티스토리 스킨 112 - 반응형 1단 플러리 스킨 배포합니다.
-----------------------------------------------------------------
2021.06.20
기능이 대폭 개선된 버전3.0 버전이 배포되었습니다.
> 티스토리 반응형 스킨 112 - 반응형 플러리 스킨 버전 3.0 안내
-----------------------------------------------------------------
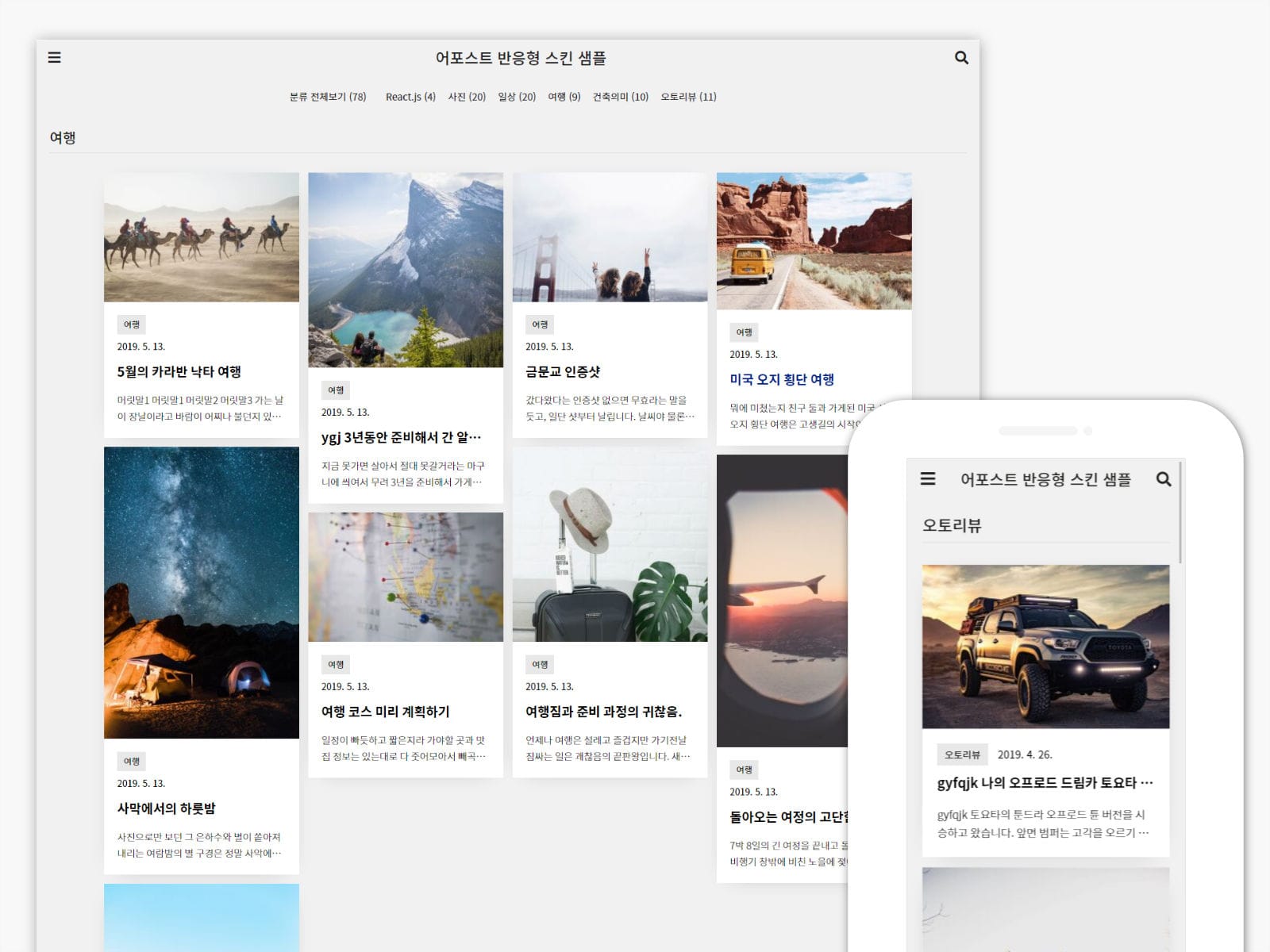
티스토리 스킨 112 : 반응형 1단 플러리
* 메이슨리 자바스크립트 라이브러리 기반으로 만들어진 반응형 스킨입니다. 브라우저 창 크기에 따라 썸네일 갯수가 자동으로 애니메이션 되며 조절됩니다.
* 헤더 영역이 좁게 만들어 컨텐츠에 집중할 수 있게 한 포토블로그 스킨입니다.
* 썸네일 테두리를 둥글게, 또는 사각형으로 선택할 수 있습니다.
* 미리보기 화면에서 창크기를 조절하면 애니메이션 되면서 썸네일 목록 갯수가 변경되는 것을 볼 수 있습니다.
- 글보기 컨텐츠 영역 너비를 레이아웃 너비와 구분해 별도로 설정할 수 있으며, 레이아웃 너비 100%, 900px, 800px, 700px 중에서 선택할 수 있습니다.
- 스킨 레이아웃 너비를 브라우저 전체 너비(100%), 한행에 4개(1282px), 한행에 3개(968px) 중에서 선택할 수 있습니다.
- 커버 기능은 커버 리스트 기능만 제공합니다.
- 카테고리 메뉴를 헤더, 또는 사이드바에 배치할 수 있습니다. 블로그 타이틀이 너무 길거나, 헤더에 위치한 카테고리 갯수가 많으면 타이틀과 카테고리가 겹칠 수 있습니다. 이런 경우 카테고리를 사이드바에 배치해야 합니다.
- 글꼴을 바탕체(Noto Serif KR), 돋움체(Noto Sans KR) 중에서 선택할 수 있습니다.
- 글자 간격을 기본, 좁게 중 선택할 수 있습니다.
- 스킨에 포함된 index.xml 파일과 images 폴더 안의 script.js 파일 및 이미지 파일을 모두 업로드해야 스킨 레이아웃이 정상 동작합니다.

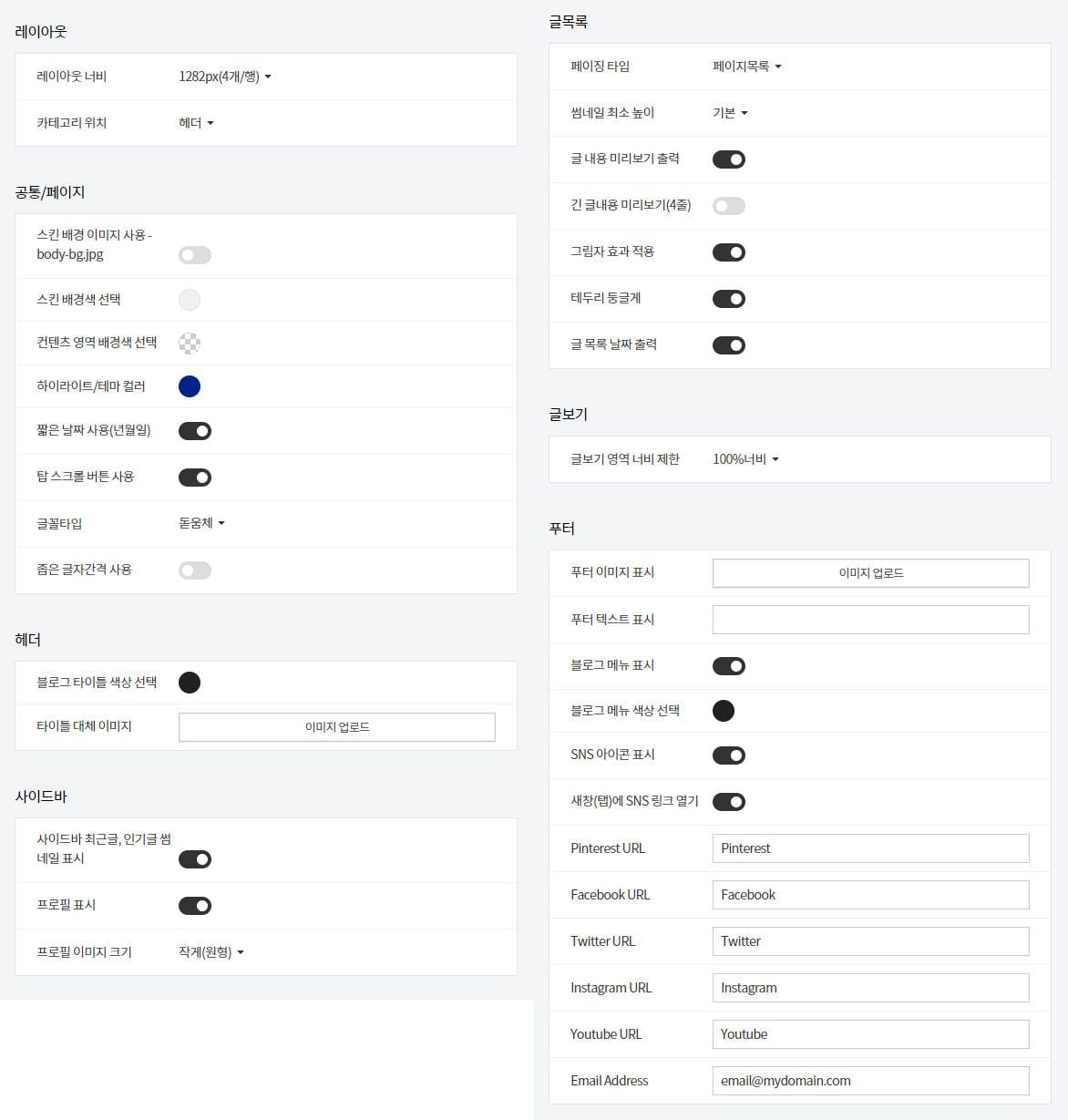
스킨 옵션 설정
스킨 옵션 설정은 티스토리 관리자 왼쪽 메뉴의 "스킨편집" 을 클릭하면 됩니다.

* 이미지를 클릭하면 옵션 항목들을 자세히 볼 수 있습니다.
패치 내역
- 없음
설치 주의사항
- 스킨 적용시 index.xml, 그리고 images 폴더 안의 script.js 파일을 반드시 업로드해야 스킨이 정상 적용됩니다.
- 파일 업로드 후에는 웹브라우저 캐시를 한번 소거해야 바로 스킨이 정상 반영됩니다.
