비주얼 스튜디오 코드 기초 - 3. 필수 확장 프로그램
웹 개발자들이 가장 많이 사용하고 필수 확장으로 추천하는 확장들입니다.
일부 기능들은 비주얼 스튜디오 코드가 버전업되면서 비주얼 스튜디오 내장 기능으로 포함되기도 하므로, 자신에게 잘 맞는 확장만 골라서 사용하면 됩니다.
1. Bracket Pair Colorizor
괄호를 중첩 단계와 종류별로 색상을 다르게해서 구분이 쉽도록 하는 확장입니다.
특히 자바스크립트의 중첩된 코드 블록을 구분하는데 많은 도움이 됩니다. 자바스크립트 개발자라면 필수 확장입니다.

2. Visual Studio IntelliCode
마이크로소프트가 배포하는 코드 힌팅 및 자동 완성 확장 기능입니다.
비주얼 스튜디오의 코드 완성 기능인 인텔리코드의 기능을 그대로 가져온 확장입니다.
비주얼 스튜디오에 익숙하면 인텔리코드 확장을 사용해 빠른 코드 완성이 가능합니다.
마이크로소프트가 배포하는 만큼 강력하고 빠른 자동 완성 미리보기를 제공합니다. 자바스크립트/타입스크립트 외에 자바와 파이썬도 지원합니다.
HTML, CSS, Javascript 자동 완성 및 힌팅을 지원하는 써드파티 확장은 더 이상 필요 없습니다.
3. Prettier - Code formatter
예쁘게 정리되지 않은 코드를 정리 해주는 확장입니다.
들여쓰기와 코드 레이아웃 정리를 깨끗하게 해주는 도구로 웹 개발자의 필수 확장입니다.
협업 경험이 없거나, 초보 개발자들은 코드 레이아웃을 어떻게 가져가야 하는지 많은 참고가 되기 때문에 이 확장을 사용해 코드 정리를 해서 사용하고, 확장에서 정리한 레이아웃과 같은 형태로 코딩을 하는 것을 추천합니다.
Ctrl + Shift + P 를 눌러 커멘드 팔레트를 연 후 "Fotmat Document"를 를 입력해 실행하면 현재 활성화된 에디터 창의 코드가 예쁘게 정리됩니다.
문서 포매팅을 하는 확장이나 기능이 2개 이상 설치된 경우 사용자에게 선택할 수 있도록 추가의 메시지가 표시됩니다.
4. Javascript Debugger
마이크로소프트가 배포하는 자바스크립트 디버거입니다. 구글 크롬과 마이크로소프트 엣지 브라우저를 지원합니다.
디버거 기능은 잠재적으로 내장 기능으로 포함될 가능성이 높습니다. 크롬, 엣지 브라우저의 개발자 도구 화면에서 디버그를 할 필요 없이, 비주얼 스튜디오 코드 안에서 자바스크립트 코드 디버깅을 완벽하게 처리할 수 있습니다.
5. ESLint
자바스크립트의 코드 문제를 자동으로 찾아서 수정하는 강력한 확장입니다.
웹 개발자의 필수 확장으로 코드 작성 중 발생하는 빈번한 코드 에러, 실수를 자동으로 수정해줍니다.
ESLInt 사용법은 배포 홈페이지에서 자세한 설명을 찾을 수 있습니다.
6. Debugger for Firefox
파이어폭스 브라우저와 연동해 자바스크립트 코드를 디버깅할 수 있도록 하는 확장입니다.
크롬과 엣지의 경우 마이크로소프트에서 디버거 확장을 제공하기 때문에, 파이어폭스 브라우저 사용자는 이 확장을 사용하면 됩니다.
브라우저를 왔다갔다 하면서 브라우저 개발자 도구의 기능을 사용할 필요없이 비주얼 스튜디오 코드에서 디버깅 작업을 할 수 있습니다.
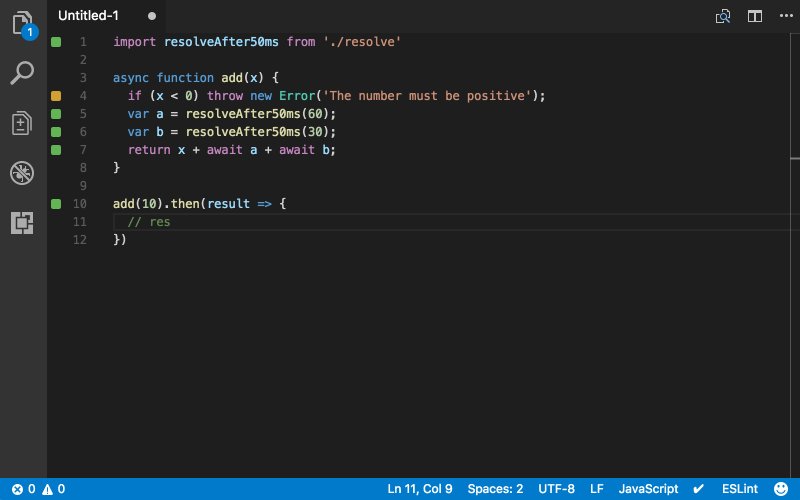
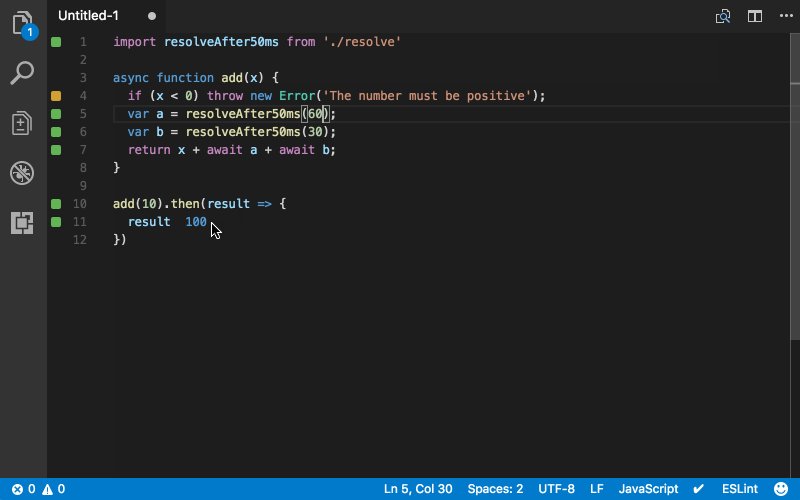
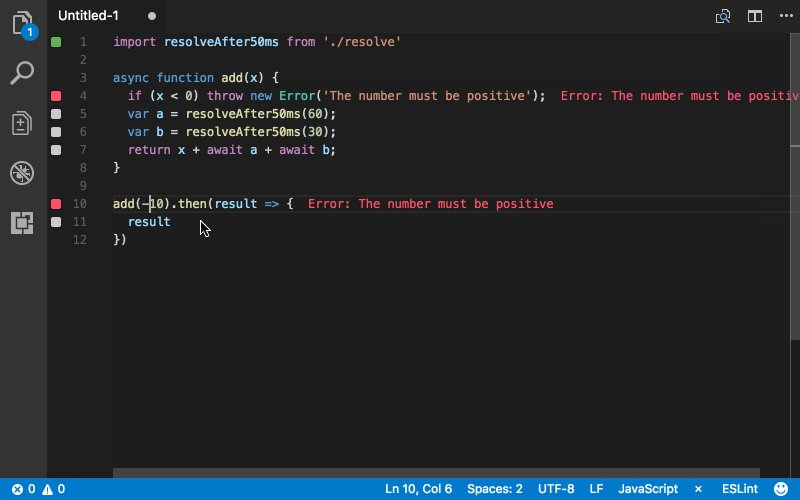
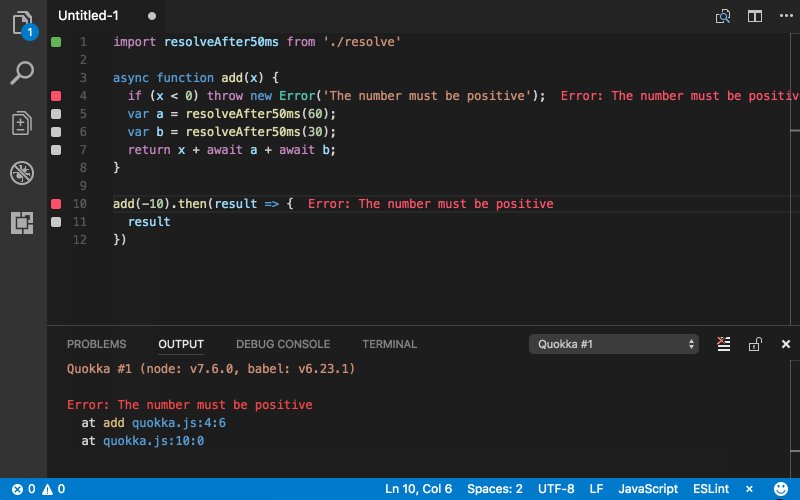
7. Quokka.js
자바스크립트와 타입스크립트를 지원하는 코드 러너(Code Runner)입니다.
코드 러너는 코드를 입력하는 즉시 코드를 실행해서 결과를 인라인상에서 확인할 수 있도록 해주는 테스트 툴입니다.
코드 실행 결과 값, 또는 에러 발생시 에러 메시지를 즉시 표시해주기 때문에 빠르게 코드 프로토타이핑을 할 수 있는 장점이 있습니다.

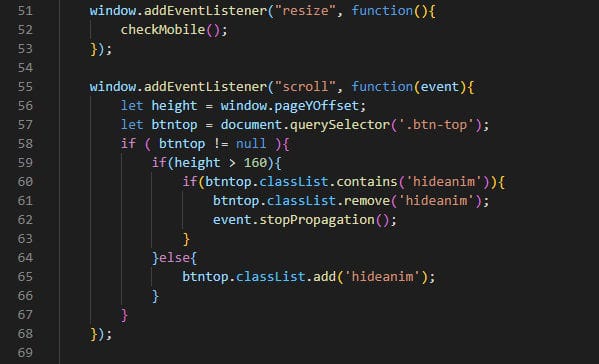
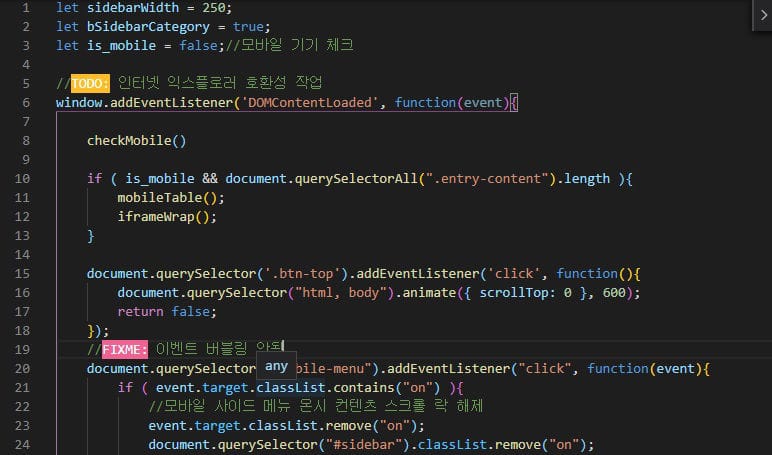
8. TODO Highlight
코드 상에 메모를 기록해서 코드 작성할 때 해야할 일을 빠르게 파악할 수 있도록 해주는 확장입니다.
소스 코드에 포스트잇 처럼 눈에 잘띄는 메모 표시를 해줍니다. 자바스크립트 주석 구문을 확장해 작성한 주석을 잊어버리는 실수를 하지 않도록 코드에 눈에 잘띄도록 표시를 해줍니다.
사용 방법은 간단해서 주석에 대문자로 "TODO:", "FIXME:" 을 입력하면 컬러링을 해서 해당 주석이 눈에 잘띄도록 컬러 표시를 해줍니다.

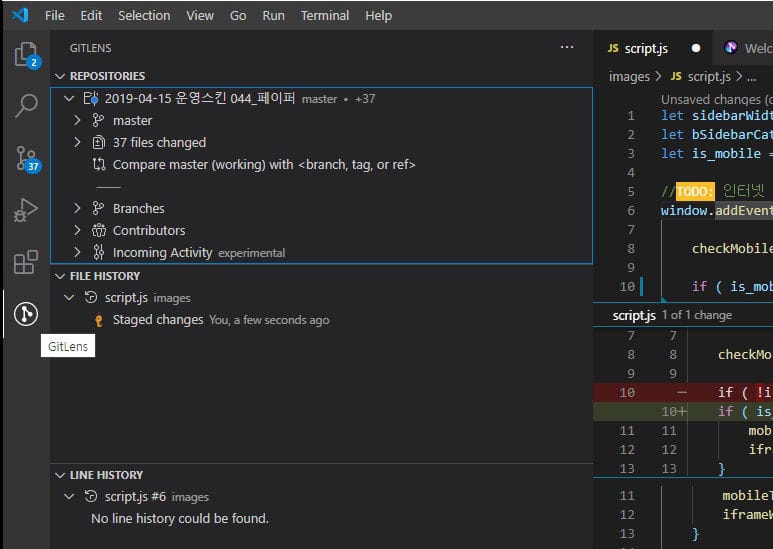
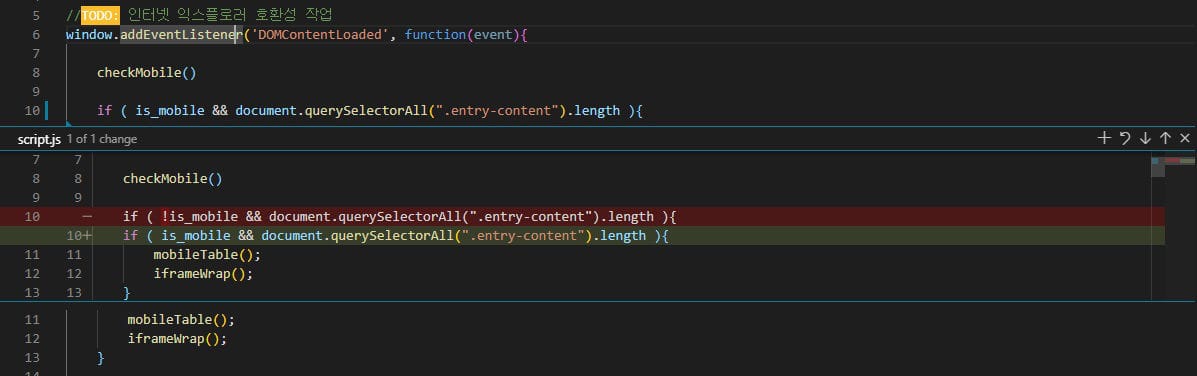
9. GitLens
소스 컨트롤 도구인 깃(Git)을 비주얼 스튜디오 코드에서 사용할 수 있도록 해주는 확장입니다.
비주얼 스튜디오 코드에서 내장 소스 컨트롤 도구로 깃을 기본 지원하기 때문에 기본적인 깃의 소스 컨트롤 기능을 사용하는데 충분하다면 내장 깃 기능을 사용하면 됩니다.

GitLens를 사용하면 비주얼 스튜디오 내장 소스 컨트롤 기능에 추가로 저장소의 마스터, 브랜치 로그와 변경 히스토리 정보를 한눈에 확인할 수 있습니다. 또한 GitBlame과 Code Blame을 함께 조합하면 더 강력한 소스 컨트롤 기능을 사용할 수 있습니다.