크롬 개발자 도구 디버깅 - 조건 값에만 브레이크 포인트(Breakpoint)가 동작하도록 하기
크롬 개발자 도구는 강력한 자바스크립트 디버깅을 내장하고 있습니다.
상용 IDE 못지 않은 기능을 가지고 있기 때문에 프론트엔드 개발을 할 때, 실행되는 페이지 안에서 즉시 자바스크립트 디버깅을 할 수 있습니다.
크롬 개발자 도구의 디버깅 기능 중에는 반복되는 루프문을 실행할 때, 루프문을 반복 실행하면서 모든 값을 확인할 필요 없이 특정 조건 값에만 브레이크 포인트가 동작하도록 브레이크 포인트 설정을 할 수 있습니다.
"for" 문으로 확인을 해보겠습니다.
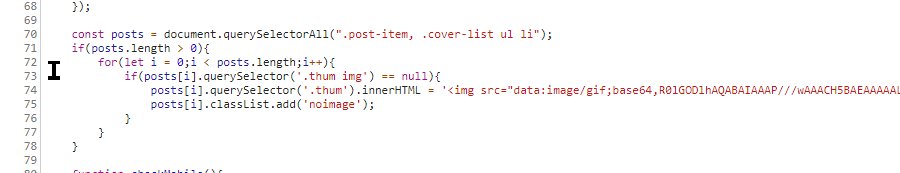
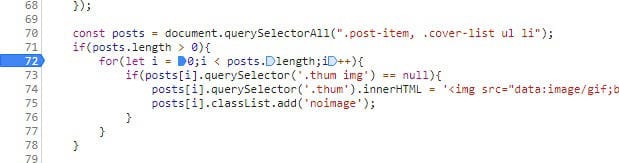
자바스크립트 소스의 반복 루프문에 브레이크 포인트를 설정합니다.
루프문의 반복 실행을 순서대로 디버깅 하려면 루프문 안의 실행 코드에 브레이크 포인트를 설정해야 하지만, 조건 값으로 루프문의 특정 실행 순서를 확인할 때는 루프문 자체에 브레이크 포인트를 설정할 수 있습니다.

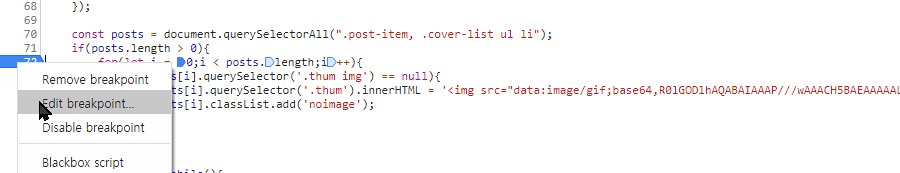
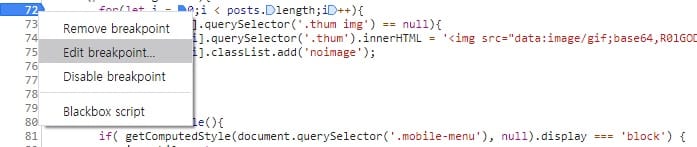
브레이크 포인트가 설정된 행 번호의 화살표 위에 마우스 커서를 위치하고 오른쪽 버튼을 눌러 컨텍스트 메뉴를 열어 "Edit breakpoint" 를 선택합니다.

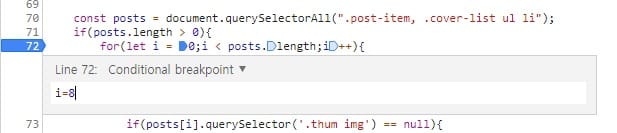
루프문의 조건 값(변수 값)을 지정할 수 있는 입력 필드가 표시되는데, 여기서 루프문의 변수 조건을 강제 지정할 수 있습니다.
예를 들어 루프문의 순환 변수가 "i" 라면 "i=8"을 입력하면 루프문 변수가 8이 되었을 때 브레이크 포인트가 실행되어 루프문이 일시 정지 됩니다.

변수 값을 강제로 지정하면 루프문이 실행되다, 해당 변수 값에서 브레이크 포인트가 걸리면서 멈추게 되고, 루프문 내부의 실행 로직에 추가의 브레이크 포인트를 설정해 디버깅을 할 수 있습니다.
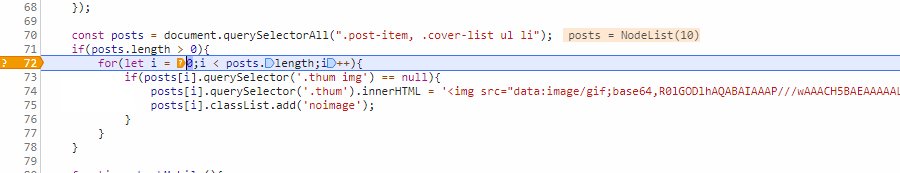
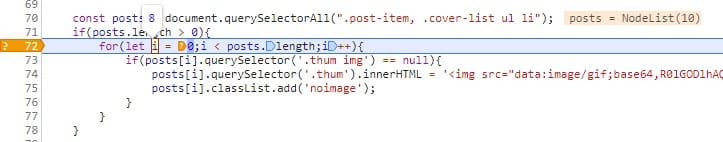
브레이크 포인트 수정 값이 설정되면 브레이크 포인트 색상이 파랑색에서 주황색으로 변경됩니다.
이제 화면 갱신을 하면 루프문이 9번째 루프에서 정지합니다.

원시인처럼 "F8"키를 눌러가면서 순환문의 몇번 째 실행 순서로 이동할 필요 없이 간편하게 원하는 실행 순서로 이동할 수 있는 편리한 디버깅 기능입니다.