자료형의 변환
자료형의 변환, 또는 형변환이라고 합니다.
자바스크립트는 원시 내장 데이터 타입 간의 변환, 또는 숫자형의 정수, 실수 변환을 지원합니다.
특히, 자바스크립트는 숫자를 표현하는 원시 자료형이 숫자(Number) 1개만 있기 때문에, 실수, 또는 정수형 연산을 해야하는 경우 명시적으로 변환을 해야 연산 결과의 오차를 피할 수 있습니다.
자바스크립트는 다른 자료형 간의 연산을 할 때 명시적으로 변환을 하지 않아도 자동으로 형변환을 해줍니다.
자동 형변환은 자바스크립트 내부적으로 정해진 규칙에 따라 이루어집니다.
자동 형변환 규칙
연산자에 따른 자동 형변환 규칙은 다음과 같습니다.
연산자 |
우선순위 | 형변환 규칙 |
+ |
문자열 | 문자열+문자열은 문자열 합치기 문자열+숫자 인 경우 숫자->문자열로 형변환 문자열+숫자 인 경우 문자열을 강제로 숫자로 형변환 하려면 문자열 앞에 단항연산자인 + 를 붙이면 됨 |
-, *, / |
숫자 | 숫자로 형변환이 가능한 경우 모든 경우에 문자열->숫자로 변환 |
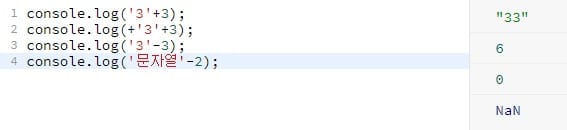
console.log('3'+3);console.log(+'3'+3);console.log('3'-3);console.log('문자열'-2);

!주의할 점
NaN은 숫자형이 아닙니다.
원시데이터 형의 하나로 "NaN" 이라는 고유 데이터 타입니다. Not a Number 의 약자로 "숫자아님" 정도입니다.
주로 숫자로 형변환 하거나, 숫자 연산의 결과값이 숫자가 아닌 경우 NaN을 반환합니다.
숫자 형변환이나, 연산의 결과가 NaN 인지를 체크할 수 있도록 isNaN() 내장 함수가 별도로 제공됩니다.
숫자(정수<->실수) 형변환
숫자(Number) 타입의 경우 정수와 실수 연산시 실수에 우선 순위가 있습니다.
따라서 결과값이 정수여야 할 경우, 실수 피연산자를 정수로 형변환 하거나, 결과값을 형변환해야 합니다.
자바스크립트는 정수, 실수 변환을 위한 내장 함수 2개를 제공합니다.
parseInt() 는 정수형으로 강제 형변환을 합니다. 형변환이 불가능한 경우 NaN을 반환합니다.
parseFloat() 는 부동소수점 실수형으로 강제 형변환을 합니다. 형변환이 불가능한 경우 NaN을 반환합니다.
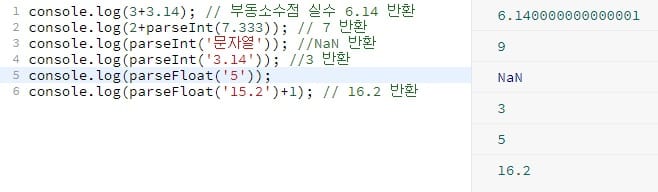
console.log(3+3.14); // 부동소수점 실수 6.14 반환console.log(2+parseInt(7.333)); // 7 반환console.log(parseInt('문자열')); //NaN 반환console.log(parseInt('3.14')); //3 반환console.log(parseFloat('5')); // 5 반환console.log(parseFloat('15.2')+1); // 16.2 반환

!주의할 점
parseInt(), parseFloat() 함수는 입력받은 값을 파싱할 때 다음 2가지 규칙을 적용합니다.
입력받은 값을 문자열로 변환한 후 첫 문자가 숫자인지 체크해서 숫자가 아니면 NaN을 반환하고 함수 종료.
2번째 문자 이후로는 숫자가 아닌 문자가 나올때까지만 사용하고 그 이후는 모두 버림.
문자열과 조합된 숫자가 넘어오면 파싱이 가능한 부분까지만 형변환을 합니다.
문자열로 형변환
숫자형에는 문자열로 변환하는 toString() 메서드가 제공됩니다.
배열은 join() 메서드를 사용해 배열 요소들을 하나의 문자열로 합칠 수 있습니다.
그 외에는 내장 함수인 String() 함수를 사용해 문자열로 형변환을 합니다.
String() 함수는 모든 원시 자료형 및 배열에 사용할 수 있습니다.
객체의 경우 내부 객체 요소가 개별 객체로 인식되기 때문에 "Object" 로 출력될 뿐, 객체의 값이 문자열로 표시되지는 않습니다.
String() 으로 숫자와 배열의 문자열 형변환이 가능하지만 내장 메서드 사용을 좀더 권장합니다.
내장 메서드의 파라메터 옵션을 통해 문자열로 변환시 변환되는 문자열을 가공할 수 있습니다.
배열의 내장 문자열 변환 메서드인 join()의 경우 문자열로 합칠 때 중간 구분자를 사용자가 지정할 수 있습니다.
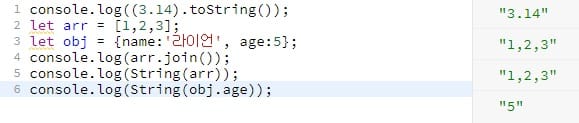
console.log((3.14).toString());let arr = [1,2,3];let obj = {name:'라이언', age:5};console.log(arr.join());console.log(String(arr));console.log(String(obj.age));