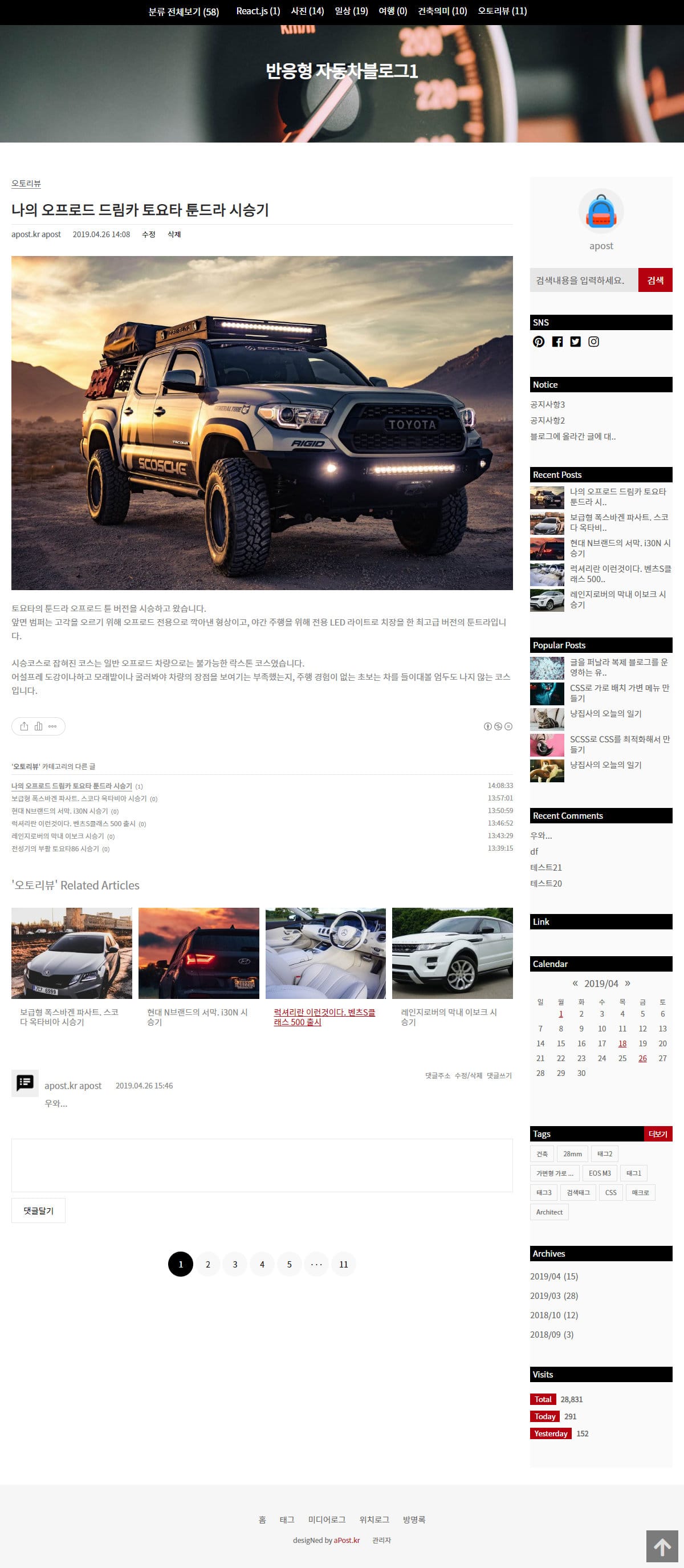
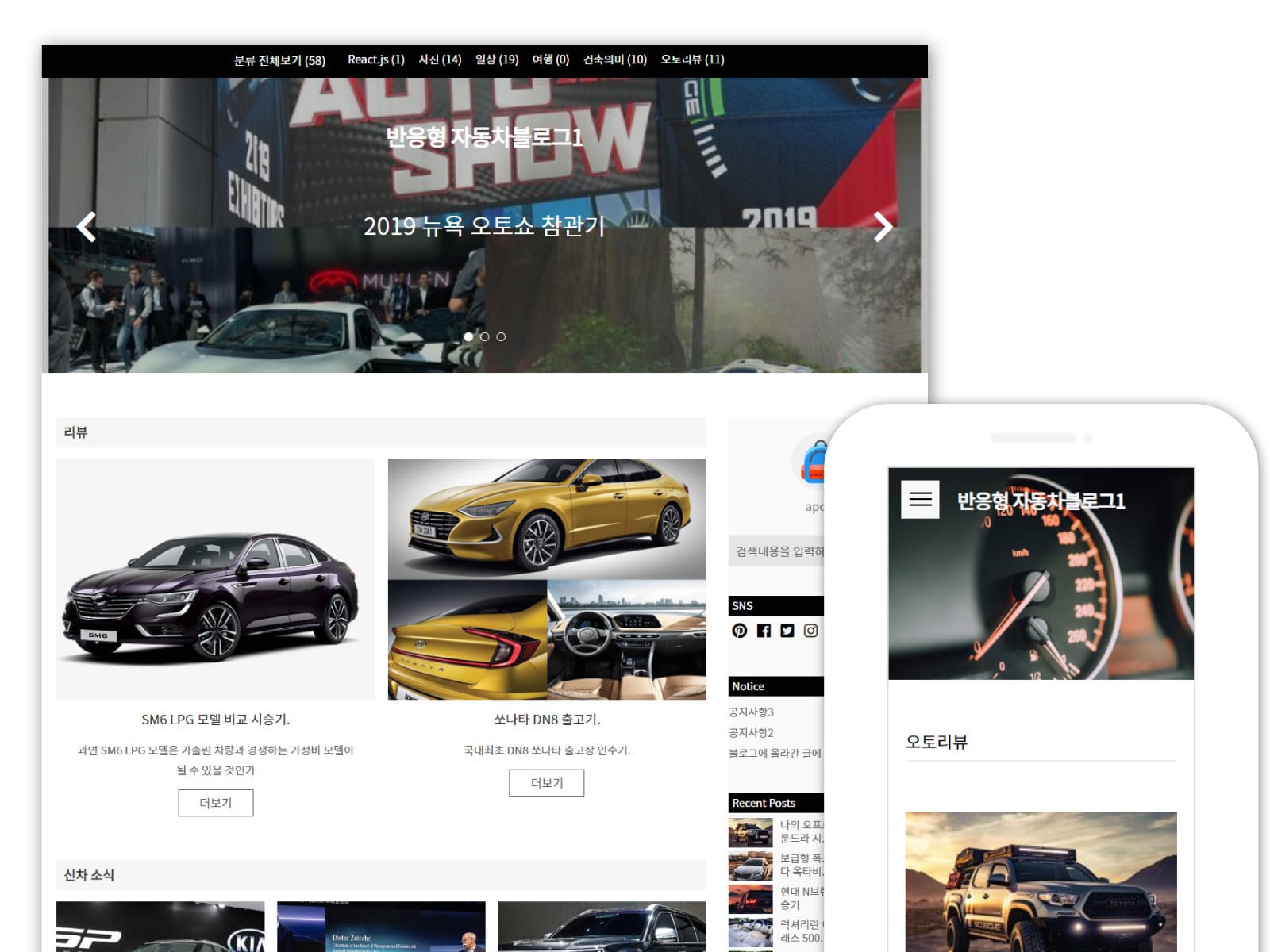
티스토리 스킨 048 - 반응형 2단 자동차 블로그 티스토리 스킨 배포합니다.
스킨명 : 티스토리 반응형 2단 자동차 블로그
* 2단 구성으로된 정보 제공형 블로그를 제작하기에 좋은 스킨입니다.
자동차블로그나 맛집정보 등 전문적인 블로그를 운영하는데 좋습니다.
--------------------------------------------------
2019-06-03 ver 1.0.4 patch - 카카오맵 표시 커버 기능 삭제
2019-06-01 ver 1.0.3 patch - 모바일 검색 폼 클릭시 사이드 메뉴 닫히는 버그 패치
2019-05-27 ver 1.0.2 patch - 모바일 사이드메뉴 스크롤락 호환성 개선
2019-04-28 ver 1.0.1 Patch - 커버 썸네일 갯수가 초과될 경우 레이아웃이 깨지는 현상 해결.
실제 URL이 아닌 "http://", "https://" 만 있는 경우에도 더보기 링크가 표시되지 않도록 패치.
--------------------------------------------------
- 사이드바를 스킨 설정에서 왼쪽/오른쪽으로 이동시킬 수 있습니다.
- 스킨 설정의 커버 페이지 구성 기능으로 다양한 커버 레이아웃을 생성할 수 있습니다.
- 카카오맵을 커버페이지에 붙일 수 있습니다.(카카오 개발자 사이트 가입 및 설정 필요)

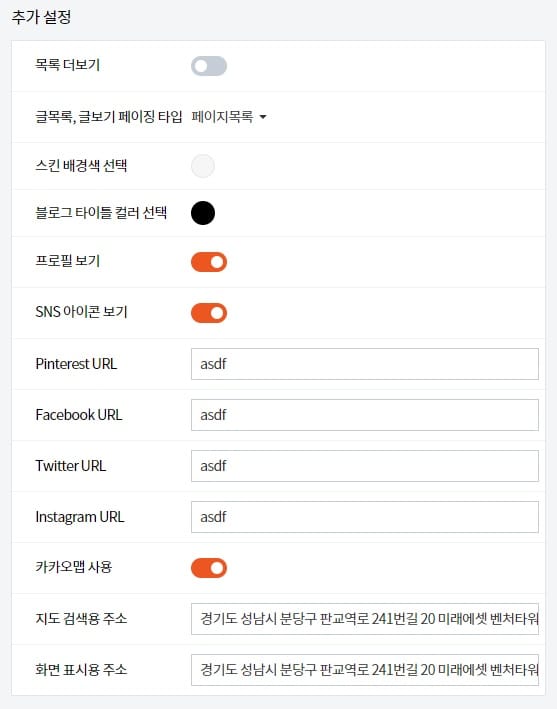
- 스킨 설정 안내

글목록,글보기 페이징 타입 : 페이징 타입을 지정합니다. "페이지 목록"은 페이지 숫자 리스트로 표현되며, "이전/다음" 은 이전 페이지와 다음페이지를 이동하는 화살표만 표시됩니다.
글 목록 보기 화면에서는 "목록더보기" 항목이 켜져있을 경우 "페이지 목록"이 지정되어 있어도 "더보기" 버튼이 표시됩니다. 목록더보기 옵션에 우선순위가 있으므로 글 목록에도 "페이지 목록"이 표시되도록 하려면 "목록 더보기" 옵션을 꺼야 합니다.
스킨배경색선택 : 스킨 배경색을 지정합니다.
블로그타이틀컬러선택 : 상단 블로그 타이틀 색상을 지정합니다.
프로필보기 : 상단 프로필 표시 여부를 선택합니다.
SNS아이콘 보기 : 상단 SNS 아이콘 표시 여부를 선택합니다.
카카오맵 사용 : 2019.06.03 - 카카오맵 커버 기능은 삭제되었습니다.
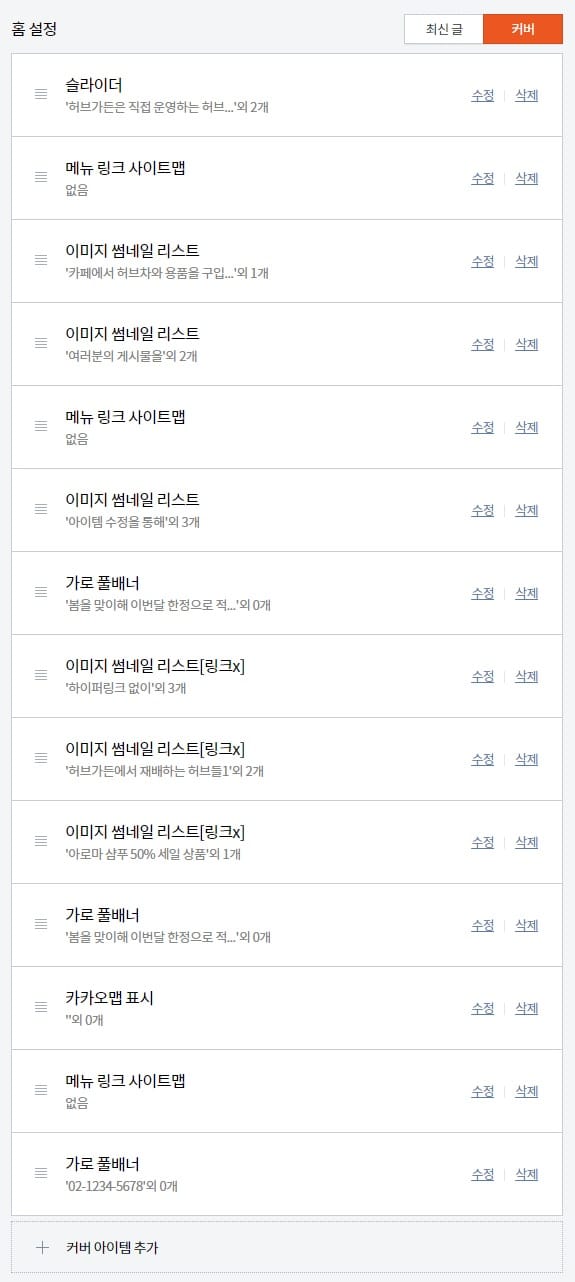
- 커버페이지 설정 안내

커버 항목은 다음과 같은 종류가 있습니다.
슬라이더 커버를 제외하고 나머지 항목은 갯수 제한이 없습니다.
슬라이더 - 스킨 전체에 1개만 있습니다. 추가 생성하면 레이아웃이 깨집니다. 기본 생성된 것을 그냥 사용합니다. 홈페이지 최상단 메인 영역을 차지하는 로테이션 배너입니다.
배너 로테이션 타임은 script.js 23행에서 숫자를 변경하면 됩니다. 5000은 5초입니다.(초*1000)
0을 입력하면 자동 로테이션이 멈춥니다.
이미지 썸네일 리스트 - 하이퍼링크가 있는 썸네일 리스트입니다. 링크는 "더보기" 버튼으로 별도로 표시됩니다. 커버 아이템 갯수는 2, 3, 4, 6, 8개를 사용해야 레이아웃이 정확하게 맞습니다. 1개인 경우는 가로 풀배너를 사용합니다.
"더보기" 버튼은 하이퍼링크 입력값 여부에 따라 자동으로 표시됩니다.

이미지 썸네일 리스트[링크x] - 하이퍼링크 없는 썸네일 리스트입니다. 입력한 타이틀과 내용은 썸네일 이미지 마우스 호버시 표시됩니다.(모바일에서는 기본 표시 상태로 바뀝니다.) 커버 아이템 갯수는 2, 3, 4, 6, 8개를 사용해야 레이아웃이 정확하게 맞습니다. 1개인 경우는 가로 풀배너를 사용합니다.

가로풀배너 - 가로 전체 너비로 표시되는 통 배너입니다. 커버 아이템을 1개만 생성해야 합니다.

카카오맵 표시 - 2019.06.03 - 카카오맵 커버 기능은 삭제되었습니다.
메뉴링크 사이트맵 - 사이트 맨 위에 표시되는 메뉴를 클릭했을 때 이동할 위치를 지정합니다. 타이틀에 사이트맵 링크 ID를 입력합니다.
메뉴 항목별 하이퍼링크에는 "#+링크ID" 를 입력하면 됩니다.
메뉴 하이퍼링크는 skin.html 30 ~ 49행 사이에 위치합니다.
각 커버 항목 왼쪽의 햄버거 아이콘을 드래그하면 커버 항목이 표시되는 순서를 변경할 수 있습니다.
_설치안내
1. index.xml 파일을 반드시 업로드해야 합니다. 티스토리 신스킨은 스킨 옵션 설정을 위해 반드시 이 파일이 필요합니다.
2. script.js 파일 업로드 후에는 웹브라우저 캐시 소거를 한번 해주시기 바랍니다. 브라우저 환경에 따라 구 사용 스킨의 자바스크립트 파일이 캐시에 남아 자바스크립트가 정상 동작하지 않는 경우가 있습니다.
사이드바 메뉴가 펼쳐지지 않는다거나 할 경우 캐시 소거를 하면 됩니다.
3. 커버 페이지 구성시 커버 슬라이드는 기본 생성된 1개만 사용해야 합니다. 추가로 생성하면 레이아웃이 깨집니다.
4. 목록과 글보기 상단의 타이틀 배경 이미지는 style.css 의 151행 "./images/header_bg.jpg" 파일명이며, 스킨에 포함된 "images/header_bg.jpg" 파일을 가리킵니다. "header_bg.jpg" 파일은 스킨 설정시 반드시 함께 업로드해야 합니다.
이미지를 변경하려면 같은 파일명으로 이미지를 업로드하면 됩니다.