크롬 개발자 도구 - 콘솔창 메시지를 CSS로 장식하기
크롬 개발자 도구의 콘솔 창에 메시지를 표시하는 "console.log()" 메서드는 문구를 넣은 첫 번째 파라메터에 추가로 두 번째 파라메터에 CSS 문자열을 넣을 수 있습니다.
단순하게 다음처럼 텍스트만 출력할 수도 있지만
const msg = "콘솔 메시지 출력!";
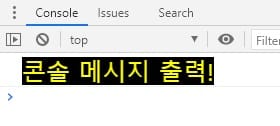
CSS 속성 문자열을 만들어서 문구와 함께 두 번째 파라메터에 넣어서 전달하면 다음처럼 CSS가 적용된 콘솔 메시지가 출력됩니다.
이때 콘솔 메시지 앞에는 "%c"를 추가해야 파라메터로 넘긴 CSS가 적용됩니다.
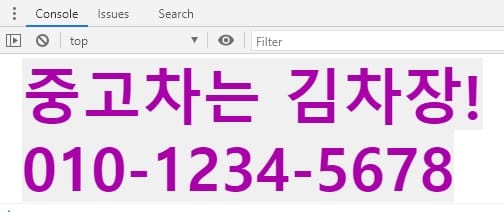
텍스트 문자열 관련한 대부분의 CSS 속성을 사용할 수 있기 때문에 다채로운 텍스트 효과를 부여할 수 있습니다.
const msg = "%c콘솔 메시지 출력!";
const css = "font-size: 2em; color: #ff0; background-color: #000;font-family: 'Noto Sans KR';";
console.log(msg, css);
퍼블릭 서비스인 경우 콘솔창에도 회사 로고나 안내 문구를 표기해 사이트의 정체성을 표시하는 용도로 활용할 수 있습니다.