HTML+CSS 기초 강의 - 19. 폼만들기 기초 8 - 드롭다운리스트

드롭다운 리스트(<select>)
목록에서 한개, 또는 여러개의 항목을 선택할 수 있도록 하는 폼 요소입니다.
드롭다운 리스트(Dropdown List) 로 부르며 태그는 <select>와 <option>을 함께 사용합니다.
셀렉트 태그라고 부르기도 하지만 표준 이름은드롭다운 리스트입니다.
2개의 태그를 조합해 하나의 폼 요소 UI를 표현합니다. <select> 태그는 껍질의 역할을 하고, <option> 태그는 <select> 태그 안에 목록 항목 1개를 표현하는 용도로 사용합니다.
<input> 태그를 사용하지 않는 몇 안되는 입력 요소중 하나로 작은 공간에 많은 선택 옵션을 나열할 수 있어 유용합니다.
폼의 요소로서 가지는 기능 자체는 체크박스나 라디오박스와 동일하지만 동적인 목록 관리 등에 훨씬 유리하기 때문에, 사용자 선택에 따라 목록을 업데이트 해야하는 경우, UI 화면의 변경 없이 반영이 가능해서 서버와 지속적으로 연동해야 하는 페이지를 만드는데 많이 사용됩니다.
특히, 모바일 환경을 고려해야하는 반응형 웹페이지에 폼을 구현할 경우 라디오박스나 체크박스보다 레이아웃 잡기가 편해 많이 사용합니다.
셀렉트 요소는 기본적으로 다음과 같은 형태로 만들어집니다
<select id="browsers" name="browsers"> <option value="크롬">크롬</option> <option value="사파리">사파리</option> <option value="엣지">엣지</option> <option value="인터넷익스플로러">인터넷익스플로러</option> <option value="파이어폭스">파이어폭스</option> <option value="오페라">오페라</option></select>
id와 name
별도로 설명이 없더라도 모든 폼 요소에 id, name은 기본적으로 사용하는 습관을 들이는 것이 좋습니다.
실전에서는 html 태그만으로는 아무것도 할 수가 없으며, CSS를 적용하거나, 자바스크립트로 폼이나 페이지를 제어할 때 모두 id, 또는 name 을 사용해 제어하게 됩니다.
특히, id는 바자스크립트로 폼 요소를 제어하는데 중요하기 때문에 반드시 id값을 명시해주는 것이 좋습니다.
다롭다운 리스트(<select>) 태그 속성들
기본적으로는 <input> 태그의 속성들중 일부와 같은 속성을 사용하며, 사용값 또한 거의 유사합니다.
속성 |
값 |
설명 |
name |
텍스트 |
셀렉트 태그 이름 |
required |
required |
필수 선택 항목이 됩니다. 폼 전송시 해당 드롭다운 리스트에 선택한 옵션이 없으면 폼 전송이 되지 않습니다. |
size |
숫자 |
드롭다운 리스트에서 표시하는 옵션의 갯수(줄수). 기본값은 1로 드롭다운 리스트 옵션값 1개만 표시됩니다. 값이 없거나 1인 경우와 2 이상인 경우는 화면상에 UI가 조금 다르게 표시됩니다. size가 1인 경우, 펼침 화살표를 클릭해 아래로 펼치는(Dropdown) 리스트가 먼저 표시되고, 다시 옵션 목록을 스크롤해 원하는 항목을 선택하지만, 2 이상인 경우 펼쳐지는 리스트 없이 size 값만큼 항목 갯수가표시되는 고정 크기의 스크롤 목록 박스가 표시되됩니다. multiple 속성이 부여된 경우 size 속성 유무와 무관하게 아래 펼침 속성이 사라지므로 주의 해야 합니다. |
multiple |
드롭다운 리스트 옵션을 2개이상 선택할 수 있도록 합니다. |
|
disabled |
disabled |
드롭다운 리스트를 사용불가 상태로 만듭니다. |
autofocus |
autofocus |
페이지 로딩 후 자동으로 해당 드롭다운 리스트로 포커스가 가도록 합니다. |
form |
폼ID |
폼 외부에 작성한 드롭다운 리스트가 폼ID 를 가진 폼의 일부가 되도록 합니다. 폼 전송시 드롭다운 리스트의 값도 함께 전송됩니다. |
autofocus 속성은 iOS용 사파리나, 내장 안드로이드 브라우저, 오페라미니 같은 모바일 전용인 브라우저들에서는 지원되지 않습니다. 보안상 배제된 것이므로 앞으로도 지원될 가능성은 거의 없습니다. 모바일 웹페이지나 반응형웹으로 다양한 플랫폼과 크기를 지원해야할 경우 autofocus 속성은 가능하면 사용하지 않는 것이 좋습니다.
옵션(<option>) 태그 속성들
드롭다운 리스트(<select>) 의 개별 항목들을 표시하는데 사용하는 태그입니다.
단독 태그로는 사용할 수 없으며, 반드시 <select> 태그 안에 사용해야 합니다. 외부에 사용할 경우 단순 텍스트로만 처리됩니다.
드롭다운 리스트에 표시하는 옵션 라벨은 <option></option> 태그쌍 사이에 입력합니다.
옵션 속성중 label 속성값을 지정했을 경우 label 속성의 값이 드롭다운 리스트에 표시되므로 주의해야 합니다.
속성 |
값 |
설명 |
selected |
selected |
옵션이 기본 선택된 상태가 됩니다. 드롭다운 리스트에 selected 속성이 있는 옵션이 없을 경우 첫번째 옵션이 선택된 상태가 됩니다. selected 속성이 있는 옵션이 2개 이상일 경우 가장 마지막 selected 속성이 있는 옵션이 선택된 상태가 됩니다. |
value |
텍스트 |
옵션 값. 폼 전송시 서버로 전송되는 값입니다. |
label |
텍스트 |
옵션을 위한 짧은 표시 라벨을 지정합니다. label 속성이 없을 경우 태그 사이의 풀 라벨 값이 드롭다운 리스트 항목으로 표시되며, label 속성값이 있으면 이 값이 항목 이름으로 표시됩니다. |
disabled |
disabled |
옵션을 미사용 상태로 만듭니다. |
드롭다운 리스트 활용 예
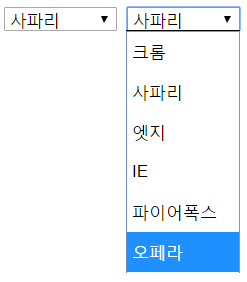
위의 드롭다운 리스트를 확장해 실제 사용하는 예를 만들면 다음과 같은 리스트를 만들 수 있습니다.
<select id="browsers" name="browsers" multiple size="3" required autofocus> <option value="크롬">크롬</option> <option value="사파리" selected>사파리</option> <option value="엣지">엣지</option> <option value="인터넷익스플로러" label="IE">인터넷익스플로러</option> <option value="파이어폭스" disabled>파이어폭스</option> <option value="오페라">오페라</option></select>
웹브라우저에서 드롭다운 리스트를 띄워보면 아래처럼 뭔가 허전하고 밋밋해 보입니다.

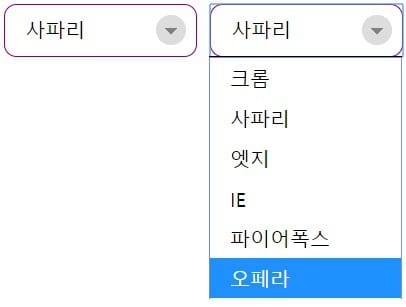
아래처럼 CSS를 적용해 조금더 예쁘게 만들수 있습니다.
#browsers2{ background-color: white; border: 1px solid purple; border-radius: 10px; display: inline-block; font: inherit; line-height: 1.5em; padding: 0.5em 3.5em 0.5em 1em;
margin: 0;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;-webkit-appearance: none;-moz-appearance: none;
background-image:linear-gradient(45deg, transparent 50%, gray 50%),linear-gradient(135deg, gray 50%, transparent 50%),radial-gradient(#ddd 70%, transparent 72%);background-position:calc(100% - 20px) calc(1em + 2px),calc(100% - 15px) calc(1em + 2px),calc(100% - .5em) .5em;background-size:5px 5px,5px 5px,1.5em 1.5em;background-repeat: no-repeat;}
조금 복잡한가요?
background-image, background-size, background-repeat 속성은 드롭다운 리스트 오른쪽 화살표를 커스터마이징하는 CSS 입니다. 당장은 이해를 못하더라도 복사해서 붙여넣기를 해서 써가면서 조금씩 커스터마이징을 하다보면 이해를 할 수 있게 됩니다.
반응형 웹에도 대응이 잘 되기 때문에 보다 보기좋은 드롭다운 리스트를 이런 방법으로 만들어 사용할 수 있습니다.
이 CSS는 아래처럼 예쁜 드롭다운리스트를 생성합니다.