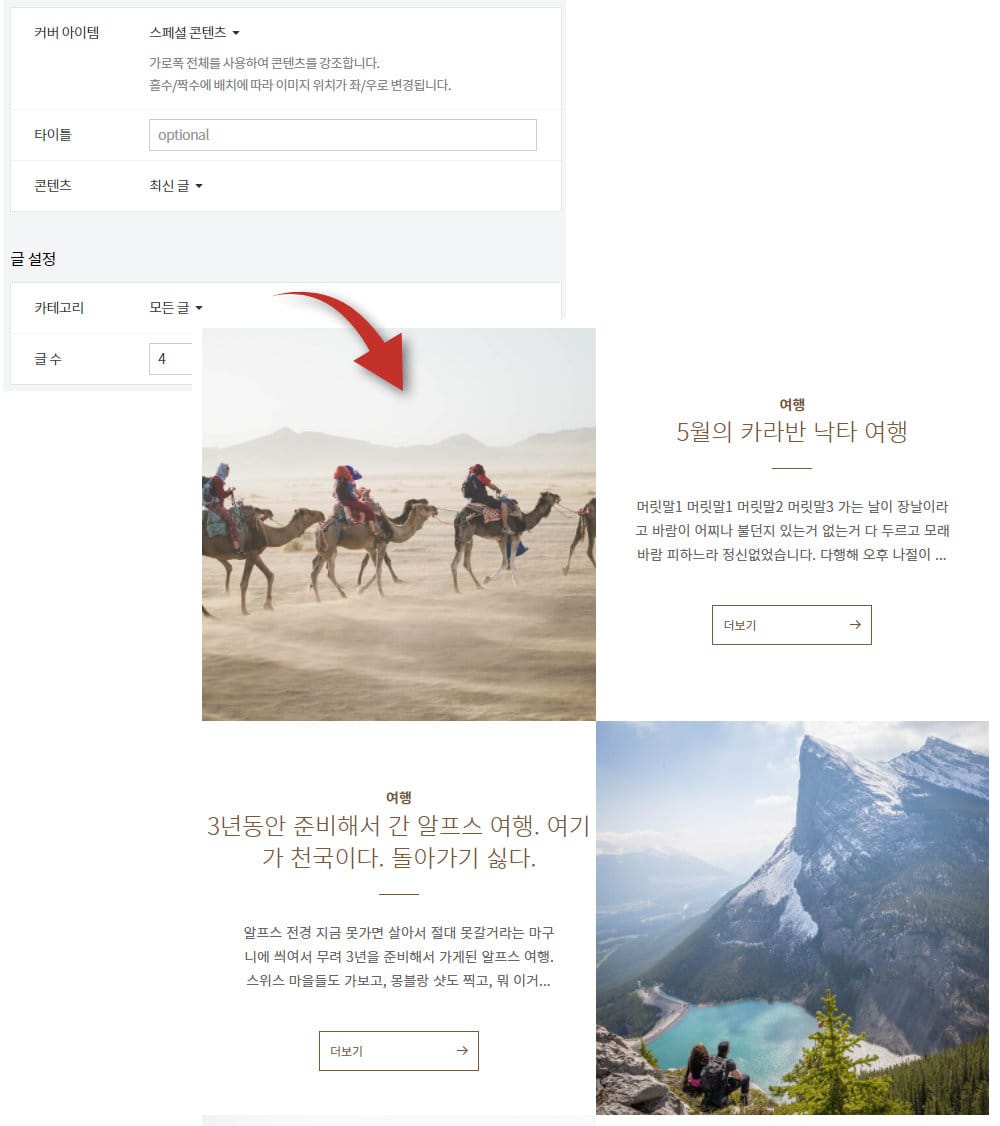
모든 커버 아이템은 표현하는 컨텐츠 내용의 종류가 고정된 것이 아닙니다. 커버 아이템의 "콘텐츠" 타입을 선택하는 데 따라 다양한 데이터를 표현 수 있습니다. 다만 커버 아이템에 따라 CSS로 디자인한 커버 아이템의 구조가 정해져 있기 때문에 커버 아이템에 따라서는 일부 제한이 있을 수도 있습니다.

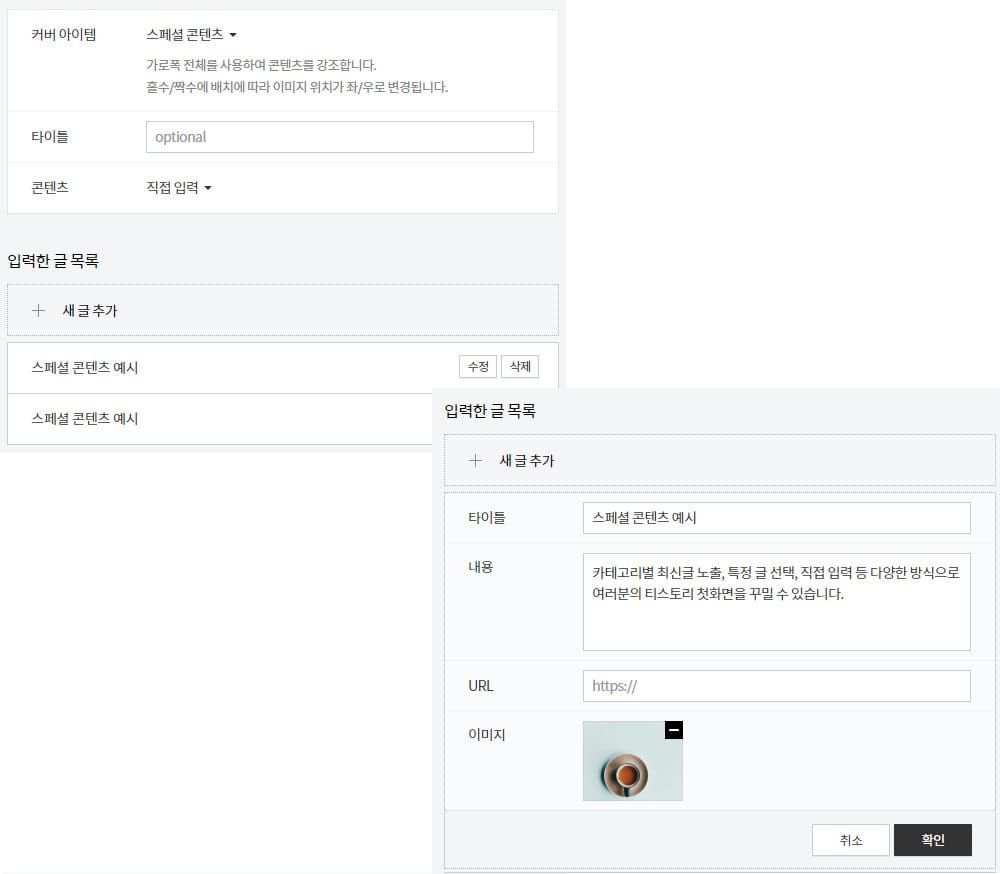
예를 들어 스페셜 콘텐츠는 기본 구성이 커버 아이템 요소 편집 화면에서 내용을 직접 작성해서 표시하도록 되어 있습니다.

그러나, 커버 아이템 "콘텐츠" 타입으로 "최신 글", "글 선택", "인기 글" 중 하나를 선택하면 내 블로그의 글을 스페셜 콘텐츠의 내용으로 표시할 수 있습니다.

다른 커버 아이템들도 같은 방식으로 내 블로그의 글을 선택해서 커버 아이템 콘텐츠로 표시할 수 있습니다.
원하는 글을 모아서 커버 페이지에 표시하기
커버 아이템들로 구성된 커버 페이지 디자인은 필요 없고, 원하는 글들만 모아서 글 목록처럼 표현하고 싶을 때 사용할 수 있는 방법입니다.
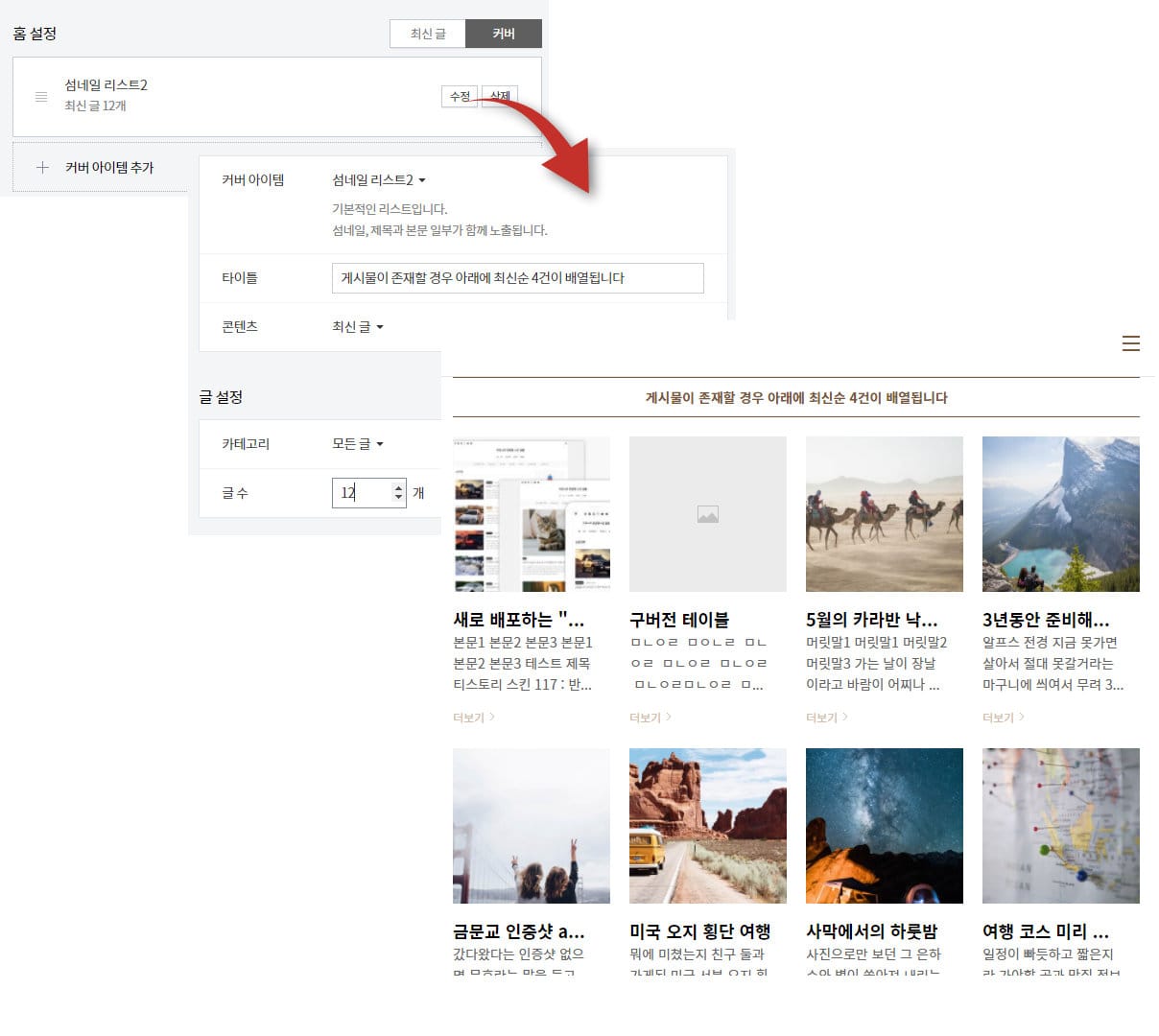
커버 아이템들 중 "섬네일 리스트2"는 표시하고 싶은 글을 선택해서 원하는 개수만큼 썸네일 목록으로 표시할 수 있는 디자인을 제공합니다.
다른 커버 아이템들을 모두 삭제하고 "섬네일 리스트2"만 남긴 후 표시하고 싶은 글 개수와 표시하고 싶은 글을 선택하면 커버 메인 페이지에 한 행에 4개의 썸네일이 표시되는 글 목록을 표시할 수 있습니다.

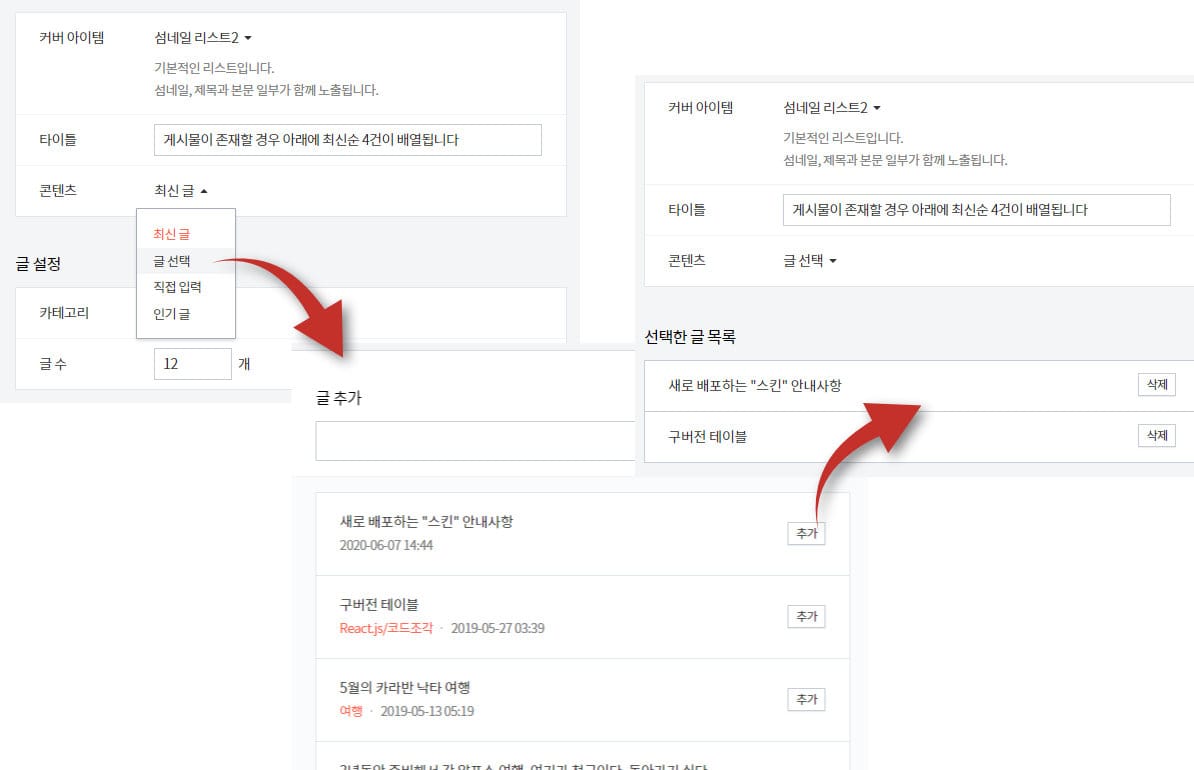
"섬네일 리스트2"에서 글을 선택할 때 "콘텐츠" 타입으로 "글 선택"을 선택하면 하단에 내 블로그의 글 목록이 표시됩니다. 원하는 글을 찾아서 "추가" 버튼을 누르면 상단의 "선택한 글 목록"에 글이 추가됩니다.

글목록 썸네일 커스터마이징 방법
썸네일 크기와 설정 방법에 대한 기본 사용 방법은 다음 글을 참고하면 도움이 됩니다.
> 티스토리 이미지 썸네일 치환자 완벽 정리
티스토리 레퍼런스 스킨인 북클럽(Bookclub) 스킨의 썸네일 커스터마이징 방법은 다음 글을 참고하면 도움이 됩니다.
