CSS font-display 속성으로 웹페이지 텍스트가 먼저 표시될 수 있도록 하기
웹에서 다운로드 가능한 웹 폰트를 사용하는 경우, 기본 설정은 웹 폰트가 모두 다운로드 되어 로딩될 때까지 텍스트 내용이 표시되지 않는 것입니다.
느린 인터넷 환경에서는 처음 웹 페이지가 로딩될 때 다소 미관상 보기 좋지 않을 수 있겠지만, 텍스트 내용이 먼저 표시되어 표시되는 것이 더 중요할 수 있습니다.
아마도 대부분의 웹 환경에서는 텍스트가 먼저 표시되고 그 이후에 다운로드된 웹 폰트가 적용된 결과로 화면이 갱신되는 편이 더 나을 것입니다.
CSS에는 이런 경우를 위해 사용자가 선택적으로 웹 폰트의 수 적용을 할 수 있는 방법을 제공합니다.
font-display: swap;
속성을 웹 폰트를 적용하는 CSS에 추가하면 해당 CSS 가 적용되는 부분은 먼저 텍스트, 그러니까 시스템 글꼴로 된 텍스트 내용이 표시되고, 이후 웹 폰트가 다운로드 완료되어 로딩되면, 웹 폰트를 적용한 텍스트로 갱신을 해줍니다.
당연하게도 웹 캐시가 되서 웹 폰트가 이미 다운로드 된 경우 이 과정은 순식간에 지나가기 때문에 사용자가 시스템 글꼴이 적용된 상태에 텍스트를 볼 기회는 거의 없습니다.
캐싱되지 않은 웹 페이지를 처음 방문하는 경우에나 웹 폰트가 나중에 적용되는 현상을 경험할 가능성이 있고, 가나마도 무거운 웹페이지, 또는 느린 인터넷 환경에서나일 것입니다.
웹 폰트를 가장 많이 링크를 거는 경우는 구글의 웹 폰트를 사용할 때 입니다.
로컬에서 특색있는 웹 폰트를 직접 자체 호스팅 공간에서 제공하는 경우에는 CSS에 위의 속성을 적용해야겠지만, 구글의 경우 구글이 제공하는 웹 폰트를 링크를 걸 때 아얘 "font-display" 속성을 추가할 수 있도록 제공을 하고 있습니다.
구글 웹폰트 사이트에서 링크를 가져오는 경우 다음과 같이 사이트에서 생성해주는 링크를 기본적으로 가져오게 됩니다. 링크 끝 부분의 "display=swap" 속성
<<link href="https://fonts.googleapis.com/css?family=Noto+Sans+KR:100,300,400,500,700,900fonts.googleapis.com/css?family=Noto+Sans+KR:100,300,400,500,700,900&display=swap" rel="stylesheet">
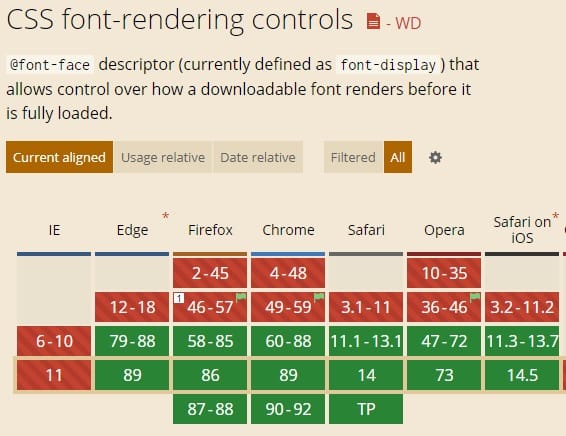
퇴출되어가고 있지만, 인터넷 익스플로러에서는 지원되지 않습니다.

속성을 사용한다고 인터넷 익스플로러에 문제가 있는 것은 아니므로, 웹 폰트를 사용하는 경우 "font-display: swap;" 속성은 웹 페이지 로딩 속도를 개선하고, 구글 검색 결과 지표에도 좋은 영향을 주므로 CSS에 적용해서 사용하는 것을 추천합니다.
특히 로컬 호스팅 환경에서 파일 크기가 큰 한글 웹 폰트를 적용해서 사용하는 웹사이트, 블로그 등의 경우 이 속성을 적용하면 웹페이지의 반응성이 개선되고, 구글 검색 결과 순위에 좋은 영향을 미칩니다.
