[Javascript] innerHTML, innerText, textContent 의 차이
자바스크립트로 HTML 문서 안의 내용을 가져오거나 적용할 수 있는 속성은 3가지가 있습니다.
어떤 것은 자주 사용하기 때문에 비교적 잘 알지만, 어떤 것은 또 전혀 잘못 알고 있는 것들도 있습니다.
원하는 데이터를 가져오려면 가져오는 데이터에 어떤 차이가 있는지 분명히 구분할 수 있어야 합니다.
조금 극단적인 다음 HTML 내용을 기준으로 각각의 속성이 어떤 데이터를 가져오는지 확인해보겠습니다.
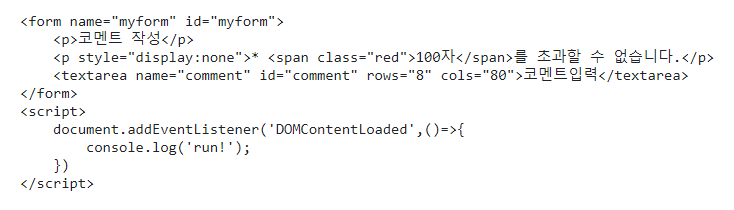
<body>
<form name="myform" id="myform">
<p>코멘트 작성</p>
<p style="display:none">* <span class="red">100자</span>를 초과할 수 없습니다.</p>
<textarea name="comment" id="comment" rows="8" cols="80">코멘트 입력</textarea>
</form>
<script>
document.addEventListener('DOMContentLoaded',()=>{
console.log('run!');
})
</script>
</body>innerHTML
태그를 포함한 모든 HTML 내용을 가져옵니다.
자바스크립트로 HTML 페이지를 동적으로 생성할 때 간편하게 내용을 추가할 수 있기 때문에 많이 사용하는 속성입니다.
<body> 태그 전체 내용을 가져와서 콘솔에 출력하면 다음과 같이 출력됩니다.
document.querySelector('body').innerHTML
! 주의할 점이 있습니다.
<body> 태그는 HTML 문서 안에서 특별한 역할을 하는 태그입니다. HTML 문서 안의 모든 콘텐츠(태그)를 담고 있는 태그이기 때문에, 웹 브라우저의 렌더링 엔진은 HTML 문서를 파싱 하면서 <body> </body> 태그 바깥에 위치한 모든 HTML 태그들을 <body> 태그 안으로 강제로 위치를 옮깁니다.
따라서 <body> 태그 안의 내용은 HTML 문서 안의 모든 내용이 되게 됩니다.
innerText
정의를 명확하게 이해해야 합니다.
웹 브라우저 화면에 렌더링되어 표시되는 노드 안의 텍스트만 가져옵니다.
2가지로 구분을 하면
1. 웹 브라우저 화면에 렌더링되어 표시되는
화면에 표시되지 않는 텍스트, 그러니까 CSS로 "display:none"과 같은 속성을 부여해서 화면에 렌더링 되지 않는 요소 안의 텍스트는 가져오지 않습니다.
2. 노드 안의 텍스트
텍스트를 표시하는 태그 요소 안의 텍스트 데이터는 DOM 안에서 하나의 노드로 저장됩니다. 즉, 노드로 저장되지 않는 텍스트 데이터는 제외됩니다. 대표적인 것이 폼 요소(input, textarea) 안에 작성한 텍스트입니다.
화면에 표시하는 텍스트 표시용으로 사용가능한 태그(pre, code, blockquote, p, span, div) 안의 나머지 모든 데이터는 포함됩니다.
앞의 HTML 문서 예에서 <body> 태그 안의 모든 텍스트를 가져오면 "코멘트 작성" 하나만 표시됩니다.
document.querySelector('body').innerText
2번의 설명대로 폼 요소(textarea) 안에 입력된 "코멘트 입력" 텍스트는 노드 텍스트가 아니기 때문에 제외되며, "display:none" 스타일로 감춘 문단(<p>) 안의 텍스트 또한 제외됩니다.
textContent
태그 안의 모든 텍스트 내용을 표시합니다.
모든 태그에는 <scirpt>, <style> 태그 등 특정 용도로 사용하는 태그까지 해당됩니다.
원하지 않는 내용까지 가져올 수 있으므로, 용도에 맞춰서 제한적으로만 사용해야 합니다.
예를 들어 폼 입력 필드의 입력 내용을 가져오거나, CSS 파싱을 위해 <style> 태그 안의 CSS 내용을 가져오거나 하는 경우에 사용할 수 있습니다.
document.querySelector('body').textContent감춘 태그와 폼 입력 필드의 텍스트, 그리고 <script> 태그의 코드까지 모두 가져옵니다.

