티스토리 스킨 007 - 반응형 그리드1 티스토리 스킨 배포합니다.
스킨명 : 반응형 그리드1 티스토리 스킨
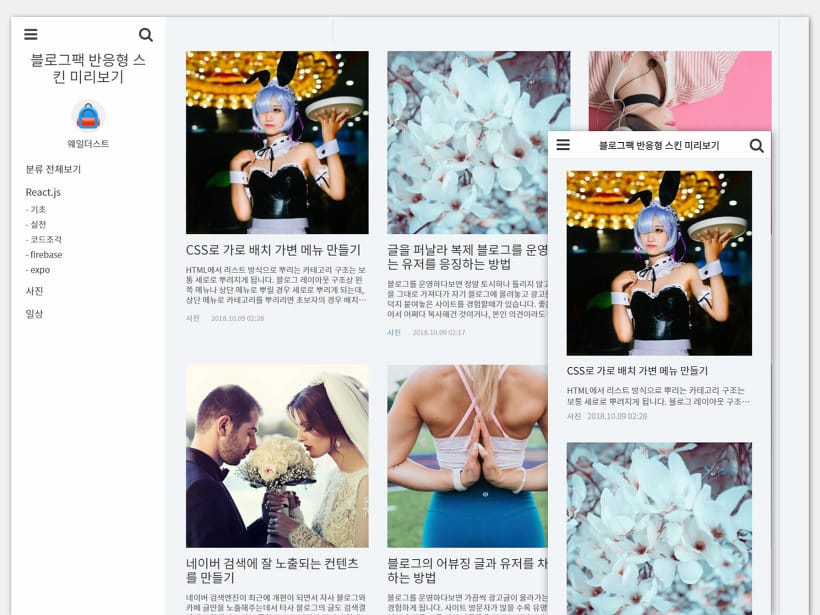
그리드 형으로 제작한 티스토리 스킨입니다.
브라우저 너비에 따라 이미지가 자동으로 변경되며, 브라우저 크기가 줄어들면 한줄에 표시되는 포스트 갯수도 자동으로 줄어듭니다.
모바일 대응 잘 됩니다.
목록 보기 화면에 표시되는 글 갯수는 6개의 배수로 지정하는 것을 추천합니다.
예를 들어 6개, 12개, 18개 이런식으로...
컨텐츠 보기의 이미지 최대 너비는 800px입니다.
컨텐츠 너비를 변경하려면 CSS(style.css) 파일을 열어
800px -> [원하는 컨텐츠 너비]px 로
변경하면 됩니다.
목록보기의 미리보기 이미지는 최대 크기인 600px로 설정되어 있습니다.
반응형 레이아웃 구성은 600px x 600px 나 600px x 400px 에 최적화 되어 있습니다.
이미지 로딩이 무겁거나 모바일 최적화 환경을 원하시면 skin.html 파일을 열어
"C600x600" 문자열을 찾아 작은 크기로 변경하면 됩니다.
예를 들어 미리보기 이미지 크기를 450px로 변경하려면
"C450x450"으로 변경하면 됩니다.
가로로 좀 더 넓은 3:2 이미지를 사용하려면
skin.html 파일을 열어 "C600x600" 부분을 찾아
"C600x400"과 같은 식으로 썸네일 가로 세로 비율을 변경해서 입력하면 됩니다.
3:2 비율로 이미지썸네임 이미지 크기를 지정하면 정삭가형 썸네일 이미지 높이가 줄어들어 목록 한 페이지에 많은 내용을 표시하기에 좀더 좋아 보이게 됩니다.
모바일 화면 메인 포스트 목록 사이 구분줄 대신 박스로 테두리를 치려면
CSS(style.css) 파일의 441행을
.list_content {width:90%;padding: 0 5% 4.5% 5%;margin-top:20px;border:1px solid #dfdfdf}
.list_content .thumbnail_post img{margin-top:20px}
이 2줄로 대체를 하면 됩니다.
-----------------------------------------------------
1.0.7 Patch - 이웃추가 링크에 버그가 있어 패치되었습니다.
1.0.6 Patch - 컨텐츠 내용보기 화면에서 타이틀 언더바가 100% 채워지지 않는 현상을 개선했습니다.
1.0.5 Patch - 모바일 목록 보기에서 포스트 사이에 줄이 추가되어 좀더 구분이 잘되게 조정했습니다.
1.0.4 Patch - 레이아웃에 여백을 조금씩 더 줘서 약간 갑갑해던 부분을 개선 했습니다.
1.0.3 Patch - javascript 오류가 발생하던 부분이 패치되었습니다.
1.0.2 Patch - 댓글달기 폼이 왼쪽으로 쏠려 보이던 문제가 패치되었습니다.
1.0.1 Patch - 카테고리 타이틀이 왼쪽으로 쏠려 보이던 문제가 패치되었습니다.
1.1.0 Patch - 사이트 카테고리 갯수가 증가시 잘리는 구조적인 문제가 패치되었습니다.
-----------------------------------------------------
스킨 압축파일에 포함된 images/script.js 파일을 반드시 업로드 해야 합니다.업로드 후웹브라우저 캐시 소거를 한번 하는 것을 추천합니다. 스킨 압축을 풀면 나오는 스킨 구성 파일들중 skin.html은 3:2 썸네일(600px * 400px) 스킨이고, skin_b.html은 1:1 썸네일(600px * 600px) 스킨입니다. 둘중 하나를 사용하면 됩니다.