티스토리 스킨 044 - 반응형 민트페이퍼 2단 티스토리 스킨 배포합니다.
스킨명 : 반응형 민트페이퍼 2단 티스토리 스킨
-----------------------------------------------------
2019-06-24 1.2.0 패치 - 커버슬라이드 애니메이션 타입 설정 지원. 좌우 슬라이드 및 페이드인아웃 타입 지원
2019-06-01 1.1.4 패치 - 모바일 검색폼 클릭시 사이드바 메뉴 닫히는 버그 패치
2019-05-27 1.1.3 패치 - 모바일 사이드바 스크롤락 호환성 개선
2019-05-20 1.1.2 패치 - 댓글 플레이스홀더 글자색 버그 패치.
2019-05-19 1.1.1 패치 - 탑스크롤 사용 옵션 추가. 모바일 화면 메뉴 버튼 상단에 고정.
2019-05-07 1.1.0 패치 - 스킨 옵션 기능 3종 추가(짧은 날짜 여부 선택, 좁은 헤더 높이 여부 선택, 본문영역 그림자 효과 여부 선택). 반응형 방식을 자바스크립트 계산 방식에서 순수 CSS 방식으로 전환
2019-04-15 1.0.2 패치 - 스킨 설정에 카테고리 위치를 탑메뉴/사이드바 선택 기능 추가. 사이드바 프로필, SNS 아이콘 섹션 표시여부 설정 추가.
2019-04-15 1.0.1 패치 - 스킨 설정에 글목록, 글보기 페이징 타입 선택 기능 추가(아래 설명 참조)
-----------------------------------------------------
- 다양항 스킨 추가 설정이 가능해 다채로운 느낌을 줄 수 있습니다.
- 스킨 전체 레이아웃은 1260px로 넓은 편이며, 컨텐츠 글 영역 너비는 840px 입니다. 에디터 기본 너비도 840px 으로 설정되어 있습니다.

- 스킨 추가 설정 안내
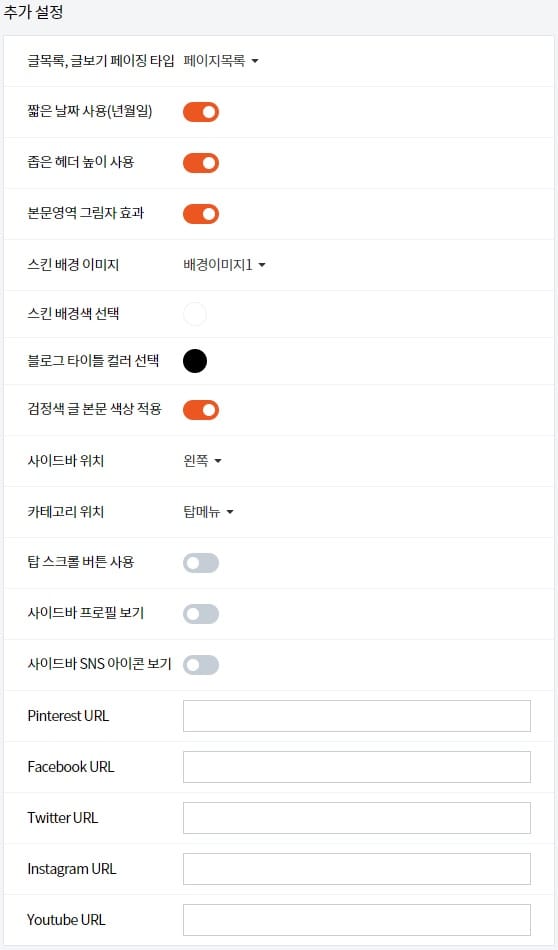
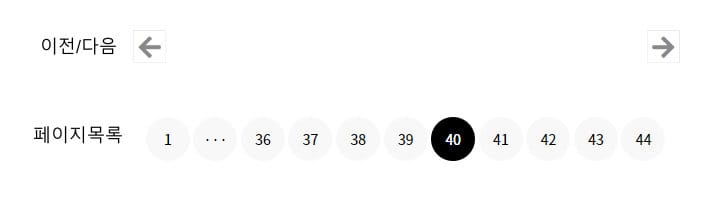
- 글목록,글보기 페이징 타입 : 글목록, 글보기 하단의 페이지 이동 표시 방법을 이전/다음, 또는 페이지 리스트 중 한가지로 선택할 수 있습니다. 페이지 리스트로 할 경우 "목록 더보기" 옵션은 반드시 꺼야 합니다.(수선순위가 목록 더보기에 있습니다.)

2019년 5월 11일 추가 기능
- 검정색 글 본문 색상 적용 : 본문 기본 색상은 스킨 테마에 맞는 회색톤입니다.(#888888). 검정색으로 글자가 잘보이게 하려면 이 옵션을 켜면 됩니다.
- SNS 아이콘 유튜브 추가
- 더보기 토글 옵션이 글목록, 글보기 페이징 타입으로 통합
2019년 5월 7일 추가 기능
- 짧은 날짜 : 기본 표시인 년월일시분초를 대신해 년월일만 표시합니다.
- 좁은 헤더높이 사용 : 헤더 영역의 여백중 높이값을 100px 줄여 헤더 영역이 작은 영역을 차지하도록 합니다.
- 본문영역 그림자 효과 : 밝은 배경과의 구분을 위해 본문 영역의 그림자 효과를 줍니다.
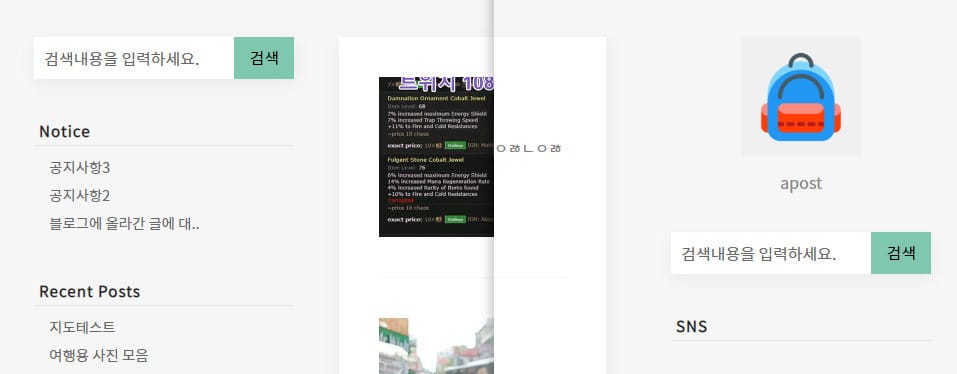
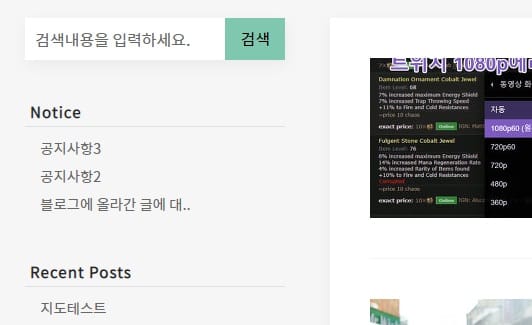
- 사이드바 위치 : 사이드바를 왼쪽/오른쪽에 배치할 수 있습니다.

- 사이드바 프로필 보기 : 사이드바에 표시되는 프로픽 영역 표시여부를 선택합니다.
- 사이드바 SNS 아이콘 보기 : 사이드바에 표시되는 SNS아이콘 영역 표시 여부를 선택합니다.
* 나머지 사이드바 영역은 티스토리 관리자 기능 꾸미기 > 사이드바에서 표시 여부를 지정할 수 있습니다.

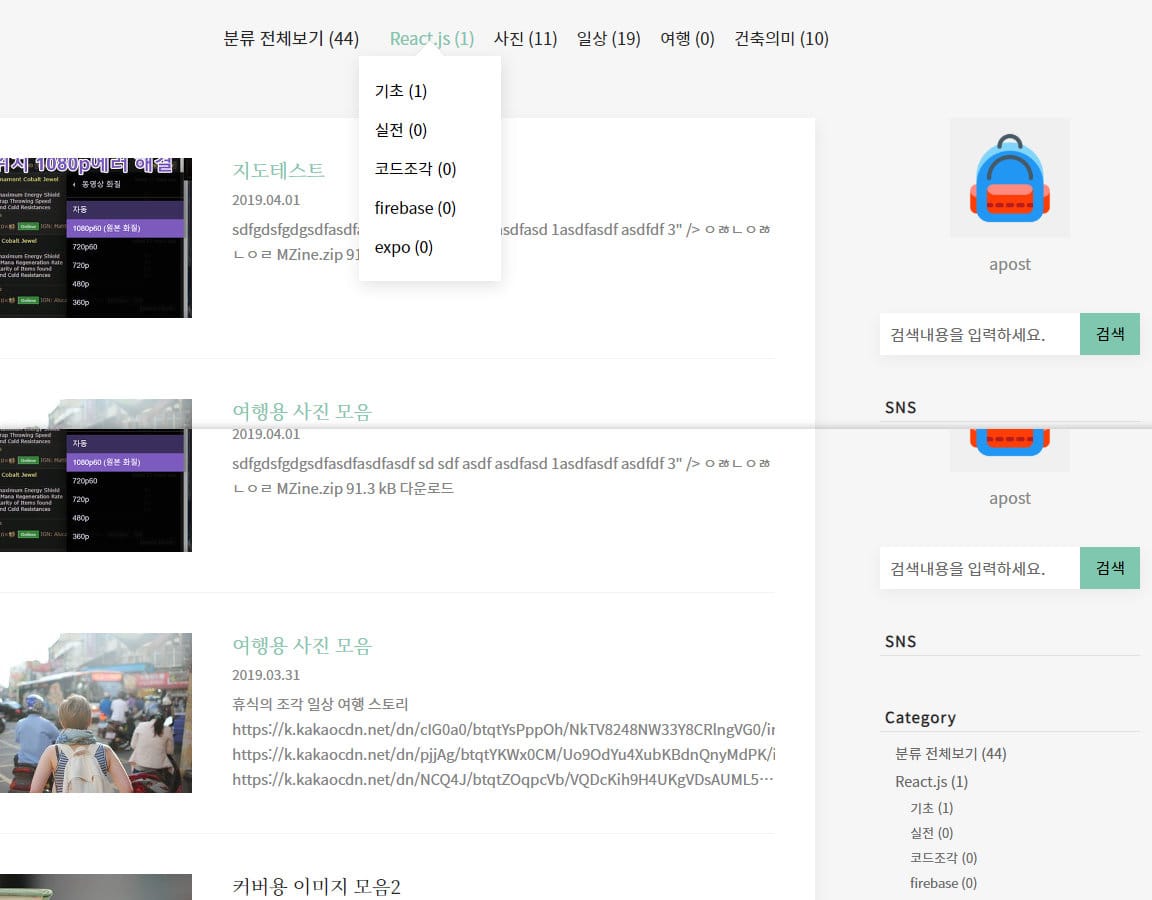
- 카테고리 위치 : 카테고리 표시 위치를 탑메뉴/사이드바 중 선택할 수 있습니다. 카테고리가 사이드바에 위치할 경우 상단 헤더 영역이 50px만큼(카테고리가 탑메뉴에서 차지하던 영역) 줄어듭니다.

- 탑스크롤 버튼 사용 : 자동으로 페이지 탑으로 스크롤 애니메이션으로 올라가는 버튼을 사용합니다.

- 스킨 배경 이미지 : 스킨 배경이미지를 끄거나(스킨 배경색 선택한 것으로 배경색 표시), 6가지 샘플 배경 이미지중 하나를 선택할 수 있습니다.

|

|

|

|

|

|
- 스킨 배경색 선택 : 스킨 배경색을 선택합니다. 스킨 배경 이미지를 없음으로 해야 스킨 배경색이 적용됩니다.
- 블로그 타이틀 컬러 선택 : 상단 블로그 타이틀 컬러를 선택할 수 있습니다.
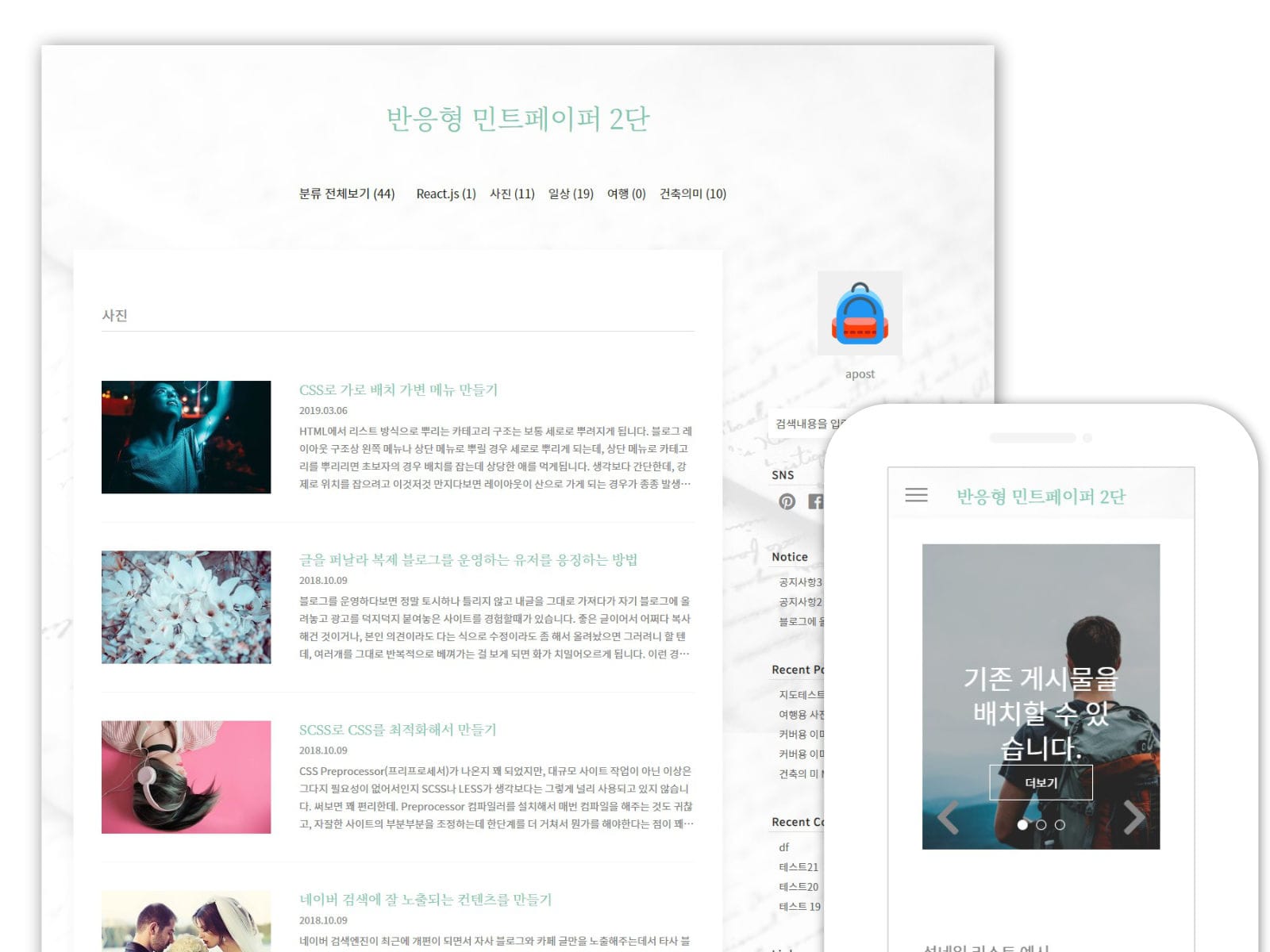
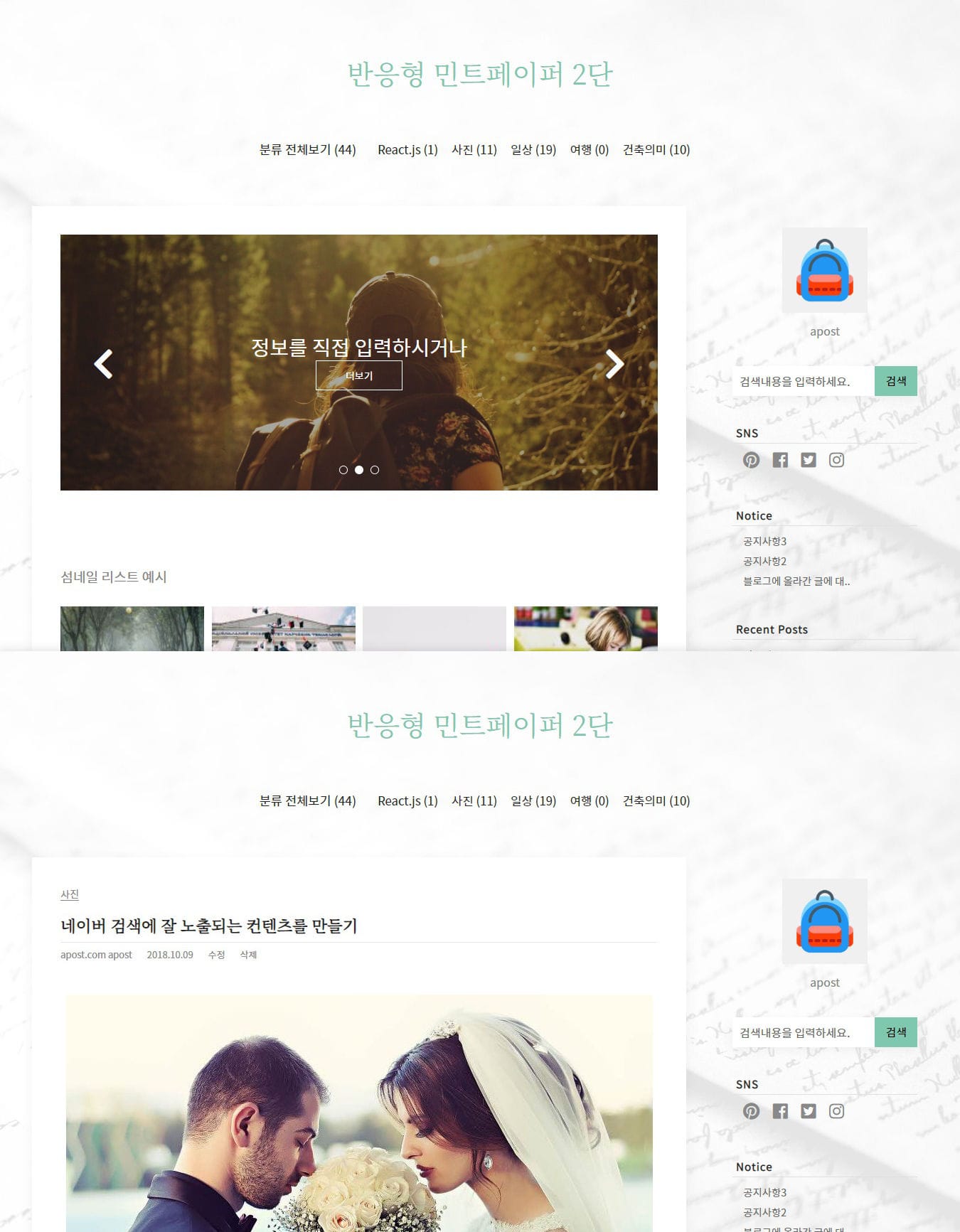
- 커버 기능 지원합니다.
- 반응형 스킨으로 모바일 및 타블렛 대응 됩니다.


_설치안내
1. index.xml 파일을 반드시 업로드해야 합니다. 티스토리 신스킨은 스킨 옵션 설정을 위해 반드시 이 파일이 필요합니다.
2. script.js 파일 업로드 후에는 웹브라우저 캐시 소거를 한번 해주시기 바랍니다. 브라우저 환경에 따라 구 사용 스킨의 자바스크립트 파일이 캐시에 남아 자바스크립트가 정상 동작하지 않는 경우가 있습니다.
사이드바 메뉴가 펼쳐지지 않는다거나 할 경우 캐시 소거를 하면 됩니다.
3. images 폴더에 있는 *.jpg 이미지는 모두 업로드 해야 합니다.
4. 스킨 컨셉에 옅은 파스텔톤이라 글자 색상이 옅은게 마음에 안드시는 분은 style.css 에서
style.css 에서 아래 텍스트 컬러 색상 지정한 것들을 텍스트 편집기에서 일괄 바꾸기로 바꾸면 됩니다.
color: #686868;
color: #848484;
color: #868686;
color: #666666;
color: #888888;
이렇게 5가지 색상 지정한 것을 다른색상로 전체 바꾸기를 하면 됩니다.
