inline-block 태그의 공백 버그를 회피하기
inline-block 태그에는 일종의 버그성인 공백 문제가 있습니다.
이미 널리 알려진 버그지만 태그 자체의 버그를 패치하자니 다른 사이드 이펙트가 더 커져서 방치 아닌 방치가 되고 그런 사이에 온갖 회피 방법들이 나와있는 상태입니다.
inline-block 태그는 목록형 요소들을 가로로 한줄로 표시를 해주는 굉장히 유용한 태그입니다.
자동 줄바꿈까지 해주기 때문에 "float" 으로 레이아웃을 맞춰주는 방식 만큼이나 레이아웃을 잡는데 사용 빈도가 높지만, 일반 텍스트를 단순히 가로로 뿌리는 경우가 아닌 경우 해결할 수 없는 난관에 봉착하게 됩니다.
예를 들어
<ul> <li>item one</li> <li>item two</li> <li>item three</li></ul>
이런 순서없는 리스트를
ul li{ display: inline-block;}
이렇게 인라인블록으로 디스플레이 속성을 주면
이런 형태가 됩니다.

그런데 여기에 배경색을 지정하면 이런 결과가 나옵니다.

아이템 사이에 공백이 나타나고, 배경색이 있거나, 정확히 크기를 맞춰야 하는 레이아웃인 경우, 아이템 사이의 공백이 제어가 되지 않는 문제가 생깁니다.
아이템 사이의 너비는 6px 여서 다행이 예측은 가능하지만, 경험해 보지 않았다면, 이 공백으로 인해 레이아웃 지옥에서 빠져나오지 못하고 헤매게 됩니다.
이 버그성 문제를 해결하기 위해 다양한 버그성 꼼수가 존재합니다.
1. 아이템 끝나는 태그를 없애기
<ul> <li>item one <li>item two <li>item three</ul>
이렇게 작성하면 아이템 사이에 공백없이 출력됩니다.
끝나는 태그가 없는 비정상적인 태그지만, 웹브라우저가 자동 처리를 해주면서 공백이 없는 인라인블록으로 렌더링을 합니다.
추천하지는 않지만 이런 방법도 있습니다.
2. 아이템(<li></li>) 태그의 줄바꿈을 다르게 하기
<ul> <li> item one</li><li> item twe</li><li> item three</li></ul>
이렇게 줄바꿈을 어긋나게 해주면 공백없이 인라인 블록이 뿌려집니다.
역시나 버그성 회피 방법입니다.
3. 주석문으로 공백 제거하기
<ul> <li>item one</li><!-- --><li>item two</li><!-- --><li>item three</li></ul>
주석문으로 줄바꿈 사이를 메꿔주면 여백없는 인라인 블록이 표시됩니다.
아이템 사이에 주석문이 들어갔다고, 렌더링 결과가 달라지는게 말은 안되지만 어쨋든 동작합니다.
4. 6px의 공백을 "margin-right: -6px;"로 없애주기
아이템 오른쪽 공백을 -6px의 마이너스 오른쪽 마진을 지정해서 공백을 강제로 없애줍니다.
버그성 회피가 아닌 정상적인 회피방법이지만, 이것도 나름대로 제약이 있습니다.
<ul class="clear-margin"> <li>item one</li> <li>item two</li> <li>item three</li></ul>.clear-margin li{ margin-right: -6px;}
5. 글꼴 크기를 0px로 지정해서 공백을 없애기
순서없는 목록 태그(<ul></ul>) 에 글꼴 크기를 0으로 지정하면 공백이 없어지는 현상? 을 이용해서 버그를 회피합니다.
목록에 0으로 지정한 글꼴 크기는 목록 아이템으로 그대로 상속되기 때문에 목록 아이템에 원래 글꼴 크기를 다시 지정해서 글꼴 크기를 다시 복구해줘야 내용이 정상적으로 출력됩니다.
가장 세련된 방법이고, CSS로 전체 페이지, 또는 프로젝트에 적용을 할 수 있기 때문에 실전에서는 이 방법을 추천합니다.
<ul class="font-zero"> <li>item one</li> <li>item two</li> <li>item three</li></ul>.font-zero{ font-size: 0;}.font-zero li{ font-size: 1rem;//또는 원하는 글꼴 크기로 지정}
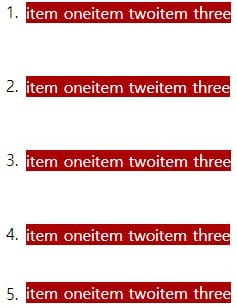
알려진 회피 방법은 이렇게 5가지 방법입니다.
각각의 방법은 아래와 같이 렌더링 됩니다.

이중 1, 2, 3 번은 버그를 버그로 회피하는 방법이어서 권장하지 않고 거의 사용되지도 않습니다.
4번과 5번을 보통 많이 이용하며, 개인적으로느 5번을 더 추천합니다.
4번의 경우 나중에 HTML 규격이 패치되거나 하는 경우 문제가 발생할 가능성이 있고, 인접한 다른 태그들과 레이아웃 간섭이 생길 가능성이 있기 때문에 조금 신중하게 사용해야 합니다.
브라우저마다 렌더링 결과는 동일합니다.
주의할 점이 있는데 1, 3, 5번은 최종 전체 너비가 동일하며, 2, 4번은 1px 가 작습니다.
실제 사용시 정확하게 1px 단위까지 맞춰야 할 경우 이런 차이가 있는 점을 감안해서 레이아웃을 잡아줘야 합니다.
