HTML+CSS 기초 강의 - 21. 폼만들기 기초 10 - 회원가입폼 만들기

로그인폼을 앞서 만들어 봤으므로 회원 가입폼 정도는 쉽게 만들 수 있습니다.
폼 요소의 갯수가 많고, 조금 더 다양한 폼 요소를 사용하는 차이 정도가 있습니다.
먼저 완성된 폼 소스를 보고 어떤 폼을 만들게 될지 확인 해보겠습니다.
<form name="registerform" method="post" enctype="multipart/form-data" action="./register"> <div class="fieldlabel"><label for="userId">아이디</label></div> <div class="formfield"><input type="text" id="userId" name="userId" maxlength="20" value=""></div> <div class="fieldlabel"><label for="userPw">패스워드</label></div> <div class="formfield"><input type="password" id="userPw" name="userpPw" maxlength="20" autocomplete="off"></div> <div class="fieldlabel"><label for="userPwCheck">패스워드확인</label></div> <div class="formfield"><input type="password" id="userPwCheck" name="userPwCheck" maxlength="20" autocomplete="off"></div> <div class="fieldlabel"><label for="userName">이름</label></div> <div class="formfield"><input type="text" id="userName" name="userName" maxlength="20" value=""></div> <div class="fieldlabel"><label for="nickName">닉네임</label></div> <div class="formfield"><input type="text" id="nickName" name="nickName" maxlength="20" value=""></div>
<div class="fieldlabel"><label for="email01">이메일</label></div> <div class="formfield"><input type="text" id="email01" name="email01" size="20" maxlength="20" value="" autocomplete="off"><span>@</span> <input id="email02" name="email02" list="domains" placeholder="도메인입력/선택"> <datalist id="domains"> <option value="naver.com"> <option value="daum.net"> <option value="gmail.com"> <option value="yahoo.co.kr"> </datalist> </div> <div class="fieldlabel"><label>이메일수신</label></div> <div class="formfield"> <input type="radio" name="emailYn" value="Y" checked>수신 <input type="radio" name="emailYn" value="N">미수신 </div> <div class="fieldlabel"><label>SMS수신</label></div> <div class="formfield"> <input type="radio" name="smsYn" value="Y"checked>수신 <input type="radio" name="smsYn" value="N">미수신 </div> <div class="fieldlabel"><label for="mPhone1">연락처</label></div> <div class="formfield"> <select id="mPhone1" name="mPhone1"> <option value="010" selected>010</option> <option value="011">011</option> <option value="016">017</option> <option value="018">018</option> <option value="019">019</option> </select>- <input id="mPhone2" name="mPhone2" type="number" value="" size="4" maxlength="4" autocomplete="off">- <input id="mPhone3" name="mPhone3" type="number" value="" size="4" maxlength="4" autocomplete="off"> </div> <div class="fieldlabel"><label>취미</label></div> <div class="formfield"> <input type="checkbox" name="hobby" value="독서" alt="취미" checked>독서 <input type="checkbox" name="hobby" value="낚시" alt="취미" checked>낚시 <input type="checkbox" name="hobby" value="수영" alt="취미">수영 </div> <div class="fieldlabel"><label>성별</label></div> <div class="formfield"> <input type="radio" name="sex" value="남" alt="남자" checked >남자 <input type="radio" name="sex" value="여" alt="여자" >여자 </div> <div class="fieldlabel"><label for="profile">프로필사진</label></div> <div class="formfield"> <input type="file" id="profile" name="profile" required> </div> <div class="btnfield"> <input type="submit" value="회원가입"> </div> </form>
실제 제작했었던 쇼핑몰 회원가입폼을 중목되는 폼 요소들을 모두 삭제하고, 레이아웃에 관련된 태그와 CSS를 모두 걷어내서 기본 폼 구조만 남긴 소스입니다.
<div class=""></div> 태그쌍들은 폼을 줄단위로 정렬하기 위해 최소한의 CSS를 사용해 라벨과 폼 요소가 쌍으로 배치가 될 수 있도록 하는 역할만을 합니다.
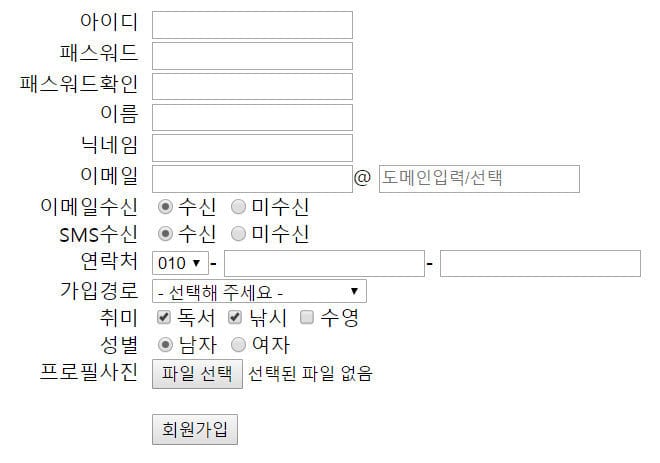
작성한 폼을 파일로 저장해 웹브라우저에서 열어보면 다음과 같습니다.
그전에 CSS로 ".formlabel", ".formfield" 클래스는 별도의 CSS 파일에 정의해 연결을 했습니다.
CSS 파일의 내용은 다음과 같습니다.
아주 간단합니다. 라벨 부분을 오른쪽에 약간(10px) 여백을 줘서 오른쪽 정렬로 크기 120px 너비로 만들어 붙인 것이 전부입니다.
.fieldlabel{float:left;width:120px;text-align:right;padding-right:10px;}.btnfield{margin:20px 0 0 130px;}

간단한 폼이지만 기본적으로 갖출 것들은 모두 갖추고 있습니다.
이제 코드들을 위에서부터 하나씩 천천이 뜯어보겠습니다.
레이아웃용 <div> 태그들을 제거하면 입력 필드들은 기본적으로 아래와 같은 구조가 됩니다.
<label for="userId">아이디</label><input type="text" id="userId" name="userId" maxlength="20" value="">
폼 요소 이름을 표시하는 라벨(<label>) 태그와 폼 요소가 쌍을 이루고 라벨은 "for" 속성으로 옆에 있는 폼 요소에 종속되도록 해줍니다.
"for" 속성에 대한 자세한 내용은 로그인 폼 만드는 과정을 보시기 바랍니다.
이메일 도메인 선택은 선택형 입력 요소인 데이터리스트를 사용해, 사용자가 직접 이메일 도메인을 입력하거나, 대표 포털사이트 도메인을 목록에서 선택하거나하는 선택 사항을 제공해줍니다.
단, 아주 편리한 HTML5 표준 태그지만 사파리 브라우저에서는 지원이 되지 않습니다.
사파리 브라우저 호환성(맥OS나 iOS 브라우저)이 필요한 경우 이 태그는 사용해서는 안됩니다.
항상 호환성 문제가 편리한 기능을 사용하지 못하도록 하는 제약으로 작용하는 문제가 어쩔 수 없이 있습니다.
<input id="email02" name="email02" list="domains" placeholder="도메인입력/선택"><datalist id="domains"><option value="naver.com"><option value="daum.net"><option value="gmail.com"><option value="yahoo.co.kr"></datalist>번거롭게 이메일 아이디와 도메인을 구분할 필요없이 HTML5 <input> 태그 타입(type)인 "email" 을 사용해도 됩니다.예를들어 <label for="emailaddress" class="fieldlabel">이메일주소</label><input type="email" id="emailaddress" name="emailaddress" placeholder="example@domain.com" value="">
이런식으로 이메일주소 처리를 해도 무방합니다.
특히 모바일 환경을 같이 지원해야 하는 경우 "email" 타입을 사용하는 것이 UI 제작에 조금더 유리하기 때문에 이런 경우 "email" 타입으로 폼 요소를 만드는 것을 추천합니다.
단, "email" 타입 기초 강의에서 말했듯이 HTML5의 이메일 포맷 체크 기능이 상당히 제한적이기 때문에, 올바른 이메일 주소를 입력했는지 여부를 폼 전송전 자바스크립트를 이용해 체크를 해주어야 합니다.
특히 회원가입 인증 메일을 보내는 경우 이메일주소가 상당히 중요하게 작용하기 때문에 이메일 주소 체크는 폼 전송전 꼭 해야 합니다.
실제 회원가입 폼을 제작할 경우 폼 전송전 입력 내용을 체크하는 것 외에 사용자 액션에 대해 반응하는 다양한 자바스크립트 함수들이 폼 요소 여기 저기에 들어가게 됩니다.
예를들어 연락처 식별번호를 선택하면 자동으로 "mPhone2" 국번 폼 요소로 자동으로 포커스가 가고 입력 커서가 깜박거리는 상태가 되도록 사용자 편의성을 제공한다던가 하는 기능들이 들어가게 됩니다.
연락처도 마찬가지로 식별번호-국번-번호로 구분된 3개의 요소를 사용하지 않고 "tel" 타입을 사용해 간단하게 1개의 입력 요소로 전화번호 입력을 받을 수도 있습니다.
단, 폼 전송전 전화번호 체크는 필수 입니다.
보통 "tel" 타입으로 입력 필드 하나를 만들어 전화번호 전체를 입력 받아 전송하게 되면 "-" 가 누락되거나, 전화번호 일부만 넣었거나, 공백이 들어가거나, 한글 오타가 들어가거나 하는등 상상을 초월하는 다양한 입력 오류가 나오게 됩니다.
<label for="contact" class="fieldlabel">연락처</label><input type="tel" id="contact" name="contact" placeholder="000-0000-0000" value="">
이렇게 "placeholder" 속성으로 친절하게 연락처 입력 포맷을 안내해줘도 결과가 크게 달라지지는 않습니다.
특히 SMS 등으로 문자를 발송하는 기능이 있는 웹사이트를 제작할 경우 자바스크립트로 연락처가 포맷에 맞는 휴대폰 번호인지를 반드시 체크해야 합니다.
체크박스와 라디오 버튼의 라벨(<label>)에는 "for" 속성을 사용하지 않습니다.
"for" 속성은 폼 요소의 ID를 속성값으로 사용하는데, 체크박스나 라디오박스를 2개 이상으로 그룹으로 묶어 사용하는 경우 ID를 개별적으로 부여하지 않는 것이 일반적이기 때문에 "for" 속성은 사용하지 않습니다.
나머지 폼 요소들은 기초 강의에서 배웠던 내용들 그대로이므로 크게 주의할 부분은 없습니다.
마지막으로 <form> 태그의 속성중 enctype 이 정의된 것을 주의해야 합니다.
강의 여러곳에서 말했듯이 enctype="multipart/form-data" 을 지정해야 파일이나 이미지 파일이 전송됩니다.
초보때 가장 많이 하는 실수중의 하나가 enctype 을 빼먹고 폼에 업로드할 파일이나 이미지를 첨부해 서버로 전송했는데 업로드한 파일에 접근할 수 없어 계속 에러가 나는데 이유를 모르는 것입니다.
몇번 경험하면 자연스럽게 알게 되지만, 가끔은 몇시간씩 원인을 몰라서 헤멜때도 있기 때문에 같은 내용을 여러번 반복해서 설명을 하는 것입니다.
완성된 폼에 CSS를 입히고 레이아웃을 조금 조정하면 아래와 같은 조금은 보기 좋은 회원 가입 폼이 완성됩니다.
