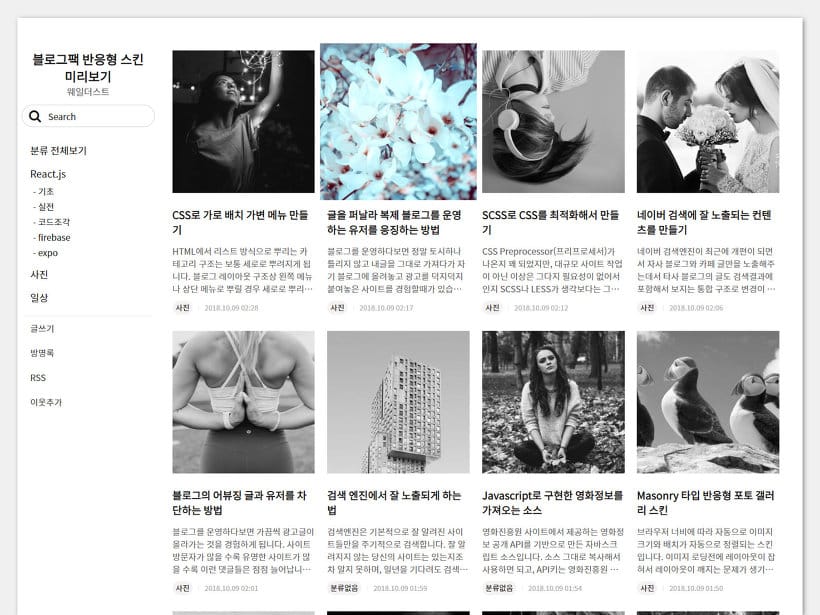
티스토리 스킨 016 - 반응형 그리드 블랙&화이트 티스토리 스킨 배포합니다.
스킨명 : 반응형 그리드 블랙&화이트 티스토리 스킨
사이드바 위젯과 프로필 이미지가 표시되지 않는 텍스트 중심읜 단색 스킨입니다.
메인화면 전체 컬러가 흑백으로 보이도록 제작했습니다.
왼쪽 사이드바에는 카테고리 및 블로그 방문자들이 이용하는데 필요한 기능들만이 표시됩니다.
목록 썸네일 이미지들은 흑백(그레이스케일)로 표시되며, 마우스 오버를 하면 컬러로 변하면서 110% 큰 이미지로 확대됩니다.
모바일에서는 스크롤되면서 현재 폰 안에 보이는 이미지만 컬러보 확대되어 보입니다.
썸네일 이미지 크기는 400px x 400px로 기본 설정되어 있습니다.
사이드바 위젯이 없고, 썸네일 이미지를 조금 작게 설정했기 때문에 조금 더 메인 화면 로딩 속도가 빠릅니다.
글 내용 보기 화면은 100% 너비로 설정되어 있습니다.
글 내용보기 너비를 에디터 너비로 보이도록 설정하려면
CSS(style.css) 파일을 연 후
142행을
.area_view {color:#5c5c5c;word-wrap: break-word;width:820px;margin:0 auto;}
이렇게 변경하면 됩니다.
width:[에디터너비]px - 뒤에 붙은 숫자값을 블로그 환경설정에서 설정한 에디터 너비값으로 변경하면 됩니다.
margin:0 auto; - 글 내용을 센터 정렬을 해서 브라우저 센터에 오도록 합니다. 제외하면 왼쪽 사이드바쪽으로 글 내용이 왼쪽 정렬됩니다.
* 미리보기시 브라우저 창 크기를 줄이면 모바일 반응형 화면을 확인할 수 있습니다.
-------------------------------------
1.0.2 Patch - 왼쪽 고정 메뉴 스크롤 지원(데스크탑, 모바일 모두 지원), 모바일 블로그 타이틀 클릭해 홈으로 가도록 링크 추가
1.0.1 Patch - 이웃추가 링크에 버그가 있어 패치되었습니다.
-------------------------------------
!알림
------------------
흑백 효과를 주는 CSS 필터가 인터넷익스플로러에서는 지원되지 않아 기본 표시 이미지가 흑백이 아닌 컬러로 보입니다.
글쓰기/방명록 커멘드를 사이드바 왼쪽 하단에 폰트어썸 아이콘으로 고정시킨 패치버전 스킨입니다.
설치 안내
1. 썸네일 기본 색상이 컬러로 표시되도록 하려면
style.css 255행의
.list_content .thumbnail_post img
클래스 속성중
filter: saturate(0%);
-webkit-filter: satureate(0%);
을 삭제하면 컬러 이미지로 표시됩니다.