CSS 선택자 고급 - 가상 요소(Pseudo Element)로 선택하기
가상 요소는 태그, 또는 클래스 뒤에 쌍콜론(::)을 붙인 후 가상 요소를 덧붙여 정의합니다.
1개의 콜론(:)으로 정의하는 가상 클래스와는 다르게 정의하며, 개념도 다릅니다.
가상 요소는 실제 HTML 페이지에 요소가 존재 하지는 않지만, 요소가 추가된 것과 같은 효과를 내는 CSS 선택자입니다.
CSS에 컨텐트(content) 속성을 가지는 일부 가상 요소(::before, ::after)는 웹 브라우저 개발자 도구에서도 하나의 요소(Element)로 처리되며, HTML 소스 보기에서 별도로 가상 요소가 함께 표시가 됩니다.

가상 요소는 총 5개가 있습니다.
가상 요소는 블록 요소에만 사용할 수 있으며, 블록 요소에 추가의 요소가 블록 요소 앞/뒤에 덧붙는 형태로 구현됩니다.
| 선택자 | 설명 | 예 |
| ::before | 블록 요소 앞에 내용을 삽입 | p::before, .myblock::before, div::before |
| ::after | 블록 요소 뒤에 내용을 삽입 | p::after, .myblock::after, div::after |
| ::first-letter | 블록의 첫 번째 문자를 선택 | p::first-letter, .myblock::first-letter |
| ::first-line | 블록의 첫 줄을 선택 | p::first-line, .myblock::first-line |
| ::selection | 사용자가 드래그로 선택한 블록 전체, 또는 일부를 선택 | p::selection, .myblock::selection |
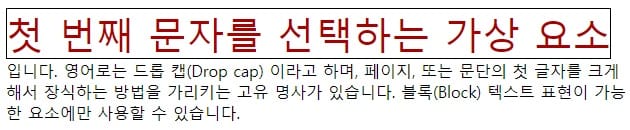
::first-letter
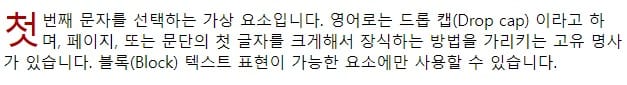
첫 번째 문자를 선택하는 가상 요소입니다. 영어로는 드롭 캡(Drop cap) 이라고 하며, 페이지, 또는 문단의 첫 글자를 크게해서 장식하는 방법을 가리키는 고유 명사가 있습니다.
블록(Block) 텍스트 표현이 가능한 요소에만 사용할 수 있습니다. <div>, <p> 태그에는 사용할 수 있지만, <span>, <img>, <table>과 같은 태그에는 사용할 수 없습니다.
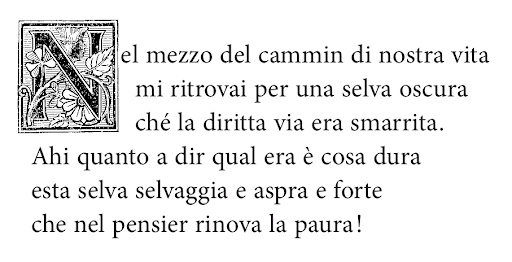
예를 들어 문단(<p>) 의 첫번째 글자를 크게 장식해서 문단이나 페이지의 시작을 알리는 장식을 할 수 있습니다.
동양 문자 문화권에서는 거의 사용하지 않는 문자 장식 기능입니다.
.element::first-letter{
font-size: 2.4em;
line-height:1;
float: left;
color: #a00;
}
::first-letter를 사용하는 경우
문단, 페이지의 첫 번째 문자를 크게 장식해서 돋보이도록 하는 방법은 알파벳 문화권에서 사용하던 대표적인 방법입니다. 종이로 제작된 문서가 귀하던 시기에 사용하던 화려한 장식 기법으로, 장식적인 요소가 강한 문서에서 주로 사용하며, 동양 문자 문화권, 또는 웹 문서에서는 거의 사용되지 않습니다.

한글 지원이 되므로 다음과 같이 한글 또한 드롭 캡 표현이 가능하지만, 가독성이 떨어지고, 다양한 해상도의 기기가 존재하는 최근의 반응형 웹 환경에서는 레이아웃이 맞지 않는 경우가 생기기 때문에 웹페이지에서의 사용을 권장하지 않습니다.
::first-line
첫 번째 행을 선택하는 가상 요소 입니다. 첫 번째 행만 강조를 하고 싶을 때 사용할 수 있으며, 웹 브라우저 너비에 따라 첫 번째 행의 길이는 자동으로 정해집니다. 문단, 또는 페이지의 첫 행을 강조하기 위해 다양한 텍스트 효과를 첫 행에 적용할 수 있습니다,.
.element::first-line{
font-size: 2.4em;
line-height:1.4;
color: #a00;
border: 1px solid #000;
}
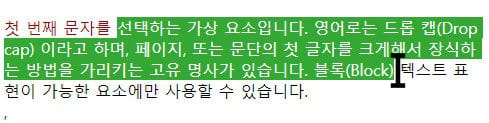
::selection
마우스 드래그로 선택한 영역에 CSS 스타일을 적용하는 가상 요소입니다. HTML 페이지 전체에 적용하려면 "::selection{}" 으로 속성을 부여해 전역으로 적용할 수 있습니다.
웹 사이트에 테마 컬러가 있을 경우 드래그 선택시 테마 컬러로 선택되도록 배경색을 지정해서 사이트의 통일감을 높일 수 있습니다.
::selection{
background-color: #0a0;
color: #fff;
}
::before
요소 앞에 가상 요소 "content" 속성으로 입력한 내용을 표시합니다.
호환성 유지를 위해 콜론이 1개인 ":before"도 구현되어 있으며, 사용할 수도 있습니다.
"::before" 가상 요소는 속성으로 "content" 가 있으며, "content" 속성에 표시할 텍스트 내용이 있어야 가상 요소가 표시됩니다.
HTML 문서 안에 반복적으로 나오는 같은 태그 앞에, 또는 반복되는 목록, 문단(들) 앞에 공통으로 적용할 텍스트 내용, 아이콘, 배경 이미지 등을 표시할 수 있습니다.
특수 문자를 사용하려면 유니코드 특수문자 코드를 복사해서 "content" 속성 내용으로 붙여넣으면 됩니다.
.element::before{
content:"‣";
color: #a00;
}
::after
요소 뒤에 가상 요소 "content" 속성으로 입력한 내용을 표시합니다.
호환성 유지를 위해 콜론이 1개인 ":after"도 구현되어 있으며, 사용할 수도 있습니다.
"::after" 가상 요소는 속성으로 "content" 가 있으며, "content" 속성에 표시할 내용이 있어야 가상 요소가 표시됩니다.
HTML 문서 안에 반복적으로 나오는 같은 태그 뒤에, 또는 반복되는 목록, 문단(들) 뒤에 공통으로 적용할 텍스트 내용, 아이콘, 배경 이미지 등을 표시할 수 있습니다.
특수 문자를 사용하려면 유니코드 특수문자 코드를 복사해서 "content" 속성 내용으로 붙여넣으면 됩니다.
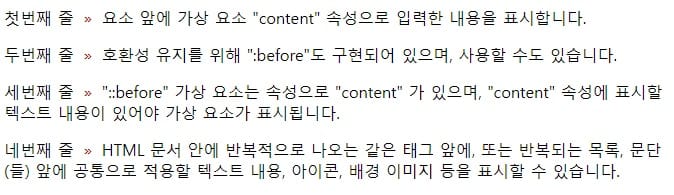
.element span:first-child::after{
content:"»";
color: #a00;
padding: 10px;
}<p class="element">
<span>첫번째 줄</span><span>요소 앞에 가상 요소 "content" 속성으로 입력한 내용을 표시합니다.</span>
</p>
<p class="element">
<span>두번째 줄</span><span>호환성 유지를 위해 ":before"도 구현되어 있으며, 사용할 수도 있습니다.</span>
</p>
<p class="element">
<span>세번째 줄</span><span>"::before" 가상 요소는 속성으로 "content" 가 있으며, "content" 속성에 표시할 텍스트 내용이 있어야 가상 요소가 표시됩니다.</span>
</p>
<p class="element">
<span>네번째 줄</span><span>HTML 문서 안에 반복적으로 나오는 같은 태그 앞에, 또는 반복되는 목록, 문단(들) 앞에 공통으로 적용할 텍스트 내용, 아이콘, 배경 이미지 등을 표시할 수 있습니다.</span>
</p>