투명 배경 이미지 파일 없이 투명 PNG, GIF 이미지를 만들어 쓰자
옛날 옛적에 포토샵으로 웹디자인 레이아웃을 짜던 시절에는 1x1 GIF 이미지를 만들어서 곳곳에 레이아웃 빈공간을 채우는 식으로 사용했지만 지금은 이런 웹디자인 레이아웃을 사용하지 않기 때문에 1X1 GIF 의 활용성이 많이 낮은 편입니다.
특히나 투명 1X1 GIF를 만들려고 포토샵에서 배경 투명을 주고 1X1 크기 이미지를 만들어서 익스포트를 하는 뭐 그런 뻘짓을 하곤 했습니다.
최근의 웹디자인에서는 투명 1X1 GIF를 특정 영역의 빈 부분이 밀려들어오는 것을 막는 용도 정도로만 사용합니다.
또 CSS의 발전으로 비트맵 파일로 따로 저장해서 사용하던 이미지 파일을 대신해 CSS에 이미지 비트맵 정보를 base64 인코딩된 코드값으로 저장해 사용할 수 있게 되면서, 투명 GIF 이미지 파일의 용도는 더 필요가 없다시피 되어가고 있습니다.
예를들어 base64 인코딩된 1X1 GIF 이미지는
data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==
이 됩니다.
HTML 이미지 태그로 이 비트맵 정보를 직접 붙여넣으면
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==">
이렇게 별도의 이미지 파잃 없이 1X1 투명 GIF를 붙여넣을 수 있습니다.
CSS로 구현하면
.bg{
background-image: url(data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==);
}
이런 방식으로 CSS를 이용해 배경이미지를 투명 1X1 GIF를 붙여넣을 수 있고
<div class="bg"></div>
이렇게 간편하게 투명 배경 이미지를 붙여넣을 수 있습니다.
편하고 좋지만, 경우에 따라서는 3:2, 또는 4:3 비율로 영역을 채워야 하는 경우에는 CSS로 이런 저런 추가적인 속성과 크기를 부여해 꼼수를 써야합니다.
아얘 3X2, 4X3 픽셀 크기의 투명 이미지를 만들어서 사용하면 이런 복잡한 고민을 안해도 되지만, 이미지 편집 프로그램을 실행해서 일일이 만든느 것도 번거롭고, CSS에 내장해서 쓰자고 base64 인코딩 된 코드를 만드는 것은 더 어렵고 복잡합니다.
1X1 픽셀 GIF base64 코드는 구글 검색으로도 많이 검색되지만 다른 크기의 코드값이나 PNG 비트맵 정보는 거의 찾아볼 수가 없는데
투명 배경으로 다양한 크기의 base64 코드를 생성해주는 사이트가 있습니다.
포토샵같은 이미지 편집 프로그램이나 툴도 필요없습니다.다.
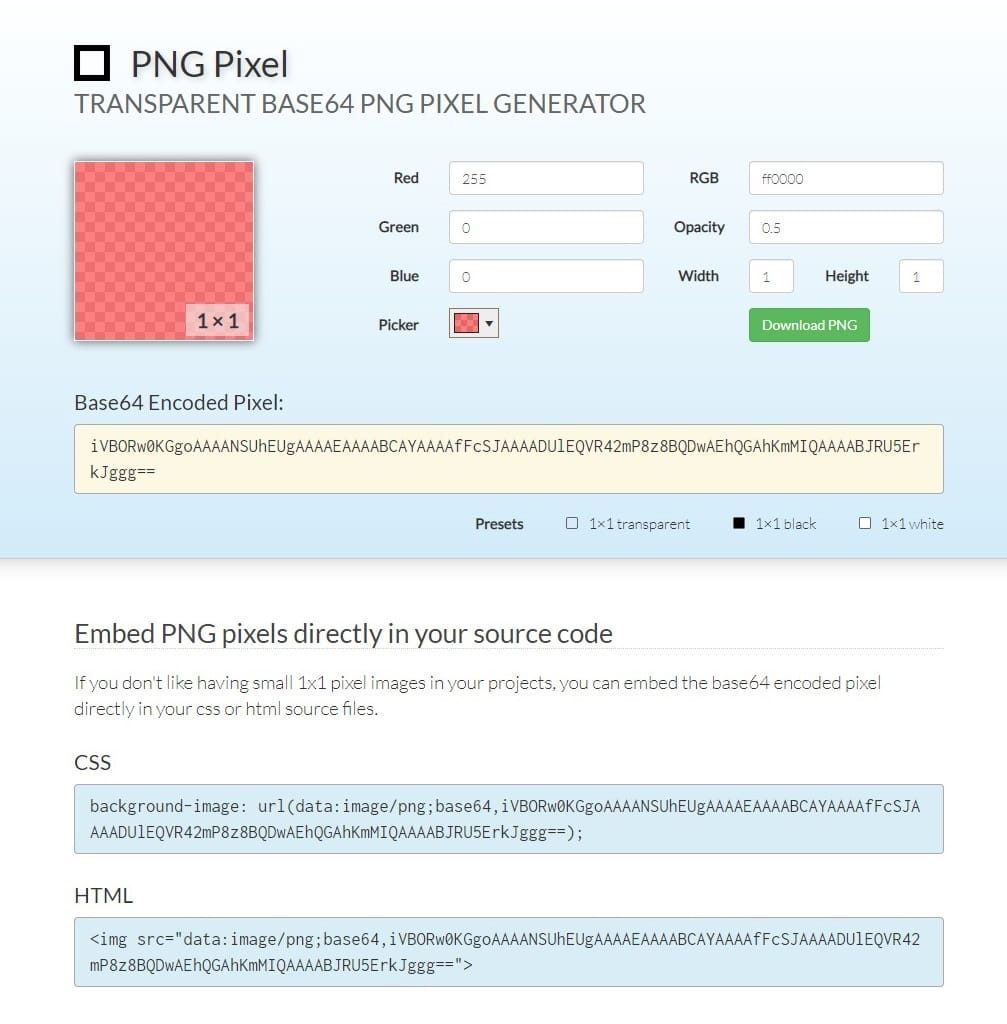
http://http://png-pixel.com/

투명배경, 흰색배경, 검정색배경의 다양한 크기로 PNG 이미지 파일을 다운로드 할 수 있고, base64 인코딩된 PNG 비트맵 정보를 생성할 수도 있습니다.
제작해서 배포하고 있는 티스토리 스킨에도 활용해서 3:2 비율의 썸네일 이미지 빈공간을 채우는데 사용하면서 유용하게 활용하기도 했습니다.
