티스토리 스킨 045 - 반응형 카운트다운 지원 랜딩 페이지 티스토리 스킨 배포합니다.
스킨명 : 반응형 카운트다운 지원 랜딩페이지 티스토리 스킨
* 카카오맵을 랜딩페이지에 사용하려면 카카오 개발자 사이트에 회원 가입 후, 웹사이트용 앱을 생성하고 Javascript키를 발급받아 skin.html 에 적용해야 합니다. 사용할 도메인을 개발자 페이지에서 등록하지 않거나 사용할 키값을 적용하지 않으면 블로그에서 카카오맵이 표시되지 않습니다.
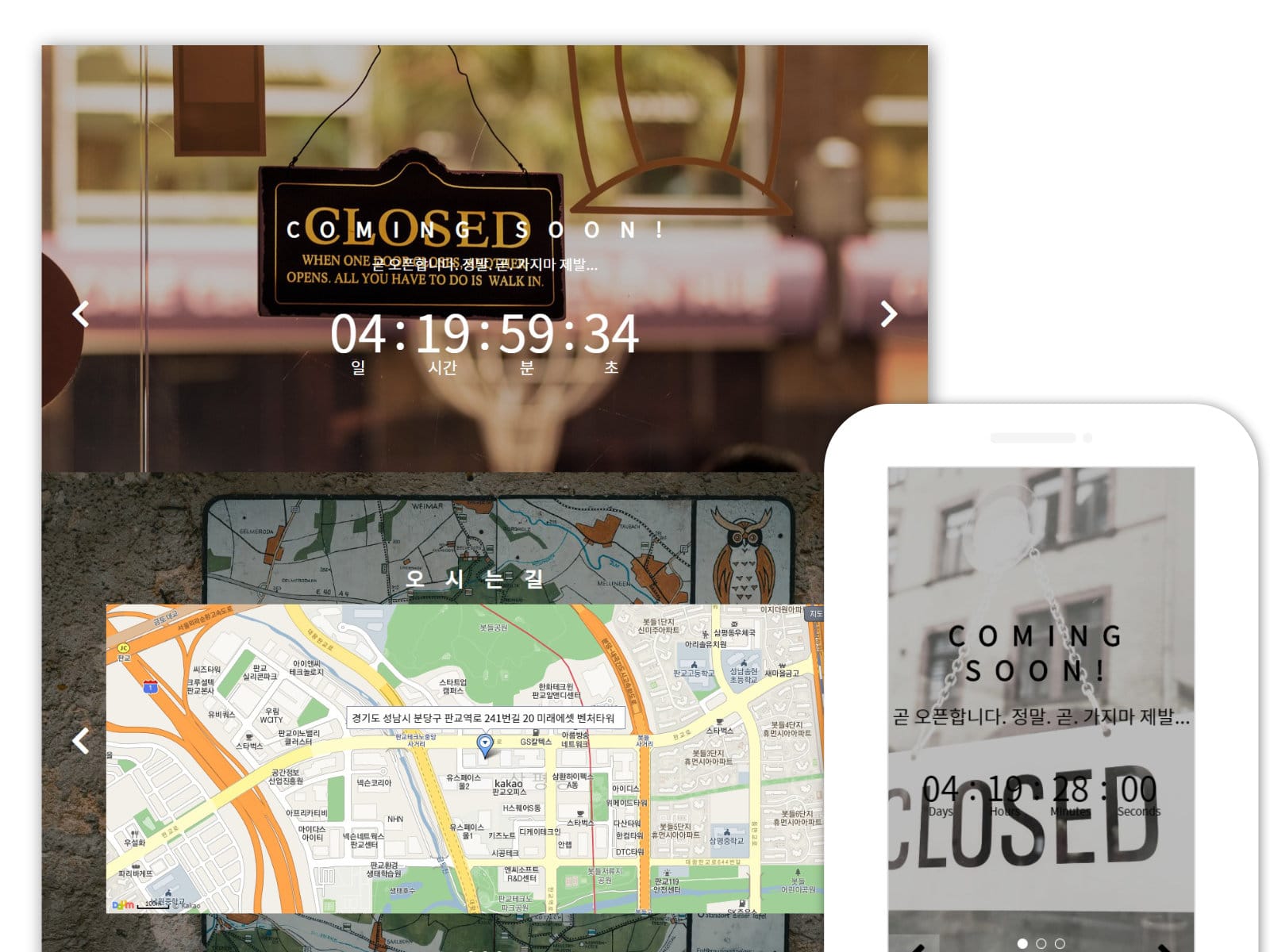
티스토리를 랜딩페이지로 사용할 수 있게 해주는 스킨입니다.
남은 시간 카운트다운과 카카오맵을 지원합니다.
스킨 설정에서 랜딩페이지에 다양한 설정을 할 수 있습니다.
반응형으로 모바일 대응됩니다.
랜딩페이지 외에 티스토리 블로그의 다른 기능 및 페이지로의 접근은 차단되어 있습니다.(랜딩페이지 메인으로 자동 이동)

- 스킨 추가 설정 항목 안내

기본 설정은 페이지 3개로 구성되어 있습니다.
1페이지 카운트다운, 2페이지 카카오맵, 3페이지 연락처 로 구성된 샘플 페이지를 수정해 자신에게 맞는 랜딩 페이지를 만들 수 있습니다.
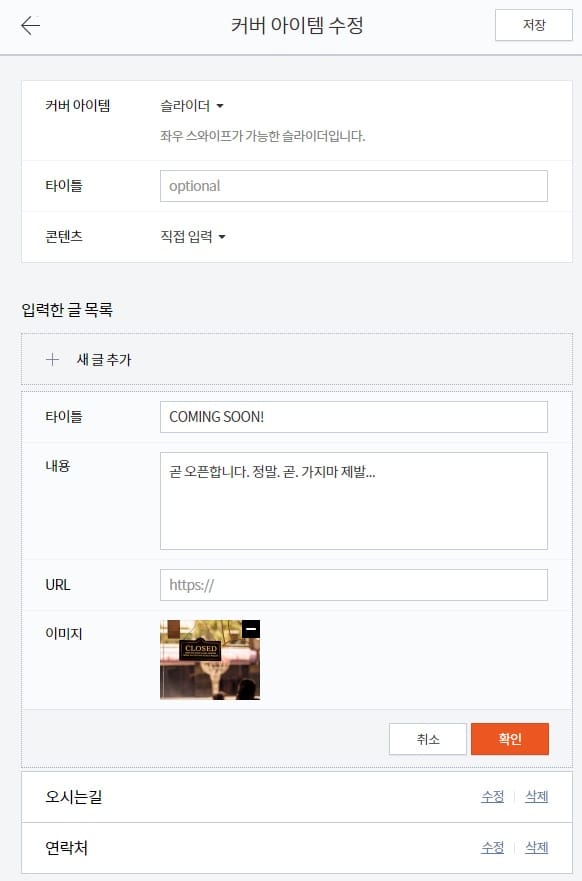
최소 페이지 1개부터 여러개의 랜딩페이지를 만들어 슬라이드처럼 이동할 수 있습니다.
커버 설정에서 페이지 순서를 임의로 변경해 배치할 수 있습니다.

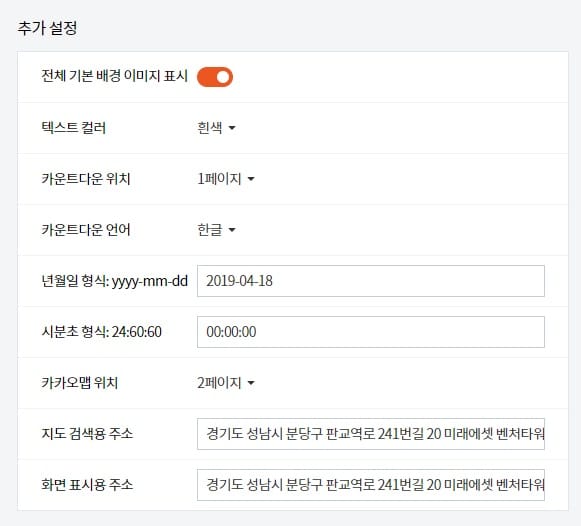
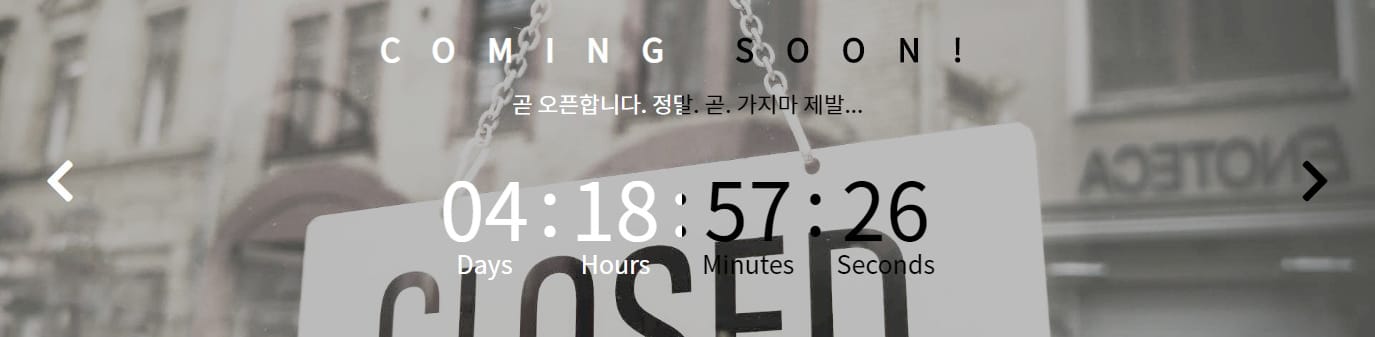
스킨 설정에서 카운트다운 시간을 설정할 수 있습니다.
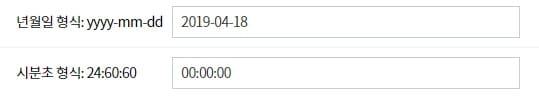
년월일은 "2019-04-18" 과 같은 형식으로 반드시 "-"로 구분해서 4,2,2 자리로 입력해야 합니다.
시분초는 24시간단위 기준으로 ":"로 구분해서 2,2,2 자리로 입력해야 합니다.
날짜나 시간 입력 값이 최대 허용 범위를 넘어서거나 비정상적인 경우 경우 카운트다운 시간은 0으로 표시됩니다.
이미 지난 시간, 또는 올바르지 않은 시간을 입력한 경우 카운트다운은 0으로 표시됩니다.

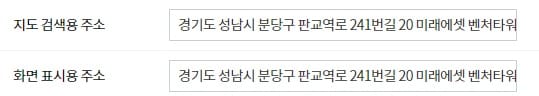
스킨 설정에서 카카오맵 지도를 표시할 수 있습니다.(주소검색으로 매핑됩니다.)
검색용주소는 반드시 카카오맵에서 검색해서 검색된 주소 결과를 입력해야 됩니다.
화면표시용 주소는 랜딩페이지에 표시되는 카카오맵의 가운데 표시하는 주소입니다. 실제 주소와는 달리 표시하고자 하는 문구를 넣을 수도 있습니다.
화면표시용 주소를 입력하지 않으면 검색용주소로 자동 대체됩니다.

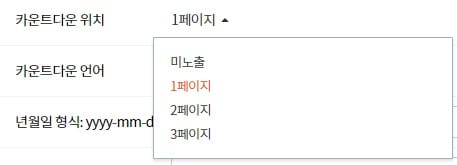
카운트다운과 카카오맵을 임의의 페이지 위치로 지정할 수 있습니다.
미노출을 선택하면 카운트다운과 카카오맵에 표시되지 않습니다.

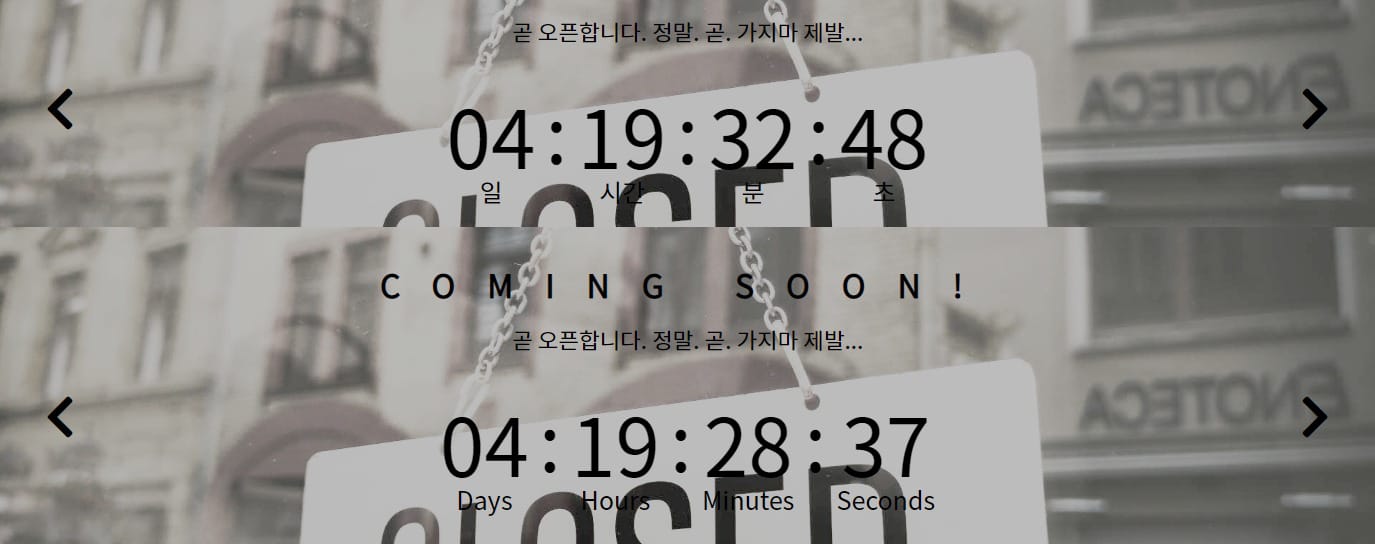
랜딩페이지 배경 이미지톤에 맞춰 글자색을 흰색이나 검정색으로 변경할 수 있습니다.


카운트다운 일/시/분/초 표시 텍스트를 영문/한글로 변경할 수 있습니다.


로딩전 표시되는 기본 이미지를 지정할 수 있습니다.
커버 기능이 설정되어있지 않거나 느린 인터넷 환경에러 전체 랜딩페이지 로딩전 기본 이미지가 표시되도록 합니다.
랜딩페이지가 로딩되면 전체 배경 이미지는 자동으로 감추어집니다.
전체 배경 이미지는 스킨 images 폴더에 "default.jpg" 로 지정되어 있으며, 이미지 파일은 변경할 수 있습니다. 이미지 파일 변경시 style.css 파일의 59행의 파일명도 함께 변경해주어야 합니다.


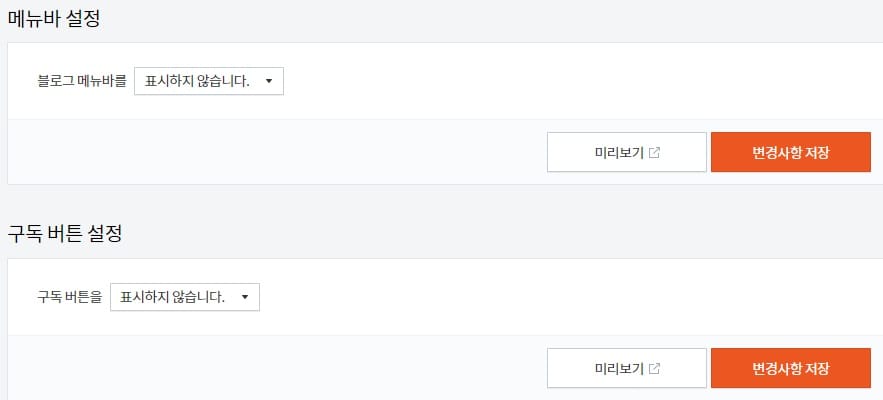
- 티스토리 메뉴 아이콘 감추기
화면 한쪽에 고정으로 표시되는 티스토리 메뉴를 안보이도록 해서 완전히 독립된 홈페이지 처럼 보이도록 만들 수 있습니다.
티스토리 관리자 메뉴 꾸미기 > 메뉴바/구독설정 에서 블로그 메뉴바를 "표시하지 않습니다." , 구독 버튼을 "표시하지 않습니다." 를 선택한 후 "변경사항 저장" 을 누르면 됩니다.

- 카카오 개발자 사이트에 앱 등록하기
1. 카카오 개발자 사이트에 회원가입을 합니다.
https://developers.kakao.com
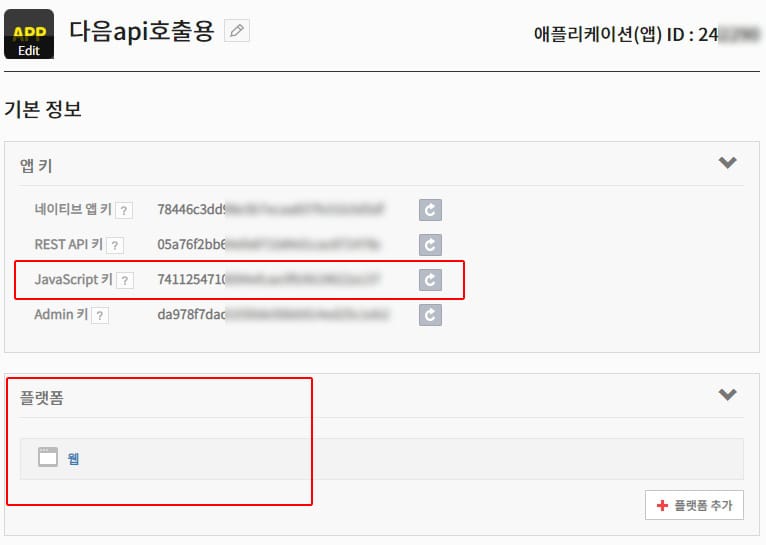
2. 내 애플리케이션 페이지로 들어가서 새 앱을 만듭니다.
https://developers.kakao.com/apps
새 앱을 사용할 플랫폼으로 웹을 추가하고, JavaScript 키를 복사합니다.

3. skin.html 176행의 기존 키값을 대체해 변경합니다.
appkey=[복사한앱키를여기에붙여넣음]&libraries=services
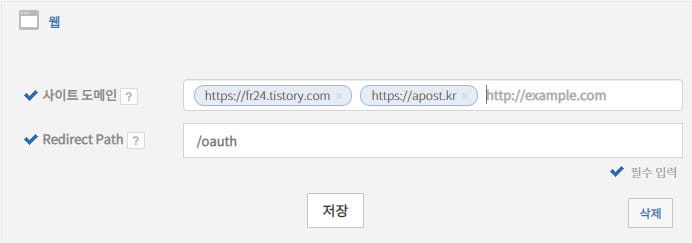
4. 사용할 블로그 도메인을 플랫폼 웹에다 추가합니다.(웹을 클릭하면 펼쳐집니다.) 저장 버튼을 눌러 저장합니다.

_설치안내
1. index.xml 파일을 반드시 업로드해야 합니다. 티스토리 신스킨은 스킨 옵션 설정을 위해 반드시 이 파일이 필요합니다.
2. script.js 파일 업로드 후에는 웹브라우저 캐시 소거를 한번 해주시기 바랍니다. 브라우저 환경에 따라 구 사용 스킨의 자바스크립트 파일이 캐시에 남아 자바스크립트가 정상 동작하지 않는 경우가 있습니다.
사이드바 메뉴가 펼쳐지지 않는다거나 할 경우 캐시 소거를 하면 됩니다.
3. images 폴더에 있는 이미지중 default.jpg 는 전체 스킨의 기본 배경으로 설정되어 있으며, 스킨 설정에서 표시 여부를 변경할 수 있습니다. 나머지 이미지는 스킨 샘플에 연결된 각 페이지 배경 이미지 샘플입니다.
4. 기본 생성된 슬라이더 외에 추가로 슬라이더를 생성하면 오류가 발생합니다. 추가로 슬라이더를 생성하지 마시기 바랍니다.
