티스토리 스킨 - 반응형 그리드 1단 스킨2 배포합니다.(Masonry 기반 스킨)
스킨명 : 반응형 그리드 1단 티스토리 스킨
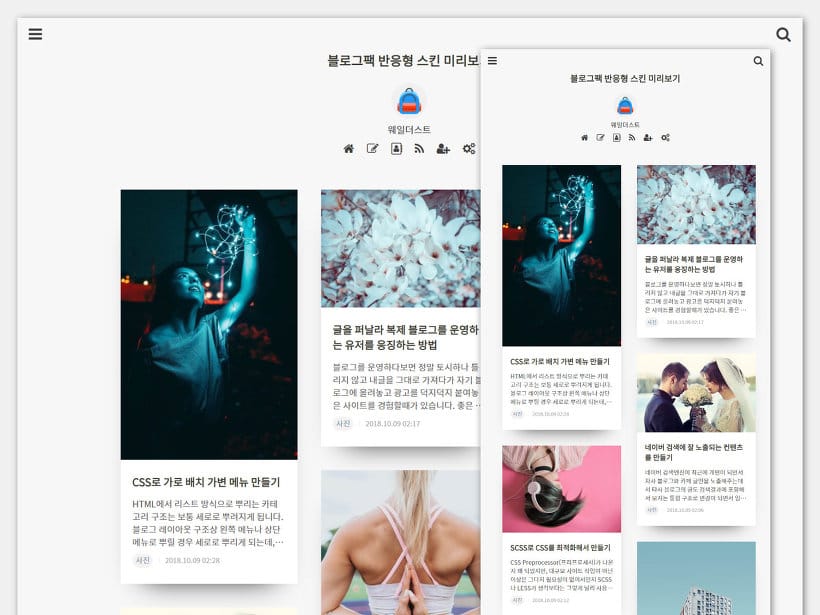
메이슨리(Masonry) 기반으로 반들어진 반응형 티스토리 스킨입니다.
브라우저 너비가 바뀌면 목록의 썸네일들이 애니메이션 되면서 레이아웃이 변경됩니다.
썸네일 이미지 가로 너비는 300px 입니다.
포스트 원본 이미지의 가로/세로 비율이 유지된 채로 썸네일 이미지가 생성되기 때문에
세로로 긴 이미지를 타이틀 이미지로 자주 사용하는 경우 보기좋은 메인 화면을 만들 수 있습니다.
스마트폰 세로 보기로 촬영한 사진을 포스팅하기 좋은 스킨입니다.
썸네일 이미지 크기는 300px 고정이며, 브라우저 너비가 넓어지면 한줄에 표시되는 썸네일 갯수가 늘어납니다.
배경 색상을 다른 톤으로 변경하려면
CSS파일(style.css)을 열어
20번째행의
background:#f7f7f7;
속성을 다른 색상으로 변경하면 됩니다.
알림1
---------------------
메이슨리 자바스크립트 라이브러리가 사용된 스킨입니다.
제대로 적용되면 아래 미리보기 화면처럼 세로로 긴 가변 썸네일이 레이아웃에 맞춰져 보입니다.
script.js 파일 업로드 등 스킨 적용을 모두 했는데 메이슨리가 정상적으로 적용되지 않는 분은 웹브라우저 캐시를 한번 소거하시기 바랍니다.
---------------------
알림2
---------------------
메이슨리 기반의 포토갤러리 스킨은 글에 첨부된 이미지가 없을 경우 해당 글의 미리보기가 메인 목록에 출력되지 않습니다.
일반 반응형 스킨은 이미지가 없을 경우 해당 영역에 텍스트 본문 내용이 출력되어 자리를 차지하는데,
메이슨리 기반 포토갤러리 스킨은 해당 글이 제외되고 나머지만 출력됩니다.
사진형 블로그를 운영하거나 포스트에 이미지가 첨부되는 글만 작성하는 경우에 적용하시기 바랍니다.
-------------------------------------
1.0.1 Patch - 이웃추가 링크에 버그가 있어 패치되었습니다.
-------------------------------------