어포스트 배포 스킨에 티스토리 애드센스 목록 광고와 사이드바 광고 붙여넣는 방법 안내
티스토리 애드센스가 전면 적용 예정인 6월 말까지는 배포하는 전체 스킨에
티스토리 애드센스 목록 광고와 사이드바 광고가 기본 적용되도록 패치가 될 예정입니다.
배포하는 스킨을 커스터마이징 해서 사용하는 경우, 또는 스킨 패치 전에 목록 광고와 사이드바 광고를 붙이려면
배포하는 스킨을 그대로 덮어쓸 수 없기 때문에 해당 부분만 별도로 적용할 수 있도록 안내를 합니다.
배포하는 대부분의 스킨에 해당됩니다.
특별한 레이아웃을 가진 경우가 아니면 거의 모두 해당된다고 보면 됩니다.
글 목록에 목록 광고 붙이기
스킨 원본 기준으로 skin.html 에서
"<article" 을 검색한 후 그 밑에 줄에
<div>[##_revenue_list_upper_##]</div>
추가하고
"</article"을 검색한 후 그 윗 줄에
<div>[##_revenue_list_lower_##]</div>
추가하면 글 목록에 티스토리 애드센스 광고가 붙게 됩니다.
<article id="content">
<div>[##_revenue_list_upper_##]</div>
<!-- 블로그 페이지 구성 치환자 및 HTML -->
<div>[##_revenue_list_lower_##]</div>
</article>사이드바에 티스토리 애드센스 광고 붙이기
style.css 파일 맨 위에서부터
".box_aside" 를 검색한 후 처음 나오는 클래스에서
"float: left;" 속성을 제거합니다.
제거하지 않으면 사이드바 애드센스 광고와 사이드바 인접 모듈이 겹치는 현상이 발생합니다.
.box_aside{
float:left; /* 이 속성을 삭제 */
margin:0 0 20px;
width:100%;
padding: 15px;
box-sizing: border-box;
}사이드바 애드센스 광고는 skin.html 파일에 별도의 치환자를 코드에 붙일 필요는 없습니다.
티스토리 애드센스를 설정에서 켠 후
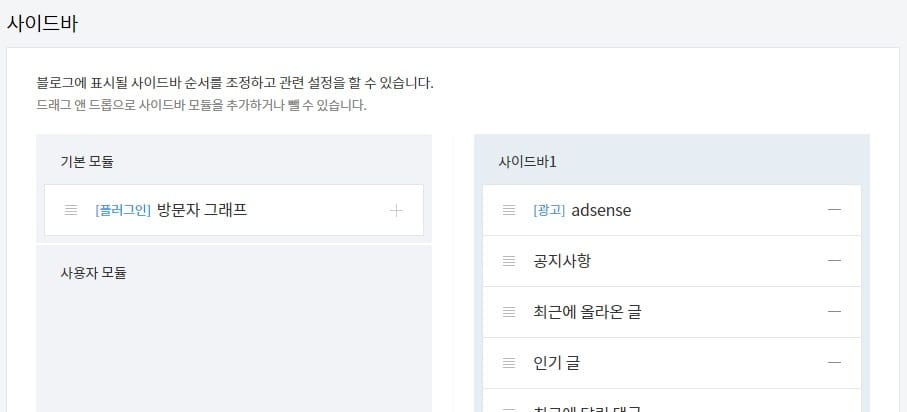
블로그 관리자 화면 메뉴 "꾸미기 > 사이드바" 관리 화면에서 사이드바 애드센스 광고 위치를 조정해주면 됩니다.
"[광고] adsense" 라고 표시되는 사이드바 모듈이 해당됩니다.

간혹 새로 스킨을 적용한 후 사이드바에 "[광고] adsense" 모듈이 표시되지 않는 경우가 있습니다.
이 경우 티스토리 애드센스 설정 화면에 들어가서 사이드바 애드센스 표시를 한번 껐다 켜주면(끄고 변경사항 저장 후 다시 켜교 변경사항 저장) 모듈이 다시 표시됩니다.
