배경에 적용한 svg 이미지가 CSS background-size 속성이 적용되지 않을 때 해결하는 방법
배경 이미지를 영역 크기에 맞춰 전체 영역을 채울 때는
background-size: 100% 100%;
속성을 태그에 부여하면 됩니다.
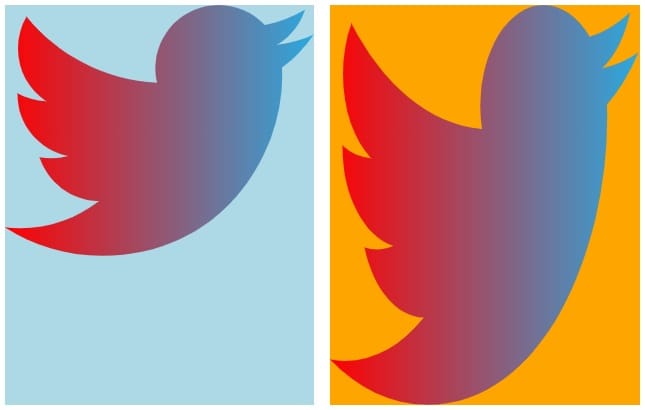
영역 크기와 배경에 적용한 이미지의 종횡비(Aspect ratio)가 맞지 않는 경우 이미지의 종횡비를 무시하고 이미지를 늘려서 채우지만, SVG 이미지는 비트맵 이미지와 달리 이미지가 늘어나지 않습니다.
SVG 이미지는 기본 설정으로 종횡비가 유지되도록 되어있기 때문에 그래픽 프로그램에서 저장한 SVG 이미지를 태그 배경 이미지로 붙이면 "background-size" 속성이 적용되지 않고 종횡비가 그대로 유지됩니다.
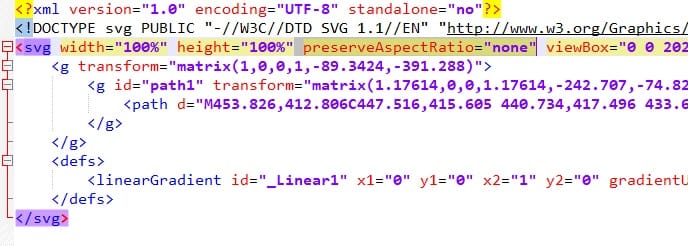
SVG 이미지의 종횡비가 무시되도록 하려면 SVG 이미지를 텍스트 편집기에서 연 후
preserveAspectRatio="none"
속성을 <svg> 태그 안에 추가해야 합니다.

이렇게 수정한 SVG 이미지는 비트맵 이미지처럼 영역을 모두 채워서 배경에 표시할 수 있습니다.