티스토리 반응형 스킨 117 - 반응형 2단 심플리트3 커버페이지 지원 버전 배포합니다.
--------------------------------------------------------------------
2021-09-02. 목차 기능 사용시 공감 버튼과 충돌하는 현상 패치 (스킨을 다시 다운로드 받아 script.js 파일만 재업로드)
--------------------------------------------------------------------

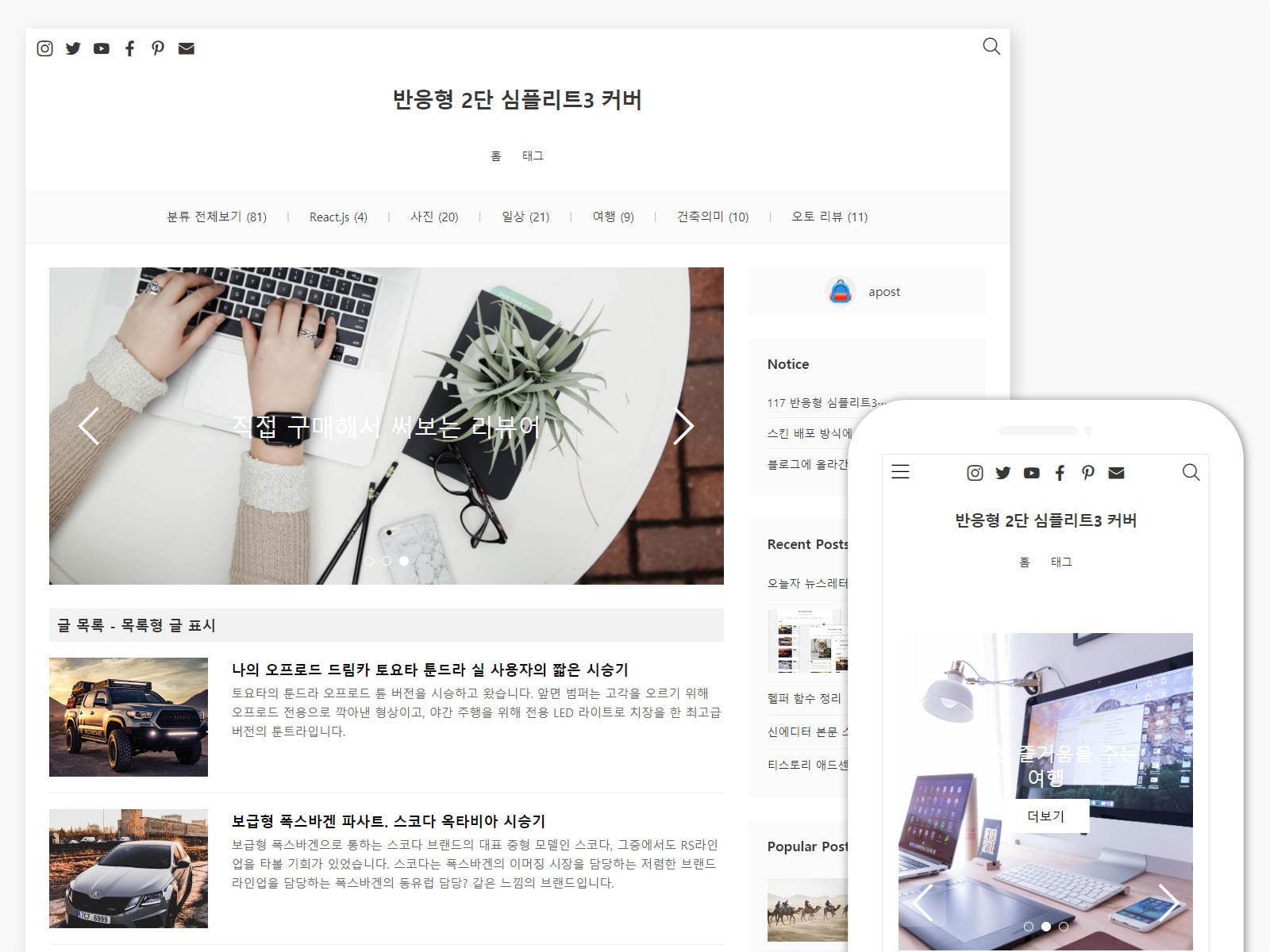
글 목록 커버 타입 한 가지만 지원되는 기존 심플리트3 스킨을 수정해서
5가지 커버 타입을 지원하는 커버 페이지 지원 스킨으로 변형한 스킨입니다.
커버 페이지 지원을 제외한 나머지 모든 기능 및 옵션 설정은 심플리트3 v3 버전 스킨과 동일합니다.
스킨 옵션 설정 방법은 기존 배포하는 심플리트3 스킨 배포 글을 보시기 바랍니다.
> 심플리트3 v3 스킨 배포 안내
------------------------------------------------
2021.07.17 Patch
- 스킨 옵션 설정 항목인 테두리 둥글게 옵션이 커버 항목에도 적용되도록 패치
- 커버 내용으로 글을 선택해서 표시할 때 카테고리가 기본 스킨과 같은 모양으로 출력되도록 개선
- 커버 타입별로 글자 색상을 지정할 수 있도록 커버 스킨 옵션 설정 항목 추가
- 커버 썸네일 목록의 표시 내용을 가운데 정렬할 수 있도록 스킨 옵셜 설정 항목 추가
- 커버 타입 및 아이템 개수에 따라 알맞는 텍스트 크기로 표시되도록 크기 조정
- 커버 아이템이 이미지가 누락된 경우 빈 영역을 채워서 레이아웃이 밀리지 않도록 조정
------------------------------------------------
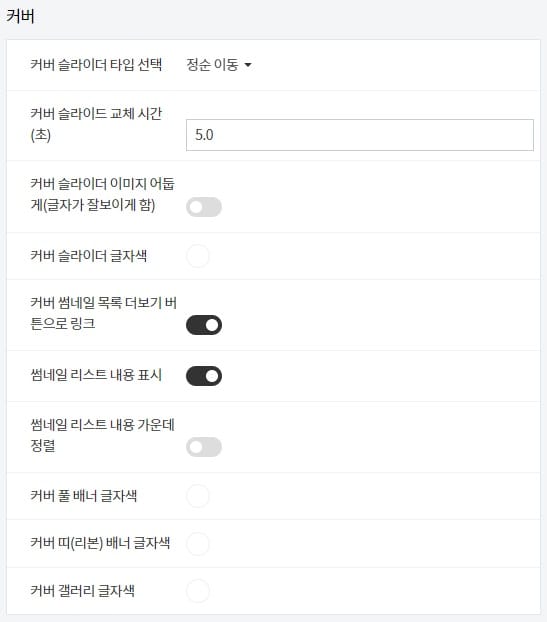
커버 변경으로 추가된 스킨 옵션 항목은 다음과 같습니다.
커버 옵션 설정

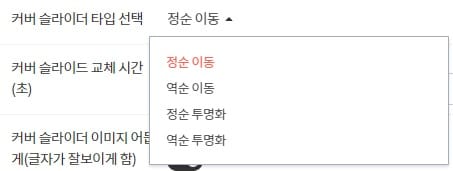
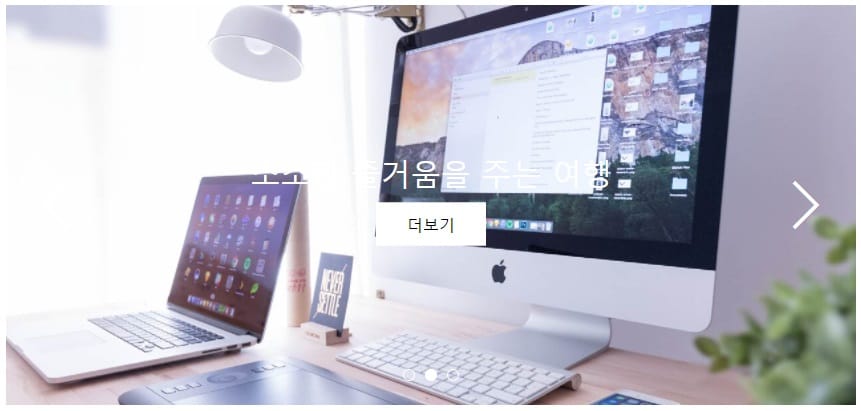
■ 커버 슬라이더 타입 선택
커버 슬라이더 이미지가 교체되는 방법을 결정합니다.
- 정순 이동: 첫 번째 슬라이드부터 오른쪽에서 왼쪽 방향으로 이동 교체
- 역순 이동: 마지막 슬라이드부터 왼쪽에서 오른쪽으로 슬라이드 이동 교체
- 정순 투명화: 첫 번째 슬라이드부터 투명해지면서 다음 슬라이드로 교체
- 역순 투명화: 마지막 슬라이드부터 투명해지면서 다음 슬라이드로 교체

■ 커버 슬라이드 교체 시간
커버 슬라이드 이미지가 교체되는 주기를 입력합니다. 초단위로 입력하며, 소수점을 사용할 수 있습니다. 기본 값은 5초입니다.

■ 커버 슬라이더 이미지 어둡게
밝은 슬라이드 이미지를 사용할 경우 커버 슬라이드 이미지에 함께 표시되는 텍스트가 잘 보이도록 커버 슬라이드 이미지를 30% 어둡게 표시합니다.


■ 커버 썸네일 목록 더보기 버튼으로 링크
커버 썸네일 목록에 하이퍼링크가 설정된 경우 썸네일 목록 아이템 전체가 클릭되지 않고, 별도의 "더보기" 버튼이 표시되어 링크를 클릭하도록 합니다.

■ 썸네일 목록 내용 표시하기
썸네일 목록 아이템에 입력한 "내용" 입력 필드의 상세 설명 내용을 표시합니다.

■ 썸네일 리스트 내용 가운데 정렬
썸네일 목록에 표시되는 내용들을 가운데 정렬합니다.
■ 커버 아이템 글자 색상 지정
커버 슬라이더 글자, 커버 풀 배너 글자, 커버 리본 글자, 커버 갤러리 글자의 색상을 각각 설정할 수 있습니다. 기본 설정 색상은 흰색입니다.
지원하는 커버 타입은 다음 7가지입니다.
사용 가능한 커버 타입들
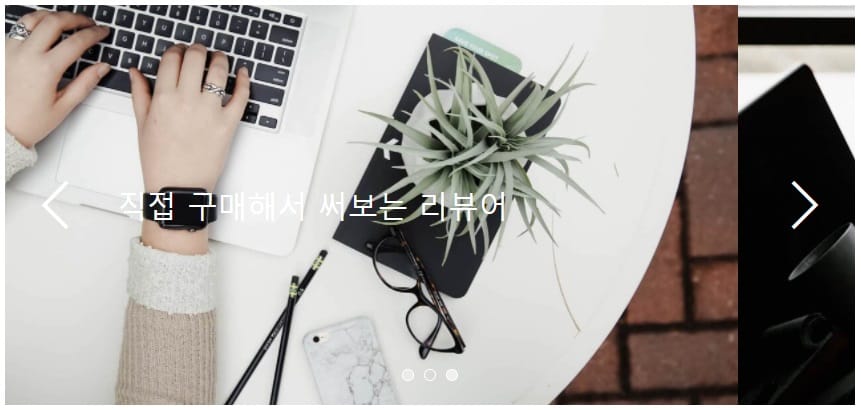
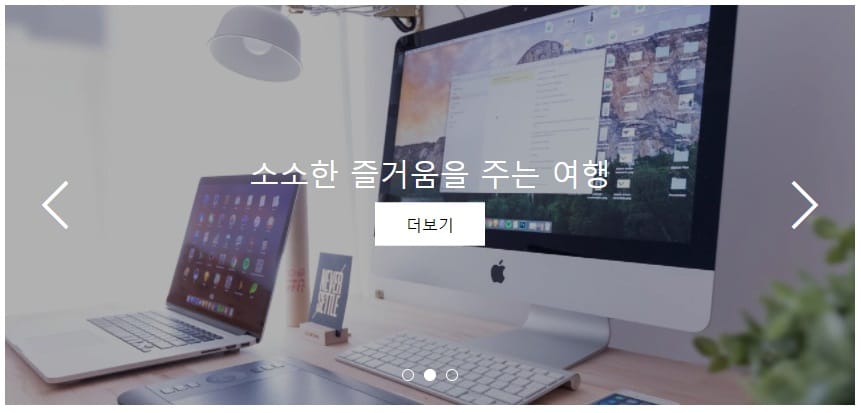
■ 커버 슬라이더
아이템 개수만큼을 스킨 옵션 설정에서 선택한 트랜지션 방법에 따라 슬라이드를 전환합니다.

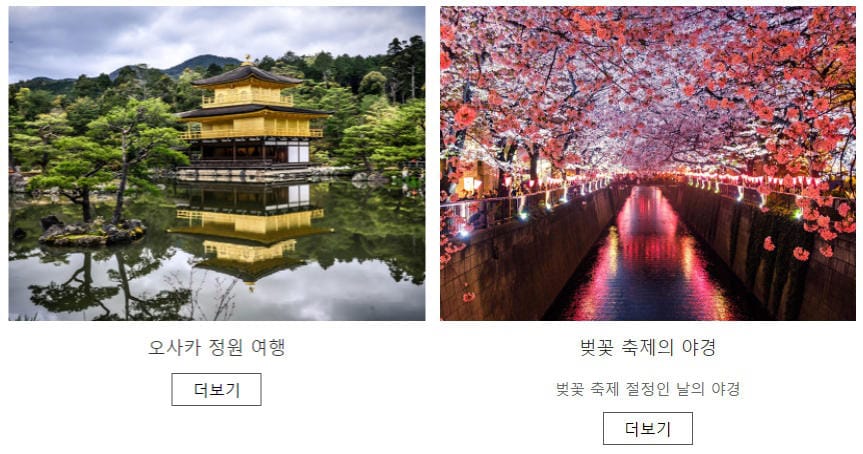
■ 커버 목록
목록 형태로 아이템들을 표시합니다.

■ 커버 목록 2개
한 행에 2개씩 목록 형태의 아이템들을 표시합니다.

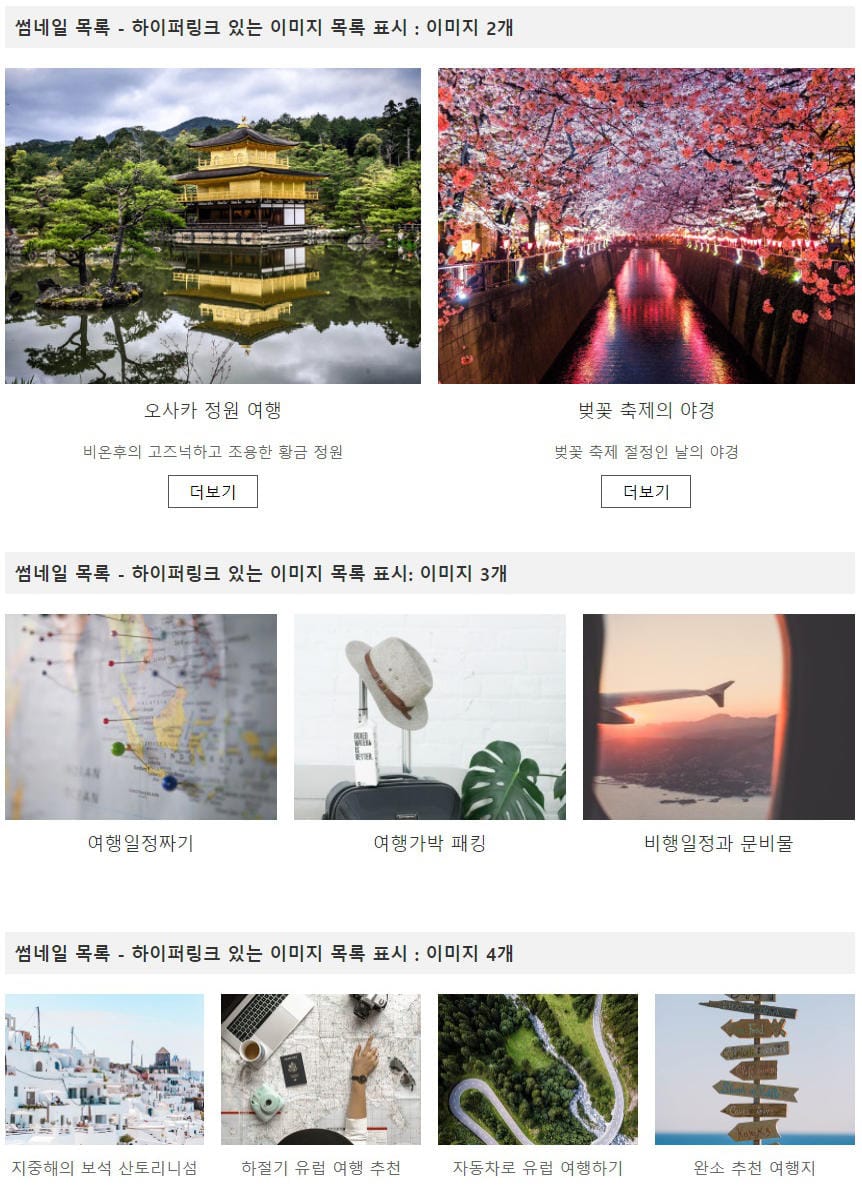
■ 커버 썸네일
썸네일 목록으로 아이템들을 표시합니다. 썸네일 개수에 따라 한 행에 표시되는 썸네일 개수와 크기가 자동으로 정해집니다. 하이퍼링크가 있는 썸네일 목록이며, 썸네일 제목과 내용은 썸네일 밑에 별도로 표시됩니다.

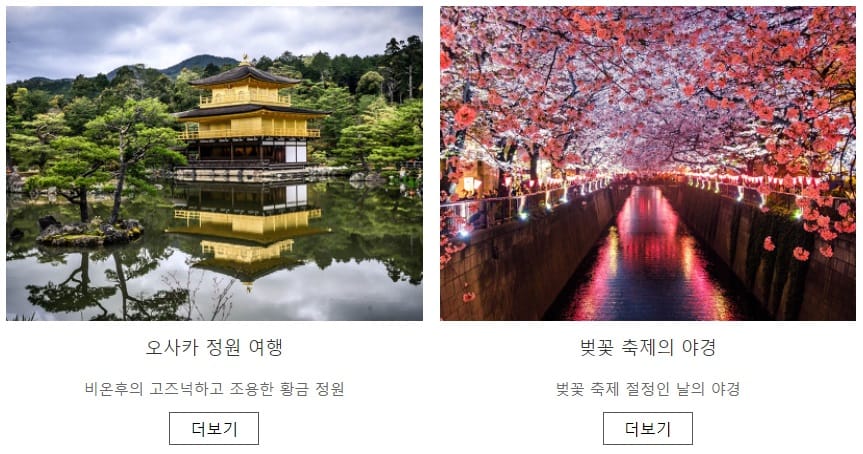
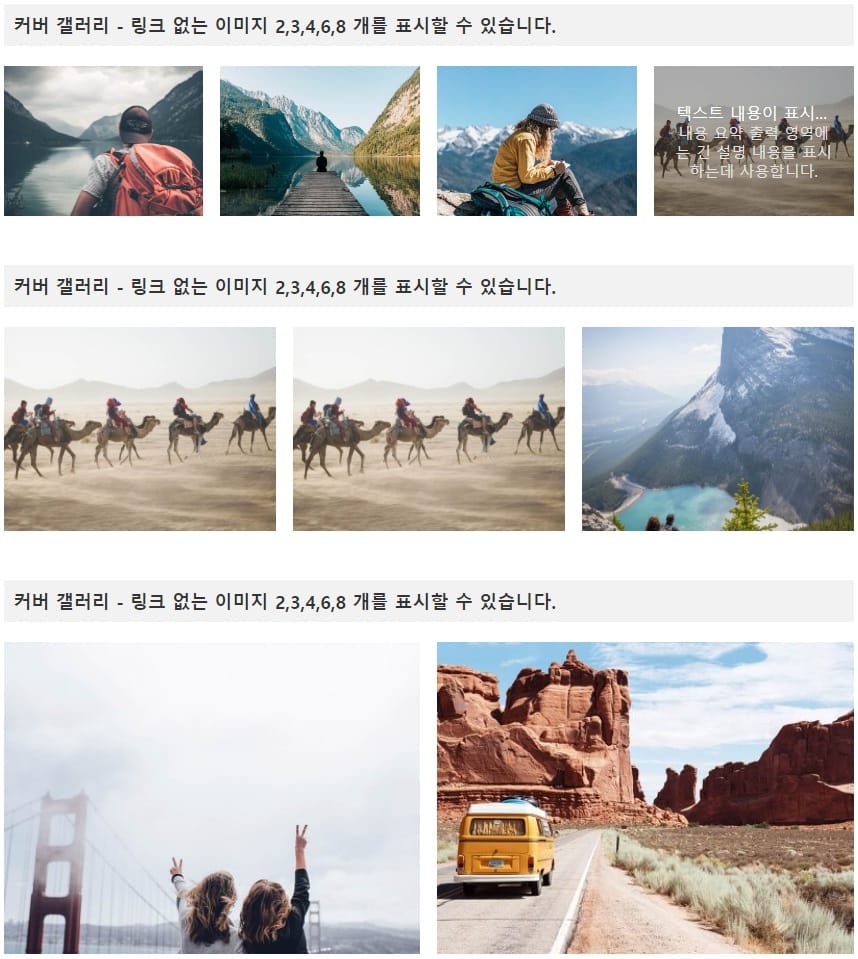
■ 커버 갤러리
사진 이미지들을 썸네일 형태로 표시합니다. 하이퍼링크가 없는 사진 목록 표시용 커버 타입입니다. 아이템 개수에 따라 한 행에 표시되는 썸네일 개수와 크기가 자동으로 정해집니다.
아이템 제목과 내용은 마우스 호버를 하면 사진 위에 오버랩되어 표시됩니다. 모바일 보기에서는 마우스 호버 된 것처럼 제목과 내용이 기본 표시됩니다.

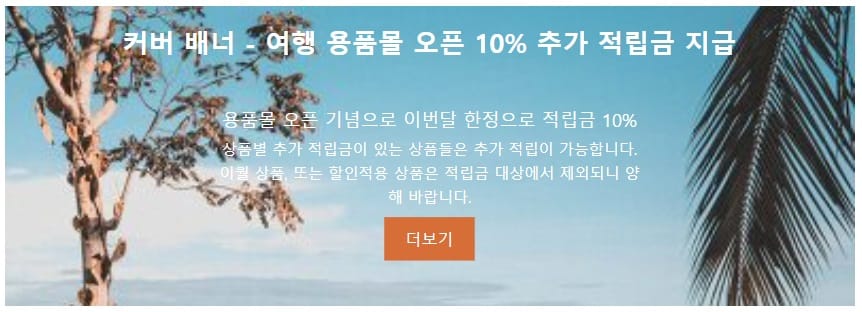
■ 커버 배너
높이 300px의 배너 이미지를 표시합니다. 배너 내용은 배너 배경 이미지 위체 표시되며, 하이퍼링크는 "더보기" 버튼으로 표시됩니다.

■ 커버 리본
높이 150px의 띠 배너 이미지를 표시합니다. 배너 내용은 배너 배경 이미지 위체 표시되며, 하이퍼링크는 리본 영역 전체를 클릭합니다.