[javascript] 배열의 누적 합을 구하기
forEach() 같은 배열 순환 메서드를 이용해 콜백 함수를 작성하면 배열 요소의 합계를 구할 수 있지만
자바스크립트에는 배열의 누적 합계를 간편하게 구할 수 있도록 내장 메서드인 reduce() 를 제공합니다.
콜백 함수를 이용해 원하는 계산식, 또는 원하는 처리 로직을 추가로 적용할 수 있기 때문에 다양한 누적 합(또는 다른 누적 결과)을 얻을 수 있습니다.
누적합 구하기
누적 합을 구하는 메서드는 reduce()를 사용합니다.
콜백합수에는 누적을 위한 여러개의 인자를 필요로 하므로 사용법을 잘 알고 사용해야 합니다.
숫자 배열인 경우에는 배열 요소의 전체 합을 구하는 용도로 사용할 수 있고, 문자열인 경우에는 배열 요소의 문자열을 하나로 붙이는(join()과 같은) 용도로 사용할 수도 있습니다.
Array.reduce(누적용변수, 현재요소변수, 현재인덱스(생략가능), 원본배열(생략가능))=>{
return 누적 반환값(누적계산식);
}, 누적결과용변수초기값);
예를 들면
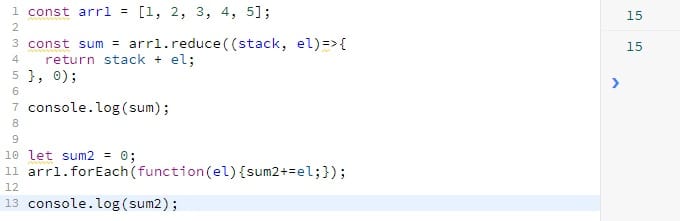
const arr1 = [1, 2, 3, 4, 5];
const sum = arr1.reduce((stack, el)=>{ return stack + el;}, 0);
console.log(sum);reduce() 메서드를 사용하지 않아도 forEach() 메서드를 사용해서 합계 간편하게를 구할 수 있습니다.
let sum2 = 0;arr1.forEach(function(el){sum2+=el;});
console.log(sum2);
중첩 배열을 단일 배열로 단순화 하기
이렇게 보면 forEach() 메서드와 비교해서 별다른 메리트가 없는 것으로 보일 수 있습니다.
개념상 reduce()는 누적합을 구하는 재귀호출 함수와 같은 기능을 합니다.
재귀 호출 함수와 완전히 동일하지는 않지만 이전 요소의 콜백 함수가 실행될 때 현재 요소까지의 합을 stack 인자로 넘겨주게 됩니다.
이런 reduce() 메서드의 특징을 활용하면 중첩된 배열을 단일한 하나의 배열로 이어붙일 수도 있습니다.
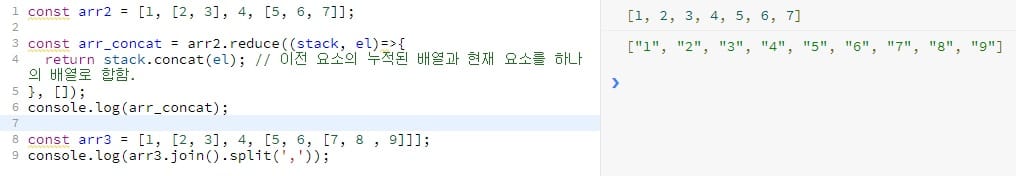
const arr2 = [1, [2, 3], 4, [5, 6, 7]];
const arr_concat = arr2.reduce((stack, el)=>{return stack.concat(el); // 이전 요소의 누적된 배열과 현재 요소를 하나의 배열로 합함.
}, []);
console.log(arr_concat);실제 재귀 함수와는 달리 1중첩까지만 단일 배열로 만들수 있고, 2중첩이 있는 배열에서는 2중첩은 그대로 남게됩니다.
2중첩 이상의 배열을 단일 배열로 변형할 경우 reduce() 메서드보다는 join() 메서드 사용이 더 간결하고 편리합니다.
const arr3 = [1, [2, 3], 4, [5, 6, [7, 8 , 9]]];console.log(arr3.join().split(','));이렇게 문자열로 합쳤다 다시 배열로 나누는 트릭으로 구현하면 배열의 중첩 단계와 무관하게 단일 배열을 생성할 수 있습니다.