CSS 속성 선택자(Attribute Selector) 기초
태그의 속성이 존재하거나, 또는 속성의 값에 따라 요소들을 선택하는 것을 속성 선택자라고 합니다.
속성 선택자(Attribute Selector)는 태그, 클래스, 아이디로 선택한 요소들을 태그 속성 값으로 구체적으로 필터링을 하기 때문에 선택 범위를 구체화 할 수 있는 장점이 있습니다.
속성 선택자는 다음과 같습니다.
속성은 태그, 클래스, 아이디 뒤에 대괄호([])로 감싼 속성 표현으로 표시합니다.
속성 표현은 "속성명"만, 또는 "속성명{연산자기호}=속성값" 으로 표시합니다. "(연산자기호)" 는 없을 수도 있으며, CSS에서 사용하는 선택 연산자와 공통으로 사용하는 연산자를 사용합니다.
예외적으로 속성값 뒤에 공백을 띄워 "i(또는 I)" 를 추가하면 속성값의 대소문자를 구분하지 않습니다.
| 속성 선택자 | 설명 | 예 |
| [속성명] | 속성명인 속성이 있으면 선택. | img[src] |
| [속성명=값] | 속성이 있고, "값"과 일치하는 속성값이 면 선택. | inpiut[value="val"] |
| [속성명~=값] | 속성이 있고, "값"과 일치하는 속성값이 면 선택. 속성값은 공백으로 구분한 여러 개의 속성값 들 중 1개가 될 수 있음.(예: 클래스 속성값) | div[class~="item"] |
| [속성명|=값] | 속성이 있고, "값"이 일치하거나 "값" + "-" 속성값으로 시작하면 선택. | div[lang~="ko"] |
| [속성명^=값] | 속성이 있고, "값"으로 시작하는 속성값을 가지고 있이면 선택. | div[lang~="left"] |
| [속성명$=값] | 속성이 있고, "값"으로 끝나는 속성값을 가지고 있으면 선택. | ul[type="menu"] |
| [속성명*=값] | 속성이 있고, "값" 속성이 속성값에 포함되어 있으면 선택. | a[href="https:"] |
| [속성명[연산자]=값 i] | "값" 뒤에 공백으로 띄워 i(I)를 표시하면 "값"의 대소문자 구분을 하지 않음.(아스키ii 코드만 해당) | a[href="HTTPS:" i] |
[속성명]
속성이 있는 모드 요소를 선택합니다. 체크박스/라디오박스의 체크 속성을 사용하면 체크된 입력 필드 라벨만 CSS를 적용할 수도 있습니다.
a[target]{
text-decoration: underline;
}
p[title]{
color: red;
}
input[checked]+label{
color: red;
font-weight: bold;
}[속성명=값]
속성이 있고, 정확히 일치하는 속성값이 있는 모든 요소를 선택합니다. 속성값이 정확하게 일치해야 하기 때문에 공백으로 여러개의 여러 개의 속성 값이 들어있는 경우 매치되지 않습니다.
예를 들어
class="red header big"
과 같이 태그에 적용한 클래스 속성은 CSS 속성 값으로 선택시 "red header big"을 모두 표시해야 요소가 선택됩니다. 다만, 이런 방식으로 선택할 경우 "class" 안의 속성들 순서가 바뀌거나 하면 요소 선택이 되지 않게 됩니다.
이런 문제를 피하려면 다음에 나오는 "[속성명~=값]" 이나 "[속성명*=값]" 선택자를 사용해야 합니다.
a[target="_blank"]{
text-decoration: underline;
}
p[title="첫문단"]{
color: red;
}
input[type=checkbox]{
width: 2em;
height: 2em;
}[속성명~=값]
속성이 있고, 속성값이 정확히 일치하거나 속성 값이 공백으로 구분된 여러 개의 값으로 표현된 경우 그중 하나의 값으로 선택할 수 있습니다.
예를 들어
<p class="red header big"></p>
와 같이 여러 개의 클래스로 CSS 속성을 부여한 경우
p[class="header"]
로 선택하면 해당 요소를 선택할 수 있습니다.
선택자는 공백으로 구분된 문자열에 대해서도 동일한 방식으로 적용되기 때문에 속성값이 공백으로 구분된 일반 문자열인 경우 단어 단위로 구분해 선택을 할 수도 있습니다.
a[target~="_blank"]{
text-decoration: underline;
}
img[alt~="이벤트"]{
border: 2px solid #a00;
}
p[class~="first"]{
font-size: 2em;
}[속성명|=값]
속성이 있고, 속성 값이 정확하게 일치하거나 "값"+"-" 인 요소를 선택합니다.
다소 생소한 방식이지만 BEM(Block Element Modifier) 방식으로 CSS를 작성하는 경우, "-", "--" 로 연결한 CSS 클래스 표기법을 사용하기 때문에 CSS 클래스를 선택하는데 아주 유용합니다.
예를 들어
<div class="header-title--box"></div>
와 같은 형식으로 클래스를 정의한 경우(BEM 방식)
div[class|="header"]
div[class|="header-title--box"]
과 같은 방식으로 요소를 선택할 수 있습니다. class=|="header" 는 클래스 속성이 "header" 이거나 "header-"로 시작하는 클래스 속성 값을 가진 요소를 선택합니다.
단, "header-" 로 시작하는 것에는 여러가지 제약이 있으므로 신중하게 사용해야 합니다. 속성 중간에 오거나, "header-"로 시작하는 속성 앞에 공백을 사이에 두고 다른 속성이 추가로 있거나 한 경우 선택되지 않습니다.
[속성명^=값]
속성이 있고, 속성 값이 "값"으로 시작하는 요소를 선택합니다.
<p class="title-page"></p>
<p class="title-section"></p>모든 타이틀을 선택하려면 "title-"로 시작하는 클래스 속성을 선택할 수 있습니다.
p[class$="title-"]
[속성명$=값]
속성이 있고 속성 값이 "값"으로 끝나는 요소를 선택합니다.
<ul class="navmenu">
<ul class="submenu"></ul>
</ul>와 같은 HTML 다중 메뉴를 구현하는 경우
ul[class$="menu"]
로 선택하면 "navmenu" 와 "submenu" 가 모두 선택됩니다.
이미지 파일 확장자를 기준으로 "<img>" 태그들을 선택할 때, "img[src$='.jpg']" 와 같이 필터링을 할 수도 있습니다.
[속성명*=값]
속성이 있고, "값"이 속성 값에 포함되어 있으면 선택합니다.
가장 광범위하고 유연하기 때문에 활용성이 좋습니다. 다만, 큰 HTML 문서에서는 CSS 셀렉터로 선택하는 동안 화면 갱신이 그만큼 느려질 수 있으므로 너무 광범위하게 속성 값을 정하는 것은 좋지 않습니다.
여러 개의 클래스가 적용된 HTML 요소들에 선택적으로 속성을 적용할 때 유용합니다.
p[class*="title"]
속성 값의 대소문자 무시
옵션 파라메터 처럼 사용할 수 있는 속성 선택자의 유일한 옵션 항목입니다.
속성 값 뒤에 공백으로 사이를 두고 i(또는 대문자 I) 를 표시해주면 속성 값의 대소문자 구분을 하지 않습니다.
클래스명이나 아이디에 대소문자를 혼용한 경우 속성 선택자로 한번에 선택할 수 있습니다.
예를 들어 다음과 같이 대소문자를 혼용한 클래스와 아이디가 있는 요소는
<div class="navMenu mobile theme2">
<ul id="NAV"></ul>
</div>다음과 같이 "i(I)" 옵션을 사용해 선택할 수 있습니다.
div[class*="navmenu" i]{
color: #0a0;
}
ul[id="nav" i]{
color: #a00'
}* 대소문자를 구분하도록 하는 "s(S)" 옵션 값도 있지만, 표준으로 제정되지 않았기 때문에 현재 웹브라우저에서는 지원되지 않습니다.
다중 속성 선택자로 선택
속성 선택자는 여러 개를 붙여서 나열해 중복 조건을 설정할 수 있습니다.
중복 나열된 속성 선택자는 AND 조건으로 나열한 모든 조건을 만족하는 요소만을 선택합니다.
이를 들어 다음과 같이 2개를 나열한 속성 선택자는
p[class="red"][title="새글"]{
font-size: 5em;
}"class"와 "title" 속성이 있고 속성 값이 모두 일치하는 "<p>" 태그를 선택합니다.
속성 선택자와 가상 클래스의 조합
속성 선택자와 가상 클래스르 조합해서 요소를 선택하면, 강력하고 동적인 HTML 변환 효과를 구현할 수 있습니다.
다음과 같인 선택자를 작성하면
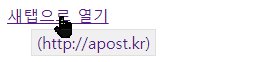
a[href^="http://" i]:hover::after{
content: ' (' attr(href) ') ';
position: absolute;
border: 1px solid #e0e0e0;
background-color: #f0f0f0;
padding: 2px 5px;
left: 2em;
top: 2em;
}하이퍼링크 위로 마우스 호버가 되면 "href" 속성의 링크 URL 속성 값이 툴팁으로 표시되어 클릭하면 이동할 URL이 무엇인지 표시를 해줍니다. 속성 선택자와 가상 클래스를 잘 활용하면 별도의 HTML 코드 변경이나 자바스크립트의 도움 없이도, 모든 하이퍼링크에 대해 동적인 기능을 구현할 수 있습니다.