티스토리 스킨 098 - 반응형 2단 핑크뮬리 스킨 배포합니다.
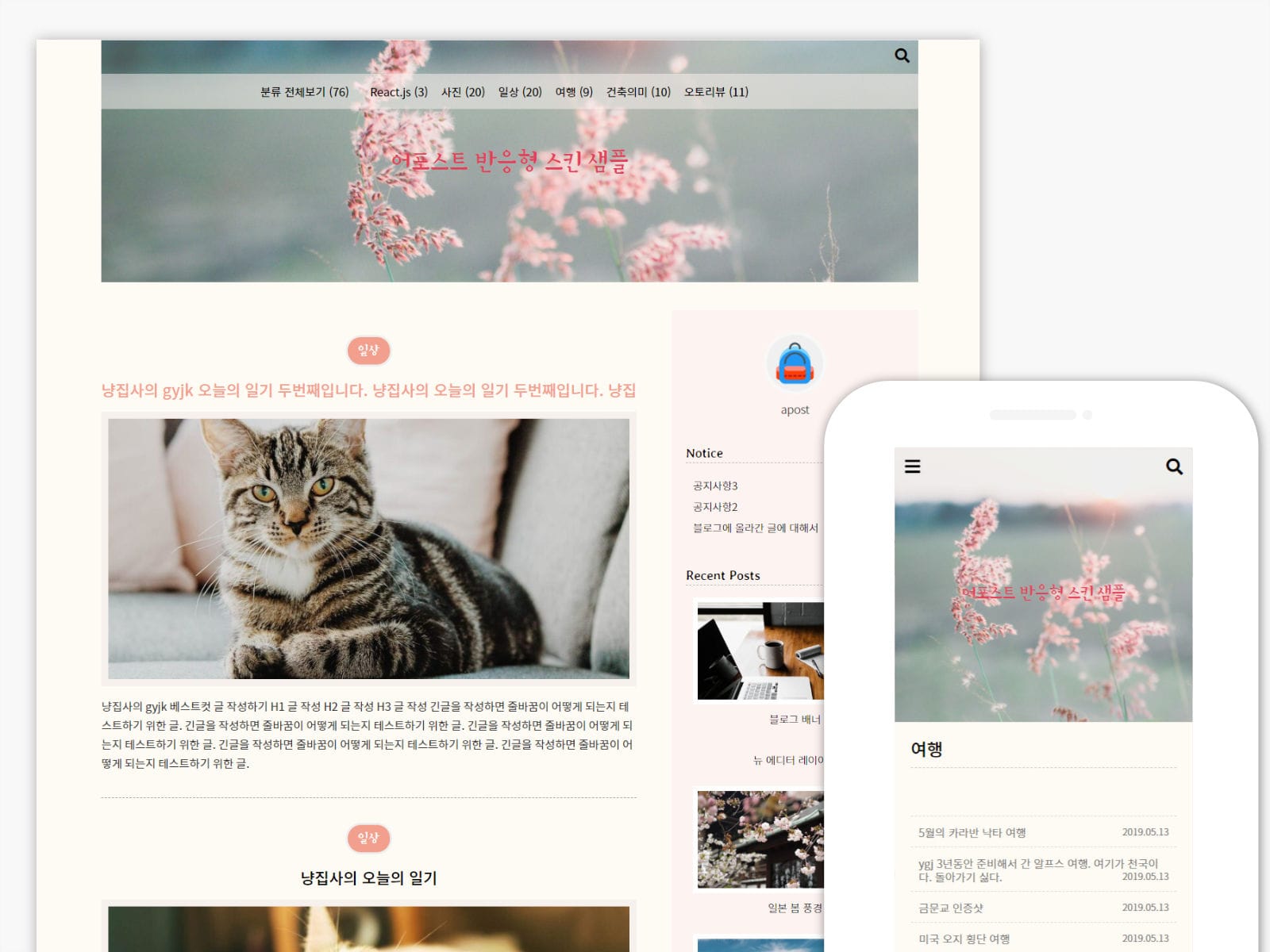
스킨 098 : 반응형 2단 핑크뮬리
* 배포되는 스킨 압축파일안에 "-inline" 이 붙은 인라인 타입 스킨이 추가로 포함되어 있습니다.
스킨 적용시 썸네일 글목록 타입인 skin.html + style.css , 또는 글내용이 목록으로 모두 뿌려지는 인라인 타입인 skin-inline.html + style-inline.css 중 한가지를 스킨 편집기에 붙여넣어 적용해야 합니다.
- 사진 중심의 짧은 글을 포스팅하는 블로그에 적합한 따뜻한 느낌의 스킨입니다.
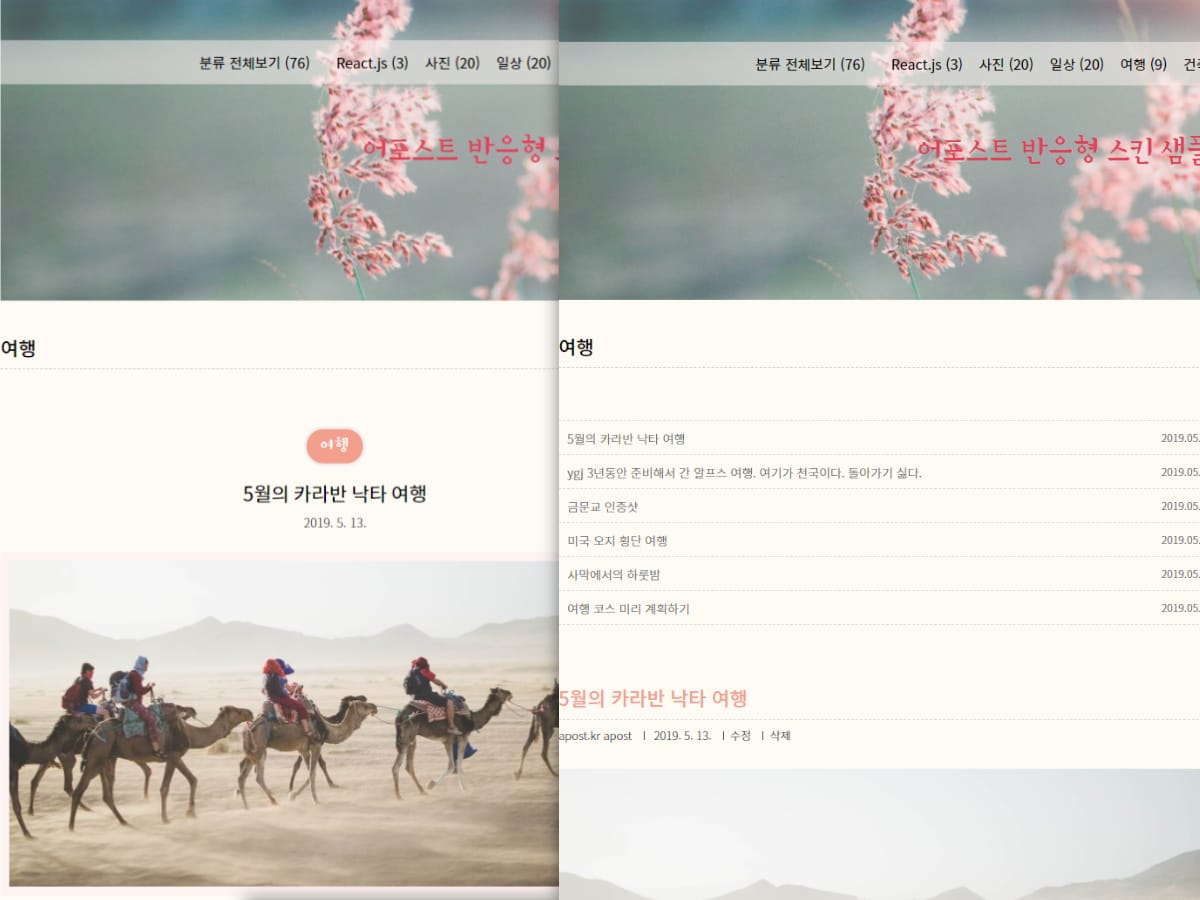
- 글 내용 자체를 목록으로 보여주는 인라인 레이아웃과 일반적인 썸네일 글목록을 보여주는 2가지 스킨이 포함되어 있습니다.
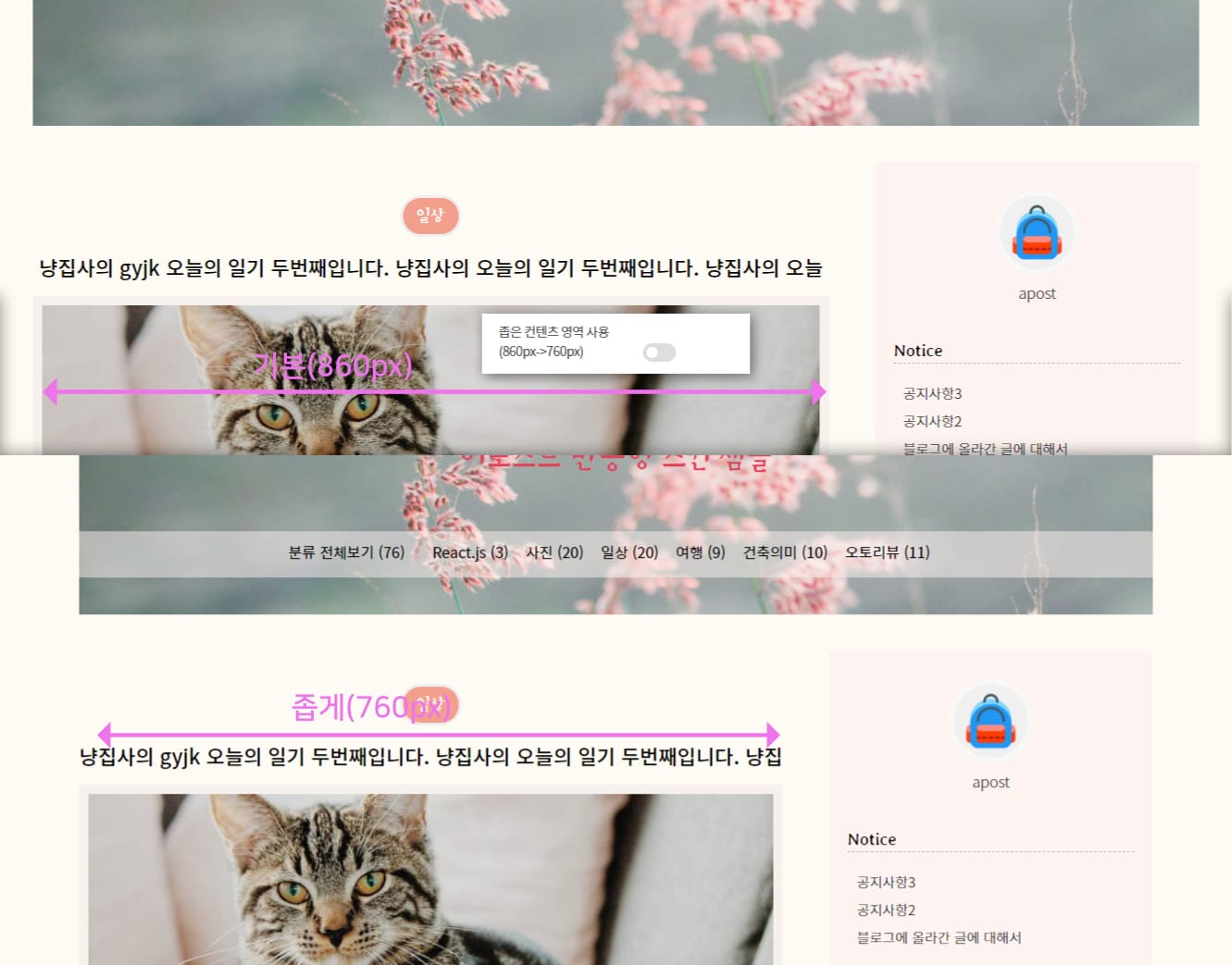
- 컨텐츠 영역 너비를 860px(기본), 760px(좁게) 중에서 선택할 수 있습니다.
- 커버 기능은 글목록과 동일한 디자인으로 구성된 커버리스트만 지원하며, 메인에 표시하고 싶은 글들을 편집해 노출할 수 있습니다.
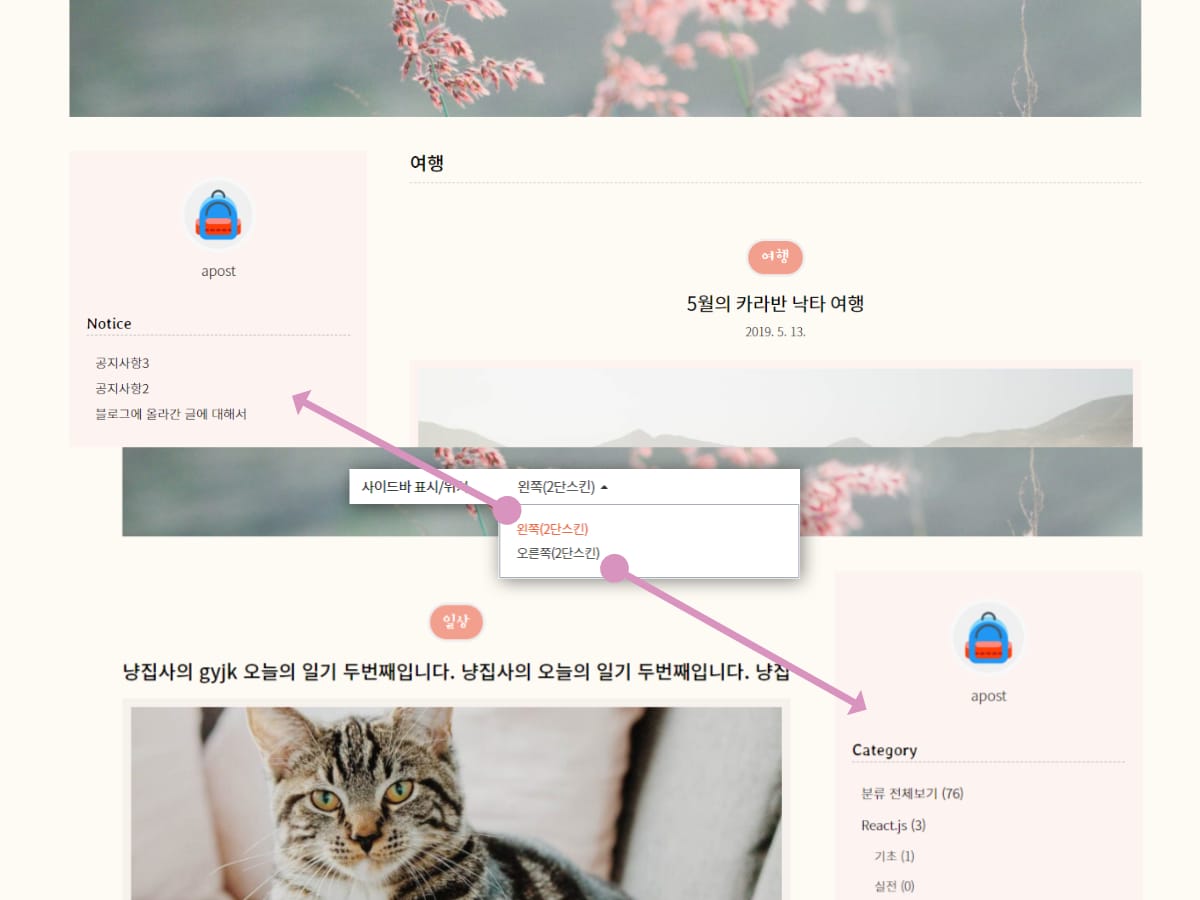
- 사이드바는 왼쪽, 또는 오른쪽에 배치할 수 있습니다.
- 헤더 영역을 좁게 넓게 지정할 수 있습니다.
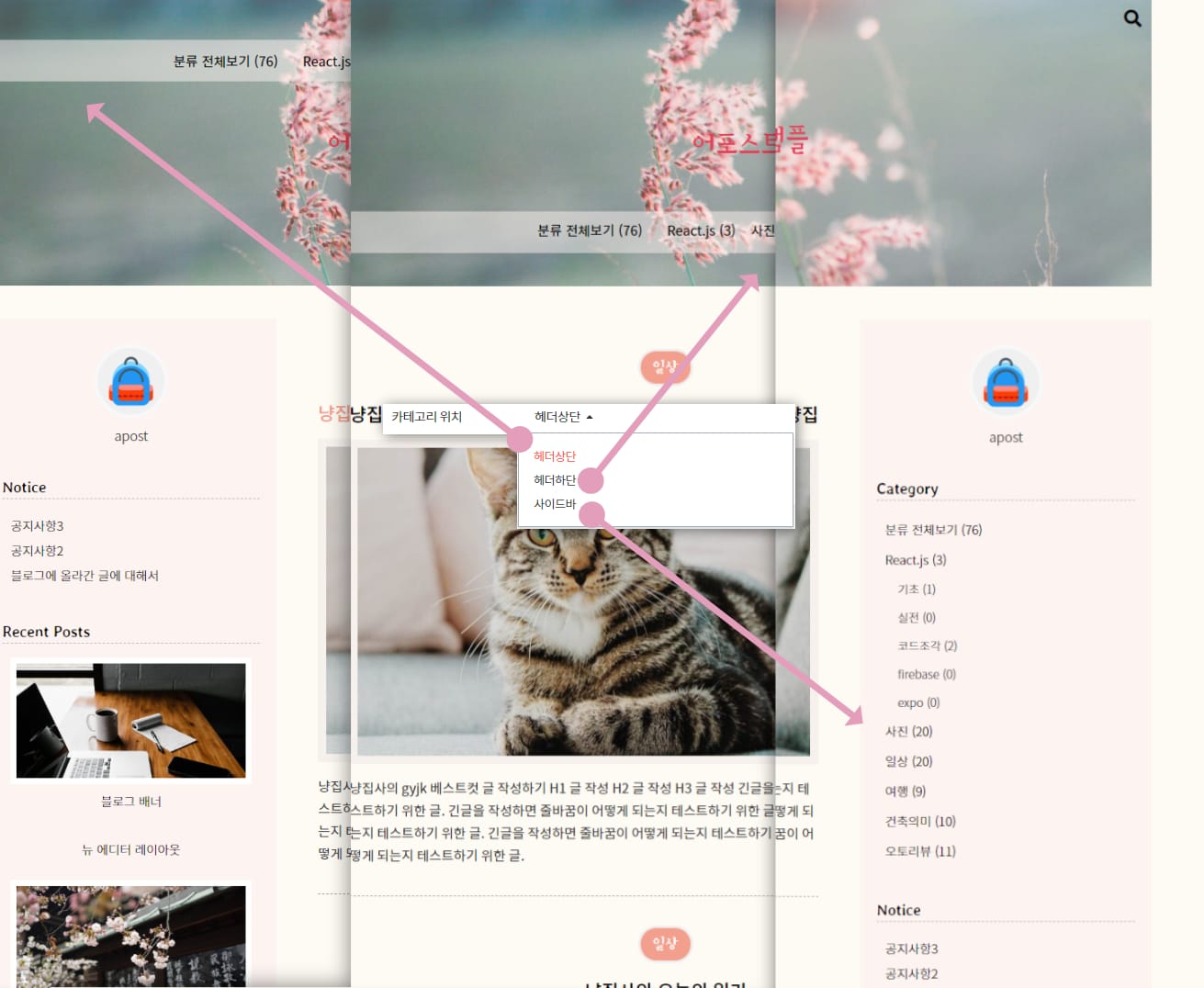
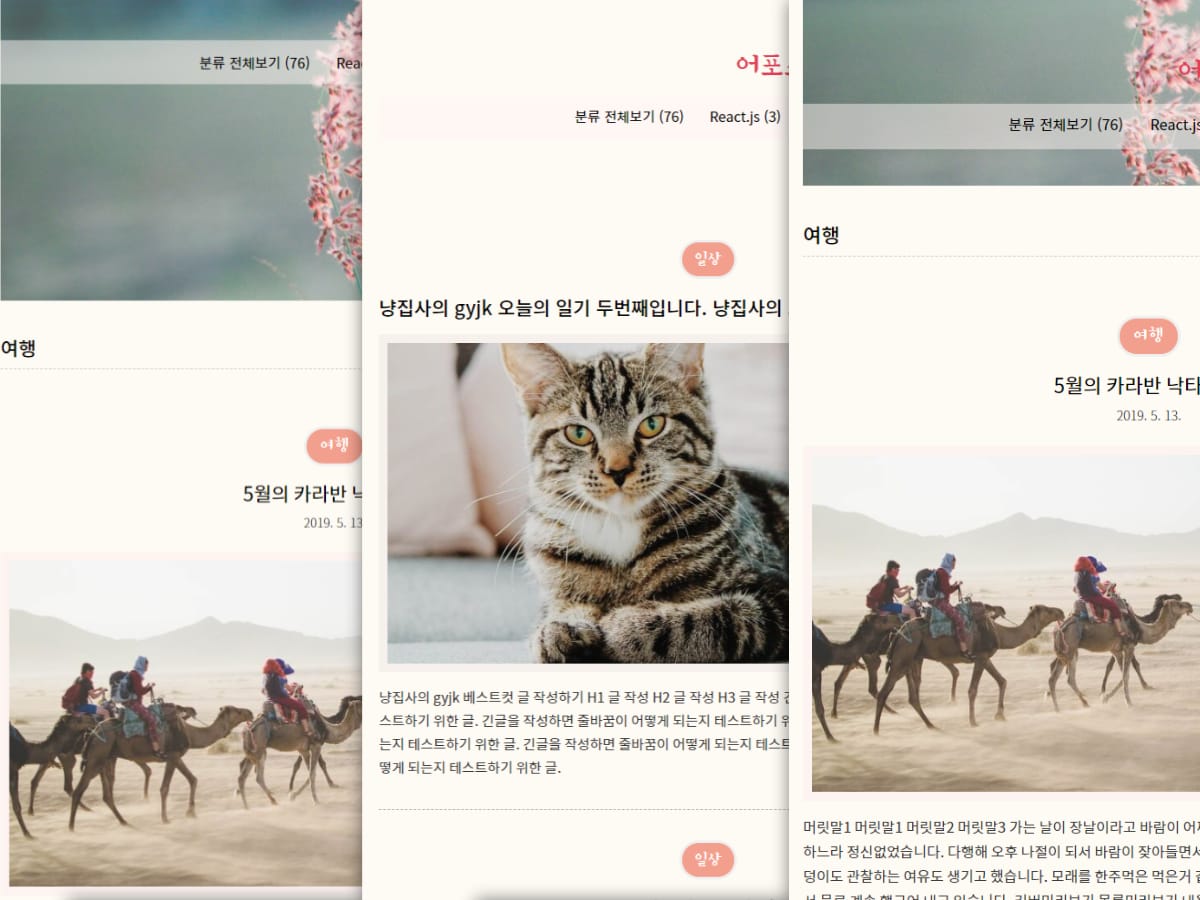
- 카테고리 표시 위치를 헤더 상단, 하단, 또는 사이드바에 배치할 수 있습니다.
- 스킨에 포함된 index.xml 파일과 images 폴더 안의 script.js 파일 및 이미지 파일을 모두 업로드해야 스킨 레이아웃이 정상 동작합니다.

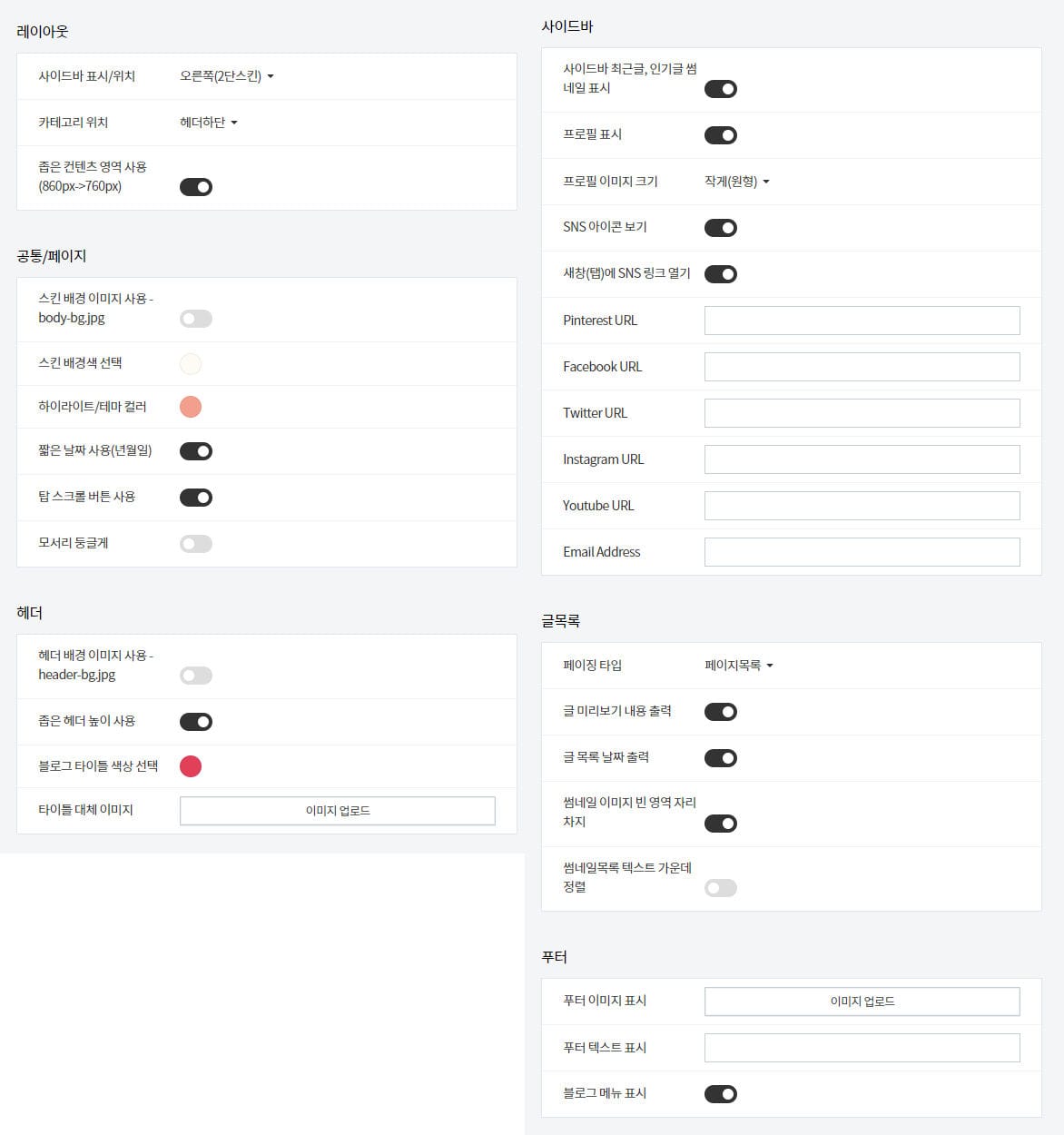
스킨 옵션 설정
1단 전용 스킨이며, 사이드바 메뉴는 펼침 메뉴로 감추어져 있습니다.
스킨 옵션 설정에 대한 상세한 설명은 ->스킨 옵션설정 글을 보시기 바랍니다.(일부 옵션 항목은 제외되어 있습니다.)

* 이미지를 클릭하면 옵션 항목들을 자세히 볼 수 있습니다.
A. 카테고리 위치를 헤더 상단, 하단, 또는 사이드바에 배치할 수 있습니다.

B. 사이드바를 왼쪽, 또는 오른쪽에 배치할 수 있습니다.

C. 컨텐츠 영역 너비를 기본(860px), 또는 좁게(760px) 중 한가지를 선택할 수 있습니다.

D. 글 내용 전체가 목록으로 뿌려지는 인라인 타입(skin-inline.html, style-inline.css)과, 썸네일 내용만 뿌려지는 일반 타입(skin.html, style.css) 2가지가 포함되어 있습니다.

E. 옵션 설정으로 다양한 헤더 모양을 만들 수 있습니다.

패치 내역
- 없음
설치 주의사항
- 스킨 적용시 index.xml, script.js 파일을 반드시 업로드해야 스킨이 정상 적용됩니다.
- 파일 업로드 후에는 웹브라우저 캐시를 한번 소거해야 바로 스킨이 정상 반영됩니다.
