HTML+CSS 기초 강의 - 32. CSS 속성 기초 4 - 배경 속성

배경 속성
요소의 배경에 색상이나 이미지를 배치해 요소를 꾸밀 수 있습니다.배경으로 이미지를 배치하면 말그대로 배경이기 때문에 HTML 요소 안의 컨텐츠들은 이 배경 이미지 위에 표시됩니다.배경 이미지로 반투명 png 이미지도 사용할 수 있기 때문에, 중첩된 요소들에 여러개의 배경 이미지를 잘 사용하면 다양한 이미지 중첩 효과를 만들 수도 있습니다.배경 속성값 지정하는 방법은 2가지로 나누어집니다.하나는 background 속성을 사용해 여러가지 배경 속성을 나열해 압축형으로 표현하는 방법.예를들면 background: red url("bg_img.png") no-repeat fixed center; 이런식으로 여러가지 속성값을 나열식으로 하나로 표현합니다.다른 하나는 각각의 속성 종류별로 별도의 배경 속성을 사용해 상세하게 표현하는 방법.종류별 배경 속성은 총 8개입니다.배경 속성 중 background-color 속성을 제외한 나머지 속성들은 대부분 배경 이미지와 관련된 속성들입니다.
종류별 속성 | 설명 | 사용값 |
background-color | 배경색 지정. 웹표준 컬러코드, 또는 반투명 배경색 지정 가능. background-color: #f8f8f8; background-color: rgba(244,196,196,0.3); | 웹표준 컬러코드(#a8a8a8) RGB컬러(rgb(255,255,255)) RGBA컬러(rgba(255,255,255,1)) |
background-image | 배경 이미지 URL 지정 background-image: url("./bg-img.png"); | URL |
background-position | 배경 이미지의 요소 내 시작 위치 지정 %, 픽셀 값으로 임의의 고정 위치를 지정하거나 가로, 세로 정렬 값으로 정렬 위치 지정 가능. background-position: 100px 100px; background-position: center; background-position: left top; background-position: 50% 50%; | %, 픽셀, 가로위치정렬(left, center, right) 세로위치정렬(top, center, bottom) |
background-size | 배경 이미지 크기 지정 % 값으로 전체 배경을 비율로 채울 수 있음. 100%를 주면 전체 영역을 채움. background-size: 100px 100px; background-size:100%; background-size:cover; | auto - 배경 이미지 크기 1:1로 출력 cover - 배경을 다 채우도록 배경 이미지 크기 조절. 배경 이미지 크기가 요소보다 크거나 같음. HTML 문서 상단이나 전체 배경으로 많이 사용됨. contain - 배경 이미지가 다 보이도록 배경 이미지 크기 조절. 배경 이미지 크기가 요소보다 작거나 같음. 픽셀 - 이미지 크기를 고정된 픽셀 크기값으로 고정 % - 요소 크기를 기준으로 % 비율로 크기 가변 지정. 요소 크기값에 따라 자동 변경됨. |
background-repeat | 배경 이미지 반복 여부 지정. 가로, 세로, 가로/세로 모두로 구분해 반복 설정 가능 background-repeat: no-repeat; background-repeat: repeat-y; | repeat - 가로/세로 반복 no-repeat - 반복 없음 repeat-x - 가로 방향 반복 repeat-y - 세로 방향 반복 space - 가로/세로 방향으로 반복하지만 이미지가 잘리지 않는 갯수까지만 반복하고 남는 공간은 여백으로 분배해서 배경 이미지들사이를 띄움. round - 가로/세로 방향으로 반복하지만 이미지가 잘리지 않는 갯수까지만 반복하고 남는 공간은 배경 이미지들을 키워서 채움 |
background-origin | 배경 이미지가 표시되는 왼쪽 위 끝 원점 위치를 지정. background-position 으로 지정하는 위치값의 (0,0) 원점이 됨. background-origin: content-box; | padding-box - 안쪽 여백(패딩) 영역 왼쪽 위 모서리가 원점이 됨. border-box - 테두리선 영역 왼쪽 위 모서리가 원점이 됨. content-box - 내용 표시영역 왼쪽 위 모서리가 원점이 됨. |
background-clip | 배경색이나 배경 이미지가 표시될 수 있는 요소 안의 최대 영역 한계를 지정합니다. background-origin 과 같은 속성 값을 사용합니다. | padding-box - 안쪽 여백(패딩) 영역까지만 배경 이미지가 표시됨. border-box - 테두리선 영역 까지만 배경 이미지가 표시됨. content-box - 내용 표시영역 안쪽에만 배경 이미지가 표시됨. |
background-attachment | 배경 이미지 위치를 고정할지 화면 스크롤에 따라 스크롤할지를 지정. 화면 스크롤에 따라 큰 배경 이미지가 스크롤되도록 해 동적인 효과를 줄 때 사용. | scroll - 페이지 스크롤에 따라 배경 이미지가 함께 스크롤 됨. fixed - 배경 이미지 위치 고정. local - 컨텐츠 내용을 스크롤바로 스크롤할 수 있는 경우 내용과 함께 배경 이미지가 스크롤 됨. |
background 속성 하나로 표현한 속성 값들을 종류별로 각각 속성으로 분리를 하면 이렇게 종류가 많습니다.예를들어 아래처럼 background 하나로 압축해 클래스를 정의한 경우.itembg{background: red url("./bg_img.png") no-repeat fixed center;}아래와 같이 풀어서 클래스를 정의할 수 있습니다..itembg{background-color: red;background-image: url(./bg_img.png);background-repeat: no-repeat;background-attachment: fixed;background-position: center;}background 속성 하나로 압축형으로 쓰는 것이 코드량이나 효율면에서는 훨씬 좋겠지만, 속성 값을 다 외우고 있는게 아닌 이상 초보자에게는 쉽지 않은 접근이 됩니다.또 CSS 가독성이 현저히 떨어지기 때문에 CSS를 다른 이용자가 보거나 수정 할 경우를 고려해야 하면 압축형보다는 개별 배경 속성 종류로 구분해 작성하는 것이 좋습니다.그리고, background 속성과 종류별 배경 속성은 혼합해 사용할 수도 있습니다.예를들어.itembg{background: url('./bg_img.png');background-color:#a77;background-size: 300px 300px;}이런식으로 함께 사용 가능합니다.
배경색
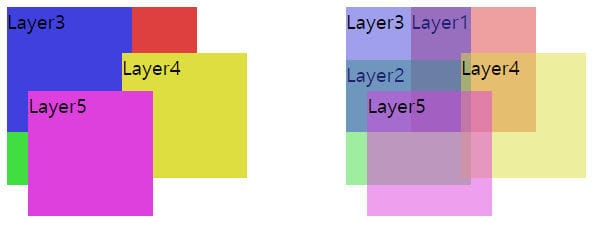
배경색은 background-color:색상값; 또는 background:색상값; 으로 지정합니다.표준 웹 컬러코드값이나 rgb(), rgba() 로 지정할 수도 있습니다. 반투명 컬러를 사용하려면 rgba() 를 사용해 투명도를 주면 됩니다.rgba() 컬러값은 rgba(Red, Green, Blue, Alpha) 포맷으로 작성합니다. R, G, B 채널에 각각 8비트(0~255까지의 정수, 그리고 알파채널(0~1 까지의 소수점값)로 이루어집니다.알파채널은 0~1까지의 소수점 숫자값으로 0보다 작거나, 1보다 클 경우 1로 처리되므로 주의해야 합니다. 알파채널 값이 0.1 이면 90% 투명한 컬러값이 됩니다.예를 들어 rgba(0,0,0,0.5) 는 검정색이 50% 투명도를 가진것입니다. 밑에 레이어나 배경 이미지가 있을 경우 50% 투명한 검정색 뒤로 뒤에 있는 레이어 내용이나, 배경 이미지가 반투명으로 비쳐 보이게 됩니다.아래 예는 100px x 100px 박스 <div> 태그를 겹친 것입니다.투명도가 없는 경우 왼쪽처럼 위에 있는 박스가 아래 박스를 가리게 되지만, 투명도를 주면 오른쪽 처럼 아래 있는 박스가 투명도만큼 비쳐 보이게 됩니다.

반투명 컬러를 이용하면 이미지나 레이어를 여러개 겹쳐서 다양한 화면효과를 줄 수 있습니다.< 이전강의
