티스토리 스킨 046 - 반응형 원페이지 홈페이지 티스토리 스킨 배포합니다.
스킨명 : 반응형 원페이지 홈페이지 티스토리 스킨
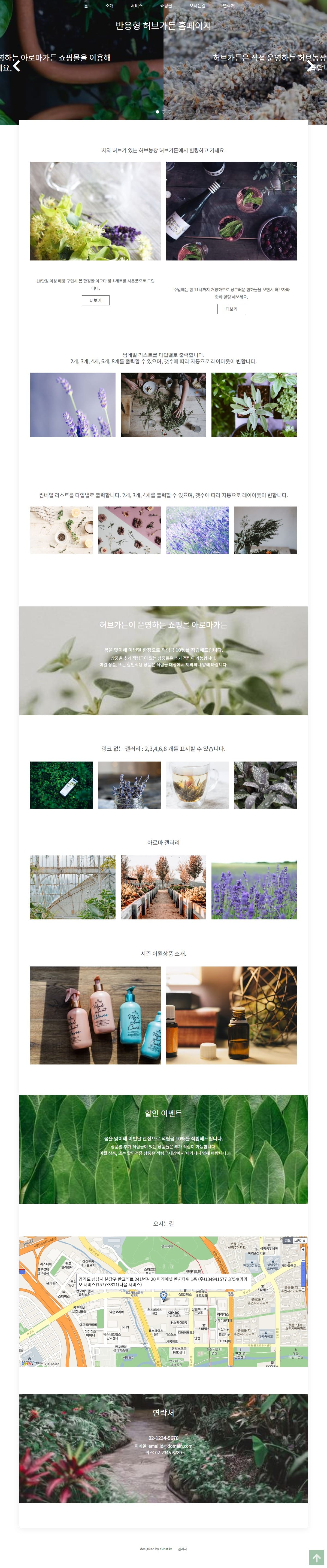
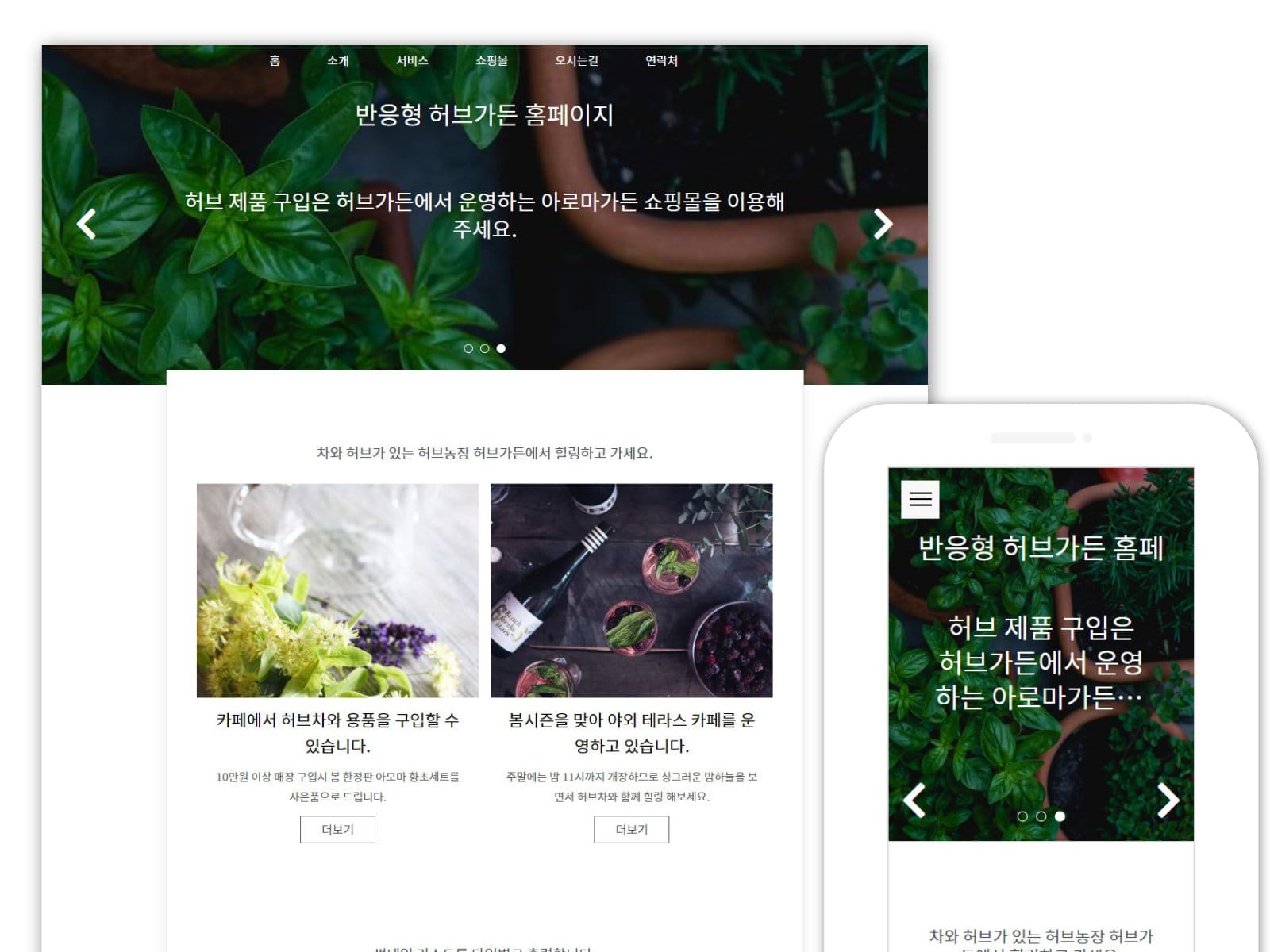
* 원페이지 형태로된 반응형 홈페이지를 구현해주는 티스토리 스킨입니다.
커버로 제작된 원페이지 홈페이지 화면 외에 블로그 다른 화면으로는 접근할 수 없도록 막혀 있습니다.
블로그 화면에는 스킨이 구성되어 있지 않기 때문에 블로그 용도로는 적합하지 않습니다.
스킨 설정 관련 안내
------------------------------------------
티스토리 시스템 설정이 커버 페이지가 기본으로 꺼져있는 것으로 변경되면서, 처음 스킨 적용하면 빈화면만 나옵니다.
스킨 설정 화면에 들어가서
https://블로그주소/manage/design/skin/edit#/
홈화면 > 커버 버튼을 눌러 커버 기능을 켜면 스킨이 적용되어 보입니다.
오시는길 지도 표시 기능 사용을 위해 카카오 맵을 사용합니다.
카카오맵을 사용하지 않으려면
스킨 설정 화면의
하단의 추가설정 > 카카오맵 사용을 끄면 됩니다.
- 티스토리를 홈페이지로 사용할 수 있게 해주는 스킨입니다.
- 싱글 페이지로 된 홈페이지 하단으로 스크롤 되는 형태로 각 메뉴 화면이 구성됩니다.
- 스킨 설정의 커버 페이지 구성 기능으로 홈페이지 레이아웃을 생성할 수 있습니다.
- 카카오맵을 홈페이지에 붙일 수 있습니다.(카카오 개발자 사이트 가입 및 설정 필요)
- 홈페이지 화면 외에 티스토리 블로그의 다른 기능 및 페이지로의 접근은 차단되어 있습니다.
(글보기, 방명록 등 화면 접근시 메인으로 자동 이동)

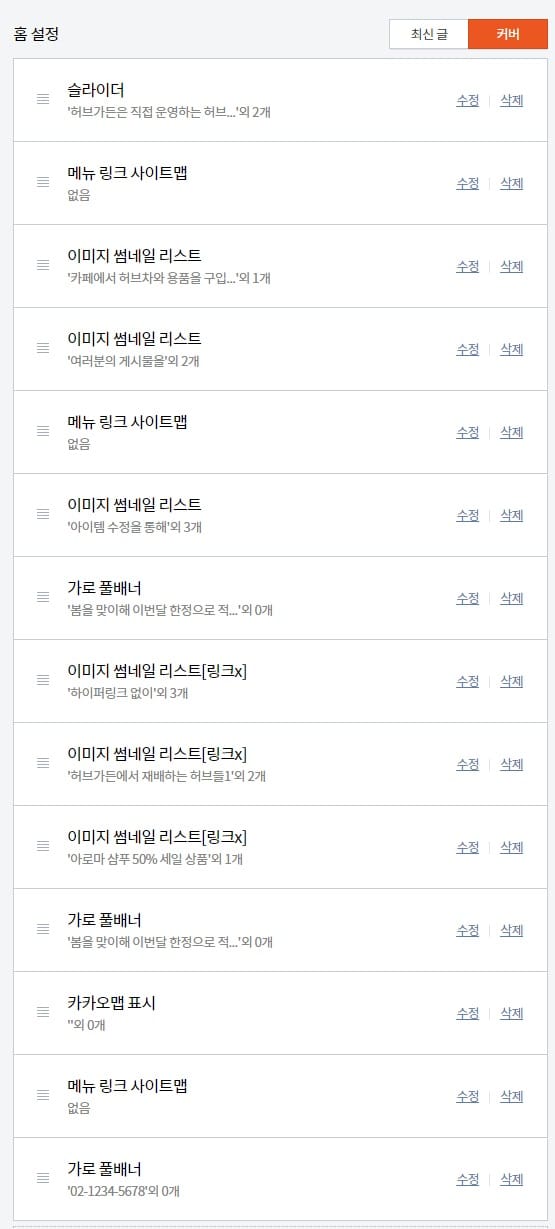
- 커버페이지 설정 안내

커버 항목은 다음과 같은 종류가 있습니다.
슬라이더와 카카오맵 커버를 제외하고 나머지 항목은 갯수 제한이 없습니다.
슬라이더 - 스킨 전체에 1개만 있습니다. 추가 생성하면 레이아웃이 깨집니다. 기본 생성된 것을 그냥 사용합니다. 홈페이지 최상단 메인 영역을 차지하는 로테이션 배너입니다.
배너 로테이션 타임은 script.js 37행에서 숫자를 변경하면 됩니다. 5000은 5초입니다.(초*1000)
0을 입력하면 자동 로테이션이 멈춥니다.
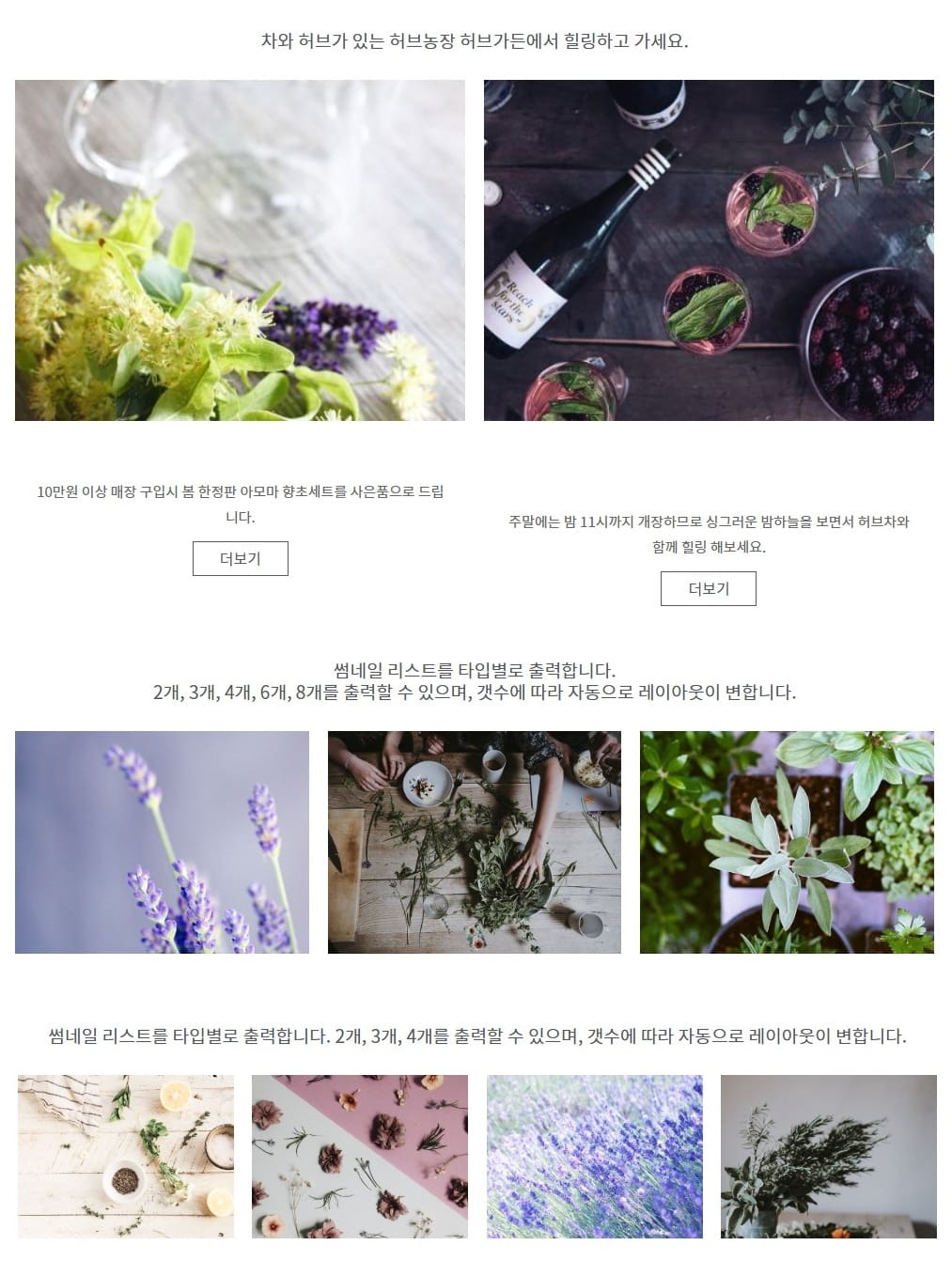
이미지 썸네일 리스트 - 하이퍼링크가 있는 썸네일 리스트입니다. 링크는 "더보기" 버튼으로 별도로 표시됩니다. 커버 아이템 갯수는 2, 3, 4, 6, 8개를 사용해야 레이아웃이 정확하게 맞습니다. 1개인 경우는 가로 풀배너를 사용합니다.
"더보기" 버튼은 하이퍼링크 입력값 여부에 따라 자동으로 표시됩니다.

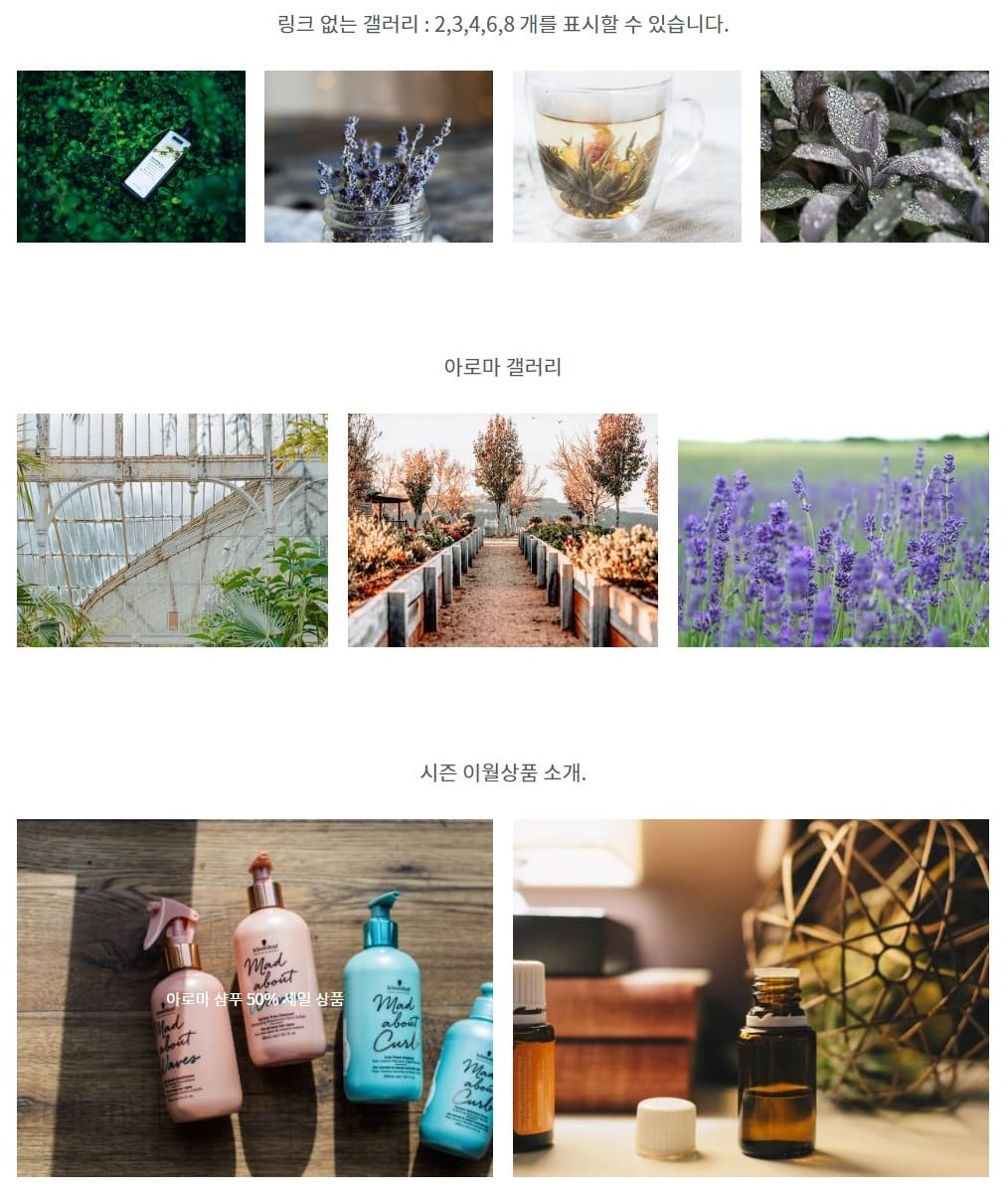
이미지 썸네일 리스트[링크x] - 하이퍼링크 없는 썸네일 리스트입니다. 입력한 타이틀과 내용은 썸네일 이미지 마우스 호버시 표시됩니다.(모바일에서는 기본 표시 상태로 바뀝니다.) 커버 아이템 갯수는 2, 3, 4, 6, 8개를 사용해야 레이아웃이 정확하게 맞습니다. 1개인 경우는 가로 풀배너를 사용합니다.

가로풀배너 - 가로 전체 너비로 표시되는 통 배너입니다. 커버 아이템을 1개만 생성해야 합니다.

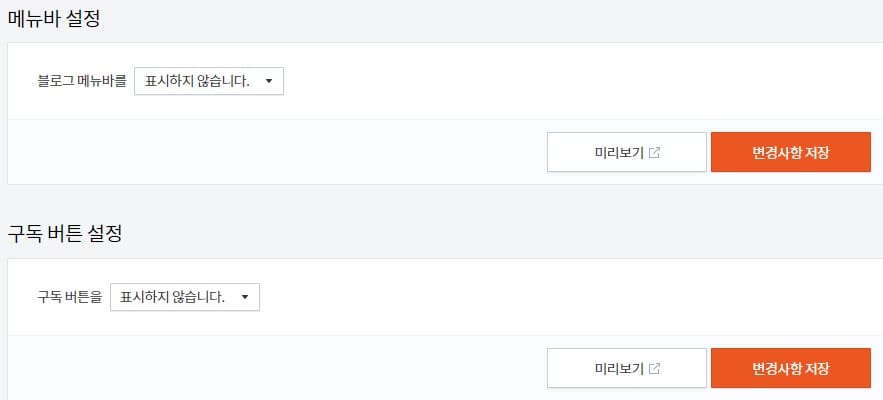
카카오맵 표시 - 카카오맵을 표시합니다. 아래 카카오맵 설정 안내와 카아오 개발자 사이트 등록하기를 참조해서 기본 설정을 해야 카카오맵을 화면에 표시할 수 있습니다.

메뉴링크 사이트맵 - 사이트 맨 위에 표시되는 메뉴를 클릭했을 때 이동할 위치를 지정합니다. 타이틀에 사이트맵 링크 ID를 입력합니다.
메뉴 항목별 하이퍼링크에는 "#+링크ID" 를 입력하면 됩니다.
메뉴 하이퍼링크는 skin.html 30 ~ 49행 사이에 위치합니다.
각 커버 항목 왼쪽의 햄버거 아이콘을 드래그하면 커버 항목이 표시되는 순서를 변경할 수 있습니다.
- 카카오맵 설정 안내
A.
카카오맵을 사용하려면 카카오 개발자 사이트에 가입해서 키값을 설정해야 합니다.
아래 별도로 설명된 카카오개발자 사이트에 앱 등록하기를 참조해서 skin.html에 카카오맵을 사용하기 위한 키값을 심어야 합니다.
B.
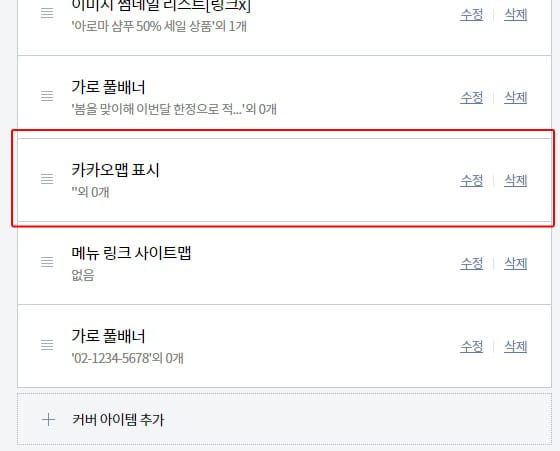
키값을 심은 후에는 스킨 설정에 들어가서 추가 설정의 카카오맵 사용을 켜고, 지도 검색용 주소와 화면 표시용 주소를 입력합니다.
카카오맵 지도는 주소 기반으로 지도 위치를 표시하기 대문에 반드시 카카오맵에서 검색이 되는 주소만 사용할 수 있습니다.
검색용주소는 반드시 카카오맵에서 검색해서 검색된 주소 결과를 입력해야 됩니다.
화면표시용 주소는 랜딩페이지에 표시되는 카카오맵의 가운데 표시하는 주소입니다. 실제 주소와는 달리 표시하고자 하는 문구를 넣을 수도 있습니다.
화면표시용 주소를 입력하지 않으면 검색용주소로 자동 대체됩니다.

C.
스킨 커버페이지 설정에서 카카오맵 표시 커버를 추가해 적당한 위치에 배치합니다.
(스킨에 기본 설정된 카카오맵 표시를 참조하시기 바랍니다.)

- 티스토리 메뉴 아이콘 감추기
화면 한쪽에 고정으로 표시되는 티스토리 메뉴를 안보이도록 해서 완전히 독립된 홈페이지 처럼 보이도록 만들 수 있습니다.
티스토리 관리자 메뉴 꾸미기 > 메뉴바/구독설정 에서 블로그 메뉴바를 "표시하지 않습니다." , 구독 버튼을 "표시하지 않습니다." 를 선택한 후 "변경사항 저장" 을 누르면 됩니다.

- 카카오 개발자 사이트에 앱 등록하기
1. 카카오 개발자 사이트에 회원가입을 합니다.
https://developers.kakao.com
2. 내 애플리케이션 페이지로 들어가서 새 앱을 만듭니다.
https://developers.kakao.com/apps
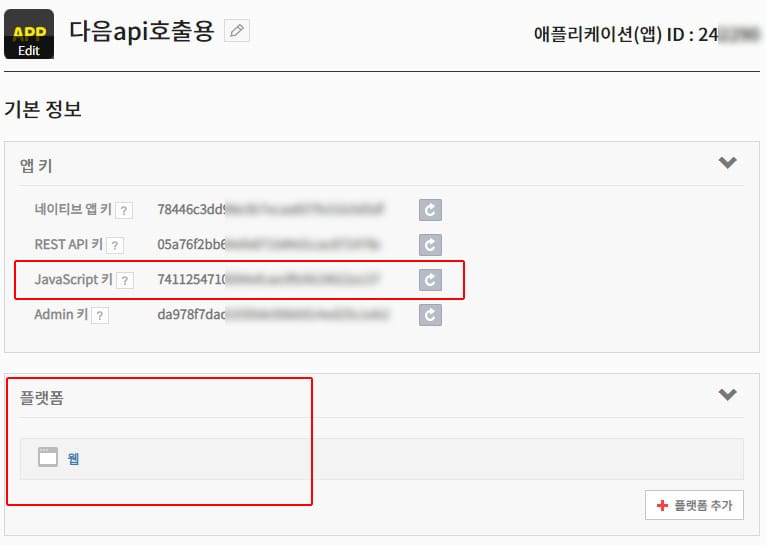
새 앱을 사용할 플랫폼으로 웹을 추가하고, JavaScript 키를 복사합니다.

3. skin.html 295행의 기존 키값을 대체해 변경합니다.
appkey=[복사한앱키를여기에붙여넣음]&libraries=services
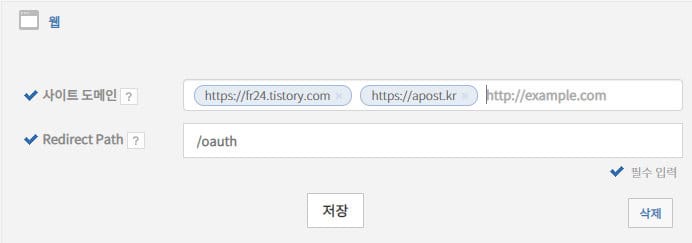
4. 사용할 블로그 도메인을 플랫폼 웹에다 추가합니다.(웹을 클릭하면 펼쳐집니다.) 저장 버튼을 눌러 저장합니다.

_설치안내
1. index.xml 파일을 반드시 업로드해야 합니다. 티스토리 신스킨은 스킨 옵션 설정을 위해 반드시 이 파일이 필요합니다.
2. script.js 파일 업로드 후에는 웹브라우저 캐시 소거를 한번 해주시기 바랍니다. 브라우저 환경에 따라 구 사용 스킨의 자바스크립트 파일이 캐시에 남아 자바스크립트가 정상 동작하지 않는 경우가 있습니다.
사이드바 메뉴가 펼쳐지지 않는다거나 할 경우 캐시 소거를 하면 됩니다.
4. 커버 페이지 구성시 커버 슬라이드는 기본 생성된 1개만 사용해야 합니다. 추가로 생성하면 레이아웃이 깨집니다.