광고를 차단하는 애드블록(ADBlock)을 차단하는 스크립트를 블로그에 추가하기
애드센스 수익이 아쉬운 블로거들에게 애드블록류의 광고 차단 확장 프로그램은 그렇게 반갑지만은 않은 존재입니다.
저놈의 애드블록만 없으면 수익이 조금이라도 더 날거같은 생각이 듭니다.
그래서 애드블록을 막을 수 있는 방법을 찾게됩니다.
단, 짚고 넘어갈 것은 애드블록류의 확장이 애드센스만을 차단하는 것은 아닙니다.
익히 알려진 대부분의 광고를 다 차단합니다.
즉, 광고를 제공하는 사이트, 회사의 도메인 목록을 기초로 차단 정책을 쓰는 것입니다. 애드센스 아닌 다른 광고를 적용한다고 차단이 안되는게 아닙니다.
애드블록류의 브라우저 확장을 막는 방법은 1가지밖에 없습니다.
애드블록류를 막는 자바스크립트를 실행해서 컨텐츠 영역을 가리거나, 컨텐츠 영역을 삭제하고 애드블록 차단 해제 문구를 표시해주는 것입니다.
즉, 막는다기 보다는 대응을 한다가 정확합니다.
대부분의 애드블록 차단 스크립트는 다 비슷 비슷합니다.
애드블록류의 확장 프로그램을 죽인다거나 멈추는 것은 불가능합니다.
애드블록류가 구조상 먼저 로딩되게되고, 애드블록이 로딩되었는지를 자바스크립트로 루프를 돌면서 체크를 한후 내 블로그 컨텐츠 영역에 후처리를 하는 방식만 가능합니다.
애드블록류에 대응하는 자바스크립트 코드 중 가장 많이 사용하고 유명한 것은 "FuckAdBlock" 입니다.
구지 한글로 하자면 "엿먹으셈애드블록" 정도? 일것 같습니다.
편의상 "엿먹으셈"으로 하겠습니다.
오픈소스로 공개되어 있고, 누구나 다운로드 받아 내 블로그나 웹사이트에 적용할 수 있습니다.
티스토리 기준으로 하자면, 스킨을 조금 손볼줄은 알면 적용 가능합니다.
반드시 알아둘 점이 있습니다.
내 블로그를 방문하는 어떤 방문자는(물론 애드블록류를 쓰는) 이런 대응책을 굉장히 불쾌해 할 수도 있습니다.
그리고, 이런 애드블록류를 차단하는 스크립트는 어디까지나 꼼수에 가깝습니다.
기술적으로 난이도가 낮기 때문에 여러가지 대응책이 이미 나와있고, 원할 경우 이 "엿먹으셈" 코드를 완전히 무력화시킬 수도 있습니다.
그래서 대형 컨텐츠 사이트들은 컨텐츠를 삭제하고 아얘 볼 수 없게 만드는 정책보다는 컨텐츠를 가리는 팝업 안내 정도를 띄우고 사용자에게 환기를 시키는 정도의 소프트한 대응을 하는 경우가 더 많습니다.
물론 방문자가 원하지 않으면, 팝업을 치울 수 있도록 해줍니다.
어디까지나 본인이 선택이겠지만, 이런 극단적인 스크립트를 적용할 때는 신중해야 합니다.
소프트한 애드블록 차단 스크립트를 적용하는 방법은 아래 글을 참고하면 됩니다.
-> 광고차단앱(애드블록) 디텍터로 티스토리 블로그에 광고차단 해제 안내 문구를 표시하기
티스토리 블로그에 적용하는 것을 기준으로 설명합니다.
세련되게 script.js에 적용하는 방법도 있지만, 여기서는 초보자를 위해 가장 단순한 방법으로 설명합니다.
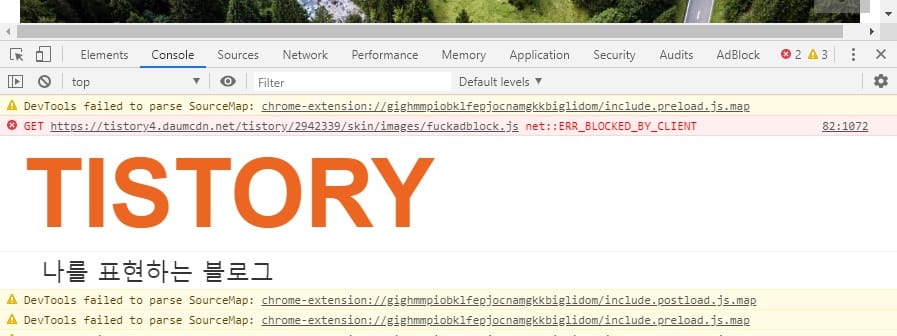
1. "엿먹으셈"을 다운로드 받아 압축을 푼 후 "fuckadblock.js" 파일명을 다른 이름(iloveadblock.js 이런식으로...)으로 바꾼 후 티스토리 블로그에 업로드합니다.
다운로드 받은 이름 그대로 "fuckadblock.js" 로 업로드하면 애드블록류 확장 프로그램에서 차단 키워드로 인식해 이 자바스크립트 파일 자체를 차단해버립니다.
https://github.com/sitexw/FuckAdBlock
페이지에서 "Clone or download"를 눌러 팝업을 연 후 "Download ZIP" 클릭.

영문이지만 설명 페이지는
https://fuckadblock.sitexw.fr/
입니다.(압축파일을 풀면 test.html 파일에도 동일한 내용이 있습니다.)
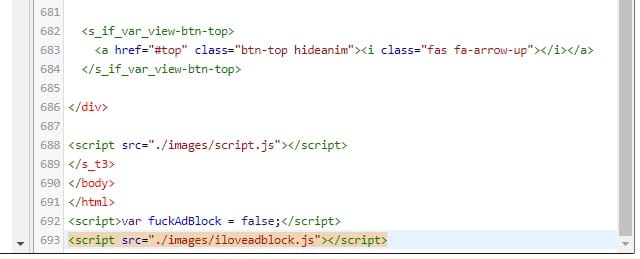
2. 사용하는 티스토리 스킨 skin.html 소스 끝에 (또는 스킨편집기에서 html 편집기 내용 맨밑에)
<script>var fuckAdBlock = false;</script><script src="./images/iloveadblock.js"></script>
를 붙여넣습니다.

"엿먹으셈" 파일명을 바꿔서 업로드했다는 점을 주의해야 합니다.
여기서는 위에서 언급한 "iloveadblock.js" 로 파일명을 정했습니다.
첫줄은 "엿먹으셈" 자동 초기화 코드입니다.

3. 기본 설정값으로도 충분히 동작하지만 2번에 추가한 자바스크립트 코드에 추가해서 아래 자바스크립트 코드를 추가 적용해 애드블록에 의해 차단 당한 경우까지 추가 대비를 해줄 수 있습니다.
또 차단당한 경우 컨텐츠 내용을 지우고 알림 메시지를 표시하기 위한 함수까지 추가해봅니다.
<script type="text/javascript"> //애드블록이 있는 경우 실행하는 공통 함수. function adBlockDetected() { alert('애드블록 발견됨.'); } //애드블록이 없는경우 실행하는 공통 함수. function adBlockNotDetected() { }
if(typeof fuckAdBlock !== 'undefined' || typeof FuckAdBlock !== 'undefined') { // 애드블록에 의해 엿먹으셈이 차단당함 adBlockDetected(); } else { // 엿먹으셈이 로딩되지 않음(차단당한 것은 아님). 엿먹으셈을 로딩함. var importFAB = document.createElement('script'); importFAB.onload = function() { //엿먹으셈 처리 함수를 추가함. fuckAdBlock.onDetected(adBlockDetected)//애드블록 있으면 실행 fuckAdBlock.onNotDetected(adBlockNotDetected);//애드블록 없으면 실행 }; importFAB.onerror = function() { //애드블록에 의해 차단당한 경우 adBlockDetected(); }; importFAB.integrity = 'sha256-xjwKUY/NgkPjZZBOtOxRYtK20GaqTwUCf7WYCJ1z69w='; importFAB.crossOrigin = 'anonymous'; importFAB.src = './images/iloveadblock.js'; document.head.appendChild(importFAB); }</script>
위 코드는 "엿먹으셈"의 샘플 코드를 수정해서 작성한 것이므로 자신의 블로그 환경에 맞게 수정을 해서 적용해야 합니다.
이 코드를 2번의
<script src="./images/iloveadblock.js"></script>
밑에 추가해줍니다.
적용 후 블로그를 갱신해보면 애드블록이 설치된 경우 아래와 같이 알림이 뜨게 됩니다.

4. 이제 "엿먹으셈" 로딩 후 애드블록이 인식되면 처리할 코드를 추가해야 합니다.
악랄하게 컨텐츠 영역을 날리고, 안내 문구를 친절?하게 표시해주기로 해봅니다.
3번의 추가한 자바스크립트 코드 4행의 "alert('애드블록 발견됨.');" 코드를 대체해 아래 코드로 변경합니다.
여기서 사용하는 티스토리 스킨에 따라 적절히 맞는 코드를 적용해줘야 합니다.
제 블로그에서 배포하는 스킨이나 레퍼런스 스킨을 기준으로 만든 스킨들은 대부분 글보기 영역의 글 내용 컨텐츠 영역의 CSS가 "entry-content"로 정의되므로 이것을 기준으로 작성합니다.
var ec = document.getElementsByClassName('entry-content'); if(ec.length > 0){ ec[0].innerHTML = '<div style="font-size:8em;color:#a00;text-align:center;border: 1px solid #e8e8e8;font-weight: bold;">꺼정!!!</div>'; }
최종적으로는 이런 코드가 됩니다.
제대로 실행되지 않는다면 자신의 환경과 맞지 않는 경우이므로 코드를 적절하게 수정을 다시 해줘야 합니다.
<script type="text/javascript"> //애드블록이 있는 경우 실행하는 공통 함수. function adBlockDetected() { var ec = document.getElementsByClassName('entry-content'); if(ec.length > 0){ ec[0].innerHTML = '<div style="font-size:8em;color:#a00;text-align:center;border: 1px solid #e8e8e8;font-weight: bold;">꺼정!!!</div>'; } } //애드블록이 없는경우 실행하는 공통 함수. function adBlockNotDetected() { }
if(typeof fuckAdBlock !== 'undefined' || typeof FuckAdBlock !== 'undefined') { // 애드블록에 의해 엿먹으셈이 차단당함 adBlockDetected(); } else { // 엿먹으셈이 로딩되지 않음(차단당한 것은 아님). 엿먹으셈을 로딩함. var importFAB = document.createElement('script'); importFAB.onload = function() { //엿먹으셈 처리 함수를 추가함. fuckAdBlock.onDetected(adBlockDetected)//애드블록 있으면 실행 fuckAdBlock.onNotDetected(adBlockNotDetected);//애드블록 없으면 실행 }; importFAB.onerror = function() { //애드블록에 의해 차단당한 경우 adBlockDetected(); }; importFAB.integrity = 'sha256-xjwKUY/NgkPjZZBOtOxRYtK20GaqTwUCf7WYCJ1z69w='; importFAB.crossOrigin = 'anonymous'; importFAB.src = './images/iloveadblock.js'; document.head.appendChild(importFAB); }</script>
웹브라우저 캐시를 한번 소거해주고
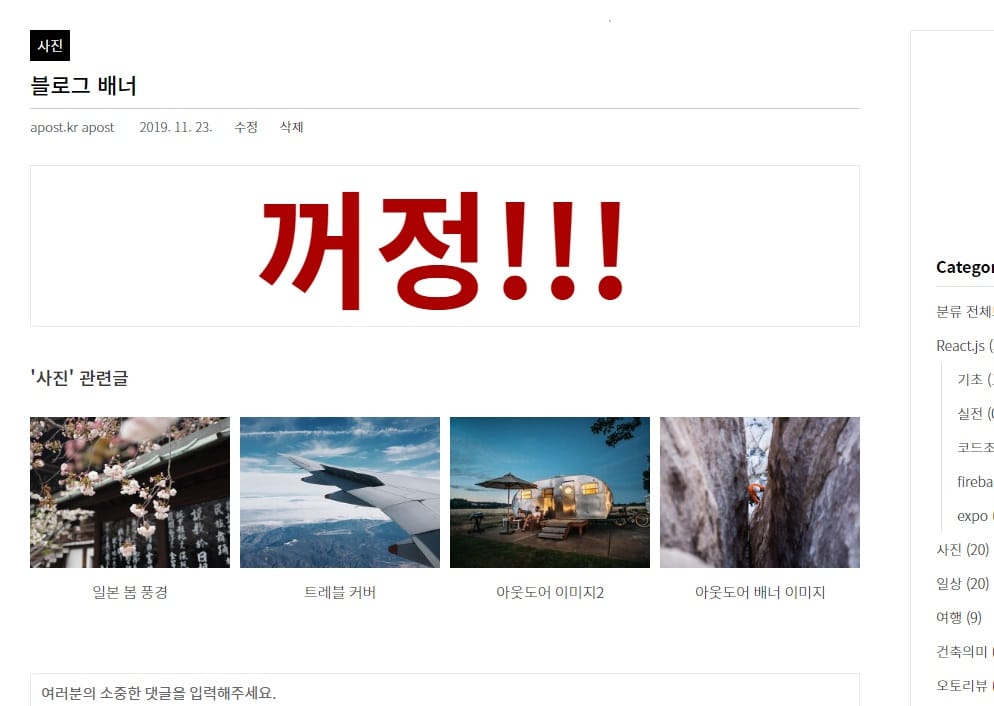
애드블록류 확장이 설치된 경우 티스토리 블로그를 로딩하면 블로그 글 내용 대신 다음과 같은 아름다운 결과를 얻게 됩니다.
문구는 html 태그로 적당히 알맞게 조정해주면 됩니다.

앞서도 장황하게 설명을 했지만, 이 애드블록류 차단 스크립트는 어디까지나 임시 방편이며, 여러가지 대응 방식이 나와있어 쉽게 무력화 시킬 수 있습니다.
어디까지나 애드블록를 브라우저 확장 사용자에게 이런 저런 불편함을 주는 정도라는걸 이해하고 사용하는 것을 추천합니다.
특히, FuckAdBlock.js 스크립트 코드는 너무 알려져 있어서, 반대론자들의 공격 타겟이 되고 있고, 일부 광고 차단 프로그램들은 "FuckAdBlock" 키워드 자체를 차단합니다.
