티스토리 스킨 - 반응형 그린라인 2단 티스토리 스킨 배포합니다.
스킨명 : 반응형 그린라인 2단 티스토리 스킨
스킨설정으로 다양한 스킨 레이아웃을 생성할 수 있는 그린라인2 스킨이 등록되었습니다.
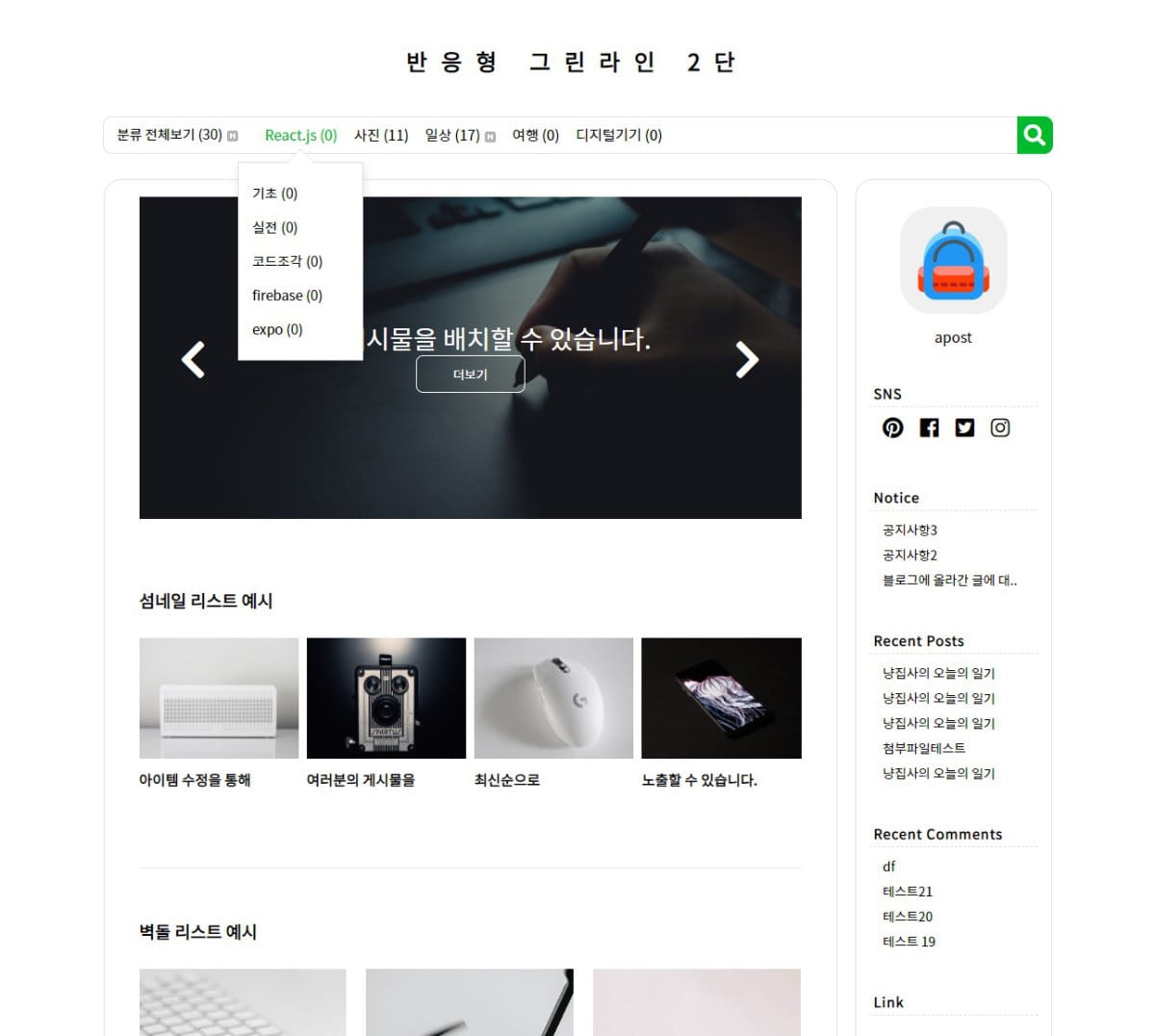
탑메뉴 형태로 붙은 카테고리 메뉴를 사이드바쪽으로 옮긴 추가 스킨이 하단 끝에 추가로 등록되어 있습니다.
용도에 맞게 골라서 사용하면 됩니다.
탑메뉴와 사이드바메뉴 스킨은 호환성이 없습니다.
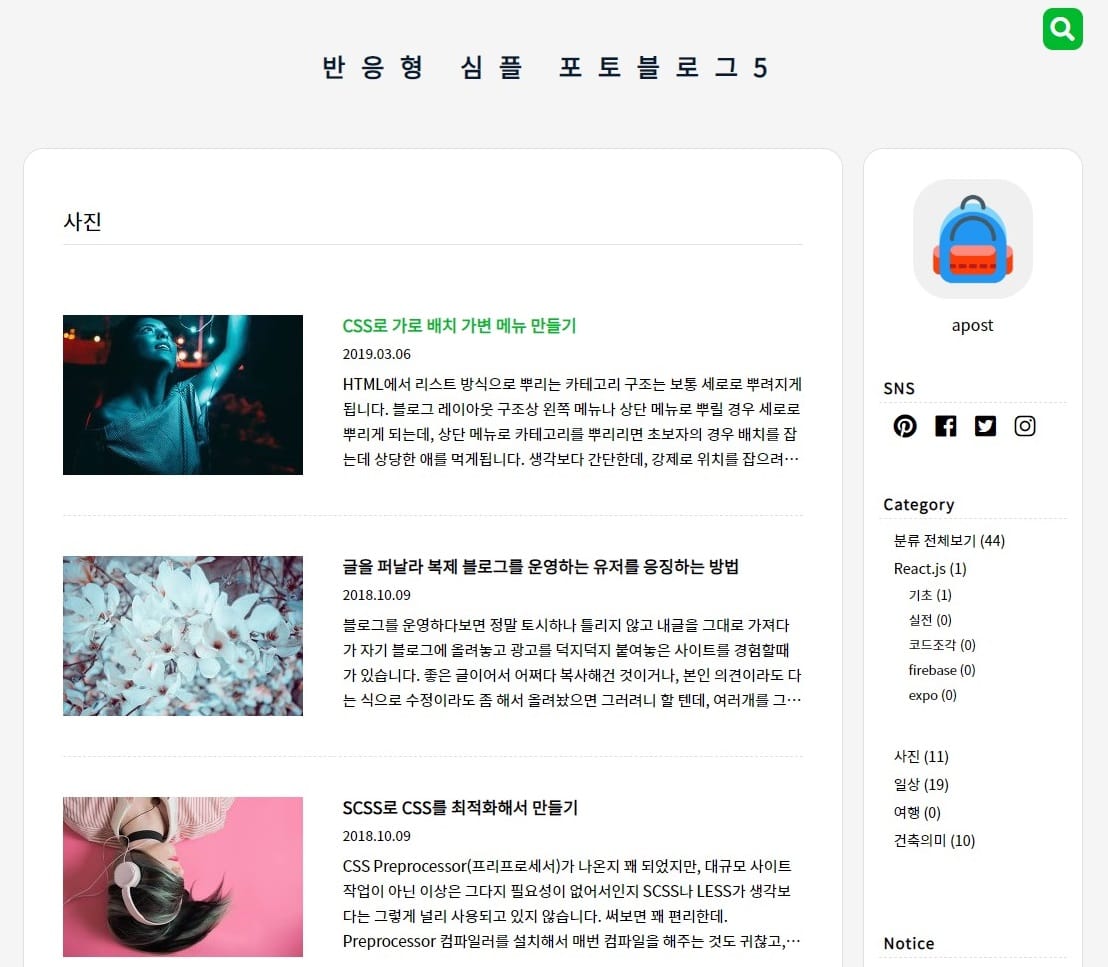
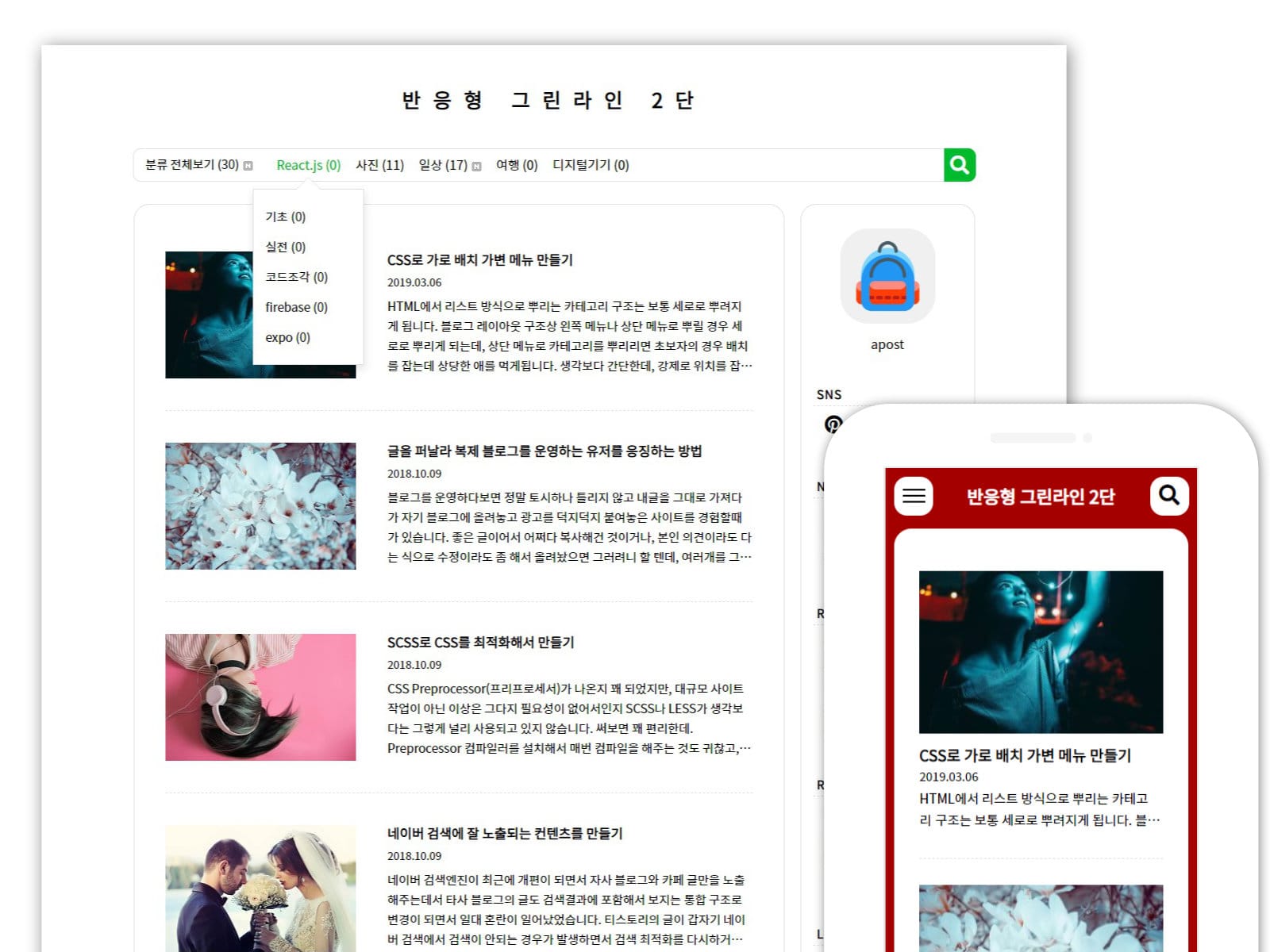
- 네이버 블로그 느낌이 살짝 나도록 제작한 표준 2단 스킨입니다.
- 심플하고 단순한 컬러 톤을 원하는 블로거에게 추천합니다.
- 커버 기능 모두 지원합니다.
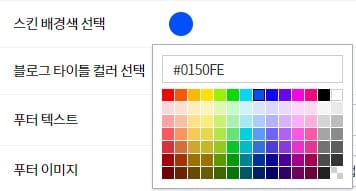
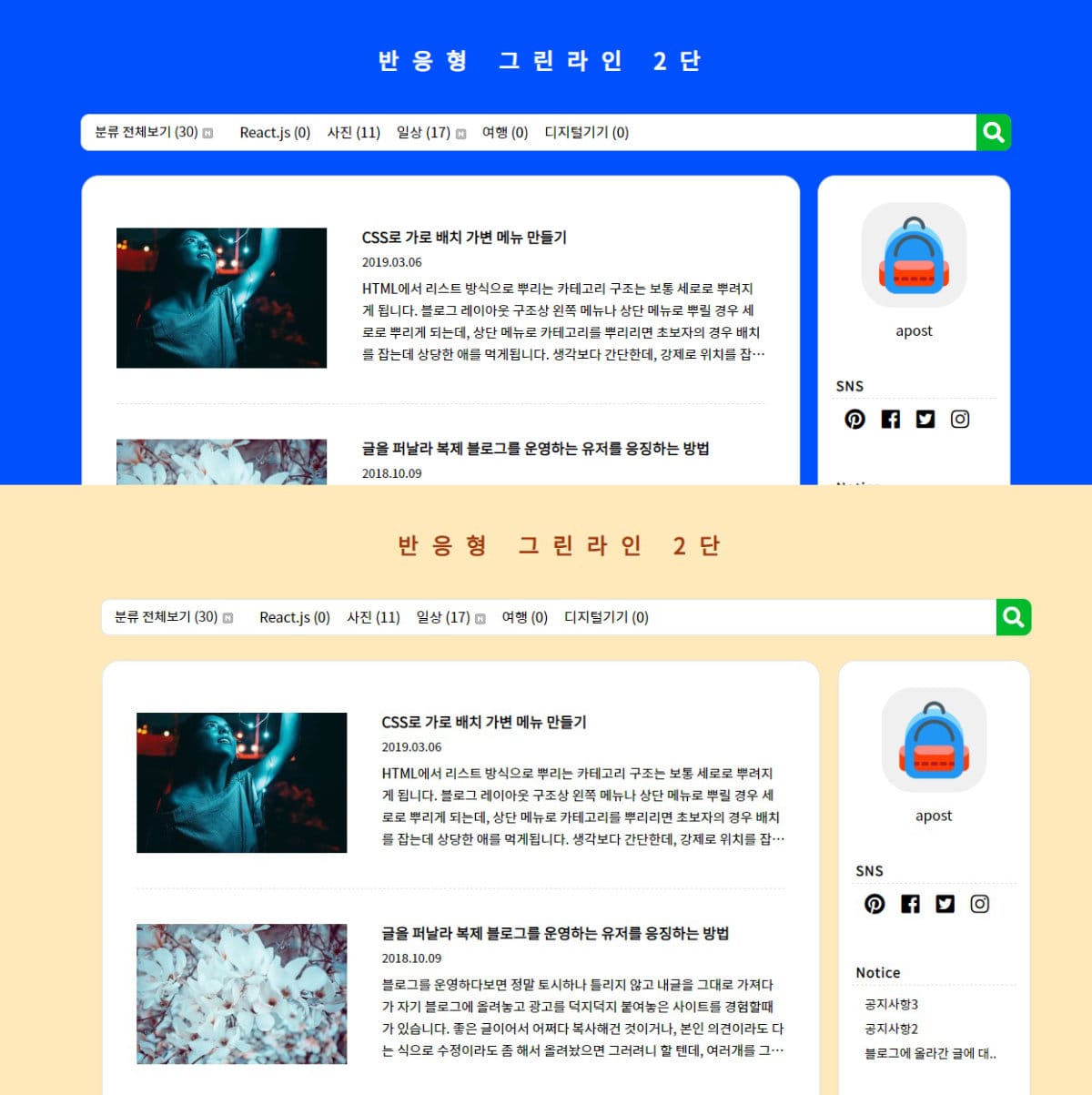
- 배경색과 타이틀 색상을 변경할 수 있어 다채로운 스킨 느낌을 낼 수 있습니다.
- 밝은 블로그 배경색 뿐만 아니라 어두운 배경색에도 모두 대응됩니다.
- 반응형 스킨으로 모바일 및 타블렛 대응 됩니다.
- 폰트어썸 벡터 아이콘 사용
- 레이아웃 너비는 1060px 이며, 기본 글쓰기 너비 설정은 720px 입니다.
패치리스트
--------------------------------------------
2019.06.01 1.1.1 Patch - 모바일 화면 검색폼 메뉴 닫힘 버그 패치
2019.04.01 1.1.0 Patch - 방명록과 태그 페이지 상단에 불필요한 박스가 나오는 버그가 있어서 패치.
기존사용자는 skin.html 505~578행을 502~503행 사이로 옮기면 됩니다.
2019.03.31 1.0.2 Patch - style.css 2478행 삭제(불필요한 행)
2019.03.22 1.0.1 Patch - 모바일 화면에서 사이드바 카테고리에 그림자 효과가 남는 버그가 있어 패치.
--------------------------------------------


스킨 옵션 설정에서 컬러 선택을 하면 스킨 배경색과 타이틀 색상을 변경할 수 있습니다.


설치 주의사항
1. index.xml 파일을 반드시 업로드해야 합니다. 티스토리 신스킨은 스킨 옵션 설정을 위해 반드시 이 파일이 필요합니다.
2. script.js 파일 업로드 후에는 웹브라우저 캐시 소거를 한번 해주시기 바랍니다. 브라우저 환경에 따라 구 사용 스킨의 자바스크립트 파일이 캐시에 남아 자바스크립트가 정상 동작하지 않는 경우가 있습니다.
사이드바 메뉴가 펼쳐지지 않는다거나 할 경우 캐시 소거를 하면 됩니다.
3. 모바일 화면에서 사이드바 메뉴가 펼쳐진 상태에서 빈영역을 스크롤하거나, 사이드바 메뉴를 계속 밑으로 스크롤 하면 본문내용이 스크롤 되는 것때문에 불편한 분은 script.js 원본기준
16행 밑에
$('body').css('position','relative');
25행 밑에
$('body').css('position','fixed');
를 추가해주면 됩니다. 25행은 16행 내용이 추가되기 전의 위치입니다.
또는,
.fixposition(position:fixed;}
클래스를 하나 추가하고
$('body').addClass('fixposition');
$('body').removeClass('fixposition');
로 제어를 해도 됩니다.
* 탑메뉴 카테고리를 사이드바 위치로 옮긴 별도 수정판입니다.