[javascript] 배열의 조건 체크와 조건을 만족하는 요소만 얻기
배열에서 원하는 조건에 맞는 배열 요소만을 추출해서 가져오는 방법은 여러가지가 있습니다.
forEach(), map() 메서드를 이용해 콜백함수 안에서 조건 체크를 해서 배열을 생성, 또는 반환할 수 있습니다.
자바스크립트에는 조건문을 콜백함수로 작성해 원하는 요소들만 배열로 반환받을 수 있는 some() 메서드가 아얘 제공됩니다.
이 메서드를 사용하면 map() 메서드를 사용해 조건절 체크 및 조건에 맞는 요소를 반환하는 코딩을 생략할 수 있습니다.
콜백 함수는 익명함수(function(){})로 작성해도 되지만, 코드의 간결함과 가독성을 위해 화살표 함수를 사용하는 것을 권장합니다.
익명함수의 조건식은 반드시 true/false 조건을 만족하는 조건식이어야 합니다.
조건을 만족하는 첫전째 요소를 얻기
배열을 순환하다 조건을 만족하는 요소가 발견되면 요소를 반환하고 순환을 종료합니다.
배열 끝까지 조건을 만족하는 요소가 없으면 unefined 를 반환합니다.
const arr1 = [{name:'프로도', age:3}, {name:'라이언', age:5}, {name:'콘', age:5}, {name:'무지', age:4}, {name:'네온', age:2}];
const found = arr1.find(el=>el.age==4);
console.log(found);
조건을 만족하는 요소만 가진 배열을 얻기
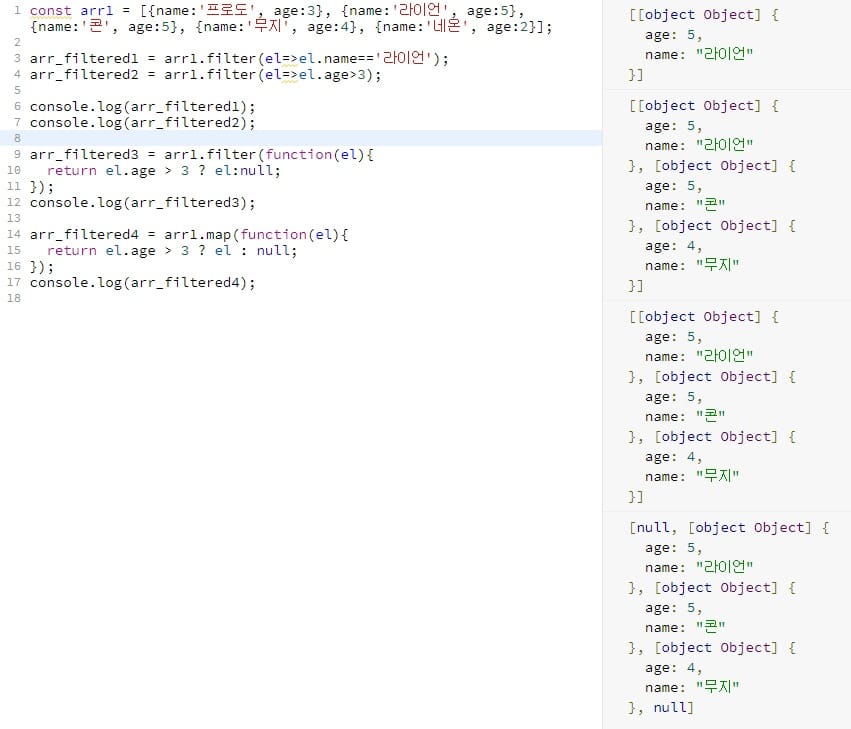
arr_filtered1 = arr1.filter(el=>el.name=='라이언');
arr_filtered2 = arr1.filter(el=>el.age>3);
console.log(arr_filtered1);
console.log(arr_filtered2);참고로 위 화살표 함수는 아래와 같이 익명함수로 풀어서 구현할 수 있습니다.
arr_filtered3 = arr1.filter(function(el){
return el.age > 3 ? el : null; // null 을 반환하면 생성되는 배열요소에서 제외됩니다.
});
console.log(arr_filtered3);같은 방식으로 map() 메서드를 이용해도 같은 구현이 가능합니다.
arr_filtered4 = arr1.map(function(el){
return el.age > 3 ? el : null;
});
console.log(arr_filtered4);구현하는 방식에 따라서는 forEach()로도 구현이 가능합니다.
이처럼 자바스크립트에서는 같은 결과를 얻기 위해 다양한 방식의 구현이 가능합니다.

조건을 만족하는 요소가 있는지 알기
콜백 함수의 조건을 만족하는 요소가 1개라도 있으면 true, 없으면 false 를 반환합니다.
조건을 만족하는 요소가 있으면 남은 요소들을 더 확인하지 않고 true를 반환하고 종료합니다.
bool_some = arr1.some(el=>el.name=='프로도');
console.log(bool_some);
모든 배열 요소가 조건을 만족하는지 알기
모든 배열 요소가 조건을 만족하면 true, 아니면 false를 반환합니다.
조건을 만족하지 않는 요소가 있으면 남은 요소들을 더 확인하지 않고 false를 반환하고 종료합니다.
bool_every = arr1.every(el=>el.age>5);
console.log(bool_every);