HTML+CSS 기초 강의 - 33. HTML5 에서 추가된 폼 요소


아직 많이 사용되고 있지는 않지만, 폼의 편의성 개선을 위해 2개의 폼 태그가 추가되었습니다.
실상은 있는지도 모르는...
그런 폼 태그입니다만, <datalist>는 편리한 기능이기 때문에 꼭 알아두길 추천합니다.
<datalist>
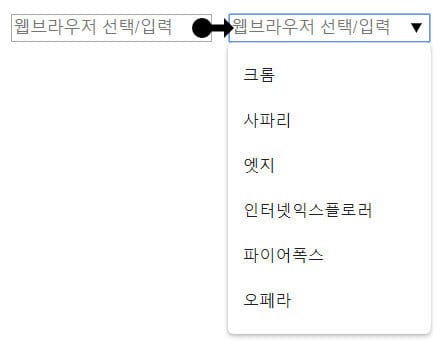
입력 필드와 드롭다운목록을 하나로 합친 요소입니다.
기본 상태는 입력필드이고 입력도 가능하지만, 필드가 포커스되면 드롭다운목록이 활성화되어 목록에서 항목을 선택할 수 있게 되는 조금은 신박한 입력필드입니다.
사용자가 드롭다운목록에서 아이템을 선택하면 입력 필드에 해당 목록 아이템 값이 자동으로 입력됩니다.
입력필드에 입력된 내용은 수정할 수 있으며 목록에 원하는 값이 없으면 새로운 내용을 입력할 수도 있습니다.
사용자에게 선택 가능한 값들을 예를 들어 목록으로 보여주고 선택하면 자동으로 입력까지 해주는 편리한 입력필드입니다.
입력필드에 안내문구를 표시해주는 "placeholder" 속성을 조합하면 사용자 편의성이 좋은 입력필드를 만들 수 있습니다.
예를들어
<input list="browsers" placeholder="웹브라우저 선택/입력">
<datalist id="browsers"><option value="크롬"><option value="사파리"><option value="엣지"><option value="인터넷익스플로러"><option value="파이어폭스"><option value="오페라"></datalist>
이런 데이터리스트를 만들었으면

이런 편리한 태그에도 문제가 있습니다.
사파리 브라우저와 iOS 내장 브라우저에서 지원되지 않습니다.
호환성이 필요한 경우 이 태그는 사용해서는 안됩니다.
<output>
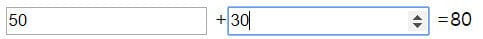
계산식의 결과를 표시해주는 출력 라벨 역할을 하는 필드입니다.
아무도 사용하지 않으므로 이런 태그가 추가되었다는 정도만 알고 넘어가면 됩니다.
기본적으로 계산식의 결과를 얻기 위해 자바스크립트를 사용해야 하기 때문에 이 HTML 태그만으로는 아무것도 할 수 없습니다.
보이는 화면보다는 HTML 소스를 보는 가독성을 위해서는 좋을 수 있지만 무쓸모입니다.
예를들어
<form oninput="x.value=parseInt(x.value)+parseInt(y.value)"><input type="number" id="x" value="10">+<input type="number" id="y" value="20">=<output name="z" for="x y"></output></form>
이런 방식으로 <output> 태그를 이용해 x 입력필드와 y 입력필드의 결과값을 표시하는 라벨로 사용해 폼을 만들 수 있습니다.

다만, <form> 태그 "oninput" 속성에 자바스크립트로 입력필드의 입력 값 계산을 하는 계산식을 넣어야 하기 때문에 태그 사용을 위해 자바스크립트를 알아야 하는 문제가 있습니다.
이럴바에는 그냥 자바스크립트로 함수를 작성해 <label> 태그로 값을 출력하는게 코드 관리상 더 좋고 쉽기 때문에 이 태그를 단지 이 목적때문에 사용할 이유가 별로 없습니다.
이런 태그가 있구나 정도만 알면 됩니다.
