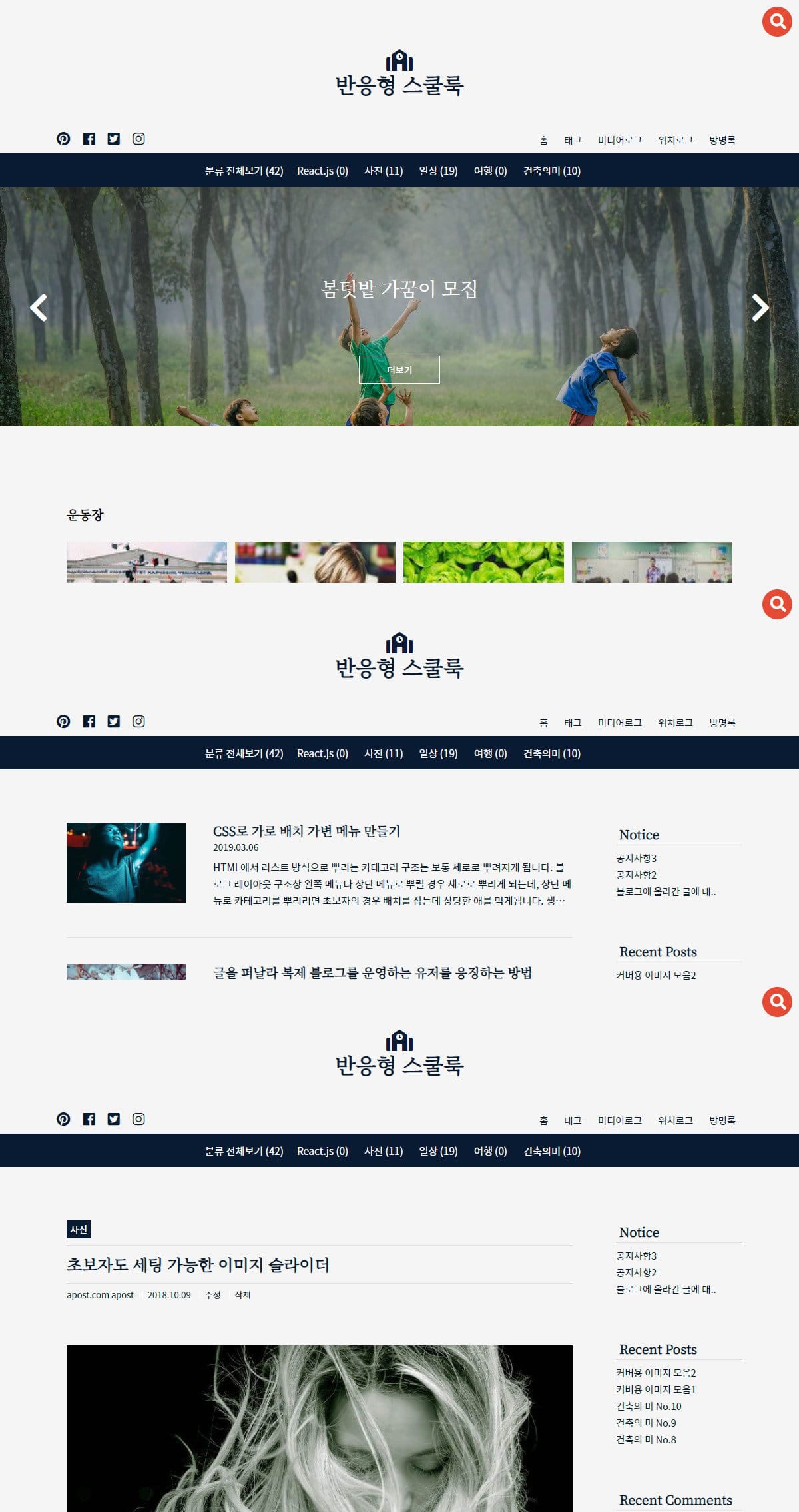
티스토리 스킨 039 - 반응형 2단 스쿨룩 스킨 배포합니다.
스킨명 : 반응형 2단 스쿨룩 티스토리 스킨
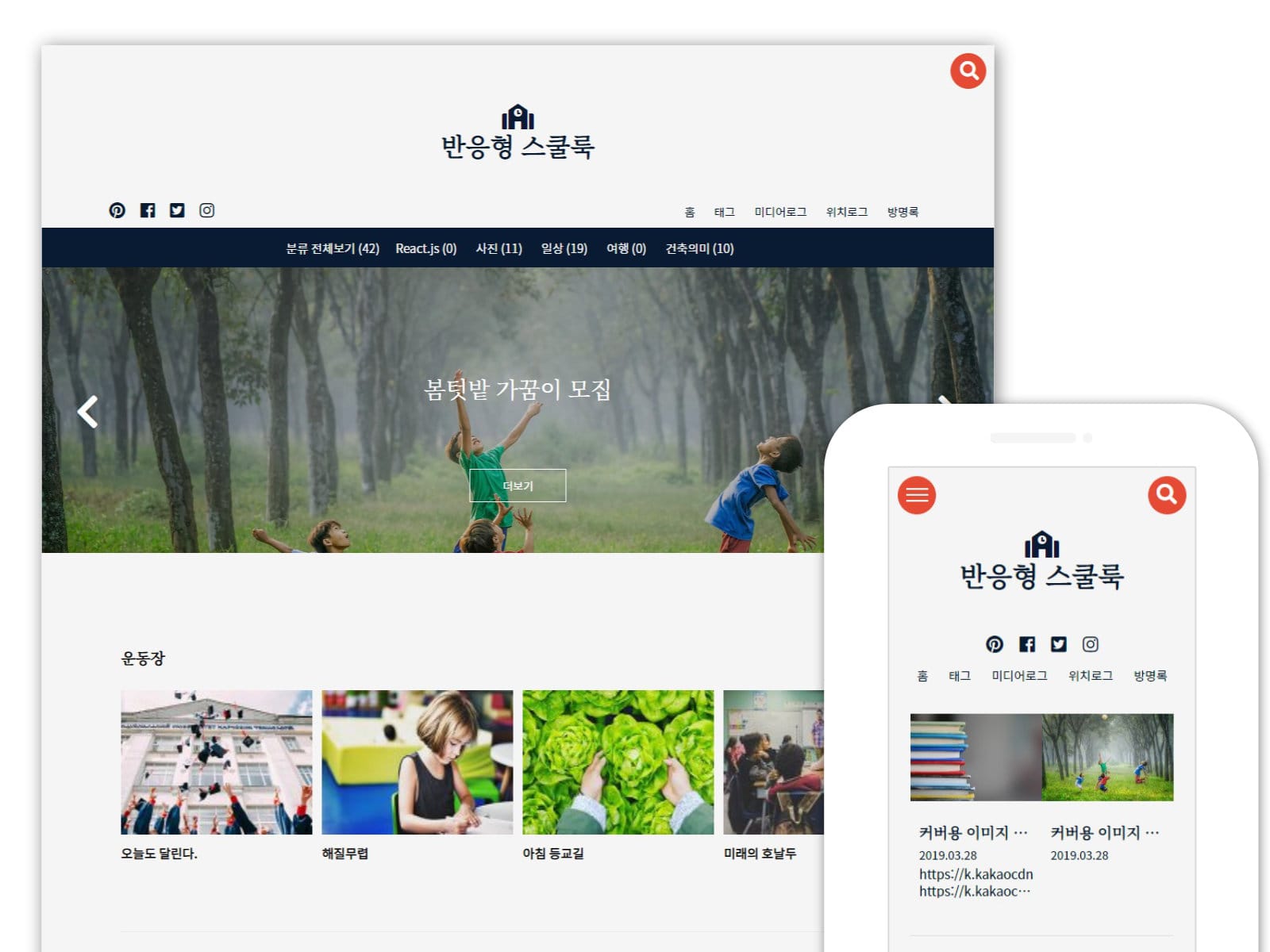
- 클래식하고 차분한 느낌을 내는 단정한 스킨입니다.
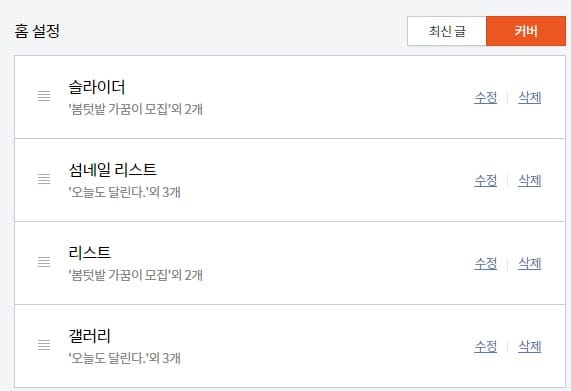
- 미리 설정되어있는 커버페이지 지원합니다.

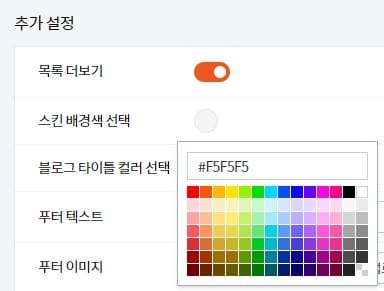
- 블로그 배경색, 카테고리 배경색, 블로그 타이틀 색상을 스킨 추가 설정에서 변경할 수 있습니다.

- 커버 페이지를 사용하지 않을 경우 심플하고 클래식한 2단 스킨으로 사용할 수 있습니다.
- 반응형 스킨으로 모바일 및 타블렛 대응 됩니다.
-------------------------------------------------------
- 2019.04.04 1.0.2 Patch 스킨 추가 설정에서 첨부하는 푸터 이미지가 정상적으로 나오지 않는 현상 패치
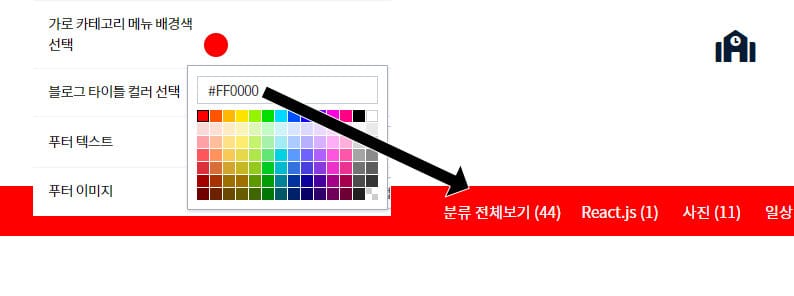
- 2019.04.04 1.0.1 Patch 카테고리 메뉴 배경색을 스킨 추가설정에서 컬러를 선택해 변경할 수 있도록 기능 추가

-------------------------------------------------------


_설치안내
1. index.xml 파일을 반드시 업로드해야 합니다. 티스토리 신스킨은 스킨 옵션 설정을 위해 반드시 이 파일이 필요합니다.
2. script.js 파일 업로드 후에는 웹브라우저 캐시 소거를 한번 해주시기 바랍니다. 브라우저 환경에 따라 구 사용 스킨의 자바스크립트 파일이 캐시에 남아 자바스크립트가 정상 동작하지 않는 경우가 있습니다.
사이드바 메뉴가 펼쳐지지 않는다거나 할 경우 캐시 소거를 하면 됩니다.
3. 타이틀 상단의 아이콘은 폰트어썸 아이콘이며, https://fontawesome.com/icons 에서 아이콘을 검색해(무료버전 스킨만 사용 가능) 4자리 코드값을 style.css 191행에 적용하면 변경됩니다.
4. 블로그 타이틀 위의 로고 아이콘을 삭제하려면
skin.html
28행 삭제, style.css 186행을 "padding-top: 100px;" 로 변경하면 됩니다.
_사이드바 없는 스킨으로 사용하는 방법 안내
요청이 있어 별도 사용 방법을 안내합니다.
반응형 스킨은 구조상 모바일 화면에 사이드 메뉴쪽으로 카테고리가 붙기 때문에 사이드바를 없애는 것 자체는 불가능합니다.
모바일 화면처럼 좌상단에 아이콘으로 표시되는 형태로 감춤을 하는 정도가 가능한 정도일 겁니다.
style.css 내용만 변경하면 됩니다.
216행
#header .mobile-menu{
display: block;
top: 10px;
left: 10px;
}
이렇게 속성을 수정해줘야 하고
522행
.sidebar{
display: none;
}
735행
#content{
width: 1060px;
}
그리고 검색 바꾸기로
940px -> 1060px
으로 style.css 를 전체 수정하면
사이드바 없는 스킨으로 사용할 수 있습니다.
