티스토리 스킨 042 - 반응형 다크라인 2단 티스토리 스킨 배포합니다.
스킨명: 반응형 다크라인 2단 티스토리 스킨
스킨 옵션 설정으로 다양한 레이아웃을 생성할 수 있는 반응형 다크라인2 스킨이 등록되었습니다.
* 카테고리 갯수가 많아 탑메뉴가 넘치는 분들은 아래에 사이드바로 카테고리를 옮긴 버전을 별도로 올렸습니다.
두가지중 하나를 골라 다운받아 쓰면 됩니다.
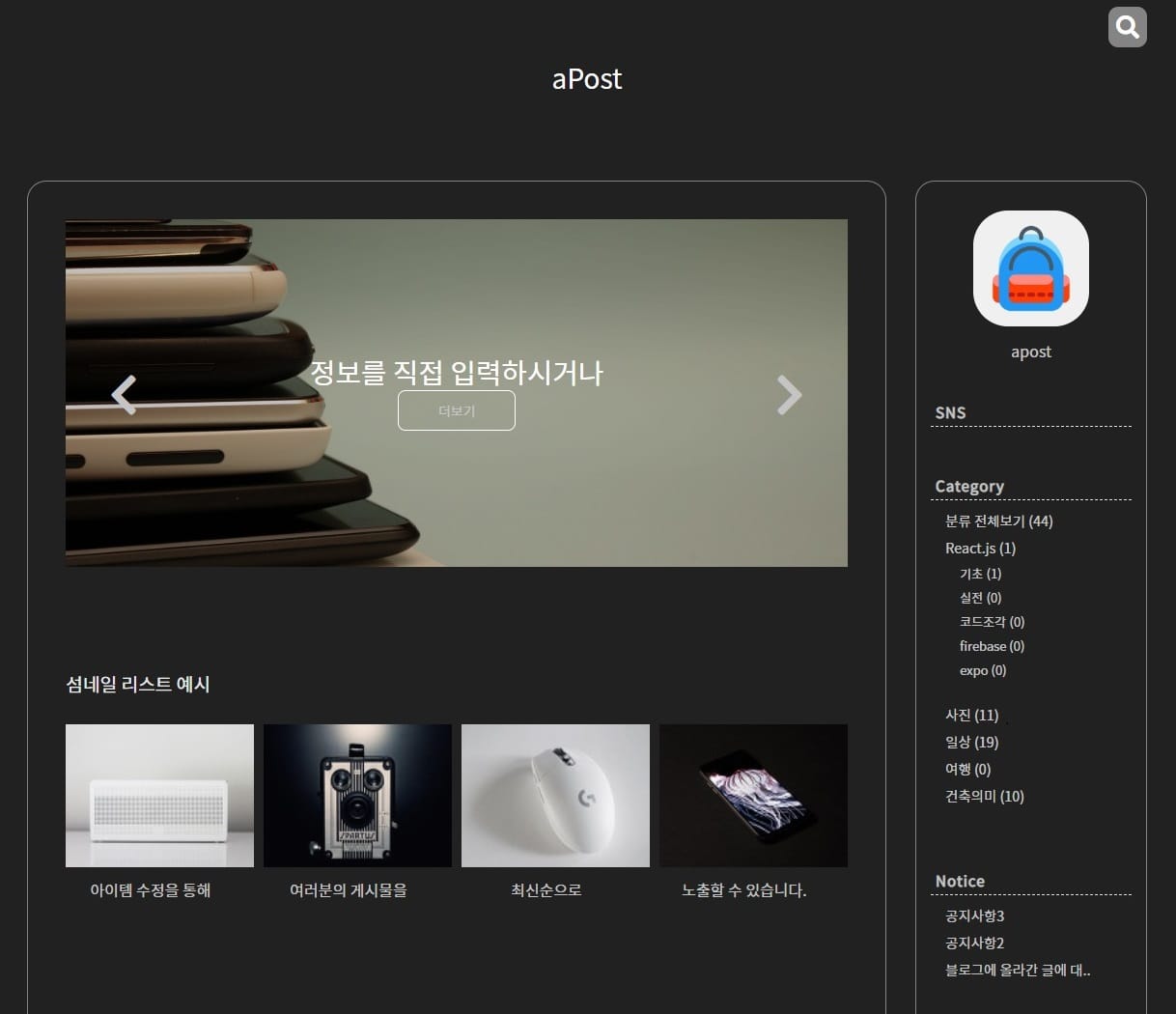
- 어두운 배경을 가진 차분한 느낌의 2단 반응형 스킨입니다.
- 레이아웃 전체 너비가 넓고(1220px) 어두운 배경색에 특화된 스킨입니다.
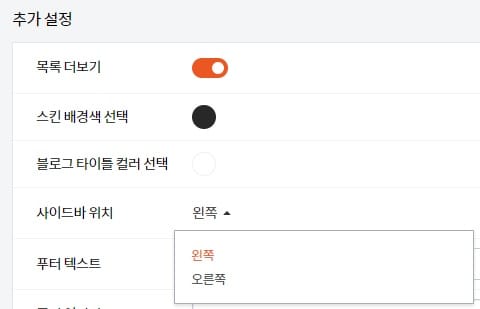
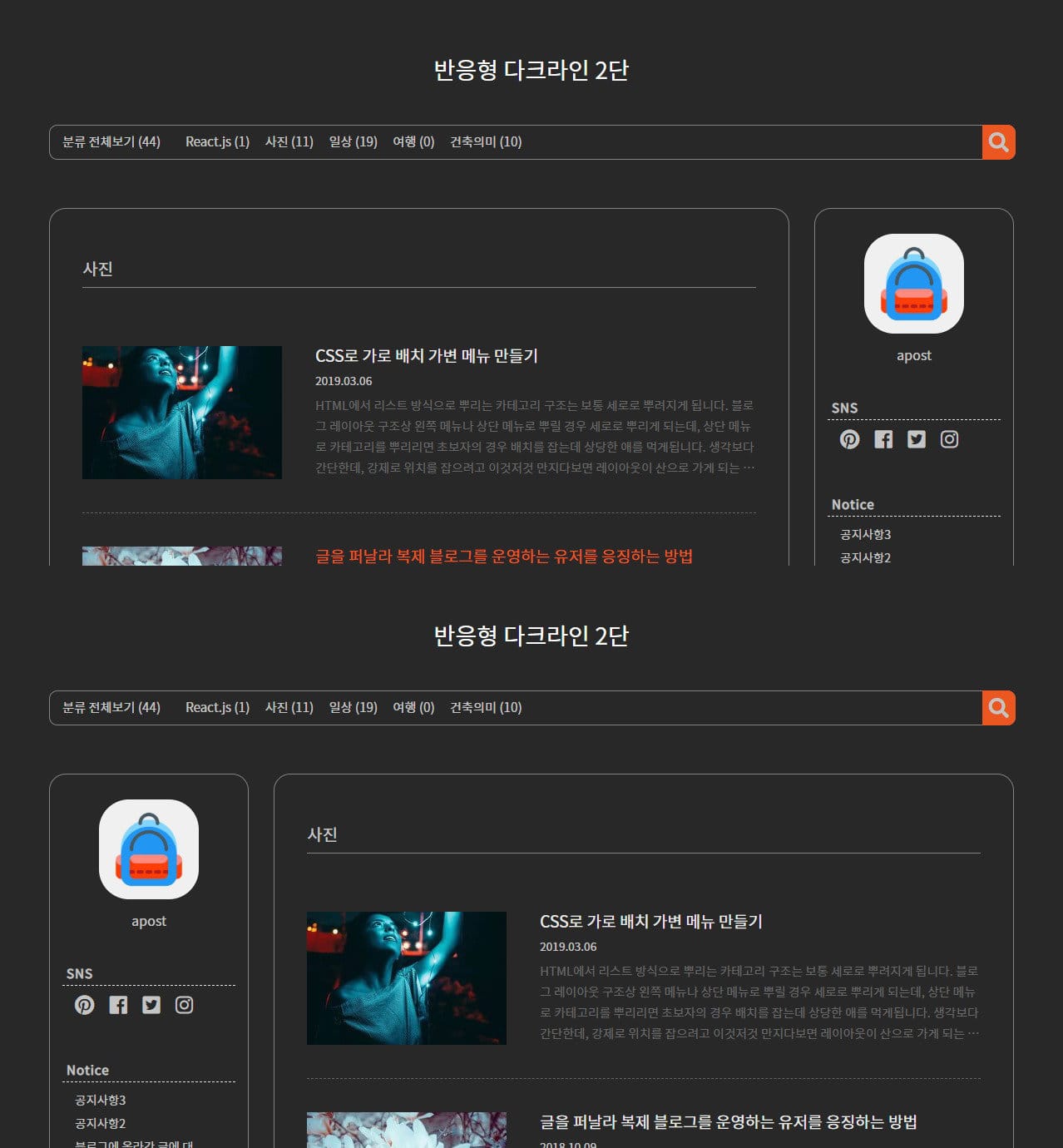
- 사이드바 배치를 스킨 추가설정에서 왼쪽/오른쪽으로 변경할 수 있습니다.
- 스킨 추가 설정에서 배경 색상과 블로그 타이틀 색상을 지정할 수 있습니다.

- 커버 기능 지원합니다.
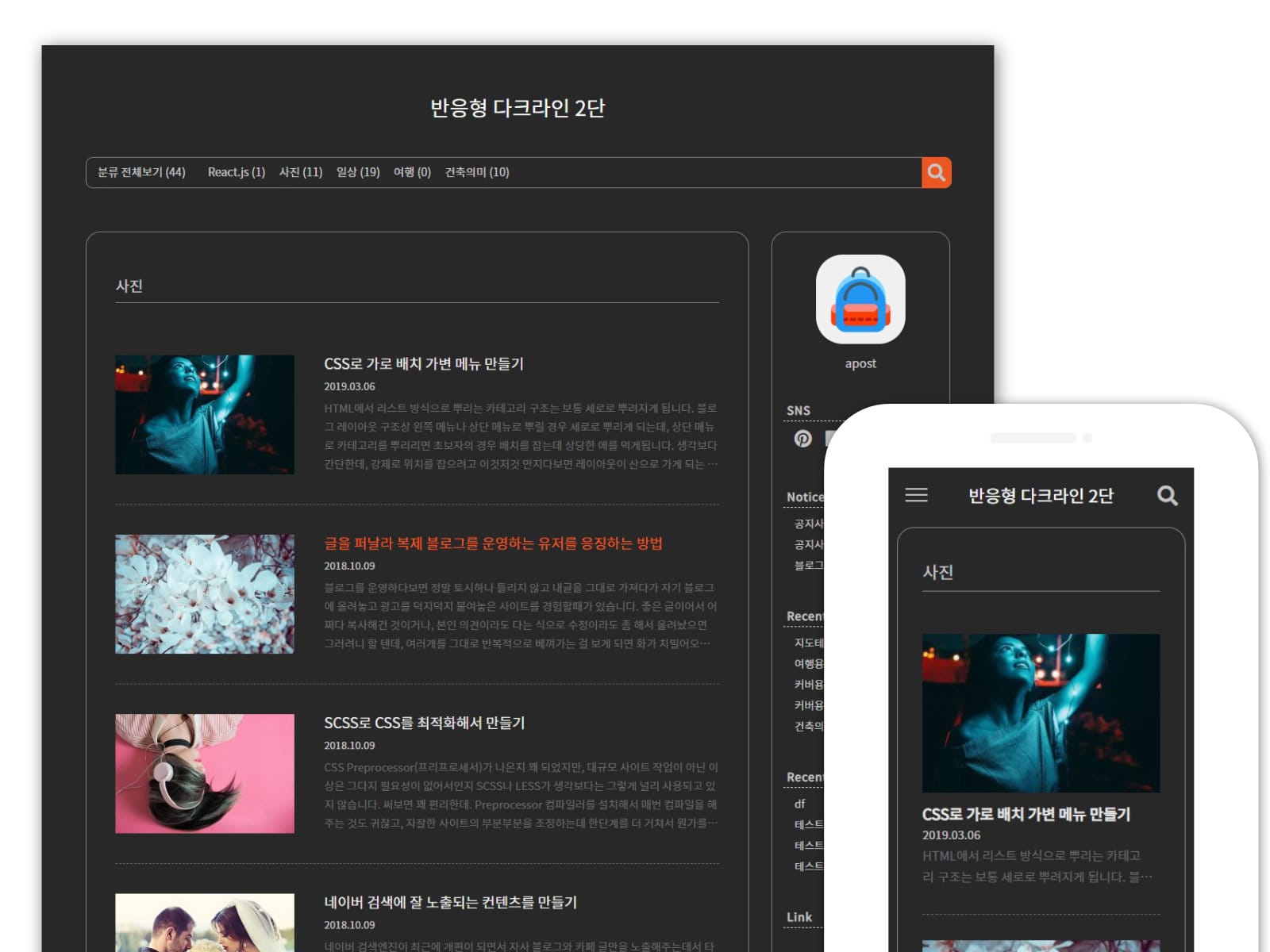
- 반응형 스킨으로 모바일 및 타블렛 대응 됩니다.
- 레이아웃 전체 너비는 1220px, 글 내용 너비는 810px 입니다.
-------------------------------------------
2019.06.01 ver 1.0.1 patch - 모바일 화면 검색폼 클릭시 사이드메뉴 닫히는 버그 패치
-------------------------------------------


_설치안내
1. index.xml 파일을 반드시 업로드해야 합니다. 티스토리 신스킨은 스킨 옵션 설정을 위해 반드시 이 파일이 필요합니다.
2. script.js 파일 업로드 후에는 웹브라우저 캐시 소거를 한번 해주시기 바랍니다. 브라우저 환경에 따라 구 사용 스킨의 자바스크립트 파일이 캐시에 남아 자바스크립트가 정상 동작하지 않는 경우가 있습니다.
사이드바 메뉴가 펼쳐지지 않는다거나 할 경우 캐시 소거를 하면 됩니다.
3. 레이아웃 전체 너비를 변경하려면 style.css 파일의 "1160px" 를 원하는 너비 값으로 전체 변경하면 됩니다. (5개) 레이아웃 좌우여백으로 30px씩 총 60px 를 더한 너비(1220px)가 실제 전체 레이아웃 크기가 됩니다.
4. 스킨 하이라이트 컬러(마우스 오버 색상 등)를 변경하려면 style.css 에서 "#ec5621" 을 다른 웹컬러값으로 전체 변경을 하면 됩니다.
* 카테고리가 탑메뉴로 붙어있는 버전입니다.
* 카테고리가 사이드바에 붙어있는 버전입니다.