크롬 개발자 도구 디자인 모드(Design mode)로 웹페이지를 에디터처럼 수정하기
구글 크롬에는 현재 웹페이지를 위지웍 에디터처럼 직접 수정할 수 있는 모드가 존재합니다.
모질라 파이어폭스와 마이크로소프트 신형 엣지도 동일한 기능을 지원합니다.
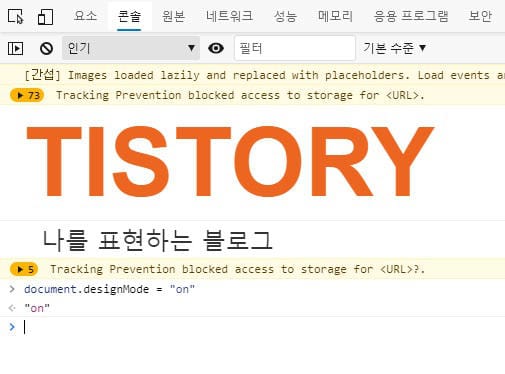
크롬 개발자 도구를 연후 "console" 탭을 선택해 콘솔 창을 엽니다.
콘솔창 커맨드 입력 난에 다음 커멘드를 입력합니다.
document.designMode = "on"
을 입력한 후 엔터()를 누릅니다.
"on" 표시가 나오면 디자인 모드가 활성화 된 것입니다.

콘솔 창에 위 커멘드를 입력해서 "on" 이라고 결과가 표시되는 웹 브라우저는 모두 지원됩니다.
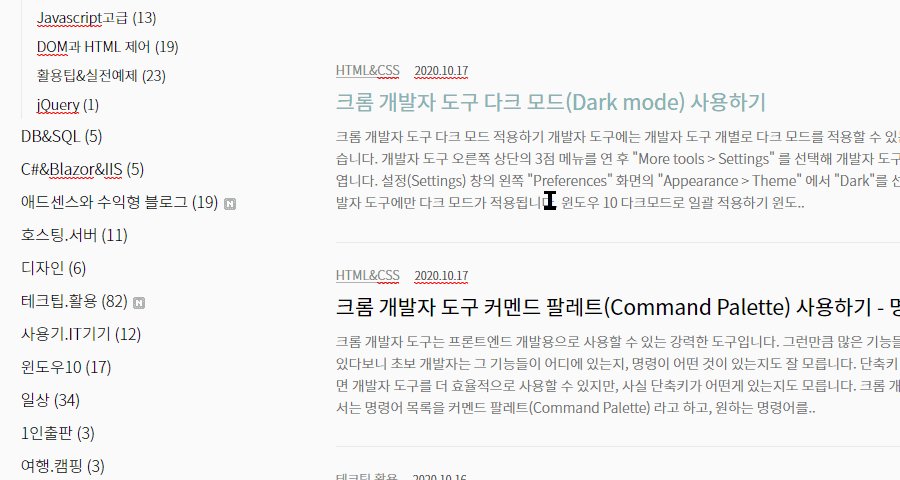
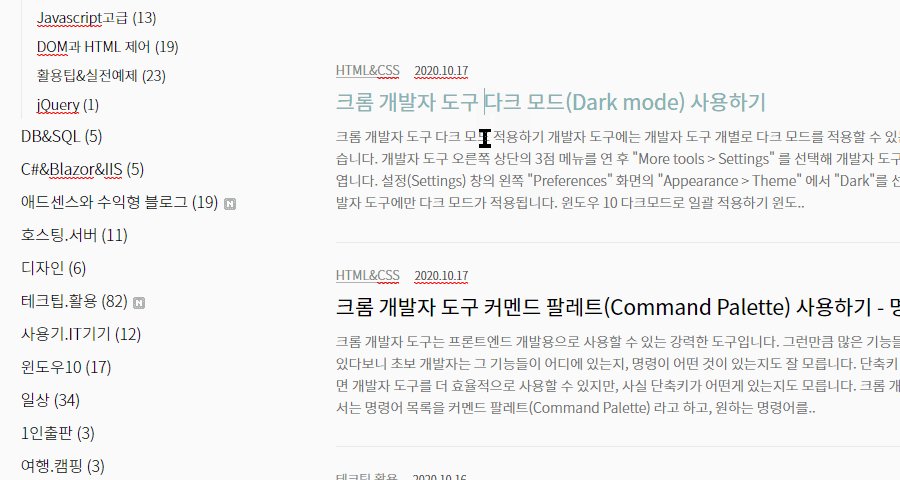
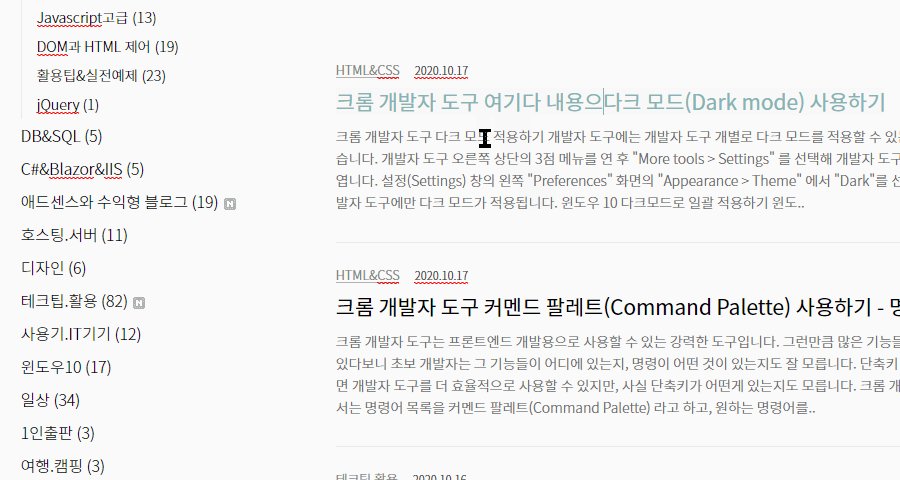
디자인 모드가 활성화 되면, 현재 웹페이지를 에디터 화면처럼 내용을 입력/삭제 할 수 있습니다.
수정하고 싶은 내용 위에 마우스 커서를 위치한 후 클릭하면 입력 커서가 활성화 됩니다.
이제 내용을 입력하거나 삭제하면 됩니다.

디자인 모드에서 하이퍼링크는 동작하지 않습니다.
다지인 모드에서 벗어나려면
document.designMode = "off"
를 콘솔창에서 입력하면 됩니다.
웹 페이지를 제작하고 있는 경우, 웹 브라우저에 페이지를 띄워놓은 후, 내용을 추가로 입력해 레이아웃이 어떻게 변경되는지 확인할 수 있습니다.
웹 페이지를 다시 로딩하면 디자인 모드는 풀립니다. 화면 갱신시마다 디자인 모드는 다시 실행해야 합니다.
