CSS로 이미지 슬라이드 만들기 - 1. 투명 전환 효과

자바스크립트를 사용해서 만든 뛰어난 이미지 슬라이드들이 이미 넘쳐나도록 있기 때문에 기능적으로 완성도 있는 이미지 슬라이드가 필요하면 자바스크립트로 만든 이미지 슬라이드를 사용하는 것이 좋습니다.
CSS로 만들 수 있는 이미지 슬라이드는 자동 롤링이 되지 않기 때문에 사용자가 넘겨가면서 슬라이드를 봐야 하는 제약이 있습니다.
다만, 그만큼 가볍고 구현하기가 쉽기 때문에 자바스크립트를 사용할 수 없거나 불필요한 환경에서는 간단하게 적용해 사용할 수 있습니다.
앞서 언급했지만, 자바스크립트 없이는 타이머 기능을 사용할 수 없기 때문에 자동 슬라이드 기능은 CSS 만으로는 구현할 수 없습니다.
완성된 소스는 다음 다운로드 링크를 통해 다운로드 받을 수 있습니다.
먼저 HTML 코드를 확인해보겠습니다.
기본적으로 CSS로 만드는 슬라이드는 라디오박스를 사용합니다.
현재 선택된(체크된) 라디오박스 아이템이 활성화 되어 맨 앞에 보여지는 슬라이드가 되며, 나머지 슬라이드들은 뒤에 가려지거나, 보이지 않는 영역에 위치해 있는 상태가 됩니다.
슬라이드 이동 불릿(Bullets) 은 라벨(<label>) 태그를 사용하지만, 라디오버튼과 떨어져 있기 때문에 "~" 선택자로 선택해야 하는 점을 주의해야 합니다.
슬라이드는 4장을 로테이션을 하기로 하고 HTML을 다음과 같이 작성할 수 있습니다.
ID를 통한 접근 보다는 클래스를 사용한 접근 방법을 사용하는 것을 추천합니다.
<div class="slider">
<input type="radio" name="slide" id="slide1" checked>
<input type="radio" name="slide" id="slide2">
<input type="radio" name="slide" id="slide3">
<input type="radio" name="slide" id="slide4">
<ul id="imgholder" class="imgs">
<li><img src="./backup/814/img/slide1.jpg"></li>
<li><img src="./backup/814/img/slide2.jpg"></li>
<li><img src="./backup/814/img/slide3.jpg"></li>
<li><img src="./backup/814/img/slide4.jpg"></li>
</ul>
<div class="bullets">
<label for="slide1"> </label>
<label for="slide2"> </label>
<label for="slide3"> </label>
<label for="slide4"> </label>
</div>
</div>HTML 코드는 크게 3영역으로 나누어집니다.
불릿 클릭에 따라 체크된 라디오박스가 변하도록 "radio"가 4개 정의되고, 그 뒤에 슬라이드 이미지 4장을 목록(<ul>)으로 정의합니다.
마지막에는 슬라이드 이동을 위해 클릭하는 슬라이드 불릿이 4개 오게 됩니다. 양식을 만들 때는 일반적으로 라디오박스 태그 위에 라벨이 각각 오게 되지만, 레이아웃을 편리하게 만들기 위해 라벨 태그들만을 따로 모아서 맨 뒤에 배치합니다.
이제 CSS로 기본적인 배치를 합니다.
슬라이드 이미지 크기가 640 x 480px 이므로 슬라이드 전체 크기를 맞추고, 가운데 정렬을 합니다.
라디오박스는 보이지 않도록 감춥니다. 아래쪽에 있는 불릿 라벨로 슬라이드 이동 라디오박스 기능을 사용합니다.
.slider{
width: 640px;
height: 480px;
position: relative;
margin: 0 auto;
}
.slider input[type=radio]{
display: none;
}슬라이드 이미지 목록 위치를 정의합니다.
순서 없난 목록(<ul>) 태그로 생성하기 때문에 불릿을 안보이게 하고, 목록의 여백을 모두 제거해야 합니다.
슬라이드 이미지들 중 체크된 1개를 제외한 나머지는 모두 투명하게 해서 보이지 않도록 해야 하므로 "opacity: 0;" 속성을 슬라이드 각 항목("ul.imgs li") 클래스에 추가 합니다.
ul.imgs{
padding: 0;
margin: 0;
}
ul.imgs li{
position: absolute; /* 슬라이드가 겹쳐서 모여야 하므로 absolute 속성으로 배치 */
opacity: 0; /* 체크한 라디오박스 순서의 슬라이드만 표시되도록 기본 투명도 설정 */
list-style: none;
padding: 0;
margin: 0;
}슬라이드를 이동하는 클릭 라벨은 슬라이드 가운데 하단에 적당히 간격을 띄워서 배치합니다.
.bullets{
position: absolute;
left: 50%; /* 가로로 가운데 정렬 */
transform: translateX(-50%);
bottom: 20px; /* 슬라이드 밑에서 20px 간격 띄움 */
z-index: 2; /* 슬라이드 위에 보이도록 레이어 순위를 높임 */
}
.bullets label{
display: inline-block; /* 한 줄로 불릿 나열*/
border-radius: 50%; /* 원형 불릿으로 처리 */
background-color: rgba(0,0,0,0.55);
width: 20px; /* 불릿 너비 */
height: 20px; /* 불릿 높이 */
cursor: pointer;
}불릿은 CSS로 원형 도형을 만들어서 배경색을 반투명 검정으로 채워서 표시합니다. 별도의 외부 이미지를 가져와 사용하는 것보다 가볍고 간결하게 만들 수 있습니다.
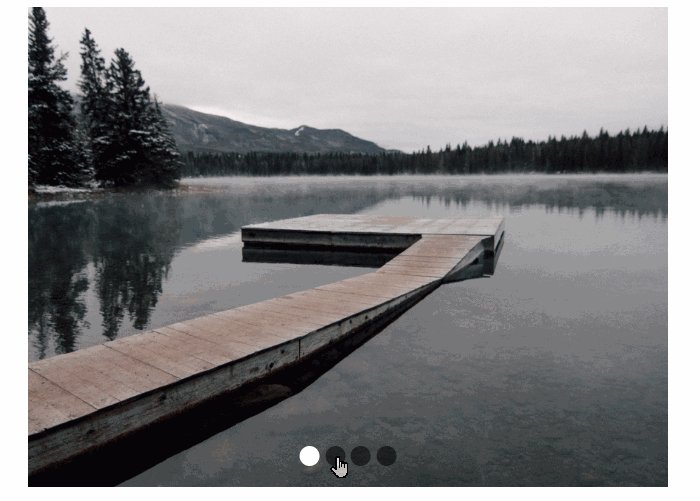
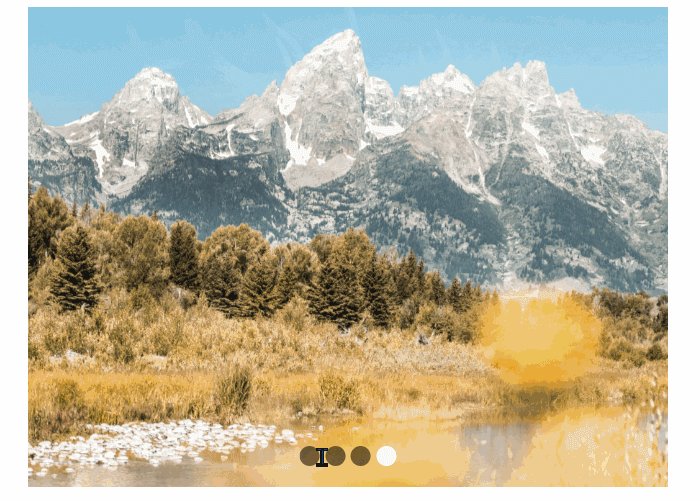
체크된 불릿은 배경색을 흰색으로 바꿔 슬라이드 현재 위치를 표시할 수 있도록 합니다. CSS로만 만드는 슬라이드기 때문에 반복되는 요소들을 모두 표기해야하는 번거로움이 있습니다.
SASS나 LESS 같은 프리프로세서를 사용하면 이런 반복되는 CSS 클래스 표현을 간단한 순환문이나 조건문으로 단순화를 할 수 있습니다.
첫 번째 클래스를 기준으로 설명하면, 첫 번째 라디오박스가 체트된(".slider input[type=radio]:nth-child(1):checked") 뒤에 나오는(~) 첫번 째 라벨(.bullets>label:nth-child(1)) 을 선택해서 배경색을 변경한다는 뜻입니다.
.slider input[type=radio]:nth-child(1):checked~.bullets>label:nth-child(1){
background-color: #fff;
}
.slider input[type=radio]:nth-child(2):checked~.bullets>label:nth-child(2){
background-color: #fff;
}
.slider input[type=radio]:nth-child(3):checked~.bullets>label:nth-child(3){
background-color: #fff;
}
.slider input[type=radio]:nth-child(4):checked~.bullets>label:nth-child(4){
background-color: #fff;
}가장 중요한 슬라이드 전환 효과를 만듭니다.
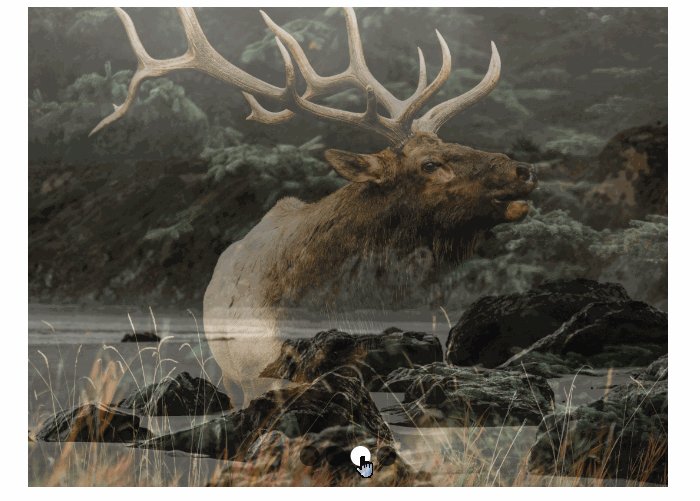
슬라이드 불릿을 클릭해 라디오박스가 체크되면 해당 순서의 라디오박스 순서에 맞는 슬라이드를 투명 상태에서 불투명 상태로 변경하고, 불투명해지는 과정이 전환 애니메이션이 되도록 합니다.
애니메이션 시간은 1초("transition: 1s;")로 했습니다. 체크된 슬라이드는 레이어 순위를 높여서("z-index: 1;") 이전에 표시되고 있던 슬라이드가 새 슬라이드 뒤로 가도록 합니다.
.slider input[type=radio]:nth-child(1):checked~ul.imgs>li:nth-child(1){
opacity: 1;
transition: 1s;
z-index: 1;
}
.slider input[type=radio]:nth-child(2):checked~ul.imgs>li:nth-child(2){
opacity: 1;
transition: 1s;
z-index: 1;
}
.slider input[type=radio]:nth-child(3):checked~ul.imgs>li:nth-child(3){
opacity: 1;
transition: 1s;
z-index: 1;
}
.slider input[type=radio]:nth-child(4):checked~ul.imgs>li:nth-child(4){
opacity: 1;
transition: 1s;
z-index: 1;
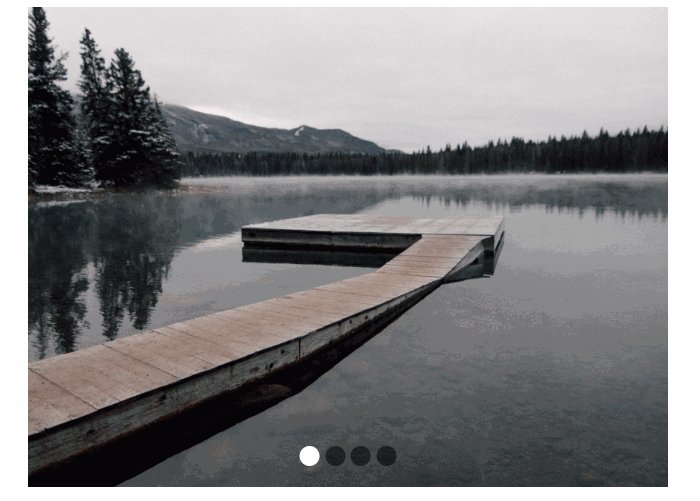
}여기까지 만들면 슬라이드 애니메이션은 잘 동작합니다.
단, 밝은 색 웹페이ㅌ지 배경에서는 슬라이드가 변경되는 애니메이션 시간 동안 밝은 배경이 비쳐보이면서 번쩍거리는 듯한 현상이 발생합니다.
이런 현상을 피하려면 새로 표시되면서 불투명해지는 슬라이드 애니메이션이 끝날 때까지 이전에 표시되던 슬라이드가 표시되고 그 이후에 투명화가 되면 두 개의 슬라이드가 동시에 투명화와 불투명화가 진행되면서 발생하는 번쩍거림을 없앨 수 있습니다.
CSS 애니메이션 변환 속성 중 "transition-delay" 속성을 사용해 변환 애니메이션이 시작되는 시간을 지연시킬 수 있습니다.
불투명화 애니메이션이 1초 동안 진행되므로, 1초 정도 지연 시간을 주면, 새 슬라이드가 불투명화가 완료된 후 뒤에 위치한 이전 슬라이드가 투명화가 되면서(이미 새 슬라이드가 불투명화가 완료되었으므로 투명화되는 애니메이션은 보이지 않음) 보다 부드럽고 자연스러운 슬라이드 애니메이션이 진행됩니다.
다음과 같이 개별 슬라이드 클래스에 트랜지션 지연 시간을 추가합니다.
ul.imgs li{
position: absolute;
opacity: 0;
list-style: none;
padding: 0;
margin: 0;
transition-delay: 0.9s; /* 트랜지션 지연 시간 지정 */
}예제에서는 0.9초로 설정했지만 1초로 해도 무방하며, 제작자 취향에 맞춰 적당한 시간을 조정하면 됩니다.