CSS 텍스트 선택 차단하기
CSS 표준화가 어느정도 진행되면서 과거 자바스크립트로만 텍스트 선택 차단(드래그 차단, 더블클릭 차단)이 CSS 만으로도 가능해지게 되었습니다.
벤더 프리픽스(Vendor Prefix) 와 함께 사용하면 웹 브라우저에 무관하게 텍스트 선택을 차단할 수 있습니다.
CSS 속성 중 텍스트 선택과 관련된 제어를 하는 속성은 "user-select" 속성입니다.
텍스트 테그에만 속성이 적용되며, 사용 가능한 속성 값은 다음과 같습니다.
참고로 사용자가 텍스트 선택을 위해 할 수 있는 "텍스트 선택 동작"은 마우스 드래그, 마우스 더블 클릭, 마우스 트리플 클릭, 컨텍스트 선택(마우스 오른쪽 버튼 클릭으로 선택 영역 선택), 키보드 "Ctrl + A" 동작입니다.
| 속성 값 | 설명 |
| none | 요소 안의 텍스트 내용과 하위 요소의 텍스트 선택을 차단합니다. 하위 요소의 경우 선택이 되는 것과 되지 않는 요소가 있습니다. |
| auto | 기본 값입니다. 요소의 종류, 또는 부모 요소의 "user-select" 속성에 따라 사용자 선택 여부와 범위가 자동으로 결정됩니다. 요소에 따라 적용되는 속성은 다음과 같습니다. 복잡해 보이지만, 가상 요소와 수정 가능한 요소를 제외한 나머지 요소는 부모 요소의 "user-select" 속성을 그대로 따라가고, 그외 기본적으로는 모두 "text" 속성이라고 이해하면 됩니다. - 가상 요소 "::before", "::after" 는 "none" 속성 적용 - 수정 가능한(contenteditable) 요소는 "contain" 속성 적용 - 또는, 부모 요소의 "user-select" 속성이 "all" 이면 "all" 속성 값 적용 - 또는, 부모 요소의 "user-select" 속성이 "none" 이면 "none" 속성 값 적용 - 그외 나머지 경우는 "text" 속성 값 적용 |
| text | 텍스트 선택 동작에 의해 텍스트 선택이 가능합니다. |
| all | 자손 요소의 컨텐츠를 포함해 모든 내용이 선택됩니다. 속성을 선언한 태그 안의 모든 컨텐츠에서 마우스 클릭, 또는 컨텍스트 클릭(마우스 오른쪽 버튼 클릭)을 하면 모든 컨텐츠가 즉시 블록으로 선택됩니다. 블록 단위로 컨텐츠를 마우스 클릭으로 선택하는 기능에 사용할 수 있습니다. 컨텐츠를 사용자 영역 선택 우선 모드로 사용하는 속성 값입니다. 가상 요소와 수정 가능한 요소는 선택에서 제외됩니다. 
|
다음과 같은 문단 텍스트 일부에 선택 차단 속성을 적용하면
<p>벤더 프리픽스(Vendor Prefix) 와 함께 사용하면 웹 브라우저에 무관하게 텍스트 선택을 차단할 수 있습니다.</p>
<p class="banselect">벤더 프리픽스(Vendor Prefix) 와 함께 사용하면 웹 브라우저에 무관하게 텍스트 선택을 차단할 수 있습니다.</p>.banselect{
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* 인터넷익스플로러 */
user-select: none;
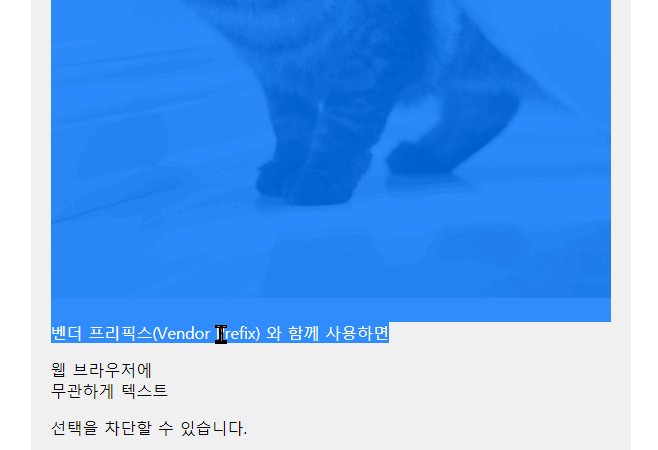
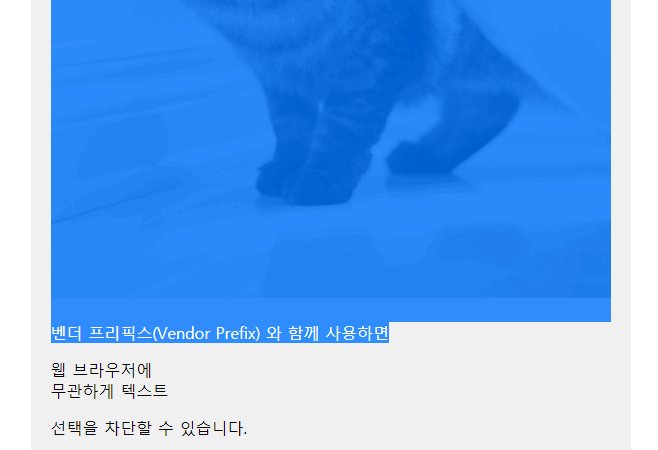
}위쪽 문단은 선택이 잘 되지만 아래쪽 문단만 사용자 선택이 되지 않습니다.
드래그 선택, 더블 클릭 선택, Ctrl+A 키보드 선택이 모두 되지 않으며, 복사&붙여넣기도 선택된 텍스트 영역만 가능합니다.
웹 브라우저 호환성을 위해 벤더 프리픽스(Vendor Prefix) 처리는 반드시 해야 합니다.
인터넷 익스플로러는 "-ms-", 사파리 브라우저는 "-webkit-" 를 사용해 벤더 프리픽스 처리를 해야 하며, 모바일용 사파리 브라우저를 지원하려면 "-webkit-touch-callout" 속성을 추가로 정의해야 합니다.
실제 사용할 때는 위의 벤더 프리픽스 적용 CSS 속성을 그대로 복사해서 사용하는 것을 추천합니다.
