티스토리 사이드바 최근글, 인기글에 썸네일 이미지 표시하기
티스토리 시스템에서 지원하기 때문에 구현해 사용하는 것은 간단하지만
일반적인 사용방법은 아닙니다.
사이드바가 고정으로 붙어있는 블로그인 경우 썸네일 이미지들이 고정적으로 블로그에 추가적으로 표시되기 때문에 블로그 로딩이 전체적으로 느려지는 단점도 있습니다.
보기좋고, 더 많은 정보를 표시하는 만큼의 단점이라고 볼 수 있습니다.
보통은 사이드바에 최근글과 인기글을 표시할 때 아래처럼 텍스트 리스트로 표시를 합니다.

티스토리 시스템에서 최근글과 인기글에 썸네일을 표시할 수 있는 치환자를 제공하고 있기 때문에 이걸 활용하면 아래같은 결과를 얻을 수 있습니다.

일반적으로 스킨 사이드바에 표시되는 인기글과 최근글은
<ul> <s_rctps_rep> <li><a href="[샵샵_rctrp_rep_link_샵샵]" class="link_item">[샵샵_rctps_rep_title_샵샵]</a></li> </s_rctps_rep></ul>
이런 태그로 구현합니다.
위의 예는 최근글(recent posts) 예입니다.
인기글은 최근글과 모두 동일한 태그를 사용하며
가장 외곽의 치환자 반복 태그만 다른것을 사용합니다.
<s_rctps_rep></s_rctps_rep>
만
<s_rctps_popular_rep></s_rctps_popular_rep>
로 변경합니다.
"샵샵"은 티스토리에서 치환자를 표시할 수 없기 때문에 "##" 을 대체한 것입니다.
[샵샵_rctrp_rep_title_샵샵]
요게 제목 텍스트를 출력하는 치환자입니다.
추가로 티스토리에서는 최근글과 인기글에 썸네일을 붙일 수 있는
[샵샵_rctps_rep_thumbnail_샵샵]
치환자를 제공합니다.(동일한 치환자 사용)
그리고 이 치환자들은 아래처럼
<s_rctps_rep_thumbnail>[샵샵_rctps_rep_thumbnail_샵샵]</s_rctps_rep_thumbnail>
썹네일 유무를 판단하는 태그 안에 표시를 해줘야 합니다.
최종적으로 레이아웃을 만드는 html 태그를 더해서 위의 <li>...</li> 를 대체하면
<ul> <s_rctps_rep> <li> <a href="[샵샵_rctps_rep_link_샵샵]" class="link_item"> <s_rctps_rep_thumbnail> <span class="thum"> <img src="//i1.daumcdn.net/thumb/C60x40/?fname=[샵샵_rctps_rep_thumbnail_샵샵]"/> </span> </s_rctps_rep_thumbnail> <span class="title">[샵샵_rctps_rep_title_샵샵]</span> </a> </li> </s_rctps_rep></ul>
이렇게 만들 수 있습니다.
C60x40은 썸네일 이미지 크기입니다.
썸네일 이미지 크기에 대한 정리는 다음 링크를 보면 자세히 정리가 되어 있습니다.
- 조금 고급스러운 설정
위 상태로 썸네일을 출력하면 오른쪽 텍스트가 1줄로만 나오며, 넘치는 내용은 잘려서 보이지 않는 상태가 됩니다.
css를 조금더 적용해서 텍스트 내용이 2줄 이상으로 예쁘게 썸네일 이미지 오른쪽에 보이도록 하려면 아래와 같이 css 를 만들어 추가하면 됩니다.
그전에 먼저 텍스트로 출력하는 내용을 조금 더 길에 만들어줄 필요가 있습니다.
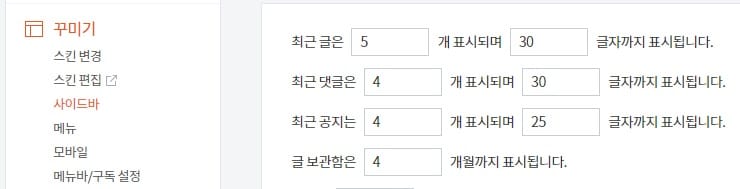
블로그 관리자 페이지 메뉴
꾸미기 > 사이드바 의 "사이드바 설정" 섹션에서 최근글 표시 갯수와 글자수를 제한할 수 있습니다.

먼저 전체 목록을 감싸는 <ul> 태그에 클래스를 하나 적용해서 하위 아이템들에 접근할 수 있게 합니다.
여기서는 최근글을 기준으로 설명합니다.
"recent-posts" 라는 클래스를 <ul class="recent-posts"> 에 먼저 적용하고
.recent-posts .thum img { margin: 0 10px 5px 0; float: left;}.recent-posts .title { display: block; white-space: normal; line-height: 1.3;}
이 css 클래스들을 style.css에 추가합니다.
핵심은 썸네일 이미지에 float: left; 속성을 줘서 텍스트가 오른쪽을 흘러가도록 하는 것입니다.
이렇게 하면 아래와 같은 사이드바 최근글, 또는 인기글을 만들 수 있습니다.
인기글은 최근의 클래스를 그대로 가져다 쓰면 동일하게 적용이 됩니다.