CSS로 펼침 메뉴 만들기
펼침 메뉴를 CSS로 만드는 방법은 몇가지가 있지만, 대부분 마우스 호버(:hover) 상태를 활용한 펼침 메뉴입니다.
메뉴에서 마우스 커서가 벗어나면 메뉴가 닫히기 때문에, 데스크탑 환경에서만 사용할 수 있고, 모바일 환경이나 반응형 웹에서는 사용할 수 없습니다.
때문에 모바일 환경이나 반응형 웹에서는 많은 펼침형 메뉴가 자바스크립트의 이벤트 처리 기능을 사용해서 만들어집니다.
체크 박스를 활용하면 자바스크립트의 이벤트 처리 기능 없이 펼침 메뉴를 만들 수 있습니다.
모바일 화면이나 반응형 웹에도 대응이 되기 때문에 훨씬 더 가볍고, 간결한 기능 구현을 원한다면 CSS만으로 구현되는 펼침 메뉴로도 충분히 기능을 할 수 있습니다.
단, 자바스크립트로 만드는 것 만큼 다양한 조건을 충족하는 메뉴를 만드는 것은 어려우므로 경우에 따라 맞춰서 사용하는 것이 좋습니다.
완성된 소스는 다음 다운로드 링크에서 다운로드 할 수 있습니다.
펼침 메뉴로 된 간단한 모바일 메뉴를 만들어 보겠습니다.
먼저 고정된 메뉴를 하나 만듭니다.
CSS를 적용하지 않은 기본 HTML 은 다음과 같습니다.
<div class="menu">
<input type="checkbox" class="" id="collapsible">
<label for="collapsible"><span>메뉴</span></label>
<ul id="menuitems" class="menuitems">
<li><a href="#">홈</a></li>
<li><a href="#">제품</a></li>
<li><a href="#">다운로드</a></li>
<li><a href="#">게시판</a></li>
<li><a href="#">오시는길</a></li>
<li><a href="#">문의</a></li>
</ul>
</div>메뉴 목록(<ul class="menuitems"></ul>)은 "<label></label>" 뒤에 같은 레벨로 위치합니다.
기본 HTML 만으로 표시되는 화면은 다음과 같습니다.

이 메뉴를 "메뉴"를 클릭하면 펼쳐지고, 다시 클릭하면 닫히는 펼침 메뉴로 만들어보겠습니다.
먼저 체크박스를 펼쳐지고 닫히는 상태에 따라 메뉴 아이콘이 바뀌도록 하는 이미지 아이콘 부착 CSS를 추가합니다.
/* 이미지 체크박스 */
.menu input[type=checkbox]{
display: none;
}
.menu input[type=checkbox]+label{
padding-left: 25px;
background-image: url('./backup/813/img/menu-open.svg');
background-repeat: no-repeat;
}
.menu input[type=checkbox]+label>span{
font-weight: bold;
}
.menu input[type=checkbox]:checked+label{
background-image: url('./backup/813/img/menu-close.svg');
}메뉴 펼침/닫힘 아이콘 이미지는 다운로드 받은 소스에 SVG 이미지가 포함되어 있습니다.
"메뉴" 라벨을 ".menu input[type=checkbox]+label>span" 태그로 따로 분리한 것은 라벨 텍스트에 CSS를 따로 부여하기 위한 것입니다.
"메뉴"를 클릭하면 아이콘이 바뀌는지 확인합니다.

체크박스를 이용하는 이미지 체크박스에 대한 기초 내용은 다음 글을 보면 됩니다.
-> CSS로 이미지 체크박스 만들기
메뉴 목록에 CSS를 적용해 보게 좋게 만듭니다. 메뉴 펼침 기능 구현이 주 목적이므로 간단하게 메뉴 구조로 보이도록만 합니다.
/* 메뉴 목록*/
.menu .menuitems{
width: 200px;
}
.menu .menuitems{
list-style: none;
}
.menu .menuitems li{
padding: 5px;
border-bottom: 1px solid #ccc;
}
.menu .menuitems li a{
text-decoration: none;
}
메뉴 구조가 모두 완성되었으므로 "메뉴" 라벨을 클릭하는데 따라 메뉴가 펼쳐졌다 감추어지도록 하는 액션을 구현합니다.
기본 상태에서는 메뉴가 감춰져 있어야 하므로 ".menu .menuitems" 클래스에 "display: none;" 속성을 추가해 기본 상태에서는 메뉴 목록이 안보이도록 감춥니다.
그리고, "메뉴" 라벨을 클릭하면(체크박스가 체크된 상태가 되면) 메뉴 목록이 보이도록 다음 CSS를 추가합니다.
".menu input[type=checkbox]:checked" 는 메뉴 체크박스가 체크된 상태이고 그 뒤에 나오는(~) 같은 레벨인 ".menuitems" 클래스에 대해 적용을 한다는 뜻입니다.
앞서의 체크박스 아이콘을 구현할 때 사용한 "+"는 바로 뒤에 이어서 나오는 요소를 선택할 때 사용합니다.
/* 메뉴 펼침 - 체크박스 체크되면 메뉴목록 표시 */
.menu input[type=checkbox]:checked~.menuitems{
display: block;
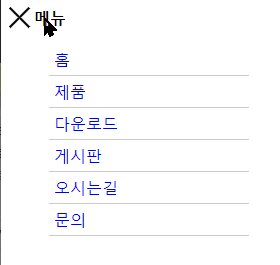
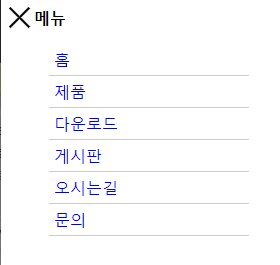
}CSS가 적용되면 다음과 같이 "메뉴" 라벨 클릭에 따라 메뉴가 펼쳐졌다 접히게 됩니다.